
文字列複数行フィールドに入力支援機能を追加する
やりたいこと
Kintoneアプリの文字列複数行フィールドに、入力でユーザーが迷わない様に入力例を表示する「placeholder(代用文字)」を実装したい。
「placeholder」とは、入力フィールド空欄時に「入力例」として表示される半透明のテキストのことです。
表示されているだけで入力値にならないテキストです。
標準機能では文字列(複数行)フィールドに「placeholder」を付ける機能は無いので本稿では、kintone UI Component v1のTexrAriaを利用して「placeholder」を表示する文字列(複数行)フィールドのカスタマイズ例を紹介します。
kintone UI Componentについて
kintone UI Componentを使用することで、JavaScript 内で HTML の要素や属性を書いたり、CSS で色や大きさなどを変更する必要なく、簡単に kintone ライクな UI (ユーザーインターフェイス)を作成できます。
kintone UI Component は、V0が2023年12月31日でセキュリティ対策を含むメンテナンス対応が終了したので、kintone UI Component v1の利用が推奨となっています。
本稿では標準機能の文字列(複数行)フィールドと区別するために、kintone UI Component v1を利用した文字列(複数行)フィールドを「KUC版複数行テキスト」と呼びます。まずは、以下のデモ画面をご覧ください。
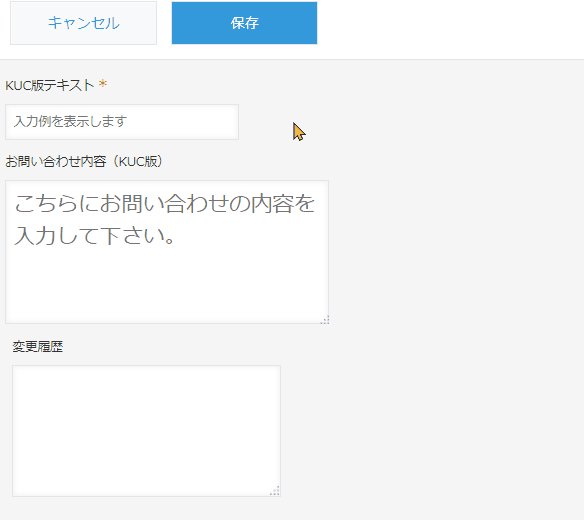
デモ画面
画面のお問い合わせ内容(KUC版)のフィールドが未入力の状態で「こちらにお問い合わせの内容を入力して下さい」という半透明のテキストが見えています。これがプレイスフォルダー(placeholder)です。

(1)アプリの準備
KUC版複数行テキストを設置するアプリを準備します。
必要なフィールド名(フィールドコード)は以下の通りです。
フィールド名は自由ですが()内のフィールドコードは、Javascriptの設定と合わせる必要が有ります。
<KUC版複数行テキストを設置するアプリ>
・文字列1行 :フィールド名:タイトル(TextArea_FIELD)
・スぺ―ス :スペース要素ID(TextArea_Space)
(2)Javascriptコード
/* 文字列複数行フィールドに入力支援機能(placeholder)を追加する。
* Sample Program
* Distributor: https://note.com/appgroup
* Copyright (c) 2024 Application Utilization Study Group
* Licensed under the MIT License
------------------------------------------------------------*/
(function() {
'use strict';
// フォーム要素の初期設定
const SPACE_ID = 'TextArea_Space';
const OUTPUT_FIELD = 'TextArea_FIELD';
// ------<初期設定ここまで>----------------
// フィールドの更新関数
function fieldUpdate(record, newValue) {
record[OUTPUT_FIELD].value = newValue;
kintone.app.record.set({record: record});
}
// KUC版複数行テキストの作成
function createKUCTextArea(record, space) {
const currentValue = record[OUTPUT_FIELD].value; // 現在のフィールドの値を取得
const textArea = new Kuc.TextArea({
label: '文字列複数行(KUC版)', // textAreaのラベル
placeholder: 'このフィールドの入力例をガイド表示しています。',
requiredIcon: true, // 必須項目にするアイコンの表示
value: currentValue, // 入力の初期値を現在のレコード値に設定
className: 'options-class',
id: 'options-id',
visible: true,
disabled: false
});
space.appendChild(textArea);
textArea.addEventListener('change', event => {
fieldUpdate(record, event.detail.value); // フィールド更新
});
return textArea;
}
// 新規レコード・レコード編集イベント
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
const record = event.record;
const spaceElement = kintone.app.record.getSpaceElement(SPACE_ID);
createKUCTextArea(record, spaceElement); // KUC版文字列(複数行)の作成
kintone.app.record.setFieldShown(OUTPUT_FIELD, false); // 標準フィールドを非表示
return event;
});
})();
(3)アプリの設定>JavaScript / CSSでカスタマイズ
「KUC版複数行テキスト」を設置する側アプリの、アプリの設定>JavaScript / CSSでカスタマイズの画面で、kintone UI ComponentのCDNをURL指定で追加し、次に初期設定済のJavascriptコードをアップロードして追加します。CSSファイルを使用する場合は、CSSファイルもアップロードして下さい。
最新版の kintone UI Component は、以下のCDNで利用できます。https://unpkg.com/kintone-ui-component/umd/kuc.min.js

