
「さくらのドメイン」で設定したメールアドレスを、makeshop経由で送りたい時に見る記事(2024年10月版)
こんにちは、とだです。
普段はオフィスがある四ツ谷の美味しいグルメ記事などを書いているのですが、今日はドメインとかメールアドレスとかのややこしい設定回りを対応したので、メモ代わりに残しておきます。
この記事でやりたいこと
makeshopで送信するメールを、さくらのドメイン経由で取得していた場合、双方で設定をしないとGmail宛に届かないことがあります。
DKIM(ディーキム)とかDMARC(ディーマーク)とかのセキュリティ設定をしなくちゃいけない、というルールに則っているものなのですが、自社ドメインでテストする時とかには問題なく届くので、実運用が始まってから困っちゃう。ということが起こりうる(起こった)ため、備忘録も兼ねての記事です。
ちなみに内容については色々端折りまくっているので、詳しくは各管理画面のサポートに問い合わせるのが確実です。あくまでも私はこれで解決した、というメモです。
makeshop側の設定について
検索してこの記事にたどり着く人はある程度設定は終わっているかと思うので、諸々の設定が終わっていると仮定しての話をします。
管理画面の「ショップ構築」から「設定」、「ショップ設定」に進んでください。

その後「お問い合わせ先設定」をクリックすることで、DKIMやらDMARCやらの設定画面が表示されます。ここはめちゃくちゃ個人情報なので色塗り潰しで失礼します。色が分かれてるのは設定画面で説明します。

で、この状態で一旦この画面は置いといてください。
さくらのレンタルサーバ側の設定について
まず、さくらのレンタルサーバにログインするとこのような画面が出ると思います。これとは別の画面が出た人は次の項目までスクロールしてください。

左メニューの「ドメイン/SSL」から「ネームサーバー設定」をクリックして、ネームサーバーの設定に進んでください。そうしたらドメインの管理画面にログインされるよう、促されます。
さくらのドメイン設定について
ログインするといきなりこういう画面に行くと思うので、登録しているドメインの右側にある「ゾーン」ボタンをクリックしてください。

ゾーン設定の超カンタンな設定方法
ゾーン情報に色々記載されているものがあると思いますが、一旦下までスクロールして「編集」ボタンを押してください。
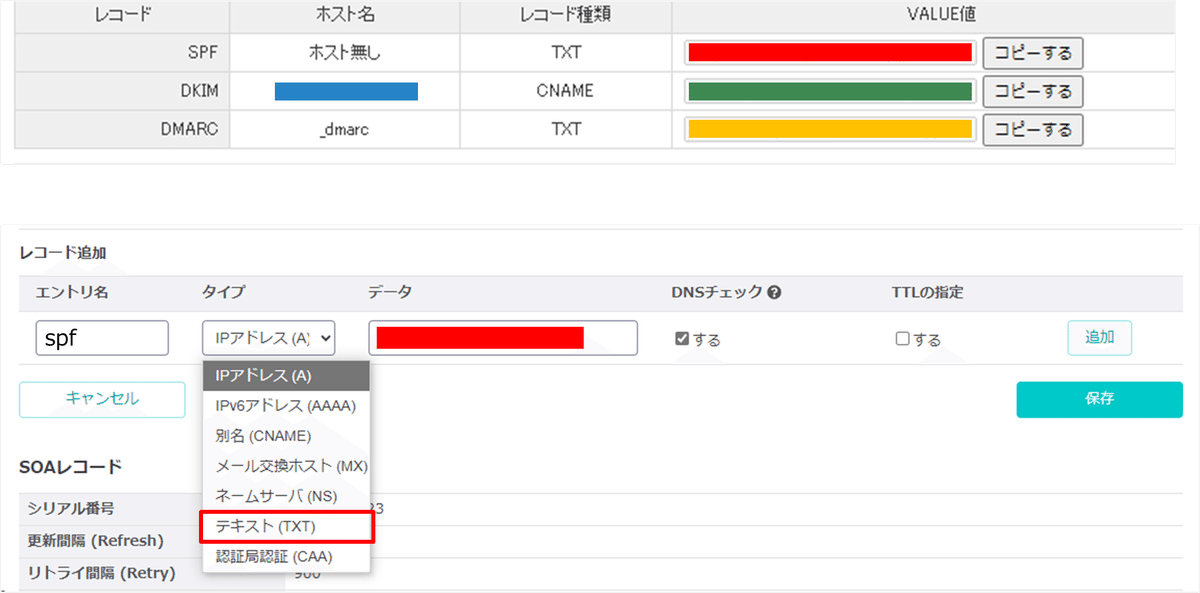
SPFの設定
↓の通りに入れてください。

