
アプリのテーブルに入力補助機能を付加する
やりたいこと
Kintoneアプリのテーブル中のフィールドに入力補助機能を付けたい。
具体的には、テーブルの各項目にプレイスホルダー(代用文字)やツールチップ(吹き出し型のヒント)を実装したい。
標準機能のテーブルでは、この様なカスタマイズは出来ませんので、本稿では、kintone UI Component v1のTableを利用してカスタマイズ版のテーブル(KUC版テーブルと呼びます)を作成する事例を紹介します。
KUC版テーブルの役割はテーブル枠機能だけなので、他のコンポーネントと組み合わせて利用する必要があります。
今回の事例で用いたkintone UI Componentは、以下の5種類です。
table(入力用テーブルの枠組み)
DatePicker(日付型入力フィールド)
Dropdown(ドロップダウンリスト)
text(文字列1行型フィールド)
tooltip(吹き出し型のヒント文字の表示)
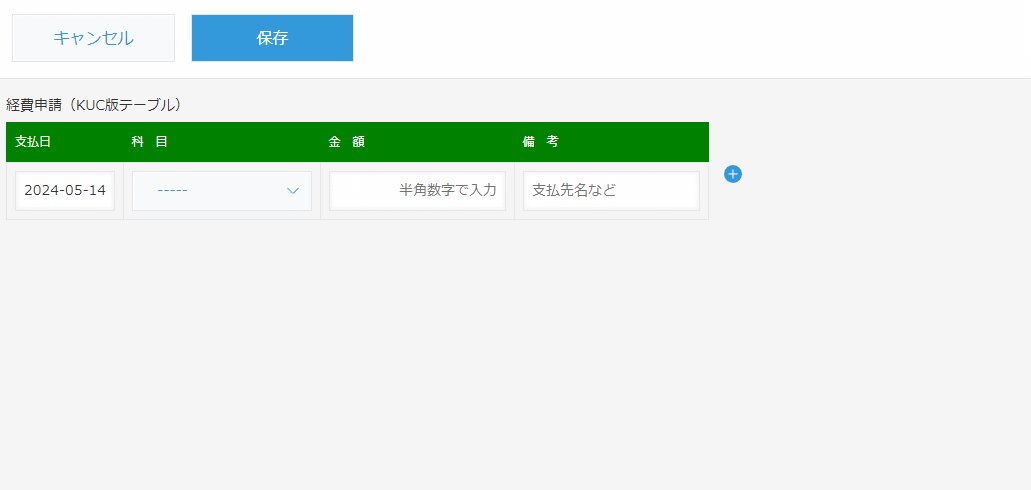
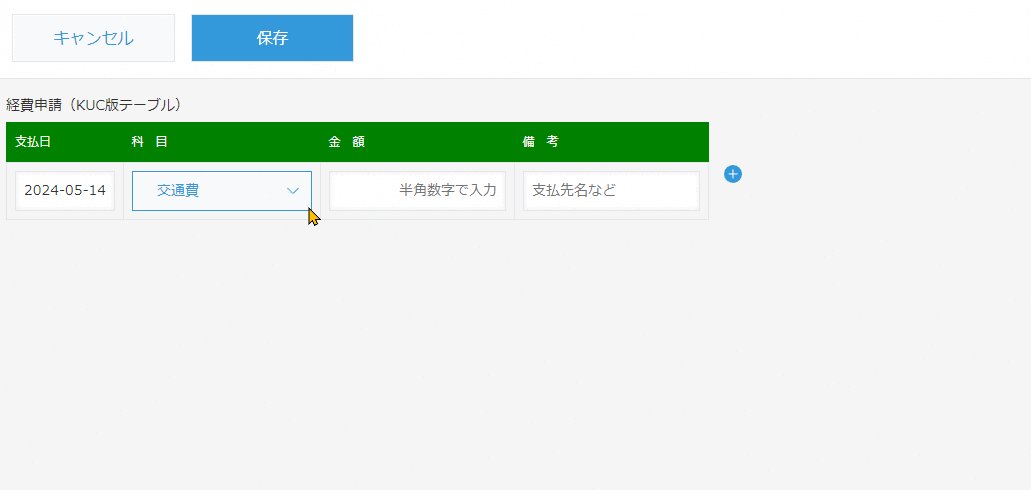
デモ画面1
デモ画面1では、KUC版テーブルの金額と備考欄の入力欄にプレイスホルダー(代用文字)を設置しています。テーブルヘッダーの背景色や文字色は、専用のCSSプロパティで変更できます。
入力したデータを「保存」のイベントで※標準型のテーブルに保存する処理まで実装しています。
※KUC版テーブルは、テーブル入力のUI(ユーザーインターフェイス)を提供しますが、データの保存は標準フィールドで行う必要があります。

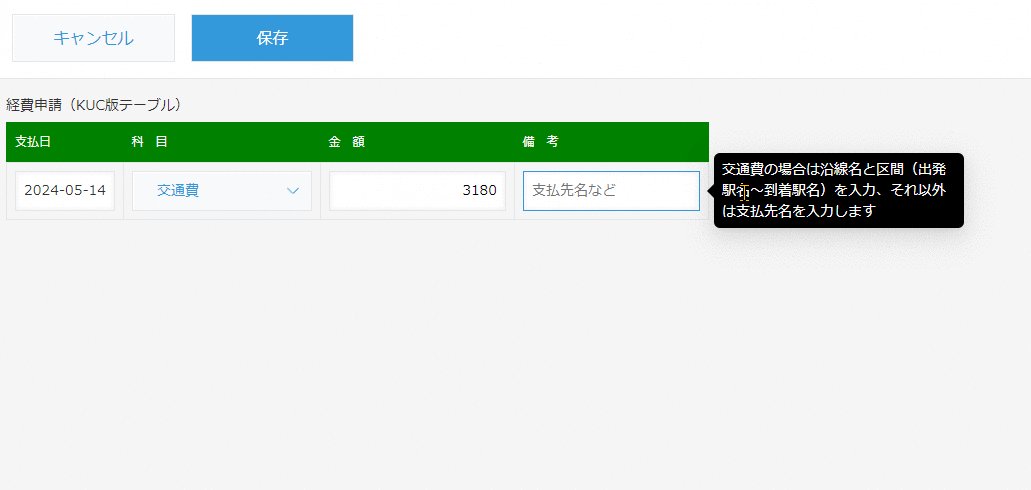
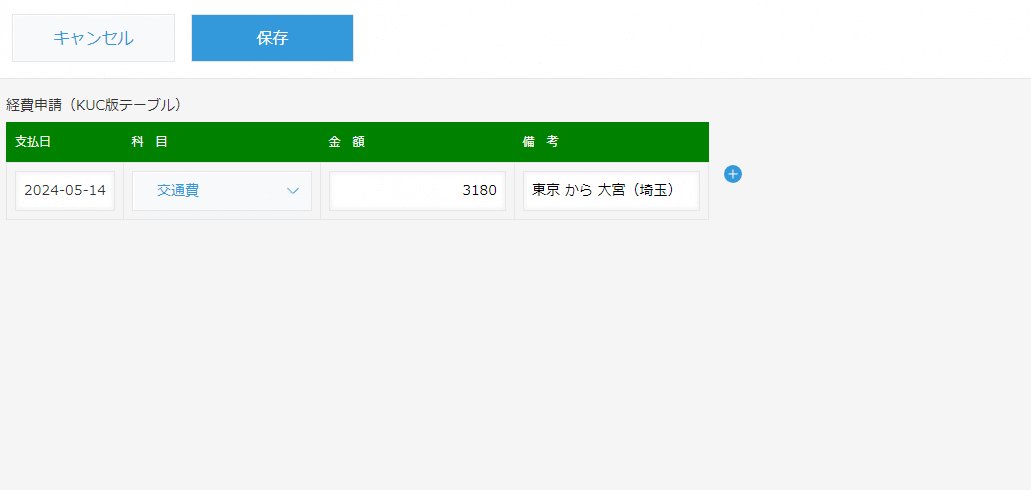
デモ画面2
デモ画面2では、プレイスホルダー(代用文字)に加えて、備考の入力フィールドにツールチップ(吹き出し型のヒント)を実装しています。

アプリの設定画面
アプリの設定画面でフォームにタイトル(無しでも可)と標準型のテーブルとテーブル内のフィールドを以下のフィールド名、フィールドコードで配置します。

標準テーブルの下にKUC版テーブルの表示スペースを設置します。
要素IDは「TableSpace」としておきます。

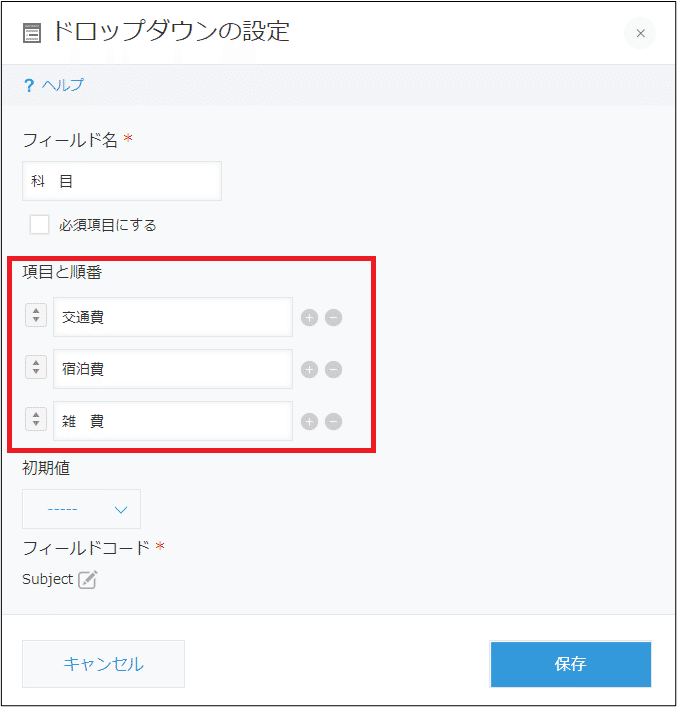
ドロップダウンリストの設定内容は、以下の通りです。
設定内容は任意ですが、入力リストの項目はJavascriptコードの設定内容と合わせておく必要があります。

KUC版テーブルのJavascriptサンプルコード
kintone UI Component v1を利用したサンプルコード例です。
以下のサンプルコードは、KUC版テーブル表示するまでの機能です。
※保存する処理コードは、後で紹介しています。
/* アプリのテーブルに入力補助機能を付加する
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(function() {
'use strict';
// KUC版日付型
