
vol.28 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは。
本日も1日お疲れ様です!
さぁ、今日からLESSON5に入りデザインのドリルのトレース練習もラストスパートです!!
LESSON4では、写真の使い方について行ってまいりましたがLESSON5からは、構成になります。
さっそく見ていきましょう!

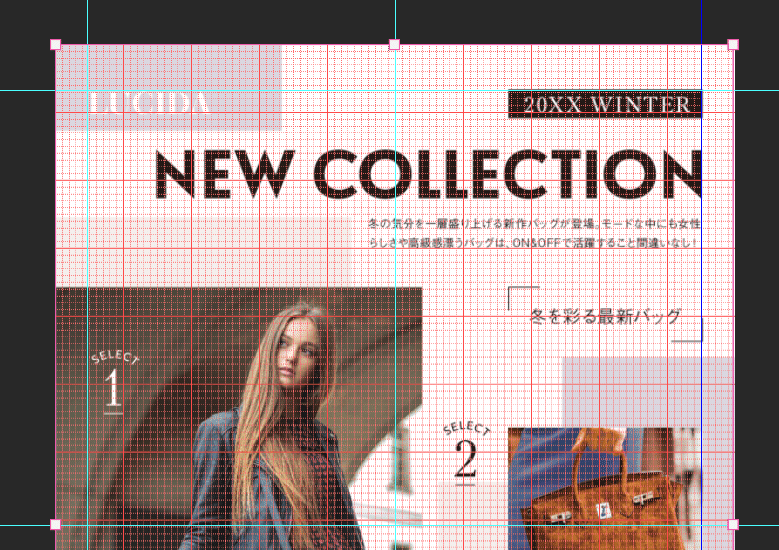
雑誌の特集記事のデザインとなります。
こちらの投稿でも揃えることについて触れていますが、今回は要素も増えて、揃える意識をするところが増えましたね!
1.目標時間
今回の目標時間は90分!
対して私は110分!
細かく揃えるところが増えるとやはり時間がかかりますね…。
でも初めの頃に比べたらかなりスピードアップしている!!
ポジティブに考えていきましょう(笑)
2.わたしの解釈
写真だけでなく、背景の四角系シェイプを配置してバランスをとっている
一番に注目してほしい商品を大きく表示し、そのほかの同列にくる商品をきれいに並べるなど、差をつけることで自然と読み手が優先順位を感じられるようになっている
真ん中あたりがずれて配置されていても、左右の端をしっかり揃えていることでバラけた印象がなくなる
3.苦戦したところ
-グリットの表示の仕方-
①「表示」→「表示・非表示」→「グリッド」を選択。
②「編集」→「環境設定」→「ガイド・グリッド・スライス」を選択すると設定画面が表示される。

③設定したグリットが表示される。

グリッドを表示させること自体は簡単なんです…。
設定を思い通りにさせることが難しいんですぅぅ!!
今回は上記のような設定で出してみましたが、よく見るとシェイプや画像が線からズレているんですよね。
ピタッとハマる設定を見つけ出せず、できるだけ近いところに合わせてってところで挫折しました。
思い通りに扱えるようになりたいですね。
4.さいごに
理想のグリッド設定数を見つけることが難しいですね。
設定もいろいろあるので、ちょっとこの先のトレースでもいろいろ試してみて、探ってみます(笑)
年内には、トレースを終わりたいと思っていたのに、予定がおしてしまったのでどこかで2回投稿しようかなと思います!
うるさかったらすみません(笑)
今日も最後までお付き合いいただきありがとうございました!
では、また明日~!
