
アプリで予定日までの残日数を表示する
やりたいこと
Kintoneアプリで登録した予定期日(日付型)まで、本日からの残日数を日数計算して表示したい。例えば(タスクの締切日、出荷予定日、誕生日)などの残り日数を表示できる様にしたい。
標準機能で試してみる
アプリのレコード更新日を使うと出来そうな気がします。
予定している期日を「予定期日」とした場合、本日(更新日)と比較計算することで残日数が計算できそうですね。
具体的な計算式
レコードの新規登録画面では、レコード作成時に作成日時と更新日時が同じ値で自動的にセットされますので、文字列1行フィールドに計算式を埋め込むことで、残日数の計算は出来そうです。
ROUND( ([予定期日]-更新日時 ) / (60 * 60 * 24) ,0)
[予定期日]の部分は、フォームの日付フィールドコードです。
更新日時は、レコードの更新日フィールドを指定します。
標準機能のデモ画面

残日数を自動的に更新できない
この方法は、更新日時に最新の現在日時がセットされていることが前提ですが、リアルの時間が経過したらレコードを都度更新しないと正しい残日数を計算してくれません(最終の更新日時で止まったままになります)
※レコード編集画面では、残日数を再計算しますが、保存せずにキャンセルすると元の値に戻ります。
標準機能では、本日の日付を取得するToday関数の様な機能が用意されていないので、どうしても限界がありますね。
Javascriptでカスタマイズ
本日の日付を自動取得して残日数を計算する部分をJavascriptでカスタマイズしてみました。
カスタマイズでは、レコード詳細画面の表示イベントで残日数を更新表示する様にしました。レコード新規作成は保存後に、レコード編集画面は編集前と編集後にレコード詳細画面を表示するからです。
レコード詳細画面(非編集モード)でフィールドの値を更新する処理は、KintoneのAPI実行回数を消費するので、フィールドを更新するのではなく、レコード詳細画面で日数計算の関数を動かして、期日(日付型)フィールドに日数計算の結果をエレメントに追加して表示する処理にしました。
こうすればAPI消費も無く、残日数というフィールドも不要になります。
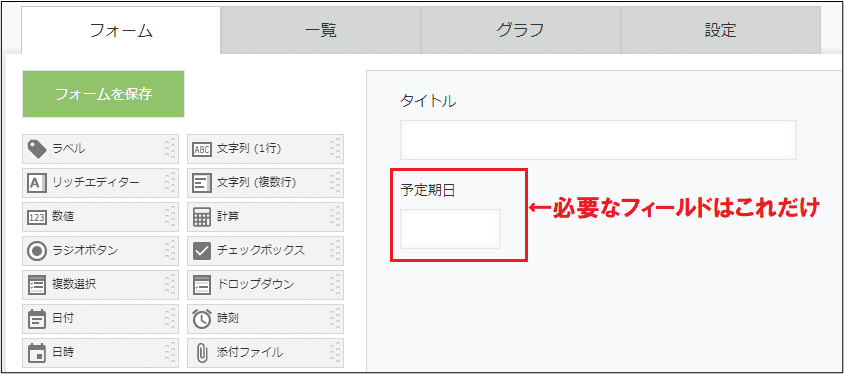
フォームの設定
Javascriptカスタマイズ版の場合は、必要なフィールドは予定期日(日付型)だけです。他のフィールドを追加するのは任意です。

Javascroptカスタマイズ版のデモ画面
本日から予定期日までの残日数をJavascriptコードで計算して日付フィールドの下に表示しています。レコード詳細画面のイベントで動作します。
デモ画面では、本日(10月9日)から12月24日までの残日数76日の状態から予定期日を12月25日に編集して保存すると残日数77日で再計算しています。
期日を経過している場合は、残り日数をマイナスで表示します
レコード詳細画面が表示される度に現在の日付を取得し、残日数を自動計算して日付フィールドの下に表示します。

