
選択肢が変化するラジオボタンの実装
やりたいこと
kintone UI Component v1を利用して、他フィールドの値で選択肢が変化するラジオボタンを設置するカスタマイズ例を紹介します。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI (ユーザーインターフェイス)を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
本稿では標準ラジオボタンと区別するために、kintone UI Component v1を利用したラジオボタンを「KUC版ラジオボタン」と呼びます。
まずは、以下のデモ画面をご覧ください。
カスタマイズ版ラジオボタンのデモ画面

デモ画面は、上の「支店選択」が標準のラジオボタン、下の「商品選択」がKUC版ラジオボタンです。
支店選択の値が変更されると、KUC版ラジオボタンの選択肢が変化します。
本店は全ての商品が選択可能ですが、支店Aでは商品AAAが非表示で、かつ商品XYZを編集(選択)不可の状態にしています。
支店Bでは、商品AAAと商品XYZのみ表示と選択ができます。
また、備考欄には選択した商品の値と変更前の値を表示しています。
更にCSSプロパティで文字色(緑)とマウスオーバー色(赤)を指定しています。
標準ラジオボタンとKUC版ラジオボタンの違い
KUC版ラジオボタンには、標準ラジオボタンには無い機能があります。
(1)ラベルと値を別々に定義できます。
例)ラベル(label):商品AAA、値(value):商品AAA 4800円
標準ラジオボタンは、ラベル=値なので別々に設定できません。
(2)項目別に表示・編集のプロパティを変更できます。
デモ画面では、支店Aを選択すると「商品AAA」のプロパティを非表示に、「商品XYZ」のプロパティを編集不可に変更しています。
支店Bを選択すると「商品BBB」と「商品CCC」のプロパティを非表示にしています。
(3)変更前と変更後の値を取得することができます。
デモ画面の「備考欄」フィールドの()内の文字に変更前の値を参照し出力しています。
(4)id/classプロパティでCSSコードの適用が可能です。
文字の大きさや色、マウスオーバーの色を指定できるCSSプロパティを持っていますので、カスタムCSSでデザインの適用が可能です。
kintone入出力画面のDOM操作(HTMLに新しい要素を追加する操作)は、kintoneのバージョンアップで影響を受けるので、kintone開発ガイドラインでは非推奨ですが、kintone UI Component を利用したオブジェクトには、専用のCSSプロパティが有るのでバージョンアップの影響を受けません。
以上の点をまとめると以下の表の様になります。

一番大きな違いは、Javascriptコードでラジオボタンのプロパティ(設定値)を変更できることです(デモ画面では、支店選択の値条件で変更してます)
kintoneの標準フィールドは、Javascriptコードでプロパティ(設定値)を変えることはできませんが、kintone UI Component で生成したオブジェクトは、Javascriptコードでプロパティ(設定値)を変更することが可能です。
プロパティ(設定値)の変更とは、ラジオボタンでは、labelとValueの値、表示/非表示の属性、編集可否の属性などを変えることです。
KUC版ラジオボタンの詳しい仕様は、以下のサイトを参照して下さい。
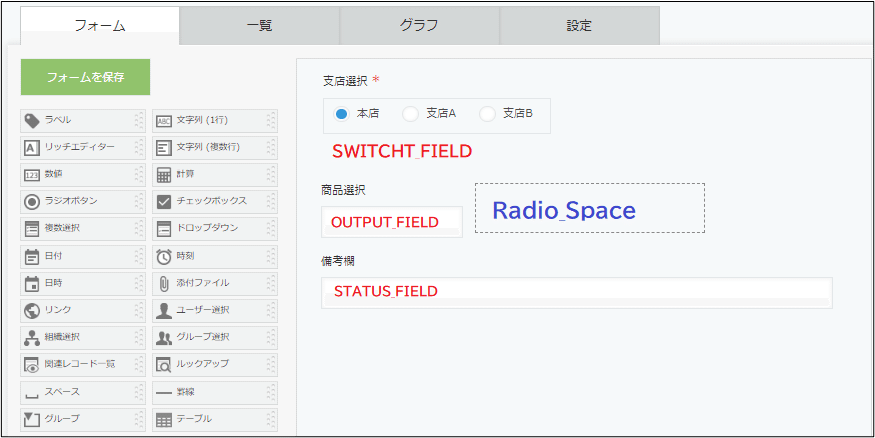
(1)フォームの設計例
KUC版ラジオボタンを設置するアプリを準備します。
必要なフィールド名(フィールドコード)は以下の通りです。
フィールド名は自由ですが()内のフィールドコードは、Javascriptの設定と合わせる必要が有ります。
<KUC版ラジオボタンを設置するアプリ>
・ラジオボタン:フィールド名:支店選択(SWITCHT_FIELD)
・文字列1行 :フィールド名:商品選択(OUTPUT_FIELD)
・スぺ―ス :スペース要素ID(Radio_Space)
・文字列複数行:フィールド名:備考欄(STATUS_FIELD)

