
vol.11 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは!
今日も一日おつかれさまです。
いきなりタイトルがモノクロになり、ただでさえ手抜きだったタイトルをさらにサボってきたか!!
と思われてしまうかもしれませんが(笑)
ちゃんと理由があります!!
今日と明日は、決まったデザインに課題が出されているので、それにあわせて配色していく形の内容です!
読みながら、あなたの思う配色をイメージしか手いただけたらと思ったので、モノクロのタイトル画像にしました。
※ちなみに今日と明日は、Illustrator使用必須だったため、Photoshopは使用していません。
今回は、「季節限定商品につける店頭POP」になります。
使用できる色は3色!
そして課題は、①春 ②秋 です。
商品イメージとしては、
カラフルで見ていて楽しいカワイイカップケーキです。
あなたはなら、そんな時どんな配色をイメージしますか??
では、順番に見ていきましょう!
1.目標時間
今回の目標時間は20分!
トレースするわけでもなく、色を選ぶだけならばそんなに時間がかかるわけないじゃない。
なんて思うかもしれませんが、とんでもない!!
まぁ、探す探す、迷う迷う、でトータル1時間以上はかけていましたね。
色が決まっても、いざ当てはめてみるとなんか違う感が拭えず、配色って難しい!!
2.わたしの配色
それぞれ4パターンずつ、作成してみました。
ここまで学んだことで、サクサクっとできるかなと思いましたが、思った以上に時間がかかりました。
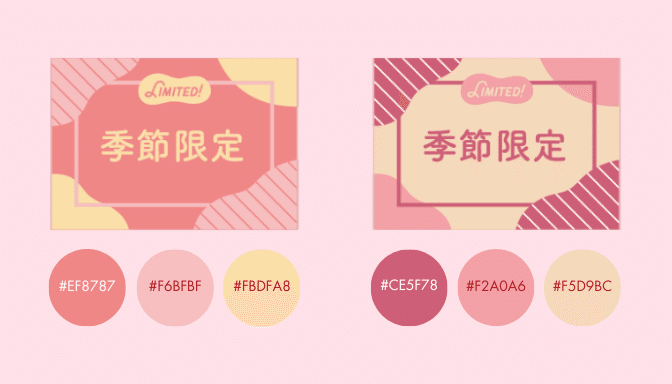
〇 課題1 〇

それぞれの使用カラーコードを記した画像に合わせて、補足していきますね!

上記の2枚は、「桜」をイメージしてピンクをメインにしたような配色にしてみました。
この二つは色味が近いから、なんとなく似てますね。

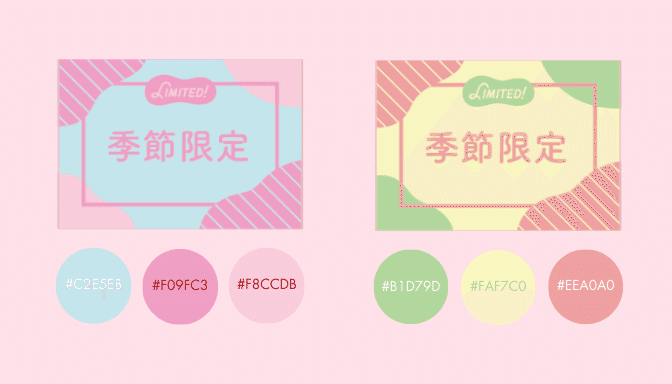
上図の左側も「桜」をイメージしたのですが、一色は「青空」をイメージしてみました。
ピンク×水色の組み合わせは好きなのですが、これはなんか逆にみずらくなってしまっているかな…って感じですね。
対して右側は、
「菜の花」イメージにしてみました。
なんだかちょっと春の雰囲気が薄い…?
しかし、カラフルなカップケーキに合わせるなら、同系色でまとめたPOPよりも、相性がいいかなと思いました。
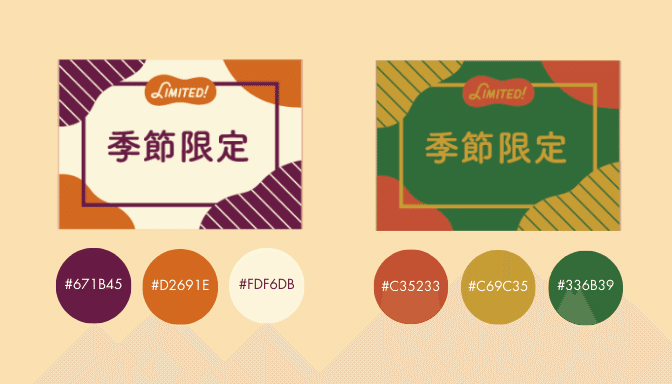
〇 課題2 〇

こちらも、それぞれの使用カラーコードを記した画像に合わせて、補足していきます!

