
6月7日「スプライト完全に把握した」
「完全に把握した」というのは開発者方言で、「説明書をパラパラッと読んだ」という意味です。こんばんは。
いろいろ読んでたらちょっとだけスッキリしました。ちょっとだけですけれど。
どうやら、プチコン4ではスプライトは大きくわけて3段階の準備がいるみたいです。
1) グラフィックページ上に、表示したい絵を描く
2) グラフィックページ上の絵を、「スプライト定義」として登録する
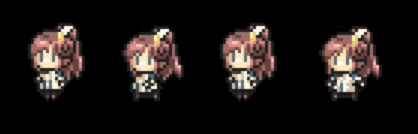
3) 「スプライト定義」から、スプライトをつくるまず、グラフィックページにこんな感じでキャラクターのドット絵を準備します。プチコン4では最初から色んなキャラクターが目一杯書いてあるグラフィックページがあるので、そのまま使えます。

つぎに、このグラフィックをもとにして、「スプライト定義」をつくります。
この「スプライト定義」というのが「なんのためにあるのか?」がわかりにくかったんですけれど、

このように、「右向きのキャラクターを反転させて、左向きのキャラクターをつくる」とか、
「くりかえし表示すると歩いているアニメーションにみえるように、立ってる絵を交互にはさんで4枚にしている」
みたいな工夫をあらかじめやっておくことで、スプライトを作る時の手間が軽減される、ということみたいです。
このスプライト定義もあらかじめ作成されているので、定義番号さえわかればそのまま使えます。
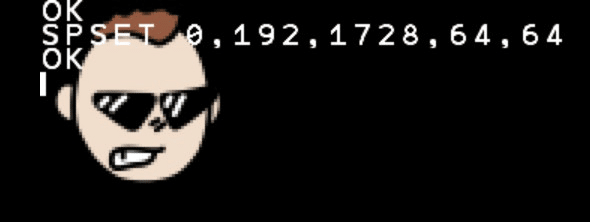
ちなみにスプライト定義をやりつつスプライトも作ってしまう、というショートカットもできます。
ためしにグラフィック座標を指定して、ちょっとでっかいワンパク君のスプライトを作ってみます。

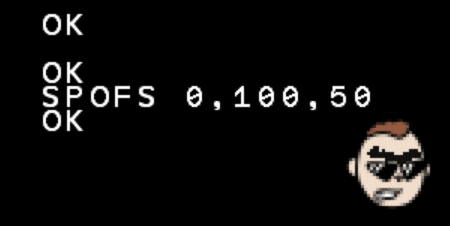
3番の「スプライトをつくる」でスプライトを作ると、ようやく画面上にキャラクターを表示させることができるようになります。
どの「スプライト定義」をえらぶか、画面のどこに表示するか、拡大・縮小・回転・半透明などなどを好き勝手に指定することができて、
さらに今でてきた内容を「アニメーション設定」といってプチコン側に制御をおまかせすることもできるみたいです。
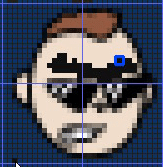
グラフィックから作られていることを確認するため、ちょっとラクガキしてみます。

ワンパク君に雑にマユゲを書いてみました。

表示していたスプライトのワンパク君にも反映されたみたいです。
スプライトにはほかにも「当たり判定機能」や「他のスプライトと動きを連携させる機能」などもあるみたいです。
お勉強的な説明ばかりで、あんまり面白いことできなかったですね。すみません。
次はなに作るか考えたりしたいです。
