
アプリのフォーム上に外部サイトの画像を表示させる方法
やりたいこと
Kintoneアプリのフォーム上に、自社サイトで公開しているロゴ画像を外部URLで指定してkintoneアプリのフォーム上で表示させたい。
以前の記事で、kintoneの標準機能でフォーム上に画像を表示する方法を紹介しましたが、標準機能だけでは、ユーザーがログイン中のKintoneドメイン配下のスレッドやアプリに保存している画像しか表示できないという制限がありました。
今回は、外部サイトの画像をURL指定でkintoneのフォーム上にロゴ画像として表示させるカスタマイズ例を紹介します。
HTML言語なら<img>タグで簡単に出来る外部サイトURL指定の画像表示も、Kintoneアプリのフォーム上で実現するには、CSS又はJavascriptによるカスタマイズが必要になります。
デモ画面
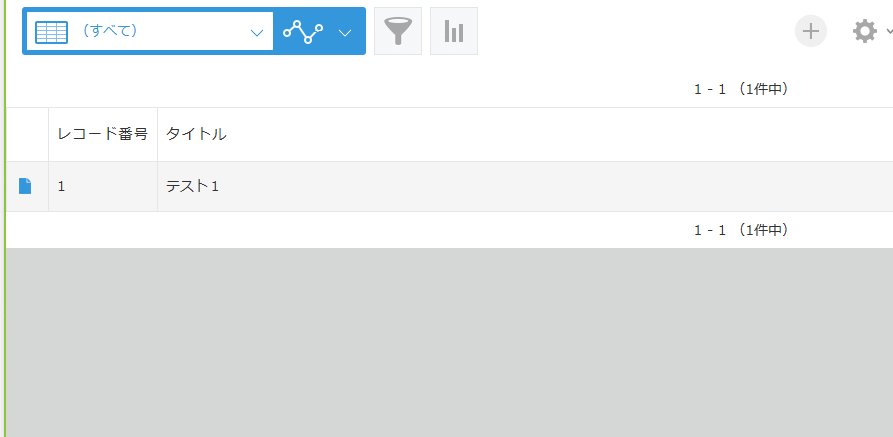
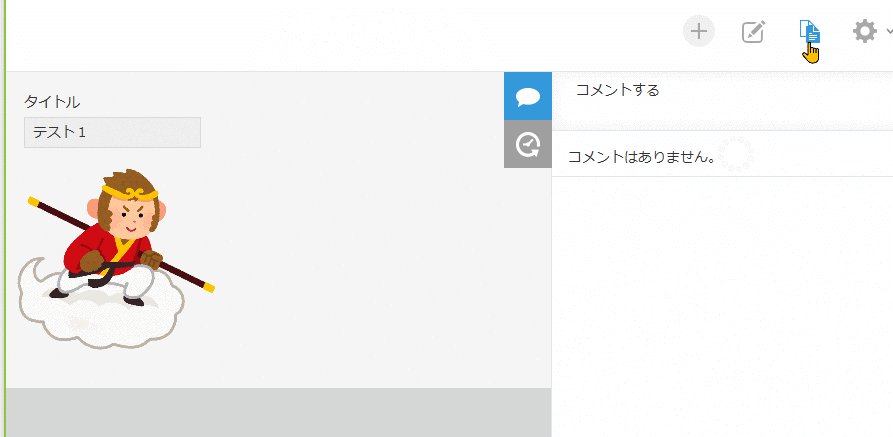
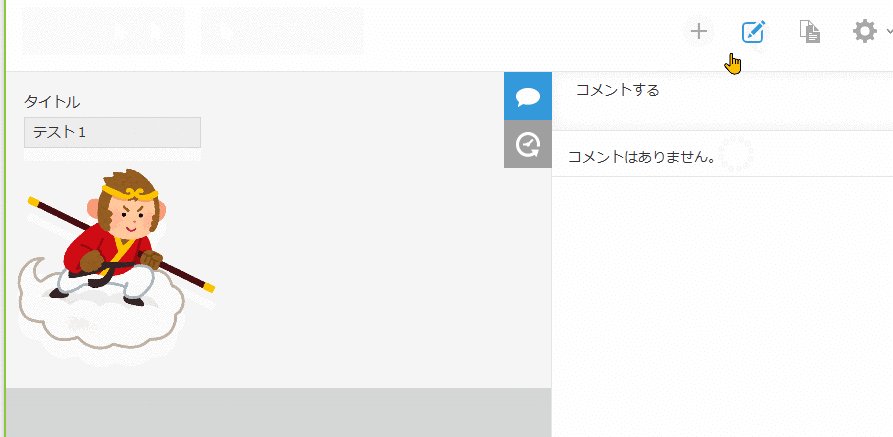
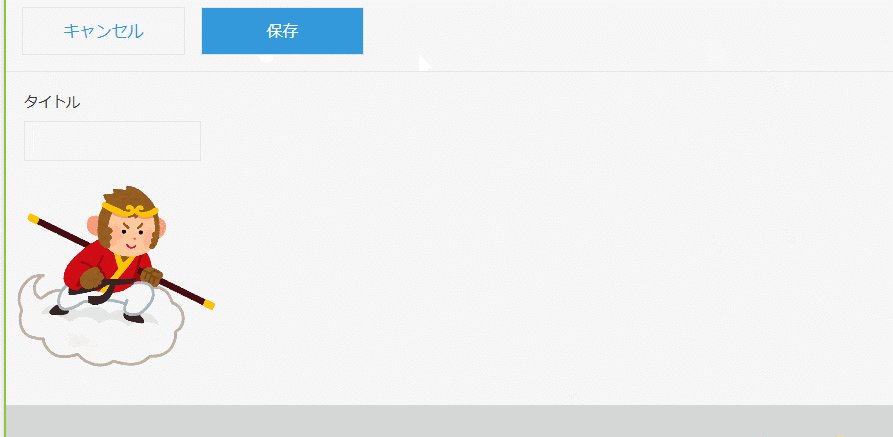
フォーム上に配置したスペースにCSSでスタイル要素を追加して、外部サイトの画像をURL指定で表示する様にカスタマイズしたデモ画面を以下に掲載します。
フォームが表示されるタイミング(レコードの新規登録・編集、詳細表示)で外部サイトの画像をフォーム上に表示しています。