エントリ名は何でも良いです。指定ないのでとりあえず「spf」とか入れときましょう。小文字しか入れられないので小文字でOKです。
タイプは「テキスト(TXT)」に設定してください。
データの箇所にはmakeshop側設定のVALUE値に記載されているものをそのまま全部コピーして入れてください。
入れたら、下の「保存」を押してください。
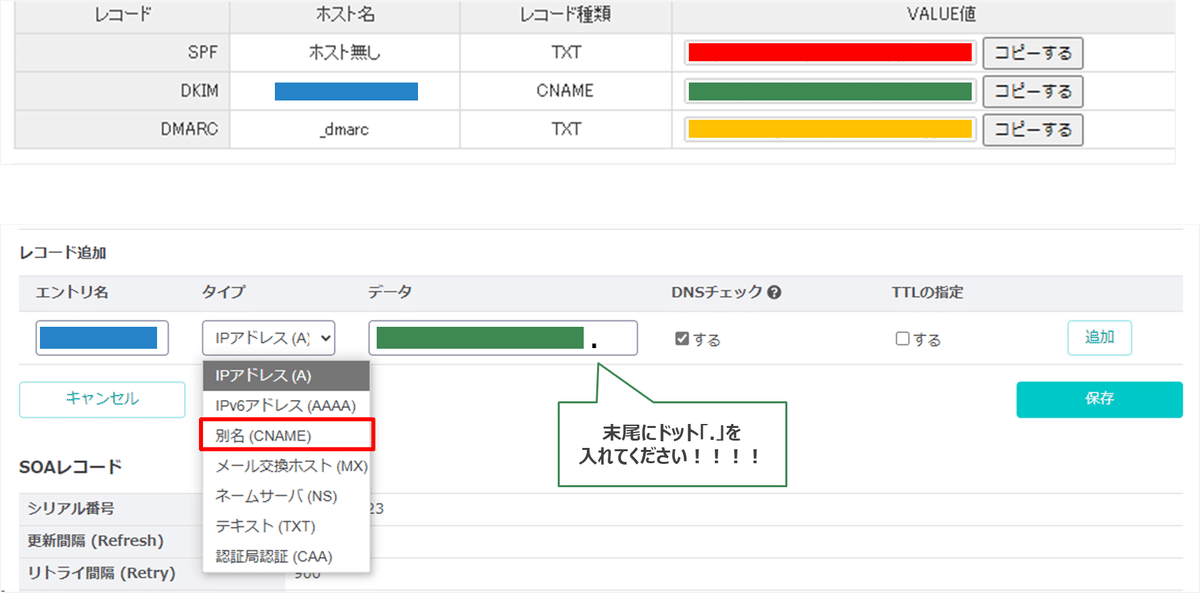
DKIMの設定
↓の通りに入れてください。ここが一番厄介でした。

エントリ名には青枠のものをそのままコピーしてください。
タイプは「別名(CNAME)」を選択してください。
データは、緑枠をコピーした後、末尾にドット「.」を入力してください。
元のmakeshopの設定にはないのですが、ここのドットを入れる入れないで設定の有無が変わるみたいです。変わりました…これに気付くまで数時間かかってしまうのでとても重要項目です。
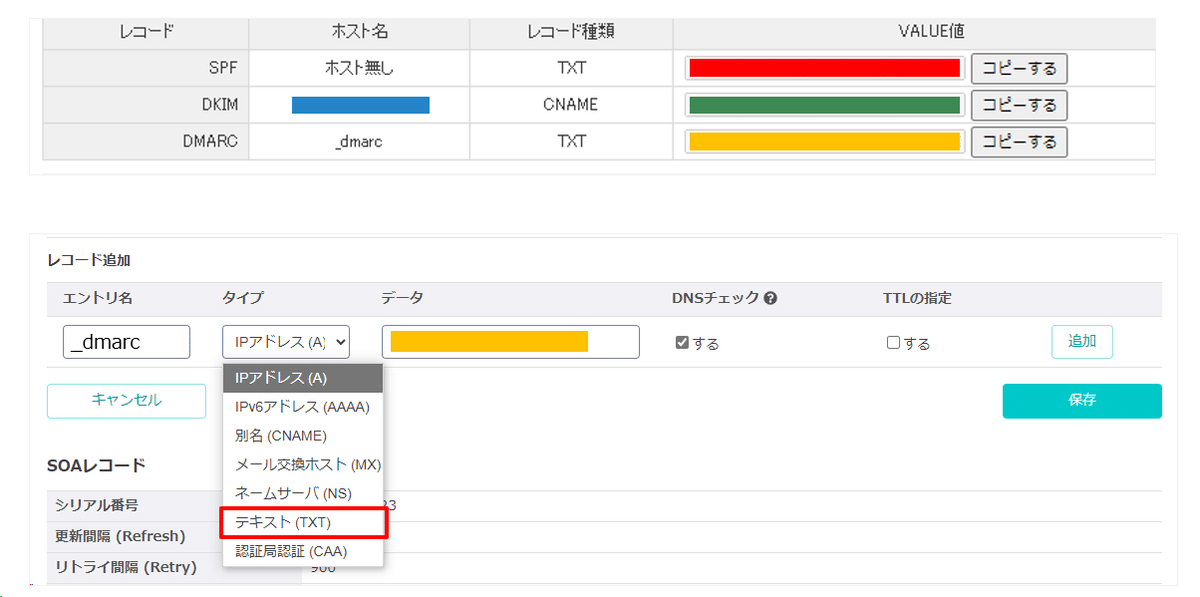
DMARCの設定
↓の通りに入れてください。

エントリ名は「_dmarc」と入れてください。上のmakeshop設定のDMARC部分にある「ホスト名」をコピーすると確実です。
タイプは「テキスト(TXT)」を設定してください
データは黄色の部分をそのままコピーして貼り付けてください。
最終的にこうなってたらOK

諸々設定が完了したらこんな感じになっているはずです。
各色がそれぞれに対応している内容になっています。(黒色は別の設定なので無視してください)
基本はほぼコピペなんですが、DKIM設定の緑色部分だけ、最後に
ドット「.」を入れるのを忘れないようにしてください。
その後、設定が完了するまでに数時間~最大48時間ぐらいかかるみたいですが、私の場合は数時間で対応完了しました。
さいごに
いかがでしたか?これで割と誰でもカンタンにDKIM / DMARCの設定ができると思います。
設定の方法がわからない場合はぜひ弊社にご相談ください!
↓↓↓
では、みなさま今後とも良きインターネットライフをお過ごしください。さようなら。
