
vol.30 WEBデザイン勉強奮起 -デザインのドリル編-
こんにちは!
2024年最後の日も、みなさんお疲れ様です!
なんとか、今日中に投稿できてよかった!!
今回はなかなか苦戦しました。
詳しくは後ほど(笑)
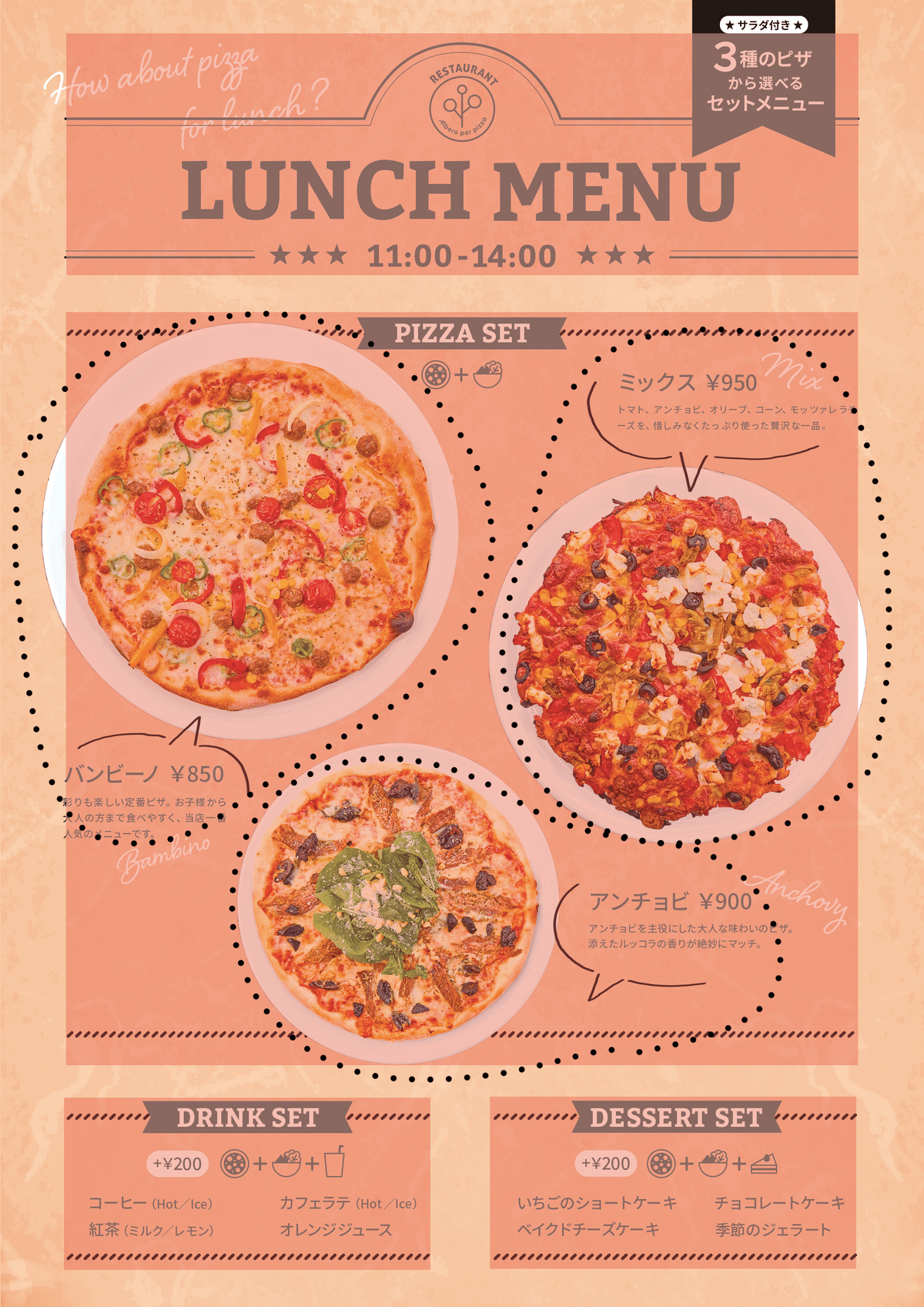
今回は、レストランのメニューデザインです!
こちらがトレース画像になります。

今回は、いつも配布されていたリボンやフレームのデータがなくて、かなり苦戦しました…。
なんとか形になって達成感!!
1.目標時間
今回の目標時間は、90分!
対して私は、180分!
かなり時間がかかってしまいました。
その分、学んだもの多かったです!
しっかり忘れないようにアウトプットしていきます!!
2.わたしの解釈
ピザの大きさが違うことで、人気順になっているような見せ方ができる
ピザの写真と情報に十分な空間を確保できない場合、吹き出しを使うことで、どのピザがどの内容のものなのかが分かりやすくなる(吹き出しがない場合で考えると、ぱっと見で情報がわかりにくい)
アイコンを使うことにより、セット内を理解しやすい
揃えるところをキッチリ揃えているため、ピザの大きさに差をつけて、逆三角形に配置することで動きが出て遊び心を感じる
下記のようにグループごとにしっかりまとまっているため、しっかりまとまってみやすくなる

3.苦戦したところ
主にいつもならデータ配布があるような部分になります!
-手書き風な吹き出し-
最初、AdobeStockなどで無料のデータをダウンロードしようか、探してみたのですが、いい感じのがみつけられませんでした。https://stock.adobe.com/jp/
最終的に「ブラシツール」を使用し、今回は見本の吹き出しをなぞるような形で作成しました!
上部にある設定の「滑らかさ」を80%ほどにして、マウスでゆっくりなぞるのですが、まぁ、むずかしいですね!!
少しがたつきがついてしまうんですよね。
いっそ、紙に書いたものをデータ化したほうが綺麗な吹き出しを作成できたかもしれません。
トレースではなく、自身で0から作成する場合はそっちの方が合っていそうです!
-斜めの線のライン-
各セットメニューの上下にある部分です!
こちらはブラシツールにデザインを追加して作成しました。
①「新規ファイル」を開き、正方形になるように設定する。
(今回は85×85㎜で行いました!)
②見本の画像の一部を貼り付けて、同じ大きさになるようにシェイプを作成。
③作成したシェイプが中心になるように配置する
④作成したシェイプのレイヤーを選択し、「編集」→「ブラシを定義」を選択
作成したブラシに名前を付ける
⑤作成したブラシを選択し、間隔を調整して直線を引くようにしたら完成!
写真をつけたかったのですが、Photoshopが開かないトラブルが発生してしまい、文章のみですみません!!
調子が戻ったら、加えます!
自分の復習のためにも…!!
4.さいごに
メニューってデザインの勉強をするまでは、何気なく見ていたけれど、
誰が見ても特に問題なく読み取ることができていたのって、しっかりデザインされていたからだったんだなと実感しました。
逆にちょっと、「そんなことどこにかいてあった!?」状態になっていたものは、お客目線のデザインが足りていないってことですよね。
作成する上で、実際に使用する人の負担にならないデザインをしていけるように心がけていこうと思いました!
今回も最後までお付き合いいただきありがとうございました!
なんだか、PCの調子はよくないし、今回は苦戦ポイントに時間がかかりすぎてしまったし、バタバタな年末になってしまいました。
2025年は、しっかり余裕を持った行動を心がけ、チャレンジしていく年にしていきたいです!
では、みなさんよいお年を~!
