
プログラミング初心者がchatGPTを使ってiOSアプリをリリースするまで 〜アプリ開発の始め方編〜
はじめに
今回は、ChatGPTで初めてiOSアプリを作るにあたって、どんなアプリを作るかの構想など、実際にコーディングを始める前になにをやっていったかについて説明できたらなと思います。合わせて、そこで使っていた便利なツールの紹介もしていきます!
リリースしたアプリについて
2025年2月現在、僕たちは2つのアプリをリリースしています。
1つ目は、前回の記事でも紹介した「推し活カレンダー」です。(前回記事からアプリ名称が若干変わっています)
こちらは推しのVtuberや配信者のライブ配信の予定を自動でスケジュールに追加してくれるカレンダーアプリです!
推し活配信カレンダー - 一目で分かる配信情報
2つ目は「シンプルトレーニング(仮名称)」です。
こちらはまだプロトタイプのような段階ですが、なるべくシンプルに「腕立て」「腹筋」「スクワット」の三種目のみに絞り、少しでもいいから毎日筋トレを継続できるようにという目的で作ったアプリになります!
シンプルトレーニング
今回の記事では、初めてリリースしたアプリである「推し活カレンダー(配信カレンダー)」について、どのようにしてアプリを形にしていったのかを説明したいと思います!
アプリのアイデアのきっかけ
まず始めに、このアプリを作るきっかけとなったのは、Youtubeを見ている時に漠然と感じていた"モヤっと感"でした。そこでまずはこの何となく使い勝手が悪いな〜というモヤっと感の原因を探ることにしました。
4人で意見を出し合う中で特に不便に感じているポイントとして次のような点が出てきました。
正直、”おすすめ”がごちゃごちゃしていて少し鬱陶しく感じる
登録チャンネルがいつしか大量になっていて、今自分がよく見ている(推している)配信者の動画や情報がスッと手に入らない
ライブ配信など、告知はされているが実際には見逃してしまうことが多い
「これらに対応するアプリを作れれば、きっと需要があるのではないか?」と考えたのが一つ目のきっかけでした。
ちょうどその頃、前回のnoteでも紹介した書籍を使いながらswiftでのプログラミングを学ぶなかで、Youtube API※を利用した練習問題と出会いました。(※Youtube APIとは、開発者がYouTubeの機能やデータにアクセスして、自分のアプリやサービスに組み込むためのツール)
内容としては、Youtubeの検索画面を再現する練習問題で、自分の開発したアプリからYoutubeに対してデータを取りにいき、その結果を画面に反映するといったものでした。
Youtube APIについて学んでいくなかで、これを使えばYoutube上のさまざまな情報にアクセスでき、より便利な機能を備えたアプリを作れるのではないかと感じました。
「現状感じている不便を解決するアイデア」と「それを実現するための技術」の2つのピースがここで組み合わさり、「Youtube APIを使って配信者のライブ配信の情報などを取得し、カレンダーに直接登録するようなアプリ」という案が生まれました。
(その後、実際に開発しながら軌道修正をしていくなかで特に「推し活」に特化したアプリが良いのではという考えから、現在は「推し活カレンダー」となっています。)
アプリコンセプトをかためる
アプリの原案が生まれたところで、次に行ったのがアプリコンセプトのブラッシュアップです。
そこで「Figma」というツールを使い、メンバー4人でこのアプリの方向性を決めていきました。
Figmaとは
ここで使ったFigmaというツールについてまず簡単に紹介します
Figmaはデザインやプロトタイプ制作をブラウザ上で行えるツールで、リアルタイムで複数人が同時に作業できるので、チームでアイデアを出したりデザインのモック(試作)を作ったりするのに便利な最近注目されているソフトです。
特にオンラインのホワイトボードの機能がとても便利で、現実のホワイトボードと違い広さがほぼ無限にあるので、みんなでアイデア出しをしたり情報をまとめたりするのにめちゃくちゃ使えます!

今回のアプリについてもこのホワイトボード機能を使いつつ、4人で話し合いながらニーズの洗い出しやターゲット設定を行っていきました。
まずはメインテーマを「Youtuber / Vtuberの配信時間を勝手に取り込んでスケジュールに表示されるアプリ」と設定し、そのターゲットとニーズを決めていきます。

今回のアプリではこんな感じでそれぞれ設定していきました。
ここまでできたら次は、これらを満たすアプリを作るためにはどんな機能が必要かを決めていきます。
ここでは、付箋を使った手法を用いてみんなでアイデア出しを行っていきました。
それぞれがまず「このアプリを実現するにはどんな機能が必要か?」を思いつく限り付箋に書き、雑多にホワイトボードに貼っていきます。

