
文字列1行フィールドに入力支援機能を追加する。
やりたいこと
Kintoneのアプリは、直感的に使えるUI(ユーザーインターフェイス)を備えていますが、それでも入力方法に迷うユーザーの為に入力支援機能を画面上で表示できると良いですね。
例えば、Kintoneアプリの文字列1行フィールドに、入力でユーザーが迷わない様に入力支援機能(代用文字、ツールチップなど)を追加します。
今回は「placeholder(代用文字)」の実装方法を紹介します。
「placeholder」とは、入力フィールド空欄時に「入力例」として表示される半透明のテキストのことです。
表示されているだけで入力値にならないテキストです。
標準機能では文字列フィールドに「placeholder」を付ける機能は無いので本稿では、kintone UI Component v1のTextを利用して「placeholder」を表示する文字列1行フィールドのカスタマイズ例を紹介します。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI (ユーザーインターフェイス)を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
本稿では標準機能の文字列1行フィールドと区別するために、kintone UI Component v1を利用した文字列1行フィールドを「KUC版テキスト」と呼びます。「KUC版テキスト」は、kintone UI ComponentでUIを構築する際によく使われる基本的な部品であり、様々な使い道があります。
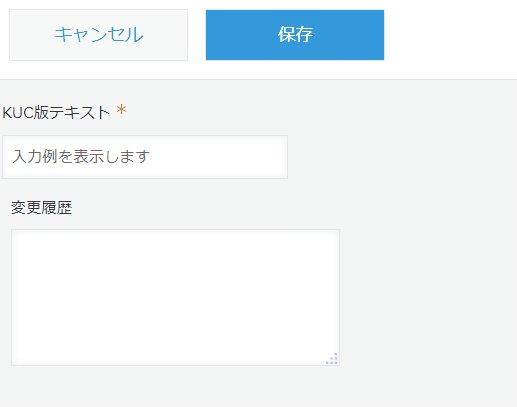
まずは、以下の「デモ画面1」をご覧ください。
デモ画面1
タイトルが未入力の状態で「入力例を表示します」というテキストが見えています。これがプレイスフォルダー(placeholder)です。

以下に「KUC版テキスト」を実装する手順を示します。
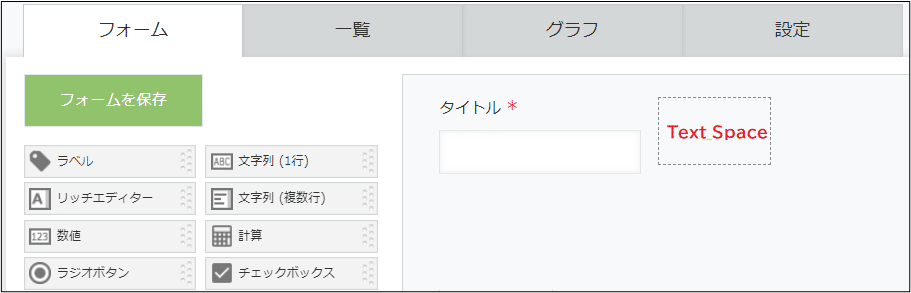
(1)アプリの準備
KUC版テキストを設置するアプリを準備します。
必要なフィールド名(フィールドコード)は以下の通りです。
フィールド名は自由ですが()内のフィールドコードは、Javascriptの設定と合わせる必要が有ります。
<KUC版テキストを設置するアプリ>
・文字列1行 :フィールド名:タイトル(TEXT_FIELD)
・スぺ―ス :スペース要素ID(Text_Space)

標準の文字列一行フィールドが必要な理由は、入力値の保存用のためです。
kintone UI Componentの入力部品は、kintone上で入力型フィールドの様に動作しますが入力値の保存機能がありませんので、標準型フィールドに入力値を保存する処理をJavascriptコードで記述する必要があります。
新規登録と編集画面では、フィールドが2重表示されるのを避けるために、標準型フィールドを非表示にする処理も用意します。
(2)KUC版テキストのJavascriptサンプルコード
kintone UI Component v1を利用したカスタマイズコード例です。
初期設定の部分で、アプリのフォーム設計と合わせてフィールドコードと、KUC版テキストを配置するスペース要素IDを指定します。
/* 文字列1行フィールドに入力支援機能(placeholder)を追加する。
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(function() {
'use strict';
// フォーム要素の初期設定
const SPACE_ID = 'Text_Space';
const OUTPUT_FIELD = 'TEXT_FIELD';
// ------<初期設定ここまで>----------------
// フィールドの更新関数
function fieldUpdate(record, newValue) {
record[OUTPUT_FIELD].value = newValue;
kintone.app.record.set({record: record});
}
// KUC版テキストの作成
function createKUCText(record, space) {
const currentValue = record[OUTPUT_FIELD].value; // 現在のフィールドの値を取得
const text = new Kuc.Text({
label: 'タイトル', // textフィールドのラベル
placeholder: '入力例を表示します',
requiredIcon: true, // 必須項目にするアイコンの表示
value: currentValue, // 入力の初期値を現在のレコード値に設定
prefix: '', // Textフィールドの前に表示されるテキスト
suffix: '', // Textフィールドの後に表示されるテキスト
textAlign: 'left', // Textの表示位置、left:左寄せ/right:右寄せ
className: 'options-class',
id: 'options-id',
visible: true,
disabled: false
});
space.appendChild(text);
text.addEventListener('change', event => {
fieldUpdate(record, event.detail.value); // フィールド更新
});
return text;
}
// 新規レコード・レコード編集イベント
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
const record = event.record;
const spaceElement = kintone.app.record.getSpaceElement(SPACE_ID);
createKUCText(record, spaceElement); // KUC版テキストの作成
kintone.app.record.setFieldShown(OUTPUT_FIELD, false); // 標準フィールドを非表示
return event;
});
})();(3)アプリの設定>JavaScript / CSSでカスタマイズ
「KUC版テキスト」を設置する側アプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。CSSファイルを使用する場合は、CSSファイルもアップロードして下さい。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