const renderDate = (cellData) => {
const kucDatePicker = new Kuc.DatePicker({
language: 'auto',
value: cellData,
});
return kucDatePicker;
};
// KUC版ドロップダウンリスト(標準型のドロップダウンと同じitemが必要)
const renderSelect = (cellData) => {
const kucDropdown = new Kuc.Dropdown({
items: [
{label: '-----' , value: ''},
{label: '交通費', value: '交通費'},
{label: '宿泊費', value: '宿泊費'},
{label: '雑 費', value: '雑 費'}
],
value: cellData,
});
return kucDropdown;
};
// KUC版文字列1行(右詰め表示数値型として利用)
const renderNumber = (cellData) => {
const kucNumber = new Kuc.Text({
value: cellData,
placeholder: '半角数字で入力',
textAlign: "right"
});
return kucNumber;
};
// KUC版 文字列1行
const renderText = (cellData) => {
const kucText = new Kuc.Text({
value: cellData,
placeholder: '支払先名・区間等',
});
return kucText;
};
// KUCテーブルの作成
const table = new Kuc.Table({
label: '経費申請(KUC版)',
columns: [
{title: "支払日", field: "PayDate", render: renderDate,},
{title: "科 目", field: "Subject", render: renderSelect,},
{title: "金 額", field: "Amount", render: renderNumber,},
{title: "備 考", field: "Remarks", render: renderText,}
],
data: [{PayDate: "", Subject: "", Amount: "", Remarks: ""} ], // 1行目データを初期化
actionButton: true,
headerVisible: true,
className: 'table-class',
id: 'table-id',
visible: true,
disabled: false
});
// 新規レコード・レコード編集イベント
kintone.events.on(['app.record.create.show'], function(event) {
// KUC版テーブルの表示スペース要素を取得
