
ユーザー選択フィールドを色々操作する
やりたいこと
kintoneアプリの「ユーザー選択」フィールドの入出力を操作したい
kintoneの「ユーザー選択」フィールドには、他のフィールドとは違う特別な仕様があります。
今回は、kintoneの「ユーザー選択」フィールドの仕組みでこれまで経験したカスタマイズ上の注意点の「覚書」です。
ユーザー選択フィールドはオブジェクト型
文字列1行型などの通常のフィールドは、値を1つだけ保存できます。
ユーザー選択型フィールドは「オブジェクト型」で、属性(プロパティ)で構成されたセットの値を複数保存することが出来ます。
ユーザー選択フィールドの属性はcodeとnameで1セットなので、以下の例では、ユーザー2名分(山田太郎と山田花子)の属性(codeとname)を保存しています。code属性はログイン名で、name属性は表示名です。
"文字列1行": {
"type": "SINGLE_LINE_TEXT",
"value": "テストです。"
}
"ユーザー選択": {
"type": "USER_SELECT",
"value": [
{
"code": "yamada",
"name": "山田 一郎"
},
{
"code": "hanako",
"name": "山田 花子"
}
]
}ログインユーザー情報取得のAPI
以下のコードは、kintoneのログインユーザー情報を取得してコンソール表示するコードです。
const loginUser = kintone.getLoginUser();
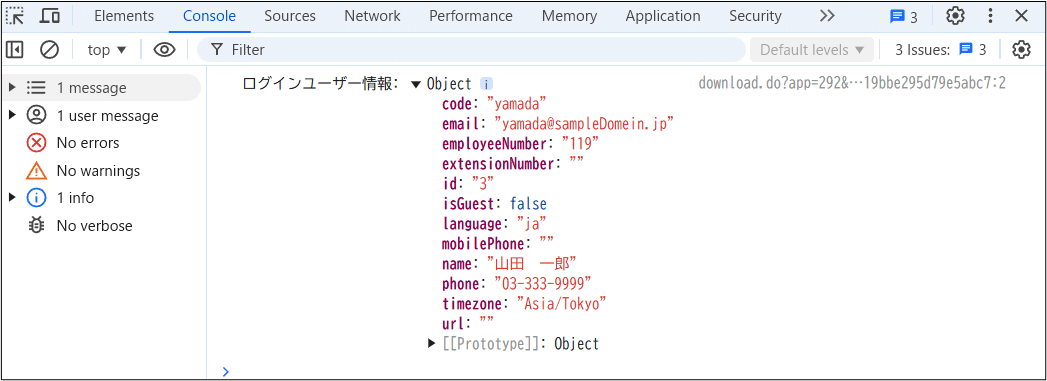
console.log("ログインユーザー情報:", loginUser);実行結果は以下の通りです。

それぞれのプロパティの意味は以下の通りです。

値を取り出す方法は、loginUser.プロパティ名です。
例えばユーザーの表示名は、以下の様なコードで取り出せます。
const loginUser = kintone.getLoginUser();
console.log(loginUser.name);
// 山田 一郎以下に「ユーザー選択」フィールドを操作するjavascriptカスタマイズの事例を3通りほど紹介します。
(1)ユーザー選択の人数を1人に制限する
ユーザー選択フィールドは何人でも登録できますが、2人以上選択している場合は、保存エラーにして1人しか選択できない様にします。
ユーザー選択フィールドが空の場合でもエラー※にします。
※フィールドオプションで「入力必須」にするのと同じ効果です
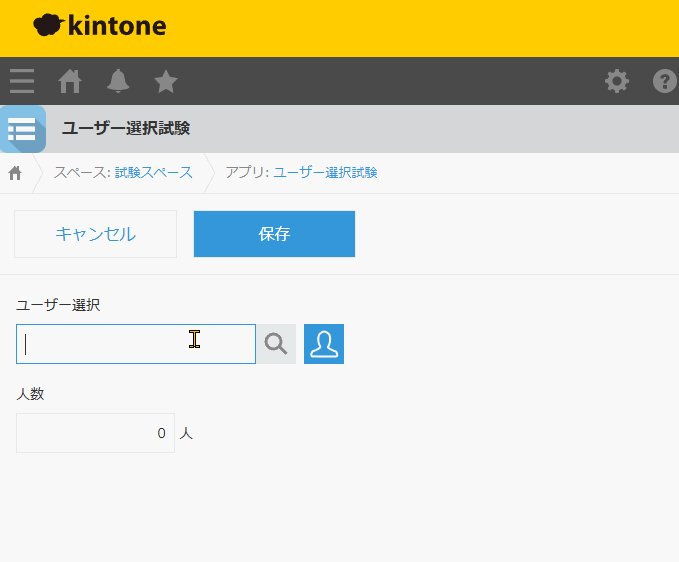
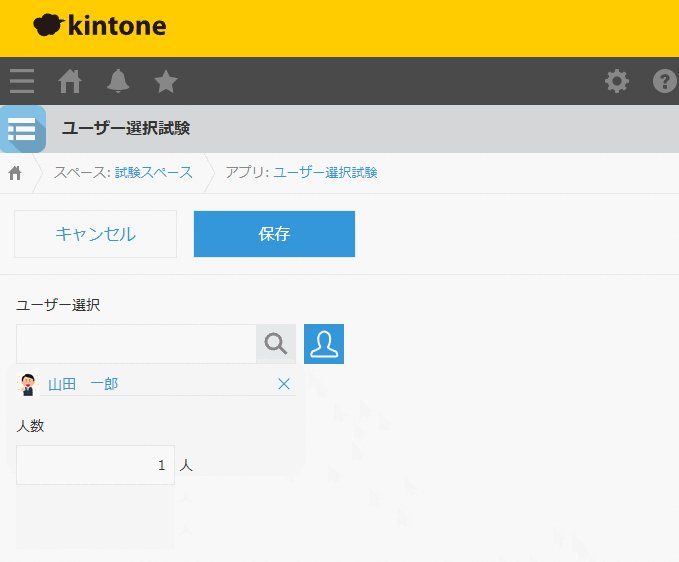
デモ画面1
ユーザー選択フィールドの入力を1名だけに制限します。
レコード新規保存、編集保存、一覧表編集保存のイベントで動作します。