最後に、アプリの更新を完了させれば、設定は完了です。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
スタイルのCSSカスタムコード
Kintoneコーディングガイドラインでは、各要素に付与されている id や class 属性の値は、kintoneのアップデートで将来予告なく変更されることがあるので、CSSコードによる id や class 属性の値操作は非推奨です。
しかしkintone UI Componentの各部品は、専用のCSSプロパティを持っています。
「KUC版テキスト」もCSSコードの専用プロパティを持っています。
以下に「KUC版テキスト」の入力文字色(赤色)やフィールド幅等を指定するCSSコードの記載例を掲載しておきます。
Javascriptコードの「KUC版テキスト」のプロパティ” id: 'options-id',”とCSSコードの"#options-id"を合わせて利用して下さい。
/* KUC版テキスト CSSプロパティの指定サンプル */
#options-id {
/* 入力文字色指定 */
--kuc-text-input-color: green;
/* フィールド幅の指定 */
--kuc-text-input-width: 260px;
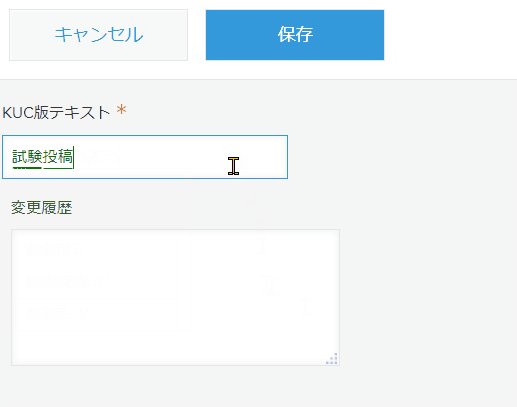
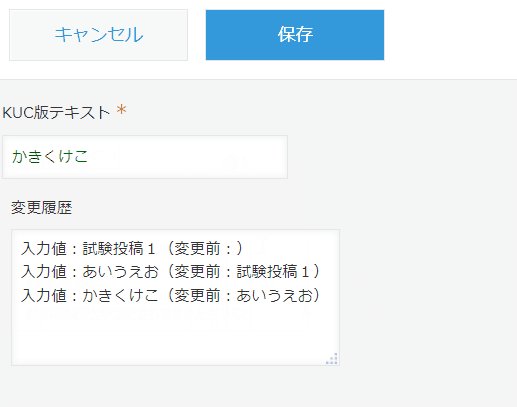
}デモ画面2
上記のCSSコードで入力幅を広げて入力文字を「緑色」にしています。
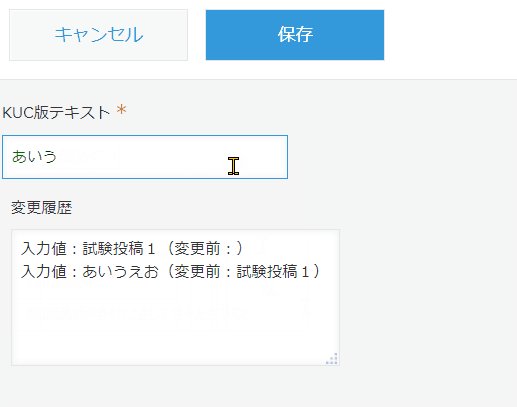
入力値変更時のChangeイベントハンドラで新しい値と変更前の値を取得可能なので、変更履歴の欄に入力値と変更前の値を記録しています。