(2)KUC版ラジオボタン設置のJavascriptコード
kintone UI Component v1を利用したカスタマイズコード例です。
初期設定の部分で、アプリのフォーム設計と合わせてフィールドコードと、KUC版ラジオボタンを配置するスペース要素IDを指定して下さい。
なお、KUC版ラジオボタン値変更イベントの処理は、console.logの出力だけにしていますので、実際に欲しい機能を追加して下さい。
/* KUC版ラジオボタンの設置 */
/* 他フィールドの値でラジオボタンの設定値を変更する */
(function() {
'use strict';
// フォーム要素の初期設定
const SPACE_ID = 'Radio_Space';
const SWITCH_FIELD = 'SWITCHT_FIELD'; // 標準ラジオボタンのフィールドコード
const OUTPUT_FIELD = 'OUTPUT_FIELD'; // ラジオボタンの値保存フィールドコード
const STATUS_FIELD = 'STATUS_FIELD'; // 備考欄のフィールドコード
// ラジオボタンの項目定義
const items = [
{ label: '商品AAA', value: '商品AAA 4800円' },
{ label: '商品BBB', value: '商品BBB 1800円' },
{ label: '商品CCC', value: '商品CCC 3600円' },
{ label: '商品XYZ', value: '商品XYZ 9800円' }
];
// ------<初期設定ここまで>----------------
// KUCラジオボタンの作成
function createRadioButton(items, record, spaceElement) {
const radioButton = new Kuc.RadioButton({
label: '商品選択',
requiredIcon: true,
items: items,
value: record[OUTPUT_FIELD].value || items[0].value,
selectedIndex: 0,
itemLayout: 'horizontal',
error: '',
className: 'options-class',
id: 'options-id',
visible: true,
disabled: false,
borderVisible: true
});
// KUC版ラジオボタン値変更イベント
radioButton.addEventListener('change', event => {
console.log("変更前:", event.detail.oldValue);
console.log("変更後:", event.detail.value);
});
spaceElement.innerHTML = '';
spaceElement.appendChild(radioButton);
return radioButton;
}
// 支店選択の値でKUCラジオボタンのプロパティ変更
function changeRadioButtonItems(switchValue, items) {
return items.map(item => {
const newItem = { ...item, visible: true, disabled: false };
switch (switchValue) {
case '本店':
break;
case '支店A':
if (newItem.label === '商品AAA') newItem.visible = false;
if (newItem.label === '商品XYZ') newItem.disabled = true;
break;
case '支店B':
if (newItem.label === '商品BBB') newItem.visible = false;
if (newItem.label === '商品CCC') newItem.visible = false;
break;
}
return newItem;
}).filter(item => item.visible);
}
// 新規レコード・レコード編集イベント
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
const record = event.record;
const switchValue = record[SWITCH_FIELD].value;
const spaceElement = kintone.app.record.getSpaceElement(SPACE_ID);
let changedItems = changeRadioButtonItems(switchValue, items);
createRadioButton(changedItems, record, spaceElement);
kintone.app.record.setFieldShown(OUTPUT_FIELD, false);
return event;
});
// 店舗選択の値変更イベント
kintone.events.on(['app.record.create.change.' + SWITCH_FIELD, 'app.record.edit.change.' + SWITCH_FIELD], function(event) {
const record = event.record;
const switchValue = record[SWITCH_FIELD].value;
const spaceElement = kintone.app.record.getSpaceElement(SPACE_ID);
let changedItems = changeRadioButtonItems(switchValue, items);
createRadioButton(changedItems, record, spaceElement);
kintone.app.record.setFieldShown(OUTPUT_FIELD, false);
record[STATUS_FIELD].value = ""; // 店舗切替で備考欄をリセット
return event;
});
})();スタイルのCSSカスタムコード
KUC版ラジオボタンの文字色とマウスオーバー色を指定するCSSコードの例を掲載します。KUC版ラジオボタンのプロパティのid値(id: 'options-id')とCSSコードのid値(#options-id)を合わせて記述します。
/*KUC版ラジオボタンの文字色とマウスオーバー色の指定*/
#options-id {
--kuc-radio-button-menu-color: green;
--kuc-radio-button-menu-color-hover: red;
}(3)アプリの設定>JavaScript / CSSでカスタマイズ
「KUC版Dropdwon」を設置する側アプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。CSSファイルを使用する場合は、CSSファイルもアップロードして下さい。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

最後に、アプリの更新を完了させれば、設定は完了です。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
カスタマイズした感想
ドロップダウンリストと違いラジオボタンは選択項目を全て表示するので、選択項目が少数で画面を縦横スクロールせずに表示できる範囲で利用するのに向いている入力パーツです。
最初は、少数選択が前提のラジオボタンをkintone UI Component を用いてカスタマイズする利点があるのか疑問だったのですが、実際に試してみると、プロパティ(設定値)の変更で動作の細かい制御や、変更前と変更後の値を取得できる等、動きのある入力フォームを生成が出来ることが分かりました。
プロパティ(設定値)を変更する機能を活用すれば、他アプリのレコードを参照するラジオボタンも作れそうです。
具体的な使い道が有るかどうかは分かりませんが・・・
参考記事
他アプリのレコードを参照して値が動的に変化するドロップダウンリストは、実務上でも有効な使い道がありそうです。
今回も最後まで読んで頂き、ありがとうございました。
いいなと思ったら応援しよう!

