
【iPhone】SNSアプリの作り方 ②
みなさん、こんにちは!
AppAcademiaの原田です。
今回は、前回の続きからです。
前回はSNSアプリのタイムライン部分を作成しましたね。
今回から、SNSアプリの核とも言える投稿画面を作っていきましょう!
このノートでは、まずは、画像投稿の仕方を勉強しましょう!!
勉強できる内容は以下のとおりです。
・ActionSheetの表示の仕方
・カメラを起動して、撮った写真を画面に組み込む
・写真アプリを起動して、選択した写真を画面に埋め込む
では、さっそくはじめましょう〜ヽ(=´▽`=)ノ
まずは、見本を確認しましょう!
ナビゲーションバーにボタンを置いて、押すと、投稿画面に移動するわけですね( ̄ー ̄)ニヤリ
見本にならって、storyboardでUIから作っていきましょう!
それでは、Main.storyboardのファイルを開いてください。

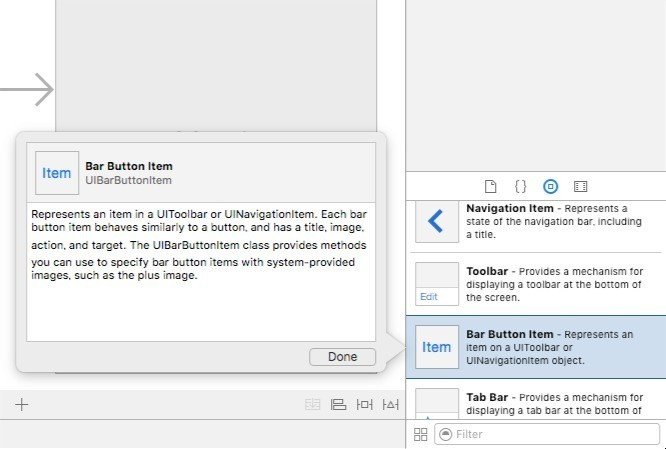
ナビゲーションバーに投稿画面に移動するためのボタンを入れていきましょう!ナビゲーションバーにボタンを追加する場合は、普通のButtonではなく、BarButtonItemを利用してください。

BarButtonItemを右のツールから探して、追加してみてください〜(^o^)
追加したら、ボタンの文字を変更してみましょう!!!
ここから先は
13,073字
/
143画像
¥ 3,000
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
