
【iPhone】SNSアプリの作り方 ①
みなさん、こんにちは!
AppAcademiaの原田です。
Twitterやfacebookはご存知でしょうか?
一般的にSNSと呼ばれるものですね。
今日は、SNSアプリの作り方を勉強します。
例として、以下の様なアプリを作りましょう。
機能としては、以下のとおり、シンプルなものになります。
・ユーザ登録ができる
・写真とコメントが投稿できる
・投稿されたものが一覧で表示される
・投稿されたものに「イイね」をすることができる
これにマイページや削除機能を入れれば、立派なSNSアプリになりますよね( ̄ー ̄)ニヤリ
上の動画のSNSアプリは、世界初のマンホールの情報を投稿するアプリですw
さて、勉強するフローは、以下のとおりです。
・UITableViewでリストを作成
・UIImagePickerControllerで写真投稿画面を作る
・UITextFieldで投稿画面を作る
・mbaasを利用して、データをサーバに保存する
・mbaasを利用して、サーバからデータを取得する
通信を行い、サーバにデータを保存することが、
今回、新しく勉強することですね!
では、素敵なオリジナルのSNSアプリを作っていきましょう(*´ω`*)
下準備
まずは、この画面です。新しいアプリを作成するときは、いつもどおり、Create a new Xcode projectを選んでください。

今回も、Single View Applicationを選択してください。

Single View Applicationを選択したら、Nextボタンを押してください。
Product Nameを入力して、Nextを押しましょう!
押したら、デスクトップなど、自分のわかりやすいところに保存しておきましょうヽ(=´▽`=)ノ

この辺についての詳細は、アプリ教室〜その1〜 xcodeの使い方をご参照ください。
プロジェクトの作成が完了したら、いよいよ、アプリを作りはじめましょう!
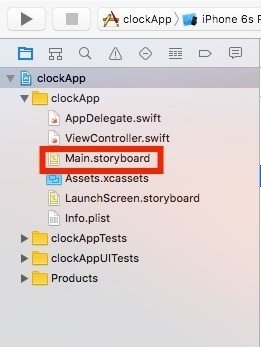
では、まずは、Main.storyboardを開いてください。

このような画面が表示されます。
今回、作る画面は、
・ユーザ登録画面
・マンホールのリストが表示される画面
・マンホールの画像を投稿する画面
・マンホールの画像にコメントをつける画面
です。4つの画面を作成します。画面遷移がある場合は、まずは、NavigationControllerを導入しましょう。
手順は、以下のようにします。
起動するシミュレータは、storyboardで指定したものに変更しておきましょうね。

今回は、iPhone7を選択しました。
NavigationControllerは、接続されているすべての画面にNavigationBarを作ってくれます。これによって、画面にタイトルが入れることができます。
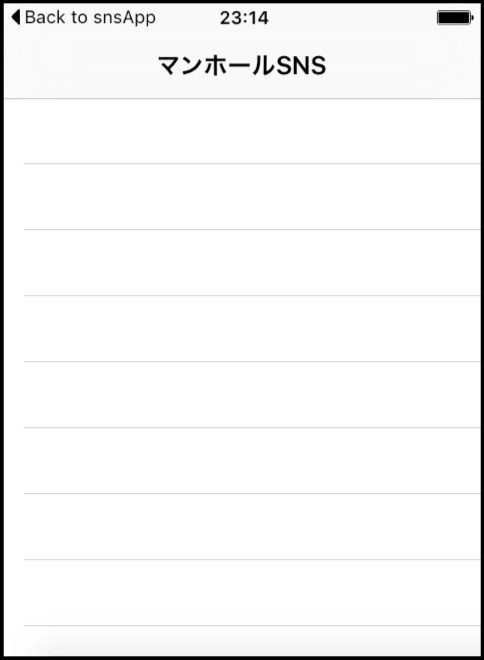
今回の画面の場合、「マンホールSNS」と入力しています。
では、この「マンホールSNS」と名前をつけた画面に、SNSのタイムライン(リスト)を作成していきましょう!ヽ(=´▽`=)ノ
リストを作るには、UITableViewという部品を画面に追加します。
下記のように、右のツールから、UITableViewを探して、画面に追加します。追加したら、画面全体に広げましょう!
これだけで、リストができてしまいます(ΦωΦ)フフフ…
UITableViewってすごいなぁ〜(*´ω`*)
さぁ、つぎは、このTableViewの一行、一行にデータを入れていきましょう!
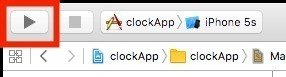
そうなんです。いまは、何もしてないので、再生ボタンを押すと、

空のリストができあがるはずです。

この一行、一行にデータを入れていきます。
TableViewにデータを入れるには、
プログラミングで命令する必要があります。
やりかたは、TableViewと相談していく感じです。
1行目のデータどうするぅ?
1行目セルの背景色どうするぅ?
セルの数どうするぅ?
というような感じですね!
そうです。TableViewさんから問いかけてもらいます。
「どうするぅ?」は、funcですよね。
funcをたくさんプログラムファイルに書いていきましょう!
ここから先は
¥ 3,000
この記事が気に入ったらチップで応援してみませんか?
