
AdobeXDからFigmaへ!乗り換え奮闘記
こんにちは!株式会社Webrydayのデザイナー 村上です。
Webサイトやアプリ、LP / メルマガ / バナーなどのデザイン制作を担当しています。
Webrydayでは昨年末からFigmaの導入が始まり、今年から本格的にデザイン業務で扱う機会が増えてきました。
そこで今回はFigma導入序盤の、操作や機能への戸惑いや発見を記事として残してみたいと思います。
超基本の、私の他に誰も戸惑っていないようなことから、
もしかしたら皆様のお助けになれるようなことまで書いてみたいと思いますのでぜひお付き合いくださいませ!
■導入準備で行ったこと
まずFigma導入にあたって学習に使ったコンテンツを紹介します。
AdobeXDに慣れている人であればFigmaも問題なく使用できると噂に聞いていたので以下の2本の動画を視聴しました。
【30分マスター講座】Figmaの基本と便利な使い方! | WEBデザインツール
Figmaのプラグイン10選 2022【拡張機能】
ヒロコードさんの解説が非常にわかりやすいので、動画視聴後にすぐ制作に入ることができました。教本などの購入を考えていらっしゃる方は上記の動画を閲覧して、ツールに少し触ってみてから考えても良いかもしれません。
プラグインの動画は知識として知っておくために視聴したので、1つ目に紹介した動画で基本的な操作は問題なく行えるようになります。
■Figmaの第一印象、XDとの違い
動画を視聴してついにFigmaへ!
動画を閲覧してすぐだったこともあり新しいツールにドキドキわくわく…….
私は学生時代から今までずっとXDを使用していたので、使ってみてXDとの違いを強く感じました。
ここでは私と同じようなXDからFigma移行を検討中の方に向けて、XDとの違いをメインに第一印象をご紹介します。
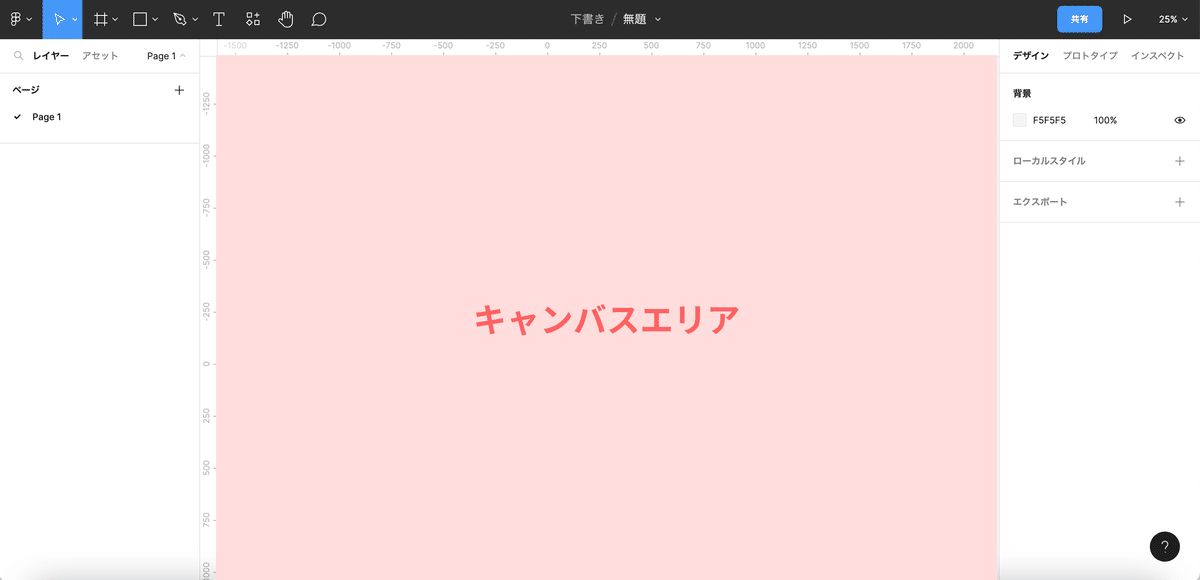
1. キャンバスエリアが広い
Figmaはキャンバスのエリアがすごく広いです。
縦横で-125000〜130000pxの範囲があり、合計255000px × 255000pxの中に好きなようにフレームを置いていくことができます。
(フレームとはXDでのアートボードのことです)