デモ画面(1)のサンプルJavascriptコード
// * ユーザー選択フィールドの入力を1人だけに制限する
// * Sample Program
// * Copyright (c) 2024 Application Utilization Study Group
// * Licensed under the MIT License
// ------------------------------------------------------------
(() => {
'use strict';
const USER_FIELD_CODE = 'ユーザー選択'; // ユーザー選択フィールドのフィールドコード
const EVENTS = ['app.record.create.submit', 'app.record.edit.submit', 'app.record.index.edit.submit'];
kintone.events.on(EVENTS, (event) => {
const record = event.record;
// ユーザー選択フィールドの値を取得
const selectedUsers = record[USER_FIELD_CODE].value;
// ユーザー選択が不正な場合または空の場合
if (!Array.isArray(selectedUsers) || selectedUsers.length === 0) {
event.error = `${USER_FIELD_CODE}フィールドに担当者を設定してください。`;
return event;
}
// 担当者が複数選択されている場合
if (selectedUsers.length > 1) {
event.error = `${USER_FIELD_CODE}は1人のみ選択できます。`;
return event;
}
// 正常終了
return event;
});
})();以下のサイトの情報を参考にしました。
(2)ユーザー選択の人数をカウントする
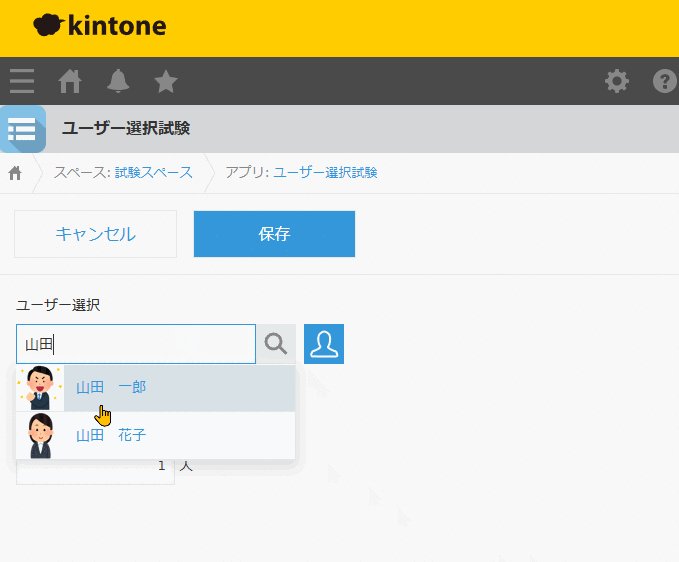
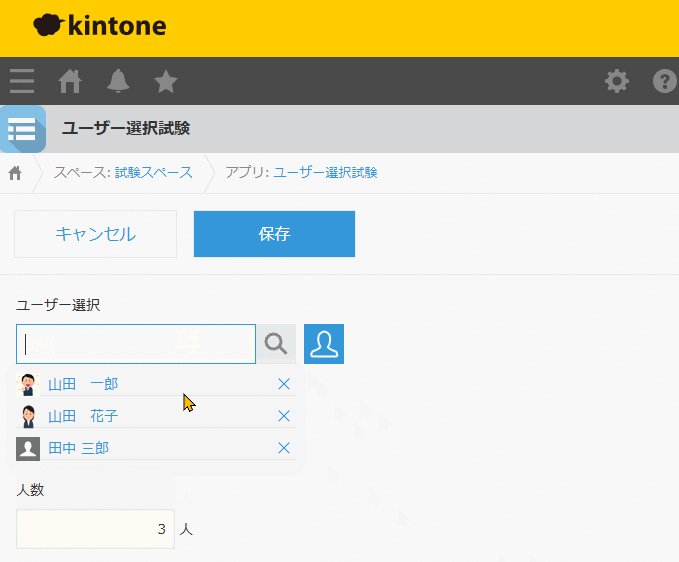
「ユーザー選択」フィールドの値が変更される度に、ユーザー数をカウントして人数(数値フィールド)に表示します。
人数は「ユーザー選択」の配列要素数を調べてセットしています。
デモ画面2

