
関連レコードと合計を表示するテーブルの実装(1/5)
やりたいこと
アプリにテーブル形式で関連レコードの明細表示と金額フィールドの合計を表示します。テーブル形式の表示パーツにkintone UI Component v1の部品ReadOnlyTable利用してKintoneライクな外見で表示します。
この方法の良い点は、アプリのフォーム上に表形式でデータ表示する処理をHTMLの<TABLE>タグで記述する面倒な手間が無いことです。
kintone UI Component v1コンポーネントReadOnlyTableのプロパティ操作だけで、表形式のデータ表示を実装できます。
※サンプルとしてKintoneアプリストアの「営業支援パック」を使用します。
今回のカスタマイズは、全体で120行を超える大きなコードになりますので、手順を分割して全部で5回のシリーズで公開します。
第1回:KUC版読取り専用テーブルの仕組み
第2回:他アプリのデータをKUC版読取り専用テーブルに読み込む
第3回:金額の3桁カンマ編集とユーザー選択フィールドの編集
第4回:案件名に案件レコードのリンクを貼り付ける
第5回:金額フィールドの合計を計算して表示する
デモ画面
以下に完成イメージのデモ画面を載せます。
本記事では、kintone UI Component v1コンポーネントで作成するテーブルを「KUC版読取り専用テーブル」と呼びます。
標準版の関連レコードと見分けやすい様に、KUC版読取り専用テーブルのCSSプロパティで表ヘッダーの背景色を緑色にしています。
案件名に案件管理アプリのレコード表示用リンクを付けています。
商談担当者の列はユーザー選択フィールドの配列から名前を取り出して表示しています。

実際に関連レコードの明細と合計を出力している動作のデモ画面です。
顧客マスタ(営業支援パック)の標準の関連レコードと同じ様に案件管理の関連レコードと合計費用欄の合計金額を表示しています。

以前に、関連レコードの合計を表示するカスタマイズ方法の記事を公開しています。関連レコードの合計表示だけ実装したい場合は、以下の記事の内容がご参考になると思います。
第1回:KUC版読取り専用テーブルの仕組み
それでは、本編です。
今回は、KUC版読取り専用テーブルの仕組みを理解することから始めます。KUC版読取り専用テーブルの詳細は、以下のサイトを参照して下さい。
KUC版読取り専用テーブルには、以下のプロパティがあります。
(文字が小さいのでクリックで拡大してご覧ください)

主要プロパティは、テーブルの列(colmns)と行(data)です。
他のプロパティは初期値のままでも差し支えありませんが、テーブルの列と行の要素を指定しないとテーブルに何も表示されません。
テーブルの列と行は、表計算ソフトをイメージするとわかりやすいです。
セルの縦の並びを「列」と呼び、横の並びを「行」と呼びます。

KUC版読取り専用テーブルの列(colmns)プロパティは、作成するテーブルの見出し行の列を配列型で定義します。
列(columns)には、title(列の項目名)とfield(列のフィールドコード)を{title::項目名,field:フィールドコード}の形式で記述します。
行(data)プロパティには、テーブルの各行の要素を列項目別に配列のオブジェクト型で定義します。
行(data)には、index(配列の要素番号)とcolmnsで定義した列のfieldの値を{列のフィールドコード:値,・・・}の形式で記述します。
参考例として、列と行のプロパティ設定のJavascriptコードを例示します。
// テーブル先頭カラムの初期設定
const columns = [
{title: '案件名' , field: 'field01'},
{title: '確度' , field: 'field02'},
{title: '受注予定日', field: 'field03'},
{title: '合計費用' , field: 'field04'},
{title: '商談担当者', field: 'field05'}
];
// データの作成
const data = [
{index: '1',field01: 'テスト案件-1',field02: '50%' ,field03: '2024-04-07',field04: 3000000,field05: '山田 太郎' },
{index: '2',field01: 'テスト案件-2',field02: '60%' ,field03: '2024-03-31',field04: 2500000,field05: '山田 太郎' },
{index: '3',field01: 'テスト案件-3',field02: '70%' ,field03: '2024-04-27',field04: 2000000,field05: '山田 太郎' },
{index: '4',field01: 'テスト案件-4',field02: '80%' ,field03: '2024-05-07',field04: 1000000,field05: '山田 太郎' },
{index: '5',field01: 'テスト案件-5',field02: '100%',field03: '2024-04-07',field04: 600000 ,field05: '山田 花子' }
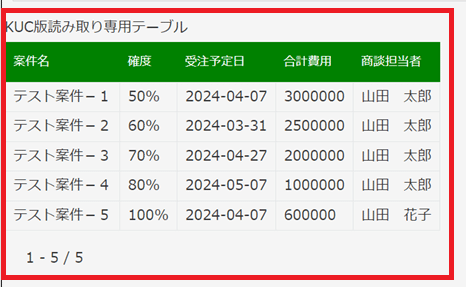
];上記コードのプロパティ値でKUC版読取り専用テーブルを作成した実行結果のイメージは以下の通りです。

