
Kintoneアプリのフォームをタブ表示で切替可能にする
やりたいこと
Kintoneアプリのフォームは1種類しか作れないので、入力フィールドが沢山あるアプリでは、レコード詳細画面がどうしても縦長になってしまいます。
縦長フォームは全体の視認性が悪いので、タブ表示で表示項目を切替できるようにしたい。というのが今回のやりたいことです。
標準機能では実現出来ないので、今回もJavascriptでカスタマイズします。
デモ画面
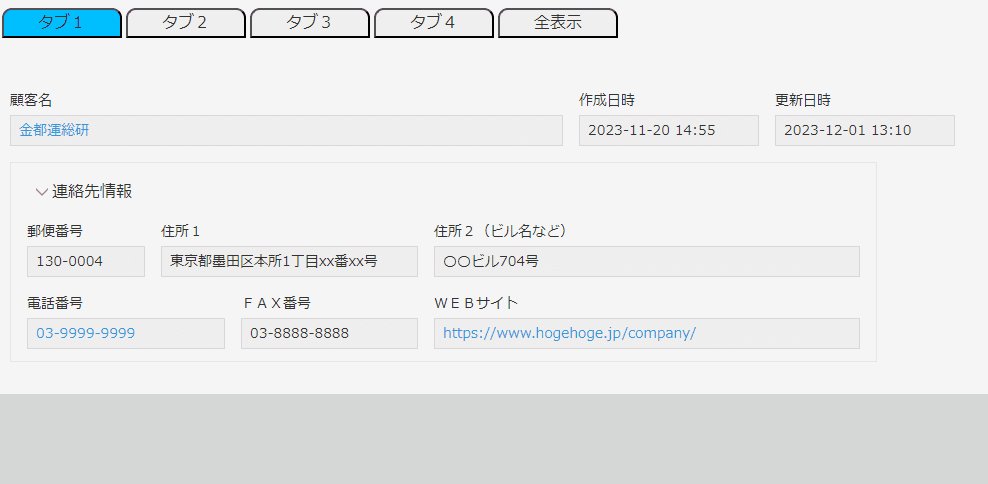
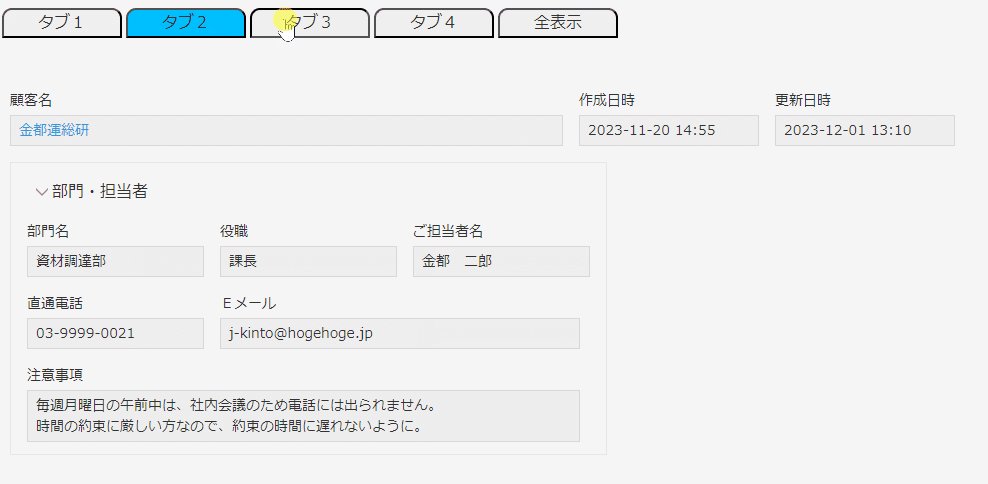
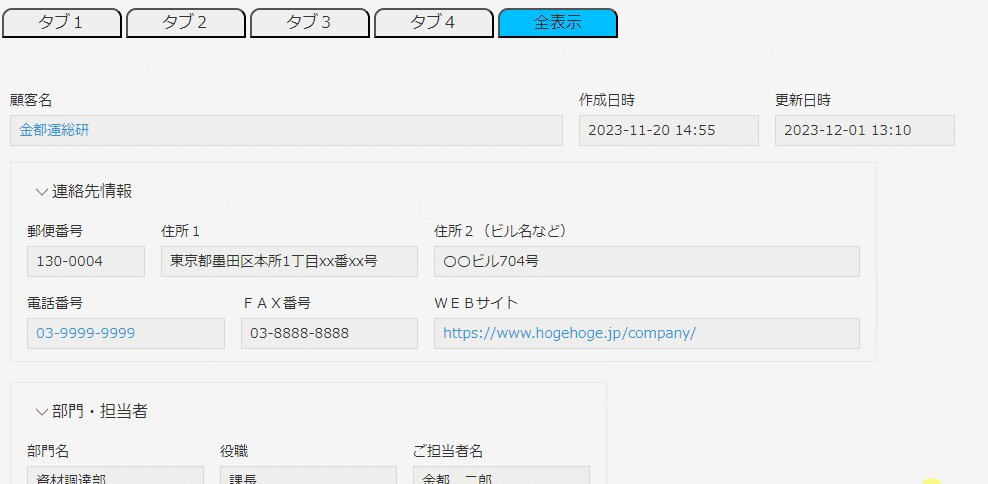
デモ画面は、顧客管理アプリを例に、顧客名を画面の先頭に固定した状態で[タブ1]を連絡先情報、[タブ2]を部門・担当者、[タブ3]を案件情報、[タブ4]を引継ぎメモのグループに割り当てて、各タブのクリックで表示するフィールドを切替している例です。
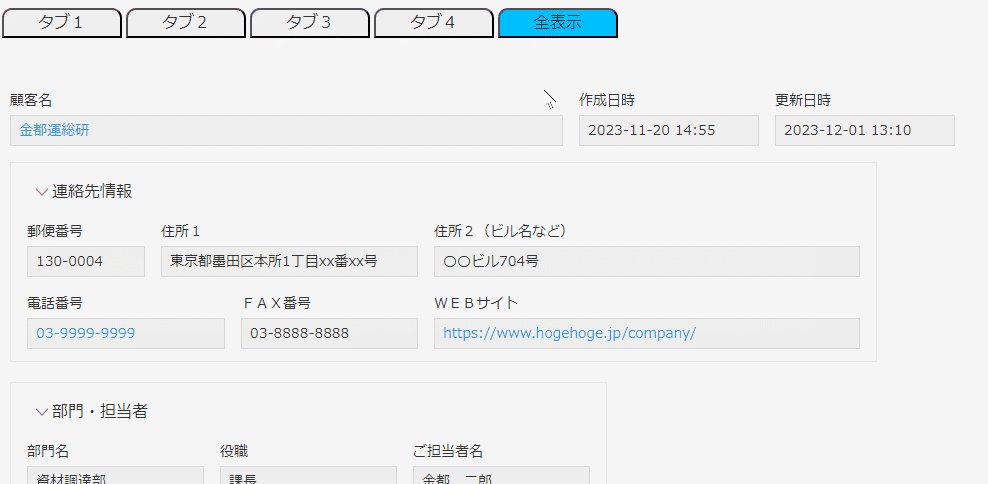
最後の[全表示]タブで全てのフィールドを表示します。

フォームの設定方法
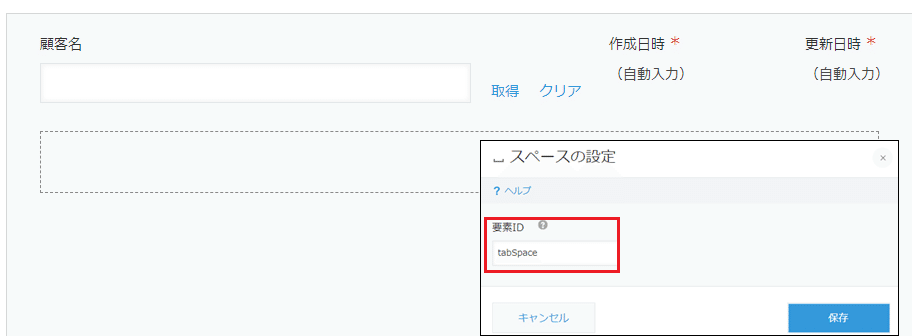
(1)タブ表示スペースの設定
まずフォームの先頭にタブの表示スペースを設定します。
スペースの要素IDは「tabSpace」とします。
タブ表示切替でも常に表示しておきたいフィールド(顧客名など)は、タブの表示スペースの上(又は下)に配置します。

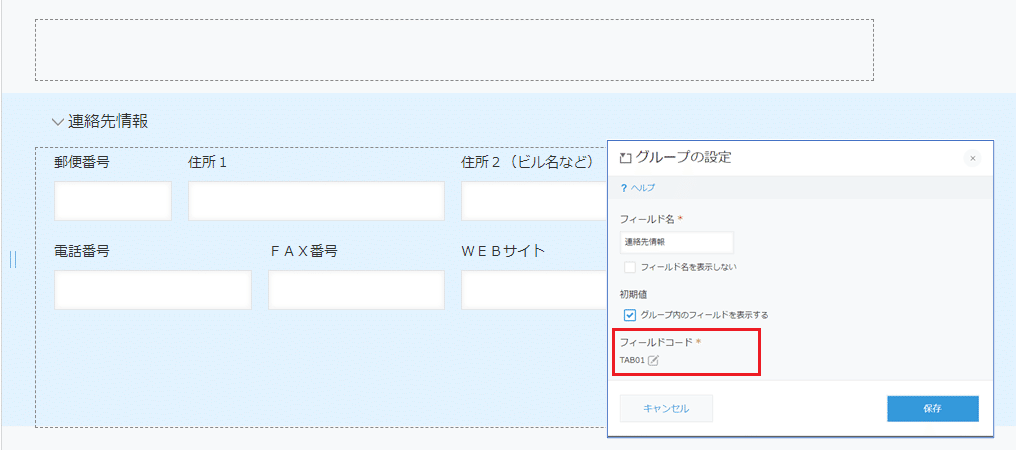
(2)グループフィールドの設定
グループフィールドを4つ作成します。フィールド名にはユーザーが分かり易い名前を設定し、フィールドコードにはTAB01~TAB04を設定します。
これは、グループフィールドをJavascriptで操作する準備です。
そして各グループ内にタブ切替で表示したいフィールドを配置します。
【注意点】
Kintoneの制約でグループフィールド内には、テーブルを配置できません。
制限事項の詳細は、このヘルプページを確認して下さい。

タブ切替表示のJavascriptコード
/* Kintoneアプリのフォームをタブ表示で切替可能にする
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2023 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(() => {
'use strict';
// タブの初期設定
// id:は変更不要、name:はタブの名前を自由に設定する
// groupFieldにアプリのスペースフィールドコードを設定する
const tabsConfig = [
{ id: 'Button_01', name: 'タブ1', groupField: 'TAB01' },