const space = kintone.app.record.getSpceElement('TableSpace');
// 標準のサブテーブルを非表示にする
kintone.app.record.setFieldShown('TABLE', false);
// スペースにKUC版テーブルを追加
space.appendChild(table);
table.addEventListener('change', event => {
console.log(event);
return event;
});
});
})();KUC版テーブルの備考入力欄にツールチップを表示する
KUC版テーブルの備考フィールドにツールチップを実装するコードの例を紹介しておきます。
// 備考(テキスト1行型)+ツールチップ
const renderRemark = (cellData) => {
const input = new Kuc.Text({
placeholder: '支払先名・区間等',
value:cellData,
});
const tooltipForInput = new Kuc.Tooltip({
title: '交通費の場合は沿線名と区間(出発駅名~到着駅名)を入力、それ以外は支払先名を入力します',
container: input,
placement: 'right'
});
return tooltipForInput;
};KUC版ツールチップについては、以下の記事も参考にして下さい。
KUC版テーブルの値を標準テーブルに保存するJavascriptコード
最後に保存ボタンのクリックでKUC版テーブルの値を標準テーブルに保存する処理のJavascriptコードの例を紹介しておきます。
処理内容は、KUC版テーブルのdataプロパティ(オブジェクト型)の値をループ処理で標準型のテーブルの各フィールドに転送しています。
標準型テーブルの各フィールドコードと、ドロップダウンリストの内容をJavascriptの内容と合わせる様に注意して下さい。
// 新規レコード保存時のイベント
kintone.events.on(['app.record.create.submit'], function(event) {
const record = event.record;
const subtableFieldCode = 'TABLE'; // 標準型サブテーブルのフィールドコードを設定
// 標準型サブテーブルを空にする
record[subtableFieldCode].value = [];
// KUCテーブルのdataプロパティから直接データを読み取る
const tableData = table.data;
// 各行のデータをサブテーブルに追加
tableData.forEach((row, index) => {
record[subtableFieldCode].value.push({
id: index + 1, // オプション:行のIDを明示的に設定
value: {
PayDate: {
type: 'DATE',
value: row.PayDate || '' // 日付が未設定の場合の処理
