
GoogleMapのAPI利用方法
やりたいこと
WEBアプリで、GoogleMapのAPIを利用したい。
アプリでGoogleMapのAPIを利用すると、自社WEBアプリ(顧客情報等)の住所データを利用して緯度・経度を取得して地図上にピンを打つことが出来るようになります。
実装例は、本記事のデモ画面をご覧ください。
GoogleMapのAPIを利用する準備
GoogleMAPのAPIを利用するには、Google Maps Platformのアカウント登録してAPIキーを取得する必要があります。Google Maps Platformのアカウント登録には、決済情報欄に入力するクレジットカード情報が必要です。個人のクレジットカードでもアカウントは作成できますが、会社の業務で利用するならば、法人カードで決済情報のアカウントを作成するのがお勧めです。
料金体系
Google Maps Platformの料金は、APIの利用回数で決まります。
APIの種類は、WEB用、Android用、iOS用がありますが、Kintone
等のWEBアプリで利用するAPIは「Maps JavaScript API」になります。
Maps JavaScript API の場合、1 か月 約28,000 回まで料金なしの枠内で呼び出すことができます。これは、1日約930アクセスを超えるとそれ以降は有料になる計算です。
例えば「Maps JavaScript API」の使用量が1カ月29000回発生する場合には、1カ月203ドル-無料枠(200ドル)=3ドルの課金が発生します。
1カ月10万回の使用量だと700ドルー無料枠(200ドル)=500ドルの課金が発生する計算です。

以上のことから、APIリクエストが1日930回以下であれば、無料枠で利用が可能です。APIを呼び出すアプリを1人で使っている場合、無料枠を超えることはまず無いと思いますが、APIを利用するアプリの利用者が10人位だと、無料枠の利用回数が1人当たり1日平均93回以下になるので、課金対象になるケースが発生する可能性があります。
Google Maps Platformの管理コンソールには、APIリクエストの使い過ぎ防止のために、予算の設定やAPIリクエスト数の警告値を設定できる仕組みもあります。
アカウント登録方法
Google Maps Platformのアカウント登録を行う必要があります。
以下の画面から「使ってみる」ボタンをクリックします

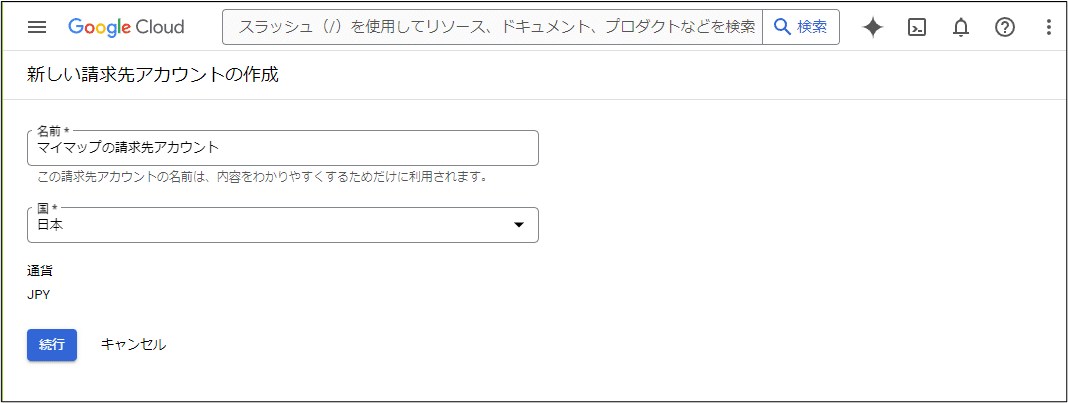
Google Maps Platformの「請求先アカウント」を作成します。
まず請求アカウントの名前(なんでもOK)を入力します。
次に、国と通貨を指定して「続行」ボタンを押します。

次に「お支払プロファイル」を作成します。
ここでクレジットカードの情報が必要になります。
各入力が完了したら「送信して課金情報を有効にする」をクリックします。

課金情報の設定が完了すると、APIキーが表示されます。
ここでAPIキーをクリップボードにコピーしておきます。
もし忘れても、管理コンソールの認証情報からいつでもAPIキーを確認することが出来ます。

