
アプリのJavascriptカスタマイズの適用範囲を変更する
やりたいこと
前回の記事「アプリ利用環境(PC/モバイル)を制限する」では、Javascriptカスタマイズで「特権ユーザー」以外はアプリを使えなくする機能を実装しましたが、知人から『特権ユーザー全員のアカウントが削除又はログイン名が変更された後、何も出来なくなるのでは?』というご指摘を頂きました。
そこで、kintoneログイン後の画面(ポータル等)から、目的アプリのカスタマイズの設定を「無効」にする方法を紹介したいと思います。
kintoneログイン後の画面(ポータル等)のブラウザの管理コンソールから、アプリのカスタマイズ設定を変更するkintoneRESTAPIを実行します。
同機能をアプリにしたテンプレートも紹介します。
ブラウザ管理コンソールからの実行方法
実行方法の手順は以下の通りです
カスタマイズ設定を「無効」にするサンプルコードをコピー&保存
初期設定のアプリIDを目的アプリのID番号に変更する
kintone管理者と目的アプリ管理者の権限が有るアカウントでログイン
任意の画面でブラウザの「デベロッパーツール」のコンソール画面を開く
手順2のコードをコンソール画面に貼り付けてenterキーで実行する
(1)カスタマイズ設定を無効にするとは?
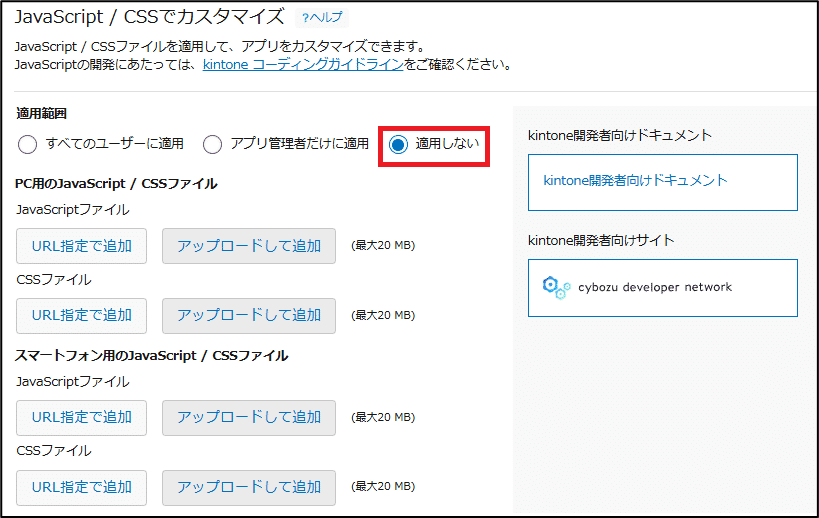
アプリの設定>設定>JavaScript / CSSでカスタマイズ画面の適用範囲を「適用しない」に変更すると、カスタマイズの設定が無効になります。

目的のアプリがカスタマイズの影響で開くことが出来なくなった場合、上記画面の操作をアプリの外から、kintoneRESTAPIの実行で処理します。
※カスタマイズの影響でアプリ設定画面を開けない場合に、目的アプリの外(ポータル等)からカスタマイズを「無効」にします。
(2)カスタマイズ設定を無効にするサンプルコード
// * アプリのJavascriptカスタマイズを無効にする(開発者コンソールで実行)
// * Sample Program
// * Distributor: https://note.com/appgroup
// * Copyright (c) 2025 Application Utilization Study Group
// * Licensed under the MIT License
// ------------------------------------------------------------
(async () => {
// アプリIDを初期設定
const appId = 123; // 対象アプリのID(適宜変更してください)
// JavaScriptカスタマイズを無効にする処理
const disableCustomization = async () => {
const apiUrl = "/k/v1/preview/app/customize.json";
const requestBody = {
app: appId,
scope: "NONE" // カスタマイズ適用範囲を「適用しない」に設定
};
try {
const response = await kintone.api(apiUrl, "PUT", requestBody);
console.log("JavaScriptカスタマイズを「適用しない」に変更しました:", response);
return true; // 成功した場合は true を返す
} catch (error) {
console.error("JavaScriptカスタマイズ無効化中にエラーが発生しました:", error);
alert("JavaScriptカスタマイズ無効化に失敗しました。詳細はコンソールをご確認ください。");
return false; // 失敗した場合は false を返す
}
};
// アプリを更新する処理
const updateApp = async () => {
const apiUrl = "/k/v1/preview/app/deploy.json"; // アプリ更新用エンドポイント
const requestBody = {
apps: [
{ app: appId } // 更新対象のアプリID(共通のアプリIDを使用)