},
Subject: {
type: 'DROP_DOWN',
value: row.Subject || '' // デフォルト値の設定
},
Amount: {
type: 'NUMBER',
value: row.Amount ? Number(row.Amount) : null // 不正な値はnullに
},
Remarks: {
type: 'SINGLE_LINE_TEXT',
value: row.Remarks || '' // テキストが未設定の場合の処理
}
}
});
});
return event;
});アプリの設定>JavaScript / CSSでカスタマイズ
KUC版テーブルを設置するアプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

【注意事項】
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUMD版が推奨です。
詳しくは、以下の記事を参照して下さい。
スタイルのCSSカスタムコード
Kintoneコーディングガイドラインでは、各要素に付与されている id や class 属性の値は、kintoneのアップデートで将来予告なく変更されることがあるので、CSSコードによる id や class 属性の値操作は非推奨です。
しかしkintone UI Componentの各コンポーネントは、専用のCSSプロパティを持っています。
「KUC版テーブル」もCSSコードの専用プロパティを持っています。
以下に「KUC版テーブル」のヘッダー背景色(緑色)を指定するCSSコードの記載例を掲載しておきます。
Javascriptコードの「ツールチップ」のプロパティ” id: 'table-id',”とCSSコードの"#table-id"を合わせて利用して下さい。
/* KUC版テーブル
CSSプロパティの指定サンプル */
#table-id {
/* テーブルヘッダーの背景色 */
--kuc-table-header-background-color: green;
}カスタマイズした感想
kintone UI Component v1のTableは、KUC版の各種コンポーネントと組み合わせて使用する必要がありますので、これまでのKUC版コンポーネント利用方法の集大成の様な感じでした。
KUC版読み取り専用テーブルの場合もそうでしたが、列と行のプロパティの取り扱いが理解できれば、実装方法はそんなに難しくありません。
でもテーブルの各要素へツールチップを実装する方法だけは色々と思考錯誤しましたので、実装できた時はうれしかったですw
20204年1月の「別アプリの値を参照するドロップダウンリストの実装」から続けてきたkintone UI Component v1を用いたカスタマイズ事例の紹介ですが、今回で一区切りとします。
また面白い活用例が見つかったら、紹介記事を書きたいと思います。
今回も、最後まで読んで頂いてありがとうございました。
KUC版カスタマイズ事例の記事を「マガジン」にしました
いいなと思ったら応援しよう!