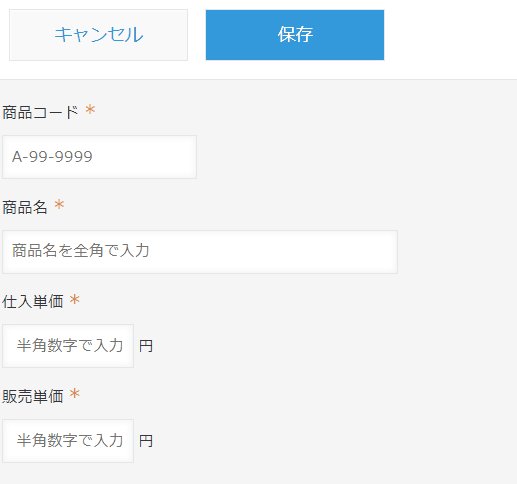
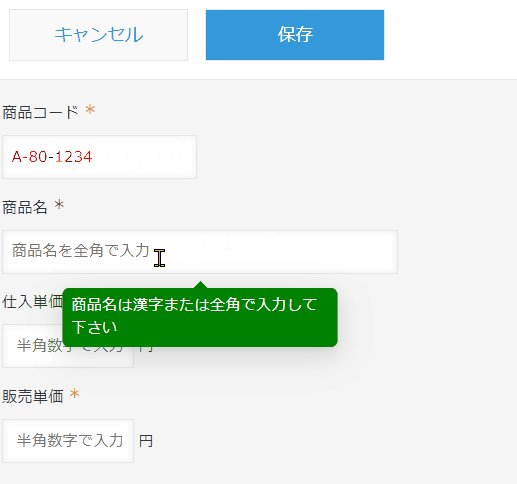
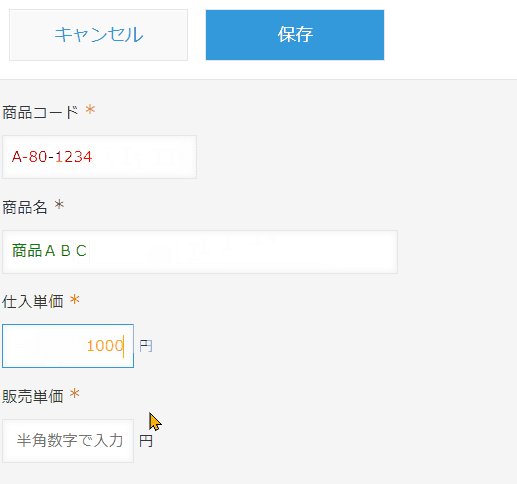
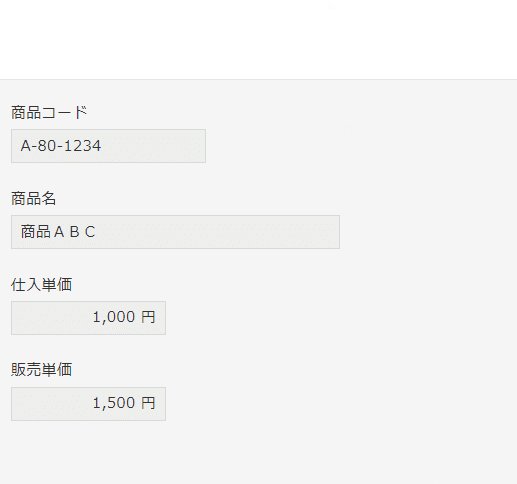
デモ画面3
「KUC版テキスト」で作成した商品マスター登録用(商品コード、商品名、仕入単価、販売単価)のデモ画面です。
仕入単価と販売単価は、フィールドの後に単位記号を表示し右詰め入力に設定しているので数値型の様に見えますが、これも「KUC版テキスト」で作成しています。(保存先は標準の数値型フィールドにしています)
商品コードと商品名、仕入単価、販売単価にプレイスフォルダーを表示し、tooltipと組み合わせて入力方法のガイダンスも表示しています。
CSSコードで入力項目の文字色、フィールド幅、tooltipの文字色・背景色もフィールド別に変更しています。カラフルですねw
工夫次第で「KUC版テキスト」だけで、この様な実装も可能です。

KUC版tooltipの実装方法については、以下の記事を参照してください。
カスタマイズした感想
kintone UI Componentは、kintone カスタマイズでの UI 開発などで「kintone のフォームのパーツを自作する」ためのライブラリです。
「文字列1行」は、アプリフォームで最も良く使われる部品だと思いますが、文字を入力するだけのフィールドをkintone UI Componentでカスタマイズする用途が最初は良く分かっていませんでした。
しかしkintone UI Componentには、tableやFieldGroupなど他の入力部品と組み合わせて利用することが前提の部品も有りますので、利用頻度の高い「文字列1行型」の部品も必要なのだと理解できました。
また、標準型フィールドに無いプロパティ設定でplaceholder(代用文字)の表示や入力文字色やフォントの大きさを変更が出来たり、イベントハンドラで変更前のテキスト値を取得して表示させることも出来ます。
(例:デモ画面2)
さらに、kintone UI Component v1のTextのプロパティを確認してみると、標準の文字列1行フィールドには無い設定が色々あります。
placeholder(代用文字)もそうですが、文字列フィールドの前後にテキストを表示したり文字入力を右詰め表示する機能もありますので、組み合わせると数値型フィールドの様に動作させることも出来ます。
そういえば、kintone UI Componentには、数値型の部品がありませんので「textを使って工夫してね!」ということかなと思います。
実際に「デモ画面3」の様に、数値型フィールドの代替部品として使うことも可能で、tooltipの「対象」になるhtml要素に指定することも出来ます。
「文字列1行型」コンポーネントは、他のコンポ―ネントと組み合わせることで色々な用途に使える汎用性の高い部品ですね。
今回も最後まで読んで頂き、ありがとうございました。
いいなと思ったら応援しよう!

