
アプリに操作ガイドのツールチップを実装する
やりたいこと
Kintoneアプリの操作でユーザーが迷わない様に、操作方法のガイド等を表示する「ツールチップ」を実装したい。
標準機能ではアプリのフォームに「ツールチップ」を付ける機能は無いので
kintone UI Component v1のコンポーネントTooltipを利用して実装します。
「ツールチップ」とは、kintoneの基本操作のアイコンにも表示される吹き出し型のヒント文字のことです。

ツールチップとは、フォーム等の対象にマウスオーバーした際に表示される注釈や補足情報を指します。「ポップヒント」や「バルーン」と呼ばれるものもツールチップの一種です。
普段は表示されていませんが、カーソルを合わせるだけですぐにユーザーに伝えたい情報が確認できることが特徴です。
ひと目見ただけでは理解しづらいアイコンやサービス用語の意味を説明したり、フォームの入力方法のガイドをしたりするためによく用いられます。
デモ画面
デモ画面では、タイトル文字の入力方法をツールチップで表示しています。
※ボタンの位置はCSSで微調整しています。

kintone UI Component v1のTooltipの詳しい仕様については以下のページをご参照ください。
(1)アプリの準備
kintone UI Component v1のコンポーネントのTooltipは、マウスフォーカスできるHTML要素(ボタンなど)を「対象」にして、マウスフォーカスや、マウスオーバーのタイミングで動作します。
「対象」となるHTML要素は自分で用意する必要があります。
ツールチップを実装したいアプリのフォーム設計画面で、ツールチップの「対象」となるHTML要素を置くためのスペースを設置します。
ツールチップを表示したいフィールドの近くが良いです。
スペース要素IDに「tip_space」を設定して下さい。
・スペース :要素ID:tip_space

(2)ツールチップ表示のJavscriptコード
/* Tooltipの表示デモ */
(function () {
'use strict';
// ツールチップの表示関数
function tooltip(space) {
const buttonEl = document.createElement('button');
buttonEl.innerText ='Help';
const tooltip = new Kuc.Tooltip({
title: 'タイトルは全角で40文字以内で入力して下さい!',
container: buttonEl,
placement: 'bottom',
describeChild: true,
className: 'tooltip-class',
id: 'tooltip-id',
});
space.appendChild(tooltip);
}
// アプリ動作イベント
kintone.events.on(['app.record.create.show', 'app.record.edit.show', 'app.record.detail.show'], (event) => {
const spaceElement = kintone.app.record.getSpaceElement('tip_space');
tooltip(spaceElement);
return event;
});
})();(3)アプリの設定>JavaScript / CSSでカスタマイズ
KUC版読取り専用テーブルを設置するアプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

【注意事項】
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUMD版が推奨です。
詳しくは、以下の記事を参照して下さい。
スタイルのCSSカスタムコード
Kintoneコーディングガイドラインでは、各要素に付与されている id や class 属性の値は、kintoneのアップデートで将来予告なく変更されることがあるので、CSSコードによる id や class 属性の値操作は非推奨です。
しかしkintone UI Componentの各コンポーネントは、専用のCSSプロパティを持っています。
「ツールチップ」もCSSコードの専用プロパティを持っています。
以下に「ツールチップ」の文字色(赤色)や背景色(黄色)等を指定するCSSコードの記載例を掲載しておきます。
Javascriptコードの「ツールチップ」のプロパティ” id: 'tooltip-id',”とCSSコードの"#tooltip-id"を合わせて利用して下さい。
/* KUC版ツールチップ CSSプロパティの指定サンプル */
#tooltip-id {
/* 文字色指定 */
--kuc-tooltip-color: red;
/* 背景色の指定 */
--kuc-tooltip-background-color: yellow;
}デモ画面2
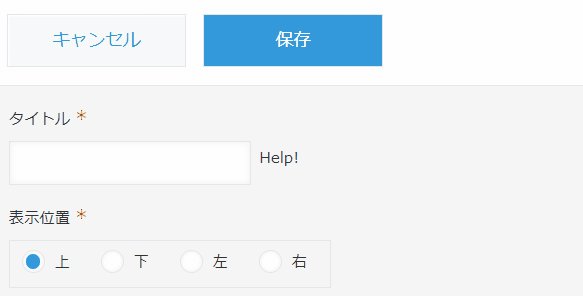
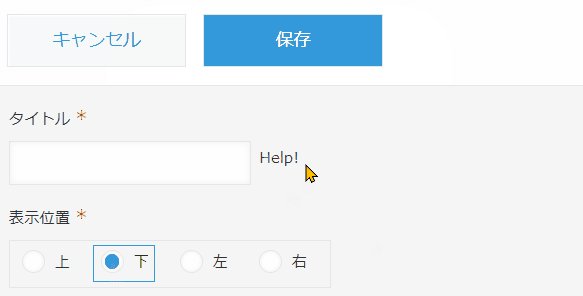
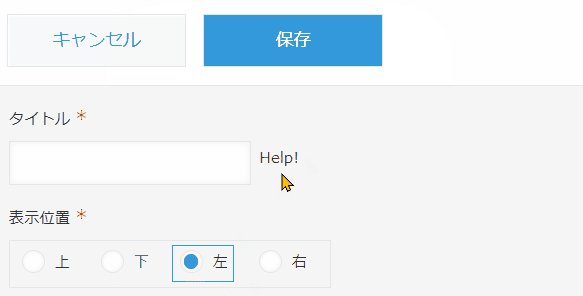
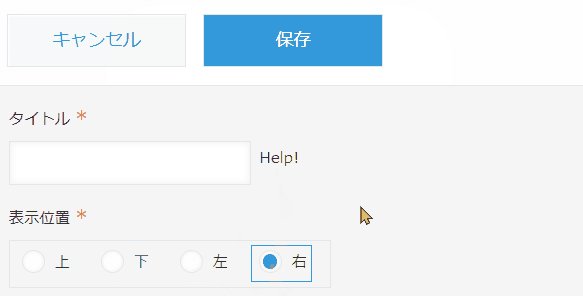
工夫次第では、テキストや画像を「対象」にしてツールチップを表示できます。表示位置も上下左右の任意の位置を指定することが可能です。

デモ画面3
「対象」となるHTML要素に、kintone UI Component v1の部品を指定してツールチップを表示することも出来ます。

カスタマイズした感想
kintone UI Component v1のコンポーネントのTooltipは、マウスフォーカスできるHTML要素(ボタンなど)を「対象」にして、マウスフォーカスやマウスオーバーのタイミングで動作します。
「対象」となるHTML要素は自分で用意する必要があります。
ボタンが一番簡単ですが、工夫すれば「対象」となるHTML要素にテキストや画像も指定することが可能です(デモ画面2)
さらにkintone UI Component v1の各種パーツもツールチップの「対象」に指定することが可能です(デモ画面3)
ツールチップを上手に利用してアプリの操作性を向上すれば、社内サポート業務の時間削減に貢献できるかもしれませんね。
今回も、最後まで読んで頂いてありがとうございました。
参考情報
Tooltipのことを色々調べていたら、Tippy.jsというライブラリを使ったカスタマイズを紹介しているページを見つけました。
kintone UI Componentではない別のJavascriptライブラリです。
フォームにTooltipを実装したいだけなら、こちらの方が簡単そうです。
いいなと思ったら応援しよう!