WEBアプリでAPIキーを使用する
GoogleMapのAPIキーを使った簡単なWEBアプリの例を示します。
7桁の郵便番号で郵便番号検索APIで該当する住所を検索します。
住所を番地まで入力して「地図表示」ボタンを押すと、GoogleMapsAPIで、緯度と経度を取得して周辺の地図を表示します。
デモ画面では、浅草寺の郵便番号(1110032)を入力して住所検索ボタンで、「東京都」「台東区」「浅草」の住所を郵便番号検索APIで自動取得しています。
次に番地に2-3-1を入力して「地図表示」ボタンで緯度・経度を取得して周辺の地図をGoogleMapで表示しています。
この様な機能を、任意のWEBアプリに実装することが可能です。
デモ画面

デモ画面のソースコード
HTMLファイルの中にJavascriptを埋め込んだソースコードです。
文字コードは「UTF-8」にセットして保存して下さい
<script>タグ直下の 'YOUR_API_KEY' の部分に、自分用のGoogleMapのAPIキーをセットするだけで動作します。
<!--
GoogleMap API Sample Programe
* 郵便番号で住所、緯度・経度を取得し地図を表示する
* Copyright (c) 2024 アプリ活用研究会(Application Utilization Study Group)
* Licensed under the MIT License
-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>住所検索と地図表示</title>
<script>
const apiKey = 'YOUR_API_KEY'; // 自分のGoogle Maps APIキーを設定する
// Google Mapsのスクリプトを動的に読み込む
function loadGoogleMapsScript() {
const script = document.createElement('script');
script.src = `https://maps.googleapis.com/maps/api/js?key=${apiKey}&callback=initMap`;
script.async = true;
script.defer = true;
document.head.appendChild(script);
}
// ページがロードされたらGoogle Mapsスクリプトを読み込む
window.onload = loadGoogleMapsScript;
</script>
<style>
#postalCode {
width: 100px;
}
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<h2>住所検索とGoogleマップ表示</h2>
<form>
<label for="postalCode">郵便番号(7桁):</label>
<input type="text" id="postalCode" maxlength="7" placeholder="例: 1000001">
<button type="button" onclick="searchAddress()">検索</button>
<br><br>
<label for="prefecture">都道府県:</label>
<input type="text" id="prefecture" readonly>
<label for="city">市区名:</label>
<input type="text" id="city" readonly><br><br>
<label for="town"> 町村名:</label>
<input type="text" id="town" readonly>
<label for="address">番 地:</label>
<input type="text" id="address">
<label for="building">ビル名:</label>
<input type="text" id="building"><br><br>
<button type="button" onclick="showMap()">地図表示</button>
<br><br>
<label for="latitude">緯度:</label>
<input type="text" id="latitude" readonly><br><br>
<label for="longitude">経度:</label>
<input type="text" id="longitude" readonly><br><br>
</form>
<div id="map"></div>
<script>
// 郵便番号検索機能
async function searchAddress() {
const postalCode = document.getElementById('postalCode').value;
if (postalCode.length !== 7 || isNaN(postalCode)) {
alert("有効な7桁の郵便番号を入力してください。");
return;
}
try {
const response = await fetch(`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${postalCode}`);
