
vol.8 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは!
本日からはLESSON2に入ります!
LESSON2では「色」にフォーカスした内容がそろっています。
今回は美容クリニックのバナーデザインです。
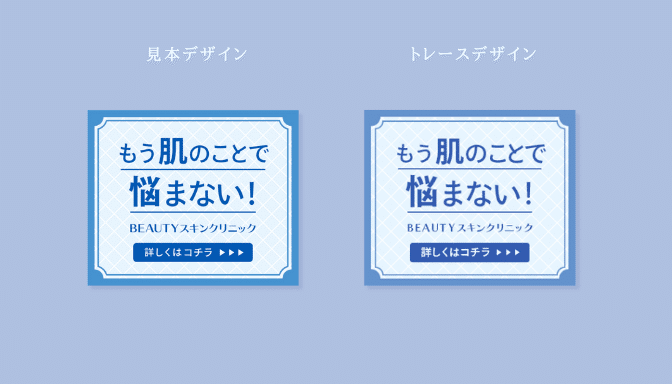
コチラがトレース画像となります!

おっと…?
見本デザインのカラーコード通りに作っていたはずなのに、並んでみると全然色が違う!!
RGBカラーかCMYKカラーの設定を間違えていたのか?
んーーモヤっと…。
そして色だけでなく、中のフレームのすき間が左右で違うところとか、ボタンの文字が太目だったところとか、店名が少し小さくてスキマだらけなところとか、気になるところだらけですね…。
トレースして満足せず、最後にしっかり確認する必要がありますね!
ちなみに「BEAUTYスキンクリニック」のフォントは、Adobe Fontでのダウンロードができなくなってしまっていたので、下記のように変更しています!
見本 → 漢字タイポス415 Std R
模写 → FOTキアロ Std B
1.目標時間
コチラの目標時間は30分!
私は倍の1時間!!
なんら難しい事なんてなさそうな内容だったのですが、
今回のつまづきポイントは「フレーム」です。
その点については、「苦戦したところ」で詳しくお伝えしますね!
2.わたしの解釈
同系色でまとめることで、過度な刺激が少なく落ち着いた印象になる
青色をメインにすることで、クリニックの清潔さや誠実さを表現している
肌の悩みにもいろいろあるが、青がメインだと「クリア肌になりたい」「シミやくすみを消したい」「毛穴レスになりたい」などの悩みを抱えた人に向けているような感じがする
フォントのウェイトやサイズを工夫することで文章に強弱ができて、気になる情報がパッと目に入るようになっている
3.苦戦したところ
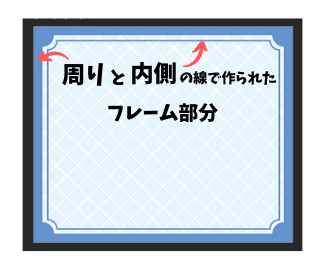
-フレームデザイン-

この部分ですね!
角を丸くすることは簡単ですが、内側に丸くするにはどうしたらいいんだ!?
となった時、私はまず、
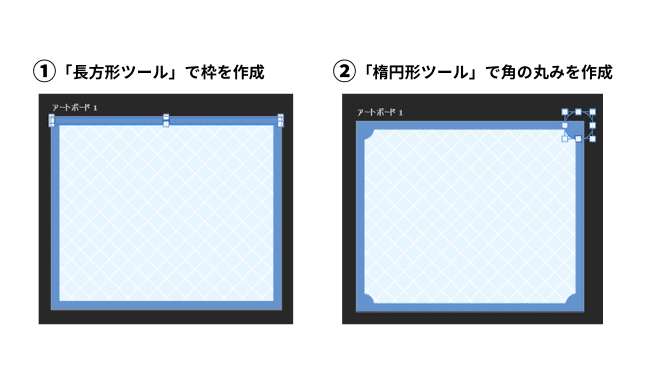
コチラの方法を行いました。
自己流フレーム作成方法

ここまではいいのですが、問題は内側の線のみの部分。
この方法で「塗り」をなしにしたところで、「線」だけにするといらない部分も全部見えちゃうしなぁ…と悩みました。
いらない部分を地道に消すにしてもかなり手間だし、ちょっと修正したいときにも絶対不便!!
と思い、他の方法を調べてみました!
コーナーデザインの作成方法
なんと「CornerEditor」というスクリプトを使用すると、とっても簡単に作成できることが判明しました✨
まずは「CornerEditor」をダウンロードする必要があります!
ダウンロード方法から作成方法まで、私はコチラのサイトを参考にしました!
とても分かりやすかったです!
この方法を使用することでとても簡単にフレームのコーナーデザインを作成することができました。
様々なコーナーデザインができるようになり、デザインの幅も広がりそうです!
率直に「スクリプト」ってなんぞや?と思われている方もいらっしゃるかもしれないので、簡単に補足しておきます。
スクリプトとは
スクリプトとは、Photoshopの作業を自動化してくれる仕組みです。
プラグインと何が違うの?と疑問に思う方もいらっしゃるかもしれません。
プラグインは、新しい機能を追加する仕組みです。
Photoshopには標準で多くの機能が用意されていますが、そこに含まれていないものを追加できるのがプラグインです。
スクリプトもある意味自動化によって新しい機能を追加していますが、あくまでも手動でできる操作を自動化しているに過ぎないそうです。
スクリプトはJavaScriptというもので書かれています。
JavaScriptはコンピュータへ様々な影響を与えられるため、信頼できるスクリプトを選択する必要があります!
開発者が不明確なスクリプトを導入すると、情報漏洩などコンピュータが意図せぬ動作をする可能性が…!!
スクリプトの実装に問題があると、コンピュータに極端な負荷が掛かるなどの影響が出る可能性も…!!!
使用することを決めるのは自分なので、しっかり調べて自分が納得できるものを使用するよう心がける事が大切ですね💡
さいごに
今回はカラーについての内容でした。
メインの見本は「ブルー系」だったのですが、実は他にも見本デザインがありました。

オレンジ系をメインにすると、温かみが増し、明るく親しみやすい印象になりますね。
ブルー系の時よりも、お店の印象がカジュアルになり店員さんもフレンドリーに話を聞いてくれそうな雰囲気が出ています。
グリーン系をメインにすると、健康的な感じが増し、ニキビ肌に悩んでいる人向けな印象を受けます。
薬局などで、洗顔のところを見てみると、なんとなくグリーン系はニキビ肌に特化した商品に使われているイメージが強いからかもしれません。
このようにメインで使う色で、印象がガラッと変わることがよくわかりました!
ペルソナに合った色を使用することで、より効果的なデザインを作成できますね!
それぞれの色が持つイメージや、自分が街中で見たデザインから受ける印象をインプットして、自分のデザインにも反映できるようにしていきたいです!
今回はとても長くなってしまいましたが、最後まで読んでくださりありがとうございました!
それでは、また明日お会いしましょう!