最後に、アプリの更新を完了させれば、設定は完了です。
【注意事項】 2024/04/16加筆
kintone UI ComponentのCDN版は動作試験の目的でのみご利用ください。
本番環境で利用する際はUDM版が推奨です。
詳しくは、以下の記事を参照して下さい。
スタイルのCSSカスタムコード
Kintoneコーディングガイドラインでは、各要素に付与されている id や class 属性の値は、kintoneのアップデートで将来予告なく変更されることがあるので、CSSコードによる id や class 属性の値操作は非推奨です。
しかしkintone UI Componentの各コンポーネントは、専用のCSSプロパティを持っています。
「KUC版テキスト」もCSSコードの専用プロパティを持っています。
以下に「KUC版テキスト」の入力文字色(赤色)やフィールド幅等を指定するCSSコードの記載例を掲載しておきます。
Javascriptコードの「KUC版テキスト」のプロパティ” id: 'options-id',”とCSSコードの"#options-id"を合わせて利用して下さい。
/* KUC版テキスト CSSプロパティの指定サンプル */
#options-id {
/* 入力文字色指定 */
--kuc-textarea-input-color: green;
/* 入力文字のフォントサイズ */
--kuc-textarea-input-font-size: 24px;
/* フィールドの横幅の指定 */
--kuc-textarea-input-width: 360px;
/* フィールドの高さの指定 */
--kuc-textarea-input-height: 160px;
}デモ画面2
上記のCSSコードで入力文字を「緑色」にして、入力幅とフォントサイズを広げています。

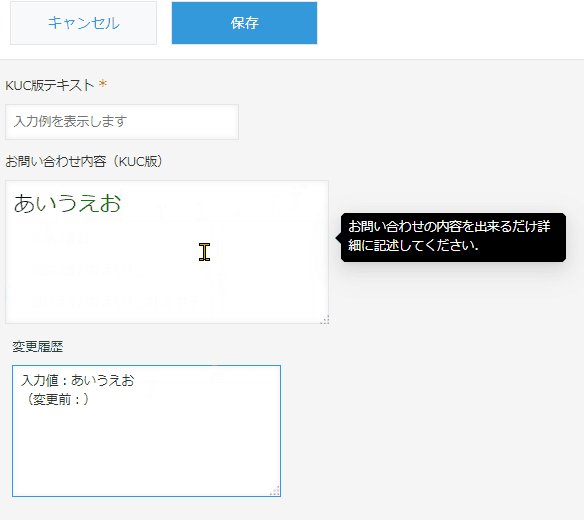
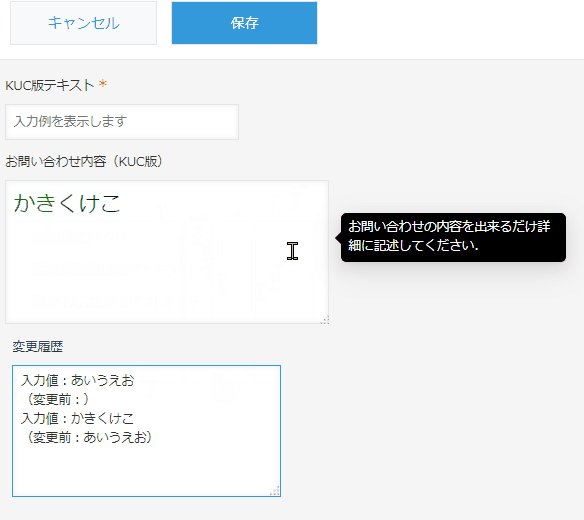
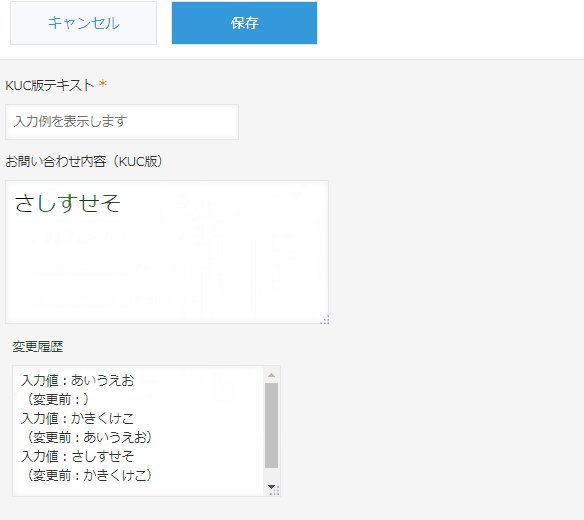
デモ画面3
tooltipと組み合わせて入力ガイドを充実させています。
値が変更された時のイベントハンドラで変更前の入力値を参照出来るので、変更履歴の欄に入力値と変更前の値を表示しています。

カスタマイズした感想
kintone UI Componentは、kintone カスタマイズでの UI 開発などで「kintone のフォームのパーツを自作する」ためのライブラリです。
「文字列複数行」フィールドをkintone UI Componentでカスタマイズすると、標準版には無い機能が使えます。
例えば、placeholder(代用文字)の表示や入力文字色やフォントの大きさを変更出来ます(例:デモ画面2)
tooltipを付加して入力のガイドを吹き出しで表示したり、イベントハンドラで変更前のテキスト値を取得して表示させることも出来ます。
(例:デモ画面3)
今回も、最後まで読んで頂いてありがとうございました。
いいなと思ったら応援しよう!

