
アプリに文字列を操作するボタンの設置
やりたいこと
kintone UI Component v1を利用して、フォーム上に配置したボタンに任意の機能を実装します。今回は、フォーム上の文字列を操作する(任意の位置から任意の文字数を取り出す)機能を実装してみます。
今回のカスタマイズの特徴は、Kintoneの標準機能には無い「ボタン」というオブジェクトをKintoneライクなデザインでフォームに設置して、クリックで色々な機能(Function)を割り当てられることです。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
デモ画面
Kintoneライクなデザインの「文字抽出実行」ボタンをフォーム上に配置して、タイトルの文字列から、指定した開始位置と文字数で文字列を抽出して出力結果フィールドにセットする機能を実装しています。

なお、文字列から取り出す文字の開始位置と文字数を固定しておきたい場合は、開始位置と文字数のフィールドを計算型にして、計算式に整数を設定しておけば、固定された設定値で文字列を取り出すボタンになります。
KUC版ボタンの詳しい仕様は、以下のサイトを参照して下さい。
アプリの設定方法
(1)アプリの準備
KUC版のボタンを設置するアプリを準備します。
必要なフィールド名(フィールドコード)は以下の通りです。
フィールド名は自由ですが()内のフィールドコードは、Javascriptの設定と合わせる必要が有ります。
<KUC版ボタンを設置するアプリ>
・文字列1行 :フィールド名:タイトル(タイトル)
・数値型 :フィールド名:開始位置(開始位置)
・数値型 :フィールド名:文字数 (文字数)
・スぺ―ス :スペース要素ID(KUC_Button)
・文字列1行 :フィールド名:出力結果(OUTPUT_FIELD)

(2)KUC版ボタン設置のJavascriptコード
kintone UI Component v1を利用したカスタマイズ例です。
下記のサンプルコードをコピーして「KUC_Button_function.js」という名前で保存します(好きなファイル名で大丈夫です)。
初期設定の部分で、Kintoneアプリの各種フィールドコードと、KUC版ボタンを配置するスペース要素IDを指定して下さい。
/* アプリに文字列を操作するボタンの設置
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(() => {
'use strict';
// 初期設定
const fieldCodes = {
titleField: 'タイトル', // タイトルのフィールドコード
startField: '開始位置', // 開始位置のフィールドコード
charaCount: '文字数', // 文字数のフィールドコード
buttanSpaceID: 'KUC_Button', // ボタンを配置するスペース要素IDコード
outputField: 'OUTPUT_FIELD' // 出力結果のフィールドコード
};
// <----- 初期設定 ここまで ------>
// KUCボタン作成とクリックイベント動作の定義
const createButton = () => {
const button = new Kuc.Button({
text: '文字抽出実行',
type: 'submit',
className: 'extract-button',
visible: true,
disabled: false
});
// ボタンクリック動作の定義
button.addEventListener('click', () => {
const record = kintone.app.record.get().record;
const titleField = record[fieldCodes.titleField].value;
const startPosition = record[fieldCodes.startField].value - 1; // 0オリジン対応/入力値-1とする
const numCharacters = record[fieldCodes.charaCount].value;
const output = titleField.substr(startPosition, numCharacters);
record[fieldCodes.outputField].value = output;
kintone.app.record.set({ record: record });
});
return button;
};
// KUCボタンの表示
const addButton = (event) => {
const KUC_Button = kintone.app.record.getSpaceElement(fieldCodes.buttanSpaceID);
if (KUC_Button) {
KUC_Button.innerHTML = ''; // 既存の要素をクリア
const button = createButton();
KUC_Button.appendChild(button);
} else {
console.error('指定されたスペース要素が見つかりません。');
}
};
// KUCボタン表示イベントの定義
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], addButton);
})();上記のコードがやっていることは、KUC版ボタンを作成・表示して、ボタンクリックイベントの動作を定義しているだけです。
ボタンクリックイベントの定義部分を変更すれば、色々な機能(他アプリのレコードを参照する機能等)をボタンに割り当てることができます。
※下記の例では、ボタンのクリックでアラートを表示します。
// ボタンクリック動作の定義
button.addEventListener('click', () => {
// この間にボタンクリックに割当したい機能を記述します
alert("ボタンがクリックされました!");
});
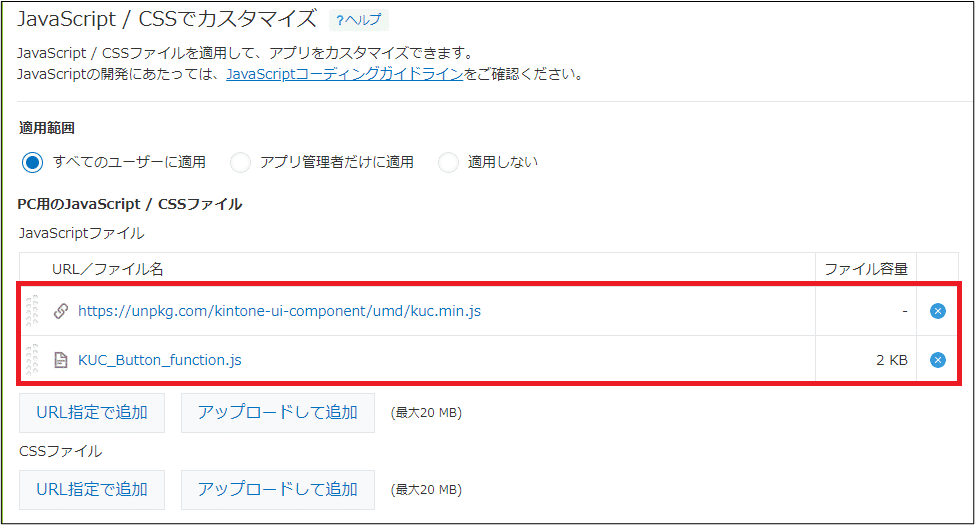
return button;(3)アプリの設定>JavaScript / CSSでカスタマイズ
「KUC版ボタン」を設置するアプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

最後に、アプリの更新を完了させれば、設定は完了です。
もしエラーで動作しない場合は、フィールドコードやスペース要素IDの設定が正しいか見直してください。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
カスタマイズした感想
今回のカスタマイズは、kintone UI Componentを利用しなくても実現は可能ですが、それではボタンのデザイン処理に余計な手数が必要で、DOM操作(HTMLへ新しい要素の追加)を伴うので、将来Kintoneのバージョンアップの影響で動作が不安定になるリスクが残ります。
kintone UI Componentを利用することで、DOM操作なしでkintoneライクなボタンが簡単に設置できて、ボタンクリックイベントに色々な機能を柔軟に割り当てることができるのがポイントです。
今回も、最後まで読んで頂いてありがとうございました。
いいなと思ったら応援しよう!