{ id: 'Button_02', name: 'タブ2', groupField: 'TAB02' },
{ id: 'Button_03', name: 'タブ3', groupField: 'TAB03' },
{ id: 'Button_04', name: 'タブ4', groupField: 'TAB04' },
{ id: 'ButtonAll', name: '全表示', groupField: null } // 全表示タブの場合
];
// 初期選択されるタブのID
const initialSelectedTabId = 'Button_01'; // 例: 'Button_01' タブを初期表示に設定
// タブボタンを生成する関数
function createTabButton(tab) {
const button = document.createElement('button');
button.id = tab.id; // ボタンにIDを設定
button.innerText = tab.name;
button.style = 'height: 30px; width: 120px; border-radius: 10px 10px 0px 0px; margin-right: 4px;';
button.className = 'custom-tab-button';
button.onclick = () => handleTabClick(tab.id);
return button;
}
// タブクリックハンドラ
function handleTabClick(tabId) {
tabsConfig.forEach(tab => {
const isSelected = tab.id === tabId;
if (tab.groupField) {
// 選択されたタブに対応するグループフィールドを表示し、それ以外を非表示にする
kintone.app.record.setFieldShown(tab.groupField, isSelected);
}
// 選択タブの色変更
const button = document.getElementById(tab.id);
button.style.backgroundColor = isSelected ? '#00bfff' : '';
});
// 'ButtonAll' が選択された場合、すべてのグループフィールドを表示
if (tabId === 'ButtonAll') {
tabsConfig.forEach(tab => {
if (tab.groupField) {
kintone.app.record.setFieldShown(tab.groupField, true);
}
});
}
}
// タブ設置関数
function setupTabs() {
const tabMenuSpace = kintone.app.record.getSpaceElement('tabSpace');