左側は、ハロウィンぽっく紫やオレンジをメインに考えてみましたが、ハロウィンっていうより、「芋」っぽい…?(笑)
右側は、同系色でまとめてみましたが、2色の違いがあまりなさ過ぎて、あまりぱっとしない…。

コチラの左側は、視認性はよくなりましたが、ちょっとポップ間に欠ける印象に…。
そして、右側は、ちょっと変わりで作成してみましたが、秋ってかんじもなく、視認性もよくなく、なんだかモンスターのようなものになってしまった…。
なんだか、あまり納得のいく配色が作り出せませんでした…。
色味的には、左下が個人的に好きですが、商品イメージに合っているかと言われると、
うーーん…。
3.カラー探しの参考サイト
自分で直観的に色を選ぶことが苦手なため、今回配色をするときに参考にしたサイトを3つ紹介します!
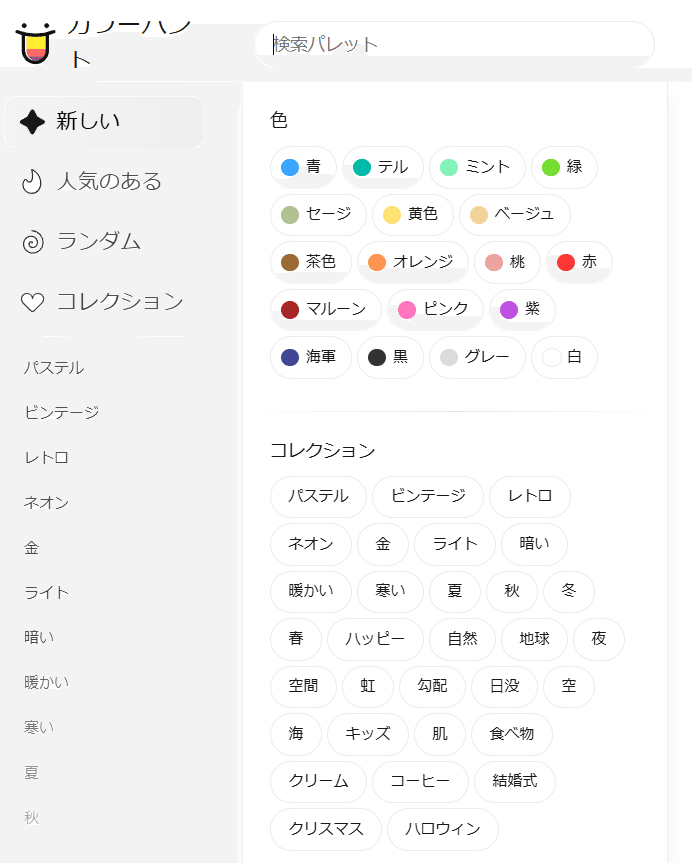
カラーハント
コチラのサイトは、世界中のユーザーが投稿した配色パターンが掲載されているサイトです。
メインカラーや配色テーマによる配色パターンの検索ができるため、
今回は「春」や「秋」などで検索をかけて、探してみました!
4色限定ですが直感的に配色を探せる使いやすいサイトです。

Ccolors
コチラのサイトは、スペースキーを押すだけで相性の良い色をパパッと選んでくれます。
はじめは5色の組み合わせが表示されます。
広告がちょっと気になりますが、消そうとするとお金がかかるので、私は無視して使用しています(笑)

色の上に、カーソルを合わせると、いろいろな操作ができます。
私が主に使っているのは下に書いたものになります。

これで、今回は3色に減らし、スペースキーをポンポン押して組み合わせを探しました!
ただ、
・イメージ検索ができない
・ついついスペースキーを押しすぎてしまう
と、ちょっと欠点もあります(笑)
あ、良さそうなのあった!と思ったら、
スペースキーを流れで押してしまって、カラーコードを確認する前に次の組み合わせを出してしまう、なんてことが何回かありました(笑)
もし使う際は気をつけてくださいね!
コチラでは、いろいろな調べ方で探してみました!
配色パレットだったり、他のバナーデザインを参考にしてみたりしました!

日頃から見て、自分なりのフォルダ分けをしておくと、デザインをするうえでも役に立ちそうです!
4.さいごに
いざ、自分で配色を決めるとなるとなかなか納得いくものを作成することが難しいですね。
そしてなにより、調べ出すと終わりがない!!
時間を決めて、どこかで終わらないと探す時間で目標時間なんて、あっという間に超えてしまいます(笑)
いざ色を決めて、配置してみても思っていたのと違ったり、視認性が悪くなってしまったり。
なかなか難しい…。
今回の反省を踏まえ明日の課題に取り組んでいきたいと思います!!
今日も最後まで読んでいただきありがとうございました!
あなたの好きな配色や、
こんな配色がいいんじゃないか?
など、コメントいただけたら嬉しいです!
では、また明日〜!