CSSでカスタマイズする方法
kintoneの標準機能では、外部サイトの画像をURL指定でフォーム上に表示することは出来ませんので、CSSでカスタマイズする方法をご紹介します。
今回は、新規作成アプリを例にして、設定方法を解説します。
手順1:表示したい画像のURLを準備
まず、表示したい画像のURLを準備します。
今回は、フリー素材集いらすとやさんから、孫悟空と筋斗雲(キントーン)のイメージ画像の素材を利用させて頂きます。

上記の画像(もしくは任意の画像)を入手して、自分にファイル操作権限のあるサーバーにアップロードします。
Wordpressで構築したWebサイトなら「投稿者」以上の権限があれば、ギャラリーに画像をアップロードすることができます。
もし権限が無ければ、権限のある人に画像を追加してもらって、画像のURLを教えてもらえばOKです。
画像URLを仮に、https://hogehoge.jp/kintone.png とします。
手順2:フォームの設定
アプリのフォーム設定画面でスペース部品をフォーム上に配置し、スペース部品の設定で要素IDに「ImageSpace」を入力して保存します。
カスタマイズに必要なのは、要素IDを設定したスペース部品だけです。他のフィールド部品を追加するのは自由です。
※タイトル(文字列1行)フィールドは、動作試験でレコードを区別するために追加しています(カスタマイズには関係ありません。)

手順3:カスタムCSSの準備
下記のサンプルコードをコピーして、「画像のURLをここに挿入」の部分に実際の画像URLを指定します。
例)background-image: url('https://hogehoge.jp/kintone.png');
設定完了後に文字コード”UTF-8”形式で任意のファイル名で保存します。
/* ----------------------------------------------
* Kintoneアプリのスペースに外部サイトの画像を表示する
* Sample CSS CODE
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
*-----------------------------------------------
*/
#user-js-ImageSpace {
background-image: url('画像のURLをここに挿入');
background-size: cover;
background-position: center;
width: 200px; /* 画像の幅サイズを指定 */
height: 200px; /* 画像の縦サイズを指定 */
}サンプルCSSコードの注意点は、コード本文1行目のセレクタIDです。
セレクタID、#user-js-ImageSpace の後半部分のImageSpaceがアプリのフォーム上のスペース部品の要素IDと一致している必要があります。
もし、スペースの要素IDが'test'でしたら、CSSのセレクタIDの名前を、#user-js-test に変更する必要があります。
手順4:CSSファイルのアップロード
アプリの設定>設定>JavaScript / CSSでカスタマイズの画面で、手順3で保存したCSSファイルをアップロードして保存します。