デモ画面のJavascriptサンプルコード
初期設定のDEADLINE_FIELD_NAMEの値をフォーム上の日付型フィールドのフィールドコードに書き換えて、文字コードUTF-8で上書きします。
アプリ設定>設定>JavaScript / CSSでカスタマイズでアップロードすれば設定完了です。
/* アプリで予定日までの残日数を表示する
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(function() {
"use strict";
// 初期設定:期日フィールド
const DEADLINE_FIELD_NAME = '日付'; // 日付型のフィールドコードを指定する
// 期日から残日数を計算する関数
function getDaysDifference(deadlineStr) {
const deadline = new Date(deadlineStr);
const today = new Date();
const timeDiff = deadline.setHours(0, 0, 0, 0) - today.setHours(0, 0, 0, 0);
const days = Math.floor(timeDiff / (1000 * 60 * 60 * 24)); // 日数に変換
return days;
}
// レコード詳細画面のイベントで動作
kintone.events.on(['app.record.detail.show'], function (event) {
const record = event.record;
const elmDeadline = kintone.app.record.getFieldElement(DEADLINE_FIELD_NAME);
const elmLabel = document.createElement("label");
const elmDiv = document.createElement("div"); // div要素を作成して期日の下に配置
elmDeadline.parentNode.appendChild(elmDiv); // 期日の下に追加
const daysDifference = getDaysDifference(record[DEADLINE_FIELD_NAME]['value']);
const displayText = `(残り${daysDifference}日)`;
elmLabel.appendChild(document.createTextNode(displayText));
elmDiv.appendChild(elmLabel);
return event;
});
})();カスタマイズした感想
カスタマイズバージョンで試験した時には、午前中と午後で残り日数の計算結果が異なる現象が出て??状態だったのですが、調べるとDateコンストラクタには日付だけではなく時・分・秒の値があることが計算結果に影響してました。そこで、本日と予定期日の時・分・秒をゼロにしてから日数計算する様に改良しました。
timeDiff = deadline.setHours(0, 0, 0, 0) - today.setHours(0, 0, 0, 0)
上記のコードが、時・分・秒をゼロにしている処理です。
日時計算の処理は「奥が深い」と改めて感じた経験でした。
今回も最後まで読んで頂きありがとうございました。
参考:レコード一覧表画面で残日数を表示
工夫すれば、レコード一覧表画面でも残日数を表示する様にカスタマイズすることが出来ます。
デモ画面2(レコード一覧表で残日数表示)
デモ画面では、予定期日の後ろに残り日数を表示しています。
残り日数がプラスの場合は青色、マイナスの場合は赤色で表示します。

レコード詳細画面と一覧表で残り日数を表示するアプリテンプレート(有料)
自力でカスタマイズするのが難しい方のために、アプリテンプレートを用意しました。デモ画面2の様に、本日から予定期日フィールドの値までの日数を計算してレコード詳細画面とレコード一覧表画面で表示します。
残り日数がプラスの場合は青色、マイナスの場合は赤色で表示します。
タイトル(文字列1行)と予定期日(日付型)フィールドだけを配置しているアプリテンプレートですので、好きなフィールドを追加すれば、予定管理やToDoリスト等のアプリ作成に利用できると思います。
アプリのテンプレートのダウンロードと設定方法については、以下の有料記事に記載しています。
本アプリテンプレートは、note有料記事の購読料金だけでご利用いただけますが、以下の注意事項にご留意ください。
【ご注意事項と免責事項】
本アプリテンプレートは、Javascriptでカスタマイズされていますので、利用するには「kintoneスタンダードコース」の契約とkintoneシステム管理者権限が必要です。
本アプリテンプレートは、PCデスクトップ版でのみ動作確認済です。
本アプリテンプレートは1つのドメインでのみご利用ください。
本アプリテンプレート購入後のサポートは行っていませんので、予めご承知おき下さい。
本アプリテンプレートの導入で生じたいかなる損害にも、当方は一切の責任を負いません。自己責任でご利用ください。
ここから先は
¥ 1,000
Amazonギフトカード5,000円分が当たる
よろしければサポートお願いします! いただいたサポートは、note記事制作の活動費に使わせていただきます!