次に、内容の近いものをまとめていき、かぶっていたら一つにしたりして、内容を絞っていきます。
それと同時に、このアプリを作っていく上での優先順をなんとなく考えながら、付箋を並び替えていきます。
次にまとまった付箋をグループ化し、タイトルをつけていきながらさらに順序を作っていきます。
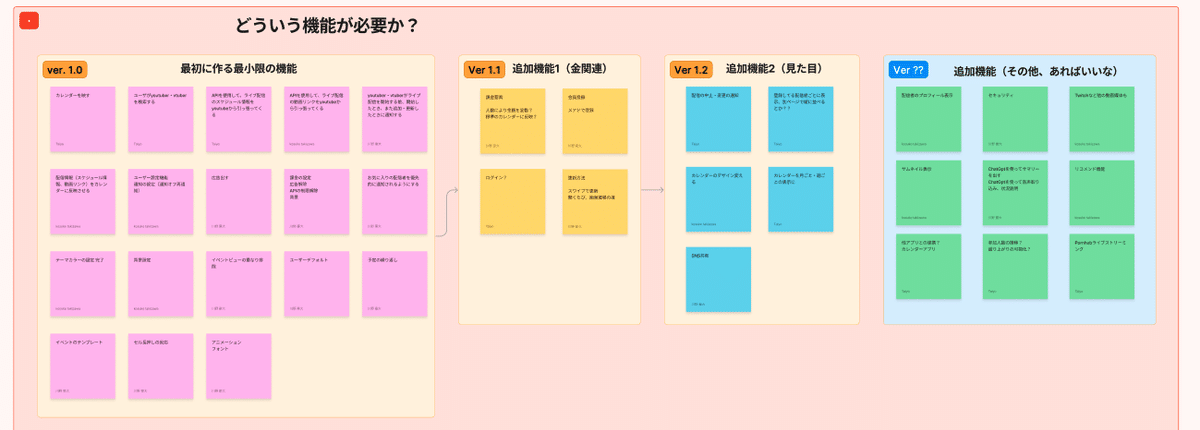
最終的にこんな形でまとまりました!

まず”最初に作る最小限の機能”、次に”課金関連の機能”、その後に”見た目などに関する機能”、そして最後に”あればいいなというその他機能”としてまとめました。
同じようなやり方でこのアプリにはどんな画面が必要かも決めていき、ここでようやくアプリを作り始めるための準備がととのいました。
アプリデザインの試作
しかし、ここまできてもまだコーディングには取り掛かりません。
というのも、アプリをつくるのが初めての場合、これだけではまだどこから手をつけたらいいかが難しいためです。
そこで、Figmaの別の機能を使って簡単な画面のデザインを試作し、より完成イメージを固めていきます。
Figmaにはホワイトボードの機能の他にも、デザインテンプレートというのをダウンロードすることで、さまざまなデザインを簡単に試すことができる機能があります。
今回は「JDD JP + UI kit iOS」という、iOSのさまざまなデザインのテンプレートが入っているUI kitをダウンロードして使用しました。
これによって、実際にコードを書いていく前に、iPhoneのアプリの見た目のデザインを簡単に試しに作ってみたり、アプリのコンセプトイメージを作成することができます。
https://www.figma.com/community/file/1004913616377523083

デザインなんて一度も学んだことのない自分たちでもすぐに使うことができたので、初めてでも簡単にデザインモックを作ることができると思います。
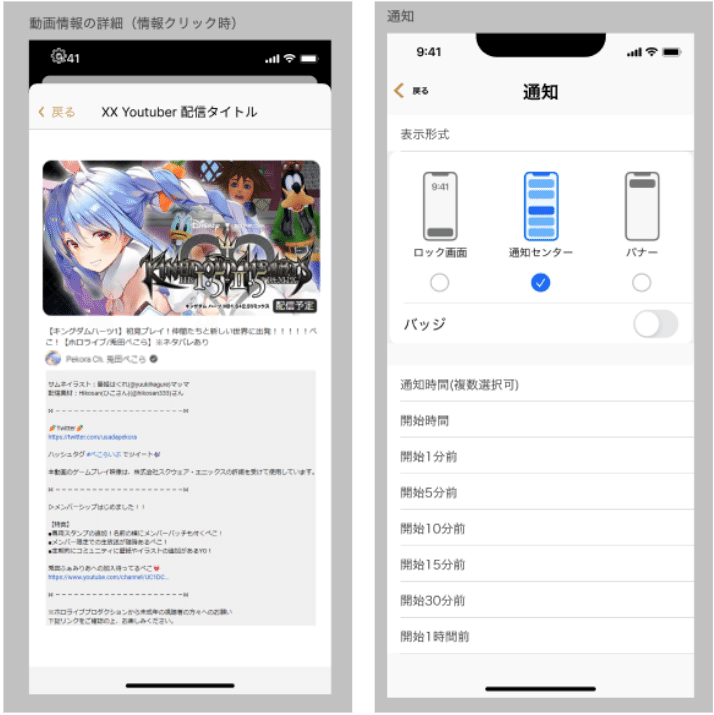
参考までに自分たちが作った試作のデザイン画面を一部紹介します。


こんな感じで、カレンダーにライブ配信の予定が入っていき、タップをするとその概要が表示されるようなUIを考えました。
ここまできたらとうとう実際のコーディング開始です
4人で作業を分担しながら、前回紹介した書籍の中にあったサンプルコードをベースに、追加したい機能、実現したいことをどんどんChatGPTに質問し、トライアンドエラーを繰り返してアプリを作っていきます。
技術的にどのように機能を追加していったのかなどについてはまた別のnoteでかければと思います。
次回の記事では、4人で一つのプロジェクトを進めていくうえで、どのように作業を分担しながら仕事を進めていったか、またどんなツールを使ってスケジュールや進捗の管理をしていたかなどを説明できればと思います。
次回のブログも是非見てください!
