
一覧表とレコード詳細画面でフィールドの文字色と背景色の変更
やりたいこと
Kinotneアプリの一覧表とレコード詳細画面で、特定のフィールドを値の条件に応じて、フィールドの文字色、背景色、文字サイズを変更する。
一覧表やレコード詳細画面で目立たせたいフィールドのスタイルを変更する処理を実装するJavascriptコードを作成してみました。
デモ画面
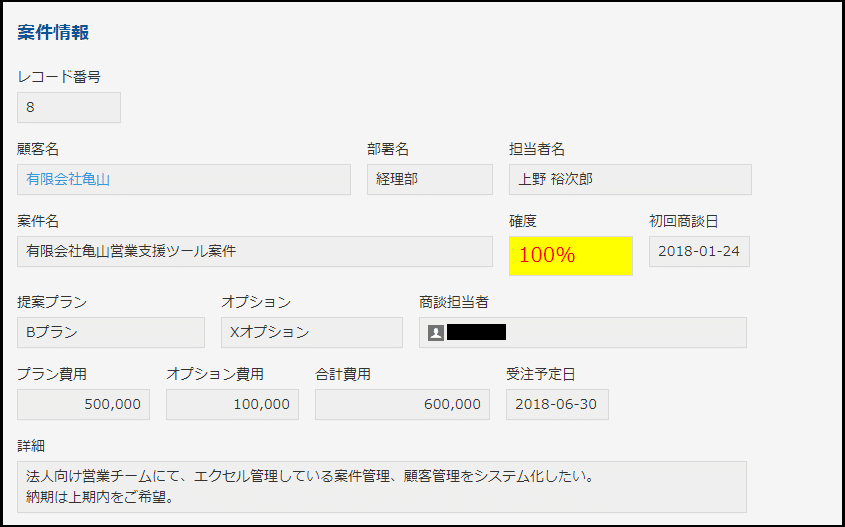
Kintoneの案件管理(営業支援パック)アプリで動作確認してみました。
案件の確度が100%のレコードのフィールドスタイルを一覧表とレコード詳細画面で背景黄色、文字色赤、文字サイズ20ptで表示しています。


一覧表とレコード詳細画面でフィールドの文字色と背景色と文字サイズを変更するJavascriptコード
初期設定で、スタイルを変更したいフィールドコード、判定する値、文字色、背景色、文字サイズを設定します。
フィールドコード、判定する値の2つをアプリの設定に合わせて変更することで、1つのフィールドを値の条件に応じて目立つように表示できます。
/* 一覧表とレコード詳細画面でフィールドの文字色と背景色の変更
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2023 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(() => {
'use strict';
// 初期設定
const STATUS_FIELD_CODE ='確度'; // フィールドコード
const URGENT_VALUE = '100%'; // 判定する値
const TEXT_COLOR = '#ff0000'; // 文字色
const BACKGROUND_COLOR = '#ffff00'; // 背景色
const FONT_SIZE = '20px'; // フォントサイズ
// スタイルを適用する関数
function applyStyleToStatusField(element, isUrgent) {
if (isUrgent) {
element.style.color = TEXT_COLOR;
element.style.backgroundColor = BACKGROUND_COLOR;
element.style.fontSize = FONT_SIZE;
} else {
element.style.color = '';
element.style.backgroundColor = '';
element.style.fontSize = '';
}
}
// レコード詳細画面でのイベントハンドラ
kintone.events.on('app.record.detail.show', event => {
const statusFieldElement = kintone.app.record.getFieldElement(STATUS_FIELD_CODE);
if (statusFieldElement) {
const isUrgent = event.record[STATUS_FIELD_CODE].value === URGENT_VALUE;
applyStyleToStatusField(statusFieldElement, isUrgent);
}
return event;
});
// 一覧表画面でのイベントハンドラ
kintone.events.on('app.record.index.show', event => {
const statusElements = kintone.app.getFieldElements(STATUS_FIELD_CODE);
if (statusElements) {
event.records.forEach((record, index) => {
const isUrgent = record[STATUS_FIELD_CODE].value === URGENT_VALUE;
applyStyleToStatusField(statusElements[index], isUrgent);
});
}
return event;
});
})();2023/11/24修正
一覧表の処理で、一度判定する値が一致した後の行スタイルが全て変更されてしまうバグが有ったので、スタイルを適用する関数をIF文で制御して、レコードのフィールド値が判定する値と一致した場合のみスタイルを適用する様に修正しました。
無料の条件書式プラグインの紹介
CybouzCDNに、条件書式プラグインが無料で公開されていました。
一覧表とレコード詳細画面で、条件書式を設定可能です。
こちらの方が、無料で使えて汎用性も高いのでお勧めです。
条件書式付きプラグイン
いいなと思ったら応援しよう!

