
Canvaでワイヤーフレームを作った話
こんにちは。ApplyNowのおにぎりです。
先日、初めてワイヤーフレームを作る機会があったのですが、Canvaで作ることができたので、その時の体験と所感を記事にしたいと思います。
ワイヤーフレーム制作とは、Webサイト制作でほぼ必ずと言っていいほど必要になる作業の一つです。
ワイヤーフレーム制作ツールとして一般的なものといえばこのあたりでしょうか
Power Point
Excel
Figma
私はCanvaを他の業務で使う機会があったので、今回は初めてWFを作成してみました。
ワイヤーフレーム(WF)とは

ワイヤーフレーム(WF)とは、Webページやアプリケーションの構造を視覚的に表現する設計図のようなものです。
ページのレイアウトや要素の配置、機能の概要を示すもので、デザインや開発を進める上で重要な役割を果たします。
WFを作成することで、関係者との認識を共有しやすくなり、プロジェクト進行が効率的になります。
Canvaの魅力
今回はCanvaの無料ツール「ホワイトボード」を使ってWFを作成しました。(一部有料)
直感的な操作が可能
専門知識がなくても、豊富な素材(図形・線・グリッドなど)を使って直感的に作成できる。
WFに必要な素材(図形・線・グリッドなど)が豊富
作業スペースから検索しやすく、変形や色変更、レイヤーの移動も楽。
共有・共同編集がラク
リンクを共有するだけで、他のメンバーとリアルタイムで編集が可能。
図としてのWFなら十分
Canvaはテンプレートや素材が豊富で、初心者でも「作った感」が味わえる仕上がりに。
図形の複数選択ができない、WFに使えるテンプレートが少ない、そのページだけを画面いっぱいに表示できない、などの弱点もありますが、基本的な操作には不自由ありませんでした。
WFの作り方
実際にWFを作成した手順はこちらです。
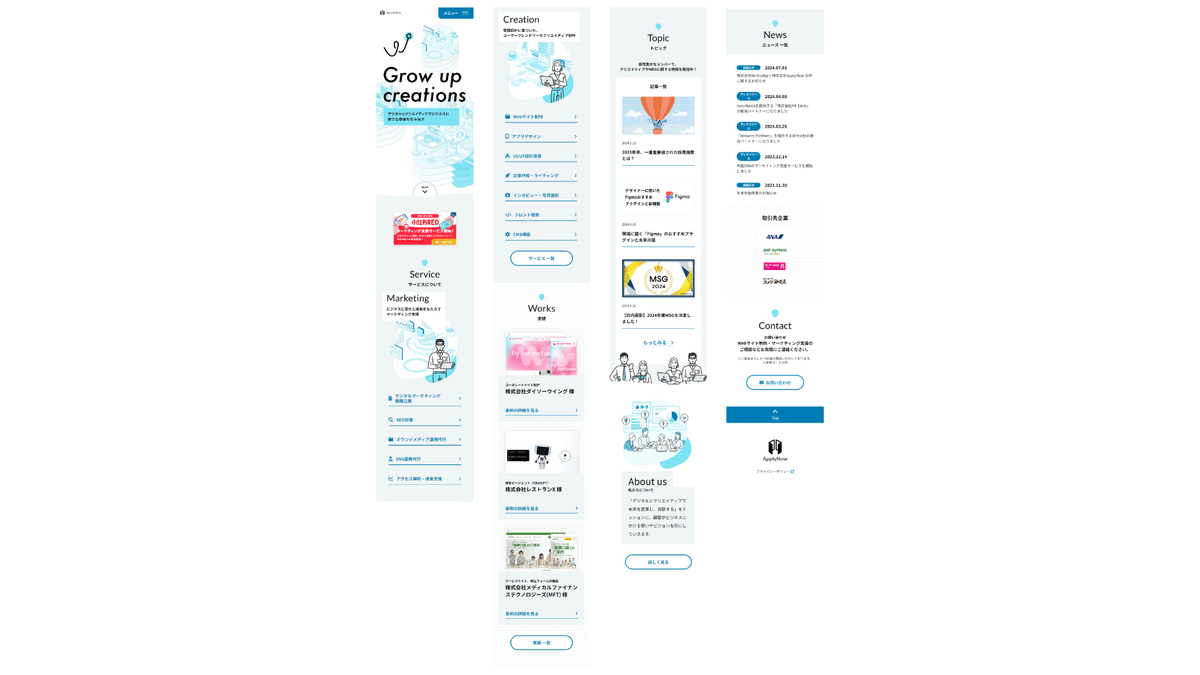
1.サイトのキャプチャを撮る
この時は既存サイトのリニューアルでした。既存サイトを流用する部分があったので、キャプチャを撮って参考にしています。
新規サイトの構築の場合は、この工程はスキップしてください。