const data = await response.json();
if (data.status === 200 && data.results) {
const result = data.results[0];
document.getElementById('prefecture').value = result.address1;
document.getElementById('city').value = result.address2;
document.getElementById('town').value = result.address3;
} else {
alert("住所が見つかりませんでした。");
}
} catch (error) {
alert("住所検索中にエラーが発生しました。");
}
}
// Google Maps の初期化
let map;
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: 35.681236, lng: 139.767125 }, // 初期表示は東京駅
zoom: 15
});
}
// 住所をGoogleマップで表示し、緯度経度を取得する
function showMap() {
const prefecture = document.getElementById('prefecture').value;
const city = document.getElementById('city').value;
const town = document.getElementById('town').value;
const address = document.getElementById('address').value;
const building = document.getElementById('building').value;
const fullAddress = `${prefecture}${city}${town}${address}${building}`;
if (!prefecture || !city || !town) {
alert("住所が正しく入力されていません。");
return;
}
const geocoder = new google.maps.Geocoder();
geocoder.geocode({ address: fullAddress }, (results, status) => {
if (status === 'OK') {
map.setCenter(results[0].geometry.location);
// google.maps.Marker を使用してマーカーを追加
const marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
// 緯度と経度を取得して表示
const latitude = results[0].geometry.location.lat();
const longitude = results[0].geometry.location.lng();
document.getElementById('latitude').value = latitude;
document.getElementById('longitude').value = longitude;
} else {
alert('地図を表示できませんでした: ' + status);
}
});
}
</script>
</body>
</html>
警告メッセージについて
本記事のサンプルでは、google.maps.Markerで地図を作成しています
サンプルコードを実行すると、開発者ツール(F12で表示)のコンソールに地図表示でgoogle.maps.Markerの利用に関する警告が出ます。
これは、Google Mapsの google.maps.Marker が2024年2月以降に非推奨であり、代わりにgoogle.maps.marker.AdvancedMarkerElement を使用することが推奨されているためです。
この警告は、現時点では重大なエラーではなく、google.maps.Marker は引き続き動作しますが、将来的にはAdvancedMarkerElementに移行することが推奨されています。
GoogeMapAPIで郵便番号の住所変換
郵便番号の住所変換をGoogeMapAPIで行うバージョンも作成しました。
詳細は、以下の記事を参照して下さい。
カスタマイズの目的について
今回は、GoogleMapのAPIキーを取得・利用する方法を解説しました。
本記事で紹介した方法でAPIキーを取得できれば、色々なWEBアプリでGoogleMAPの機能を利用することが出来るようになります。
KintoneもWEBアプリですので、アプリ内の住所データを参照して、レコード一覧表画面で複数レコードの住所を地図表示することが出来ます。
次回は、KintoneでGoogleMapのAPIを利用した事例を紹介します。
(2024年10月7日に記事公開しました)
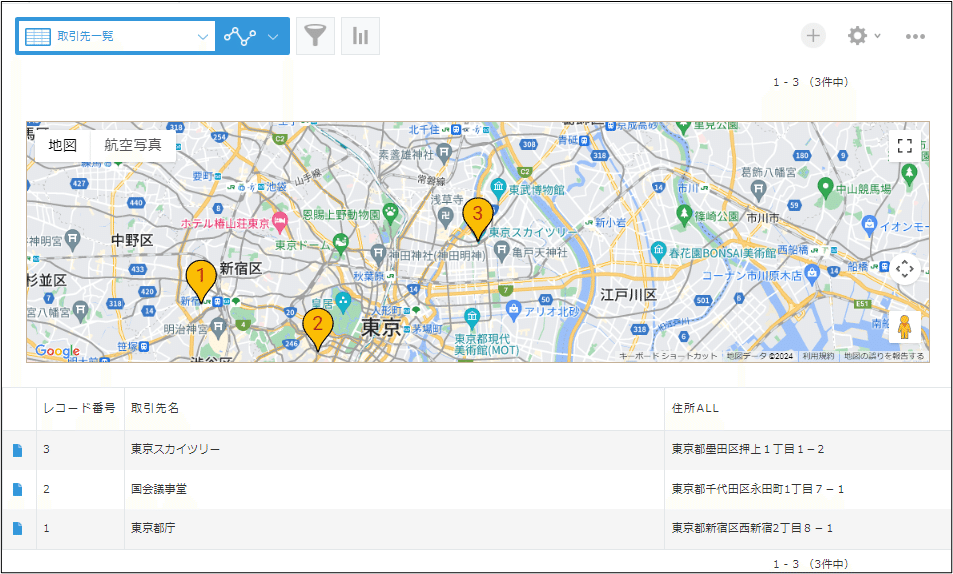
KintoneでGoogleMapAPIを活用したサンプル画面
kintoneのアプリに登録されてる住所一覧のピンを地図上に表示します。

今回も、最後まで読んで頂いてありがとうございました。
いいなと思ったら応援しよう!