動作イベント
アプリフォーム上のスペース要素のスタイルをCSSカスタマイズしていますので、フォーム画面が表示されるタイミング(レコードの新規登録、編集、詳細画面)で外部サイトの画像を表示します。
CSSカスタマイズの問題点
CSSカスタマイズの問題点は、CSSで参照しているクラス名やIDが、将来のKintoneアップデートで変更されると、カスタマイズしたスタイルが適用されなくなるリスクがあることです。
kintoneコーディングガイドラインの注意事項にも記載されてます。
ではなぜ、上記のリスクがあるCSSカスタマイズ機能がKintoneで使える仕様になっているのでしょうか?
スタイル変更の自由度を広げる機能は準備するけど「非推奨なので将来のことは保証出来ません」では業務アプリとして使い難いと思うのですが。
本当の理由が分かる人が居れば、私も教えて欲しいですw
Javascriptでカスタマイズする方法
CSSカスタマイズの方法では、将来のkintoneアップデートでカスタマイズが適用されなくなるリスクがあるのが「嫌だな」という方のために、
同じ機能を実装できるJavascriptのサンプルコードを用意しました。
Javascriptでは、スペースフィールドの要素IDでスペース領域を直接操作できるので、Kintoneで使用されるクラス名やIDが変更されても影響を受けないというメリットがありますが、CSSと比較するとコードが長くなります。
以下のサンプルコードをコピーして、初期設定部分のスペース要素IDと外部サイトの画像URLを指定するだけで動作します。
設定完了後に文字コード”UTF-8”形式で任意のファイル名で保存します。
/* アプリのフォーム上に外部サイトの画像を表示させる方法
* アプリのフォーム上に外部サイトの画像を表示する
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(function() {
'use strict';
// 初期設定
const spaceId = 'ImageSpace'; // スペースフィールドのID
const imageUrl = '画像のURLをここに挿入'; // 表示したい画像のURL
// レコード詳細画面とレコード作成・編集画面で画像を適用
kintone.events.on(['app.record.detail.show', 'app.record.create.show', 'app.record.edit.show'], function(event) {
// スペースフィールドの要素を取得
const spaceField = kintone.app.record.getSpaceElement(spaceId);
if (spaceField) {
// スペースフィールドに背景画像を適用
spaceField.style.backgroundImage = `url(${imageUrl})`;
spaceField.style.backgroundSize = 'cover';
spaceField.style.backgroundPosition = 'center';
spaceField.style.width = '200px'; // 画像の幅を指定(例:'200px')
spaceField.style.height = '200px'; // 画像の高さを指定(例:'200px')
} else {
console.error("スペースフィールドが見つかりません。IDが正しいか確認してください。");
}
return event;
});
})();
設定方法は、アプリの設定>設定>JavaScript / CSSでカスタマイズの画面で、Javascript側にアップロードして保存します。

カスタマイズした感想
前回、標準機能でフォーム上に画像を表示する方法の記事を作成した後に、外部サイトの画像でもCSSでカスタマイズすれば表示できるのでは?、と思いついたのが今回の記事作成のきっかけでした。
ついでにCSSと同じことが出来るJavascriptコードも作成したのですが、作者の画像表示部分の理解不足で躓き、完成までに大変時間がかかりました。
それは、画像表示スタイルの縦横サイズに相対サイズ(100%)を指定すると画像が表示されないという現象でした。
開発者ツールでもエラーが検知されず、コードをワンステップ毎にコンソールログで検証しても、画像が表示されない原因がなかなか判明しませんでした。
手探りで色々と調べた結果、原因は「%(パーセント)」指定が、未設定の親要素のサイズに依存していたためでした。
つまり、width: 100%やheight: 100%は「親要素のサイズと同じ幅・高さにする」という指定ですが、親要素のサイズが未設定だと0ピクセルなので、子要素(スペース)側で100%指定しても0×100%=0になります。
よって、画像が入るスペースが0ピクセルになってしまい、外部参照している画像を表示する領域が無い状態(0ピクセル)になっていました。
width: 100pxやheight: 100pxの様にピクセル単位で指定すれば、親要素の大きさに依存せずに画像表示の領域を確保できるハズなので、ピクセル単位で指定し直したところ、期待した大きさで画像が表示されました。
別対策としてスペース領域の親エレメントのサイズを指定する方法もあるのですが、コードが冗長になりますので、絶対指定する方法を採用しました。
参考までに、親エレメントの大きさを指定するコードは以下の通りです。
if (spaceField) {
// 親要素を取得し、親要素のサイズを指定
const parentField = spaceField.parentNode;
if (parentField) {
parentField.style.width = '200px'; // 親要素の幅を指定
parentField.style.height = '200px'; // 親要素の高さを指定
}
// スペースフィールドに背景画像とサイズを適用
spaceField.style.backgroundImage = `url(${imageUrl})`;
spaceField.style.backgroundSize = 'cover';
spaceField.style.backgroundPosition = 'center';
spaceField.style.width = '100%'; // 親要素のサイズの100%に設定
spaceField.style.height = '100%'; // 親要素のサイズの100%に設定
} else {
console.error("スペースフィールドが見つかりません。IDが正しいか確認してください。");
}分かってしまえば簡単なことでしたが、今回は気が付くのに結構時間がかかってしまいましたので、タイパが悪かったです(反省)

しかし画像表示スタイル設定の注意点について新たな経験が得られましたので、将来同じ失敗を繰り返さないために本記事に備忘録として記載しておきます。
教訓:画像表示のサイズは、相対指定(%)ではなく絶対指定(ピクセル)で行うこと!(汗)
今回も、最後まで読んで頂いてありがとうございました。
いいなと思ったら応援しよう!

