
vol.23 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは。
本日も1日お疲れ様です!
今回は旅行代理店のポスターです!
女子旅だテーマになっていますね。
熊本旅行、私も行きたい…。
はい、話がそれる前に戻します。(笑)
こちらがトレース画像になります。

素敵な景色が印象的な写真ですね。
でも、この土地の名前がまた驚きなんです!
「ナルシストの丘」っていうんですって(笑)
本当にそんな名前なのかと思って調べてしまいました。
そして、ちゃんと存在しました!!
有明海の絶景と雲仙普賢岳を一望できるご褒美スポットで、
そんな景色を眺めているうちに、誰もが「そんな風景を眺める自分の姿が超カッコイイ!」と、自分自身に酔いしれることから呼び名が付いたとされているそうです!
それは見に行ってみたい(笑)
やりたいことリストに追加しておこうっと。
すみません、またそれましたね。(笑)
戻します。
1.目標時間
今回の目標時間は、40分!
対して私のかかった時間は、25分!
noteでアウトプットするようになってから、
ツールの使い方の定着率がだいぶ良くなった気がします!
始めの頃、苦戦していた部分も結構スムーズになってきました。
2.わたしの解釈
写真をダイナミックに使用することで、綺麗な景色に目が留まりやすくなる
写真に埋もれすぎず、邪魔をしすぎないように要素は散らばらせず、左上にまとめることでスッキリ見せている
カラーは白一色にすることで、写真を邪魔しないようにしている
周囲のあしらいが、カメラを構えた時の印に似ていて、自分でカメラを構えているような気分になる
タイトルはシンプルに、パッと見でわかりやすくなっている
3.苦戦したところ
特にありませんでした!
でもちょっと試してみたいことがありまして、
このキラキラ部分、今回はデータの配布があったのですが、せっかくなら自分で作れるようになっておきたいと思い、作成してみました!

-キラキラの作り方-
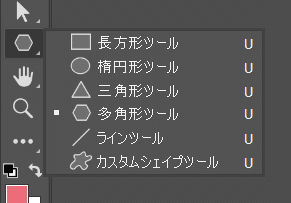
①多角形ツールを選択
四角形ツールだと、アピアランスパネルに表示されるものが変わるので、こちらを使用しています

②アートボード上で、ダブルクリック
角数を「4」に設定して「OK」

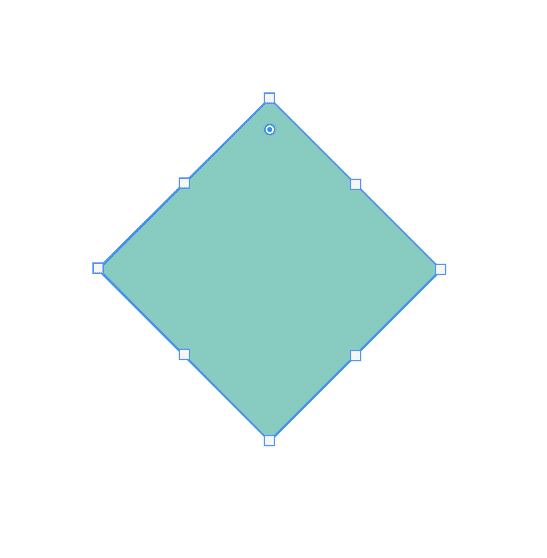
③四角形の向きを45度傾ける

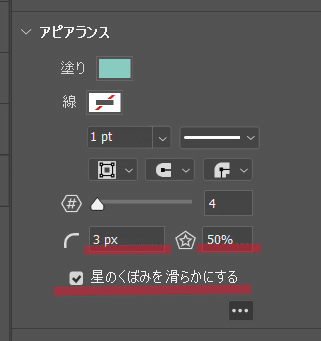
④アピアランスパネルで、形を調整する
角を少し丸くして、星の形の部分がくぼみの割合になるので、今回は50%に変更しました。
そして、「星のくぼみを滑らかにする」のチェックボックスにチェックを入れる。

⑤横幅を少し調整して、完成!

ココから応用していろんな形のキラキラが作れそうです!
4.さいごに
今回のように、写真を紙面の端から端まで前面に配置した状態を「裁ち落とし」と言うようです。
ダイナミックに使用する分、迫力のあるデザインになりますね。
あえて、余白をつくることで見た人がその周囲を想像できるようにするという方法もありますね。
写真の内容に合わせて、より効果的な使い方ができるようになるとグッと目を惹くデザインにができるように頑張っていきます!
ではでは、
本日も最後までお付き合いいただきありがとうございました!
また明日~!