]
};
try {
const response = await kintone.api(apiUrl, "POST", requestBody);
console.log("アプリが更新されました:", response);
alert("JavaScriptカスタマイズを「適用しない」に更新しました!");
} catch (error) {
console.error("アプリ更新中にエラーが発生しました:", error);
alert("アプリ更新に失敗しました。詳細はコンソールをご確認ください。");
}
};
// 処理の実行
const isCustomizationDisabled = await disableCustomization(); // JavaScriptカスタマイズの無効化を試行
if (isCustomizationDisabled) {
await updateApp(); // 無効化が成功した場合のみアプリの更新処理を実行
} else {
console.warn("JavaScriptカスタマイズ無効化が失敗したため、アプリの更新処理は中断されました。");
}
})();【使い方】
kintone管理者権限を持つユーザーでkintoneにログインした状態で、上記のコードをコピーして、appIdの値を修正してからブラウザの開発者ツールのコンソールに貼り付けた後にEnterキーを押して実行してください。
※本文3行目のappIdの値は、更新するアプリのIDに変更して下さい。
※appIdの値で指定した更新するアプリの設定だけを更新します。
※kintone管理者と更新するアプリ管理者の権限が無いとエラーになります。
上記コード作成は、cybozu developer network>kintone APIドキュメント>kintone REST APIのマニュアル記事を参考にしました。
サンプルアプリ(無料)
管理コンソールの使い方が「良く分からない」という方のために、他アプリのカスタマイズ適用範囲を変更するアプリ(無料)を提供します。
※kintone管理者権限を持つユーザーアカウントで実行する必要が有ります。
アプリテンプレートでアプリを作成
以下のアプリテンプレートファイルをダウンロードして、テンプレートからアプリを作成して下さい。
アプリテンプレートの利用方法は、以下の記事を参考にしてください。
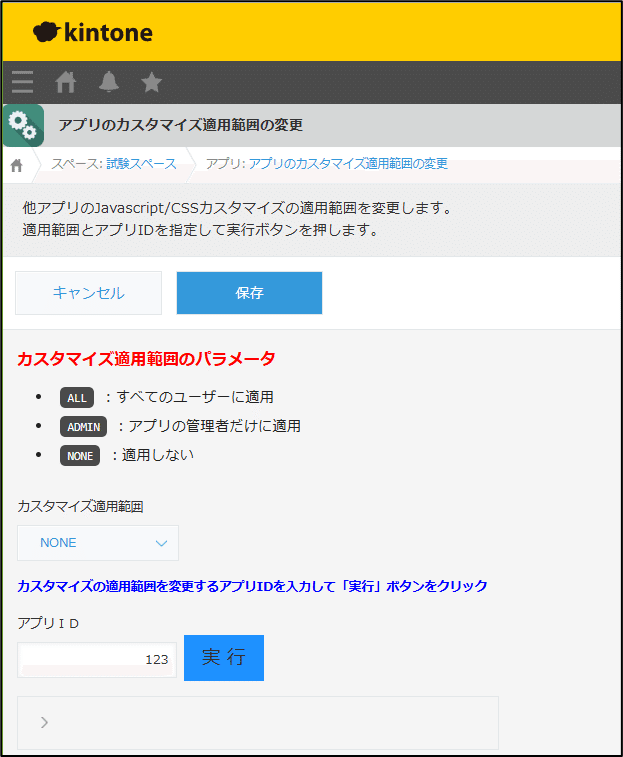
実行画面
テンプレートでアプリを作成したら、新規レコード作成画面を開いて、画面上の「カスタマイズの適用範囲」と「アプリID」を指定して実行ボタンを押すだけで、カスタマイズの適用範囲を変更できます。
※アプリIDのアプリ管理者権限がないとエラーになります。
※無事に更新出来たら「カスタマイズの適用範囲を●●●に変更しました。」というアラートメッセージを表示します

終わりに
最初は、管理コンソールから実行する方法だけを紹介しようと思っていたのですが、知人に試してもらったら「手順が面倒くさい!」と文句を言われましたので、簡単なアプリにしました(苦笑)
アプリIDで指定したアプリの「JavaScript / CSSでカスタマイズ」の適用範囲を変更するだけです。新規レコード作成画面で操作します。
ついでにカスタマイズ適用範囲のパラメータをドロップダウンリストから選択できる様にしました。
今回のカスタマイズ設定を無効にするサンプルコードは、「アプリ利用環境(PC/モバイル)を制限する」の特権ユーザーが全て居なくなるケースの「逃げ道」として用意しましたが、サンプルコードの本文7行目のapiUrlの値を/k/v1/preview/app/settings.jsonにして、requestBody中のパラメータを変更すれば、アプリの設定を色々と変更する処理もできます。
詳しくは、cybozu developer networkの記事を参考にしてください。
ただ、アプリを開くことが出来れば、アプリ管理の設定画面UIで操作する方が楽なので、アプリの設定変更の使い道はあまり思いつきませんでした。
でも、kintone REST APIの機能として準備されているので、何らかの使い道が有るのかもしれませんね。
今回も、最後まで読んで頂いて、ありがとうございました。
いいなと思ったら応援しよう!