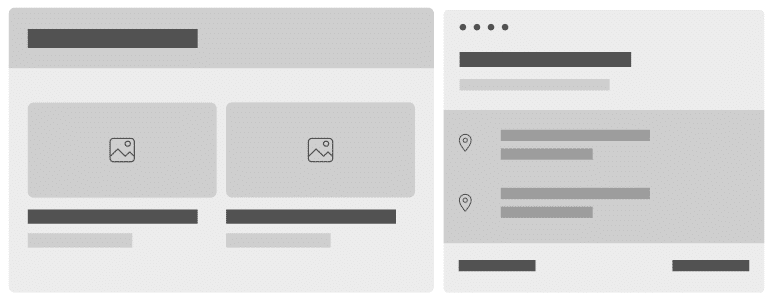
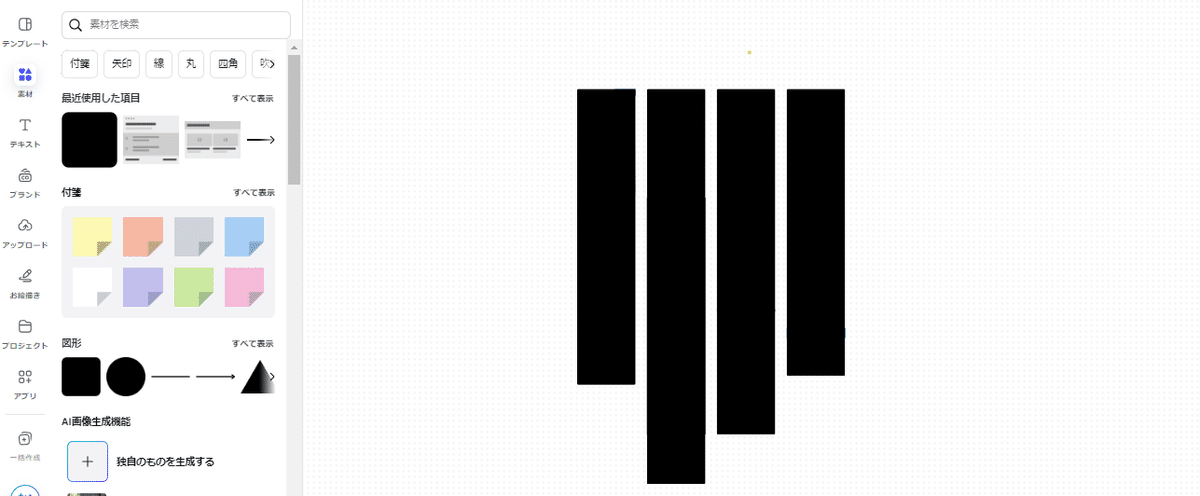
2.外枠を作成
上から外枠の四角を重ねていきます。
左側のメニューバーにある「素材」から探すことができます。

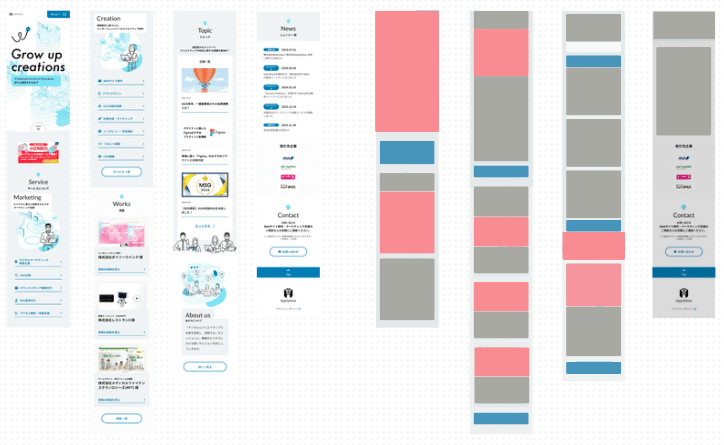
3.内容に応じて図を入れていく
外枠の上から、大まかに図を入れていきます。
画像、テキスト、ボタンなどで色を変えると分かりやすいです。
2で作った外枠の透明度を下げて、キャプチャの上から図を重ねられるようにすると簡単です。

4.内容に応じて説明を入れていく
図の上から、説明のテキストを入れて完成です。

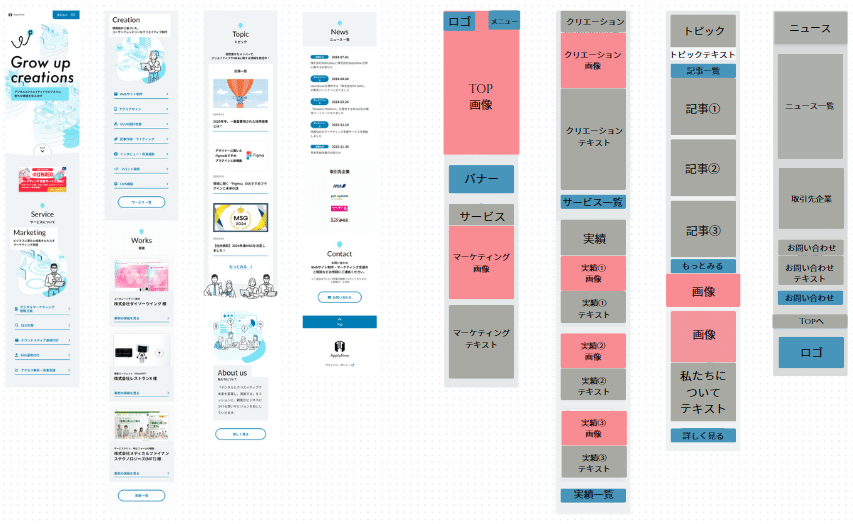
今回は作成例として、すでにある弊社のサイトのWFを1ページだけ大まかに作ったので、30分くらいで完成しました。
サイトのボリューム、ページ数、ゼロベースで作るのか、などによって作成時間は変わってくると思いますが、作業自体は滞りなくすすめることができると思います。
まとめ
Canvaは、デザイン初心者には最適なツールで、特にテンプレートや素材の多さが魅力です。ゼロから作り上げるのは難しくても、豊富な素材を選び組み合わせることで、理想のデザインを形にすることができます。初心者にとって作業の負担が少なく、ストレスなくデザインを楽しむことができるツールです。
無料で使える範囲も多く、素材の商用利用も可能なので、ぜひ皆さんも使ってみてください!
最後までお読みいただいてありがとうございました!
個人note(最近更新できてない…)もやっていますので、旅行好きな方は
よければこちらもご覧ください!