// タブメニューが既に存在するかをチェック
if (tabMenuSpace.querySelectorAll('.custom-tab-button').length > 0) {
return;
}
tabsConfig.forEach(tab => {
tabMenuSpace.appendChild(createTabButton(tab));
});
// 初期表示時のタブ処理を実行
handleTabClick(initialSelectedTabId);
}
// イベントリスナーの登録
kintone.events.on(['app.record.create.show', 'app.record.detail.show', 'app.record.edit.show'], setupTabs);
})();タブの初期設定で、groupField:にアプリのグループフィールドコードを設定します。name:はタブのボタン名なので好きな名前を設定して下さい。
id:は、変更不要です(コードの内部処理で使用するので変更不可)
「初期選択されるタブのID」の設定は、レコード詳細画面で最初に選択されるタブのidを設定します(初期表示はButton_01です)
発火イベントは、レコードの新規登録、編集画面、詳細画面です。
以上の設定だけで正常に動作するハズです(動作確認済)
もし正常に動作しない場合は、アプリのグループフィールドコードが、groupField:に正しく設定されているか再確認して下さい。
表示切替タブの数を増やしたい(又は減らしたい)場合は、タブの初期設定のconst tabsConfigの連想配列の行を追加/削除すれば実現可能です。
// タブの初期設定
// id:は変更不要、name:はタブの名前を自由に設定する
// groupFieldにアプリのスペースフィールドコードを設定する
const tabsConfig = [
{ id: 'Button_01', name: 'タブ1', groupField: 'TAB01' },
{ id: 'Button_02', name: 'タブ2', groupField: 'TAB02' },
{ id: 'Button_03', name: 'タブ3', groupField: 'TAB03' },
{ id: 'Button_04', name: 'タブ4', groupField: 'TAB04' },
{ id: 'ButtonAll', name: '全表示', groupField: null } // 全表示タブの場合
];id:は他の配列と重複しない値にします。最後のid: 'ButtonAll' は全表示機能に必要なので、削除しない様に注意してください。
本記事のカスタマイズは、下記サイトの記事を参考にさせて頂きました。
ありがとうございました。
タブ制御で入力画面をすっきりさせてみた
いいなと思ったら応援しよう!

