
vol.2 WEBデザイン勉強奮起 -デザインのドリル編-
こんにちは。
人生再出発中の葵あゆみです🕊
今回の記事では「デザインのドリル」lesson1の演習1について書いていきます💡
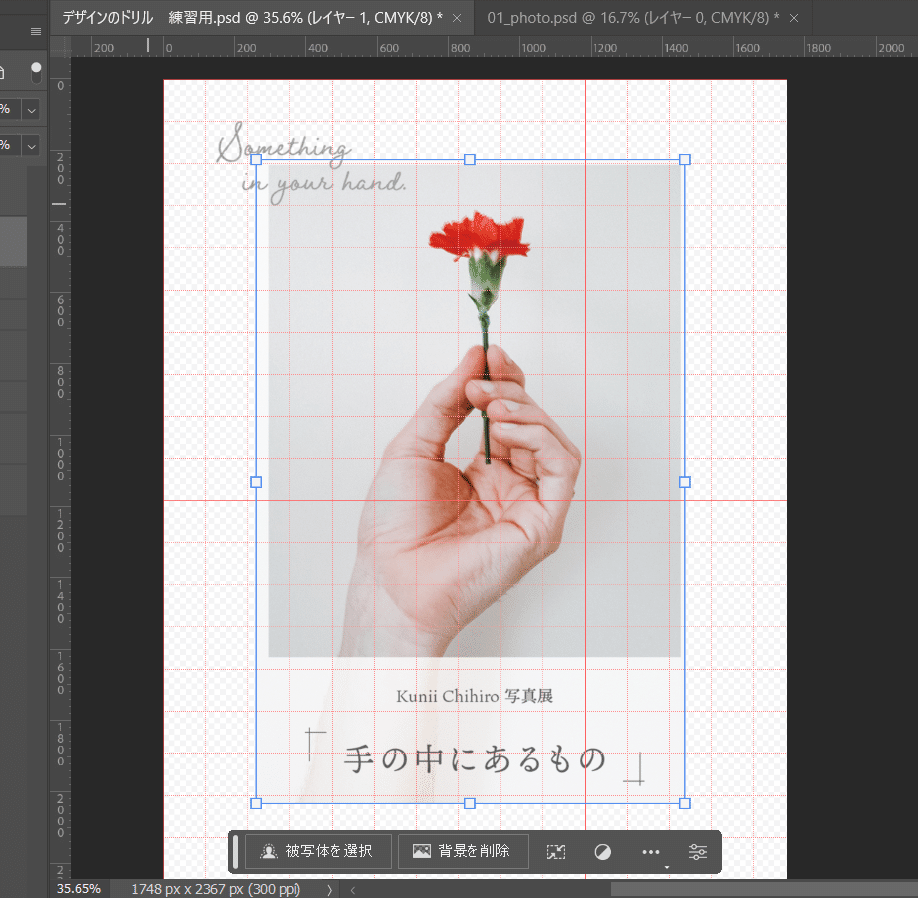
まずは、実際に作ったトレース画像をがこちらです。

メイン画像が見本に比べると大きくなっていますね…。
ここに関しては、つまづいた所なので、後ほど私のやり方について記します!
1.目標時間
こちらのデザインは「写真展のチラシ」になります。
完成の目標時間は30分!
私の完成時間は120分…
時間かかりすぎて焦りが半端なかったです💦(笑)
やりたいと思う方法が、思うようにできず苦戦しまくりでした。
調べに調べまくっていたら、あっという間に時間が過ぎていきますねぇ
練習あるのみ!!
2.わたしの解釈
全体的にシンプルにまとめ、余白をうまく使ったデザイン
過度な装飾をつけず、メインの画像を大きく配置することで落ち着いた写真展の雰囲気を感じる
上部の「Something in your hand.」は、他の文字のカラーよりも薄くし、筆記体を使っていることで、読ませるためのものというより、飾りの一部のような役割の印象。
フォントの大きさとかっこのあしらいをつける事で、優先順位をしっかりだしている。
3.苦戦したところ
-画像の切り抜き-
メインの画像はPhotoshopデータでの用意でした。
この画像がデザインで使用している物よりも大きかったのでサイズ合わせなければいけませんでした。
私は、見本画像の不透明度を下げて、メインの画像を重ねサイズを調節しやすいようにしてみました。

そこからツールパネルの「…」を右クリックし、「切り抜きツール」を使用してみたのですが…

お!いい感じ?

キレイに切り抜けそう!
と思いきや、
……あれ?
メイン画像だけじゃなくて、見本の画像まで一緒に小さくなってしまった💦💦

大失敗ですね。
「なんでー」と思いながら、画像のレイヤーを選択して行ってみても意味なく…。
別の方法を探しました!
私の行きついた結論は、貼り付ける前の画像を切り抜くこと。
用意されていた素材画像を開き、
「長方形選択ツール」で、見本デザインの画像と同じ大きさになるように選択して
「イメージ」→「切り抜き」で切り抜きました。
これで調節した画像のみを切り抜くことはできたのですが、おおまかになってしまうため、見本デザイン画像サイズとぴったり一緒という形になりませんでした…。
私のトレースデザインのほうが画像が大きくなってしまっている理由が、コレです。
切り取ってからサイズ調整もできなくて、
もっと他にいい方法があるのではないかと、いまだにモヤっと案件です。
4.さいごに
今回のデザイントレースで、まず驚いたのはAdobe Fontsでした。
いままで、Google Fontsからばかりダウンロードしていたので、
Adobe Fontsでこんなにダウンロードできること、、
いままで全然使ってきたことがなかった自分に、、驚愕です!
なんてもったいない事をしていたんだろう…。
そして、フォントの組み合わせも参考になりますね!
Photoshopの苦手意識はまだまだ持っていますが、めげずに頑張ります!!
私とは違う解釈や、もっといいやり方があるなどありましたら、どしどしご意見いただけたら嬉しいです✨
同じドリルを取り組んでいて、この部分はどうやったの?というようなことも大歓迎です!
説明の下手な文章で、わかりにくかったと思いますが、最後まで読んでくださりありがとうございました!
書き進める中で、説明力も上げていくよう頑張ります!