KUC版読取り専用テーブルのおおよその仕組みが理解できたところで、実際にサンプルコードをアプリに実装する手順を説明します。
(1)アプリの準備
KUC版読取り専用テーブルの動作試験をするアプリを準備します。
今回(第1回目)は、固定された値でテーブルを表示するだけの処理ですので、スペースを設置しただけの動作試験用アプリを新規作成します。
※テーブルの表示が乱れない様にスペースは十分な幅を取ってください。
<KUC版読取り専用テーブルの動作試験用アプリ>
・スペース :要素ID:TEST_Space

(2)KUC版読取り専用テーブル動作試験のJavascriptコード
下記のコードは、KUC版読取り専用テーブルの表示試験用です。
データが固定値なので実用性はありませんが、KUC版ReadOnlyテーブルの仕組みを理解して頂く目的のために用意しました。
なお、動作イベントはレコード編集画面と詳細画面ですので、レコード新規登録画面では何も起こりません。
空のレコードを1件登録して動作を確認してください。
/* 第1回:KUC版ReadOnlyテーブルの仕組み */
(function () {
'use strict';
// テーブル先頭カラムの初期設定
const columns = [
{title: '案件名' , field: 'field01'},
{title: '確度' , field: 'field02'},
{title: '受注予定日', field: 'field03'},
{title: '合計費用' , field: 'field04'},
{title: '商談担当者', field: 'field05'}
];
// データの作成
const data = [
{index: '1',field01: 'テスト案件-1',field02: '50%' ,field03: '2024-04-07',field04: 3000000,field05: '山田 太郎' },
{index: '2',field01: 'テスト案件-2',field02: '60%' ,field03: '2024-03-31',field04: 2500000,field05: '山田 太郎' },
{index: '3',field01: 'テスト案件-3',field02: '70%' ,field03: '2024-04-27',field04: 2000000,field05: '山田 太郎' },
{index: '4',field01: 'テスト案件-4',field02: '80%' ,field03: '2024-05-07',field04: 1000000,field05: '山田 太郎' },
{index: '5',field01: 'テスト案件-5',field02: '100%',field03: '2024-04-07',field04: 600000 ,field05: '山田 花子' }
];
// KUC版読取り専用テーブルの作成
function createKUCReadOnlyTable(columns, data, spaceElement) {
const readOnlyTable = new Kuc.ReadOnlyTable({
className: 'sample-class',
id: 'sample-id',
visible: true,
label: 'KUC版読み取り専用テーブル',
columns: columns,
data: data,
rowsPerPage: 5,
pagination: true
});
spaceElement.appendChild(readOnlyTable);
}
// 動作イベントの定義
kintone.events.on(['app.record.edit.show', 'app.record.detail.show'], function (event) {
const spaceElement = kintone.app.record.getSpaceElement('TEST_Space');
if (!spaceElement) {
console.error('指定された要素が見つかりません。');
return;
}
spaceElement.innerHTML = ''; // 結果表示スペースの初期化
createKUCReadOnlyTable(columns, data, spaceElement); // KUC版読み取り専用テーブル作成
return event;
});
})();(3)アプリの設定>JavaScript / CSSでカスタマイズ
KUC版読取り専用テーブルを設置するアプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
次回の予告
今回は「KUC版読取り専用テーブルの仕組み」の解説が目的であり固定値のテーブル表示でしたので、実用的なコードではありませんでしたね。
「第2回:他アプリを関連付けてKUC版読取り専用テーブルに読み込む」では実用性を備えるために、他のアプリからレコードを読み込んでテーブルの明細行に表示する仕組みに挑戦します。
今回も、最後まで読んで頂いてありがとうございました。
もし、本記事の内容に興味があり「続きを読みたい」という方がいらっしゃいましたら「スキ」や「フォロー」を頂けると励みになります。
どうぞよろしくお願いします。
いいなと思ったら応援しよう!