かなり範囲が広いのでWebサイトなどで、制作するページ数が多かった場合に、1つのデータに入り切らずSPだけ別のデータで作成…なんてことが起こらなくなりました。
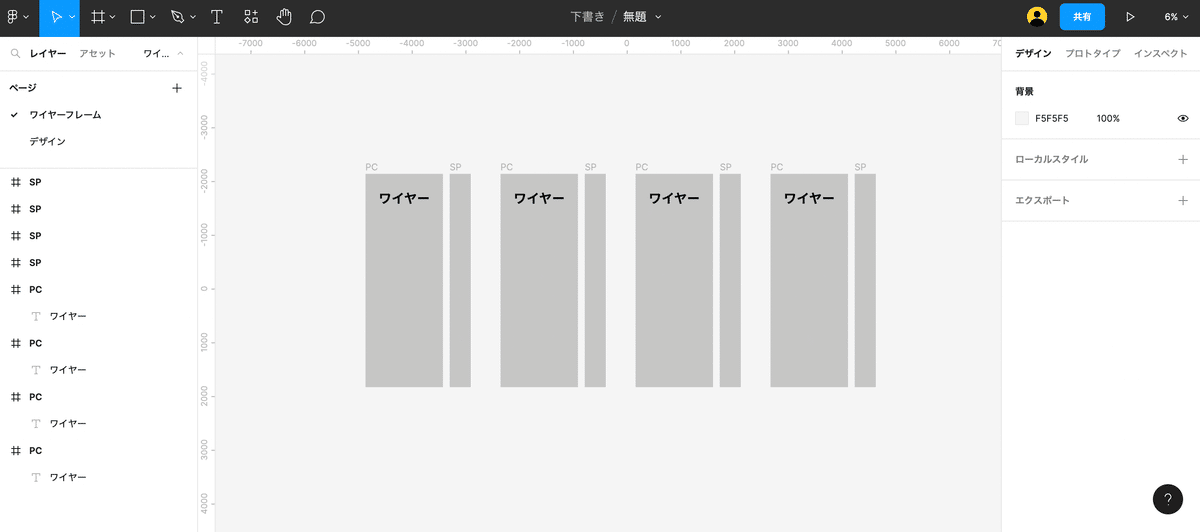
2. ページ機能で複数のキャンバスを管理できる
キャンバスエリアが広くたくさんのフレームを展開できるFigmaですが、
ページ機能で1つのデータに複数のキャンバスを持つこともできます。
ワイヤーフレームからデザインまで全て1つのデータで作成することができるのがかなり快適です!


3. 自分のデータがずっと[下書き]で不安
Figmaでは共同編集が可能なので、チームやプロジェクトを作成してデザインデータを共有することができます。
ただチームやプロジェクトにデータを共有するまでは[下書き]というデザインファイルの状態で保存されるので、「ちゃんとデータとして保存できているんだろうか…」と不安になった時がありました。
XDではローカルファイルを基本的に使用していてデータの保存に不安がなかったので、慣れるまでは1日の作業が終わるごとにローカルファイルとして書き出していたりしました。
今は下書き=共有していない個人のデータであることが理解できたので必要な時にだけローカルに保存しています。
■コマンドで解決できたこと
Figmaのツールバーで表示されているコマンドは一通り見ていたのですが、操作に困って調べたことで、使う場面を理解したものや新たに知ったコマンドがあるのでシチュエーションに分けてご紹介します。
1. キャンバスのエリアが広すぎてフレームがどこにあるか迷子になる
デザイン制作時に画面の拡大や縮小を繰り返していたらフレームがどこにあるかわからず迷子に…なんてことがよくありました。
フレームを選択すれば定規部分のフレームのある範囲が水色に変わるので位置を見つけることができるのですが、結局手作業でフレームの位置を探していました。。。

こちらを解決してくれたのが、 shift + 1 での全体表示です。
Figma上では「自動ズーム調整」となっている機能でどこにいても shift+1 でフレームを置いている範囲を確認することができます。
2. フレームを拡大する時、中のコンテンツに影響してしまう
要素を入れた後にフレームのサイズを変更すると、要素に付けている制約によっては位置やサイズに影響が出てしまうことがあります。
デザインの制作中、今の要素の配置はそのままでフレームを下に大きくしたいだけのタイミングはよく発生します。
そういった時に中にある全ての要素の制約を変更するのは非常に大変ですよね…

これは commandを押しながらサイズを変更する で解決できました。
サイズ変更の際にcommandを押しておくと、中の要素に影響させずにサイズを変更することができます。
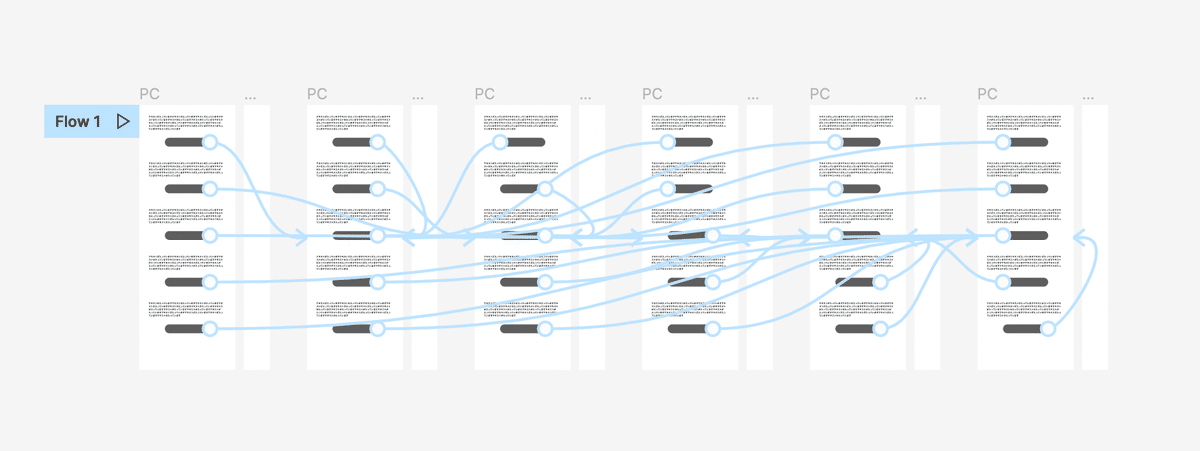
3. 閲覧のみの権限の時、プロトタイプの遷移を確認したい
こちらはエンジニアの方にデザインを共有するシチュエーションで必要になったのですが、
画面数が多いデザインを実装する場合に、ボタンがどのページに遷移しているか、またその画面がどれかを確認したいですよね。
編集可の権限では右のツールバーのプロトタイプから遷移を確認できますが、閲覧用のURLを共有されただけの[閲覧のみ]権限のユーザーの画面ではツールバーにプロトタイプがありません。