デモ画面(2)のサンプルJavascriptコード
// * ユーザー選択フィールドの人数をカウントする
// * Sample Program
// * Copyright (c) 2024 Application Utilization Study Group
// * Licensed under the MIT License
// ------------------------------------------------------------
(() => {
'use strict';
const PARTICIPANT_FIELD_CODE = 'ユーザー選択'; // 参加者フィールドのフィールドコード
const COUNT_FIELD_CODE = '人数'; // 人数フィールドのフィールドコード
// 参加者フィールドの値が変化したときに動作
kintone.events.on(['app.record.create.change.' + PARTICIPANT_FIELD_CODE, 'app.record.edit.change.' + PARTICIPANT_FIELD_CODE], (event) => {
const record = event.record;
// 参加者フィールドの値を取得
const participants = record[PARTICIPANT_FIELD_CODE]?.value || [];
// 参加者フィールドの要素数を人数フィールドにセット
record[COUNT_FIELD_CODE].value = participants.length;
return event;
});
})();(3)ユーザー選択の値を動的に変化させる
最後は、部署(ドロップダウン)の値変更で、上司(ユーザー選択)の値を変化させるカスタマイズ例です。
デモ画面3

ユーザー選択フィールドへの値セットは、codeとnameのセットで指定しますが、codeだけでもセットは可能で、保存するとnameプロパティが自動的に補完されます。
以下のサンプルJavascriptコードでは、code: hanako だけnameプロパティが空欄ですが、デモ画面の通り、編集中はcode表示されて、保存後はnameが補完されて表示されます。
デモ画面(3)のサンプルJavascriptコード
// * 部署選択で上司(ユーザー選択フィールド)の値を変更する
// * Sample Program
// * Copyright (c) 2024 Application Utilization Study Group
// * Licensed under the MIT License
// ------------------------------------------------------------
(() => {
'use strict';
// 初期設定
const DEPARTMENT_FIELD_CODE = '部署'; // 部署フィールドのフィールドコード
const SUPERVISOR_FIELD_CODE = '上司'; // 上司フィールドのフィールドコード
const EVENTS = ['app.record.create.change.部署', 'app.record.edit.change.部署', 'app.record.create.show', 'app.record.edit.show'];
// 部署に応じた上司の初期値を取得
function getSupervisorByDepartment(department) {
const supervisors = {
'総務部': { code: 'hanako', name: '' },
'営業部': { code: 'yamada', name: '山田 太郎' },
'資材部': { code: 'suzuki', name: '鈴木 次郎' }
};
return supervisors[department] || null;
}
// レコードの編集画面または新規作成画面で動作
kintone.events.on(EVENTS, function (event) {
const record = event.record;
// 部署の値に応じて上司を設定
const department = record[DEPARTMENT_FIELD_CODE]?.value;
const supervisor = getSupervisorByDepartment(department);
if (supervisor) {
record[SUPERVISOR_FIELD_CODE].value = [
{
code: supervisor.code,
name: supervisor.name
}
];
} else {
// 部署が条件に該当しない場合は上司を空にする
record[SUPERVISOR_FIELD_CODE].value = [];
}
return event;
});
})();終わりに
これまで「ユーザー選択」フィールドを操作するカスタマイズでは、単純なミスで時間を浪費したことが多かったので、同じ失敗を繰り返さないために「ユーザー選択」フィールドの仕様とJavascroptカスタマイズで操作する際の事例を自分用にまとめてみました。
私の一番多いミスは、漢字のフィールドコードを指定しているJavascriptファイルの文字コードをShift-JISのままアップロードして、フィールドコードが文字化けを起こして未定義(undefined)エラーを出すことです。
教訓:文字コードは、必ず「UTF-8」に変更して保存しましょうw
今回も最後まで読んで頂き、ありがとうございました。
いいなと思ったら応援しよう!