こちらは Shift + E で確認することができました!
編集可のユーザーの画面ではプロトタイプのタブへ移動するようです。

注意点としてこちらはFigmaアカウントを持っていないユーザーには確認できないものになるので、共有相手がアカウントを持っていない場合はアカウントを作成いただくことがおすすめです。
■ありがとう、プラグイン
ここではいつもお世話になっているプラグインをいくつかご紹介します。
Figmaにはたくさんのプラグインがあり制作時や実装時にも役立つものが揃っているのでぜひ必要に応じて調べてみてください。
そして良いものがあればぜひ教えてください!
1. Singari
こちらはオブジェクトを基準に整列ができるプラグインです。Figmaの基本の整列機能でも問題はないのですが、
左揃え / 右揃え →一番 左 / 右 にあるオブジェクトを基準に揃える
中央揃え →オブジェクト同士の中間地点までオブジェクトが移動する
など制約があるのでやはり任意のオブジェクトを基準に整列できるのが便利です。
XDの時にも使用していたので、Figmaでも使うことができて安心したプラグインの1つです。
2. Frame Resizer
フレームを任意のサイズに変更することができるプラグインです。
commandを押しながらサイズを変更する と同様、こちらも中の要素に影響させずにフレームのサイズを変えることができます。
「縦に32px小さくしたい」「フレームの高さを全て768pxで揃えたい」など決まった数字がある時に便利です。
3. Find and Replace
Find and Replace(カラー)
Find and Replace(テキスト)
上記2つは同じ名前ではありますが、別のプラグインです。
Find and Replace(カラー)とした方は、
特定のカラーコードを別のカラーに差し替えることができます。
コンポーネント化をしていないテキストなどのカラーを一気に差し替えたいときに使用しています。
Find and Replace(テキスト)とした方は、
「チラシ」→「ちらし」のように特定のテキストを別のテキストに差し替えることができます。
以前「お知らせ」→「おしらせ」といった具合で、全てのページからテキストを探し出して差し替えたことがあったので「あの時このプラグインがあれば…!」と切ない気持ちになりました。
おまけ - 現状Figmaではできないこと
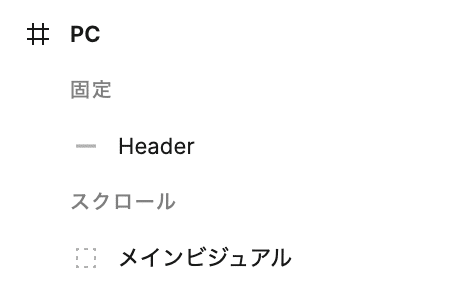
現状Figmaでは「スクロール時に位置を固定」にするコンテンツを、スクロールするコンテンツより下の階層に配置することができません。
固定オブジェクトを作成すると、そのレイヤーはデザイン内で他のレイヤーよりも上に移動されます。スクロールオブジェクトを固定レイヤーの上に配置することはできません。

そのためずっと背景に同じ画像を固定で敷いておいて、スクロールした際に時々画像が見えるような表現や
ファーストビューが終わったらヘッダーの見た目が切り替わるデザインなど、
位置固定のコンテンツを下層のレイヤーにおく必要があるデザインは再現が難しいので注意が必要です。
このような表現をデザインで再現する場合にはAdobeXDを使用した方が良さそうです。
▼後日追記
「スクロール時に位置を固定」にするコンテンツは、未だにスクロールするコンテンツより下の階層に配置することができませんが、
スクロールの動作に、【追従(上端で停止)】が追加になり
「ファーストビューが終わったらヘッダーの見た目が切り替わるデザイン」は作成が可能になりました。
■最後に
この記事が弊社と同様にFigmaの導入を考えている方々の参考になれば幸いです。
最後までご覧いただきありがとうございました!
弊社にご興味を持っていただいた方はサイトもご覧ください♪
(社名がApplyNowに変わりました)
