
vol.3 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは。
葵あゆみです🕊️
本日はデザインのドリル
lesson1の演出2です。
今回は名刺のデザインでした!
こちらがトレースデザインです

こう比べてみると、トレースの方が背景がヌルっとした感じになっていますね…。
素材の画像を、模様がもっと視認できるくらいまで拡大して配置してみたらより、見本デザインに近くできたかな、と改善ポイントです。
1.目標時間
今回の演習の目標時間は…30分!
対して、私のかかった時間…1時間48分。
チーンって感じです(笑)
今回は文字ばかりだから大丈夫かと思いきや、
文字を細かく揃えるところと、左右の斜めライン模様の作成に時間がかかってしまいました!
斜め模様の作り方は今回覚えたので、2週目の模写ではもう少し早く完成できるはず…!
2.わたしの解釈
情報を分かりやすくかつ読みやすくするために、しっかり揃えるところを揃えることで、余白をうまく使ったデザインになる
基本的に、ロゴ、名前、詳細情報、会社名が中央揃えとなっているが、詳細情報の部分を、見えない四角に左右を揃えることでごちゃごちゃせず、整った印象を持たすことができる
背景に茶色のクラフト紙のような素材を置くことで、鮮麗されたスタイリッシュな建物よりも、ログハウスやスウェーデンハウスのような自然の温かみある建物を多く扱っている不動産会社な感じがするたデザインを作ることができる
3.苦戦したところ
-斜めラインの模様-
そもそも平行四辺形ってどう作るんだっけ…?
ってところから始まりました(笑)
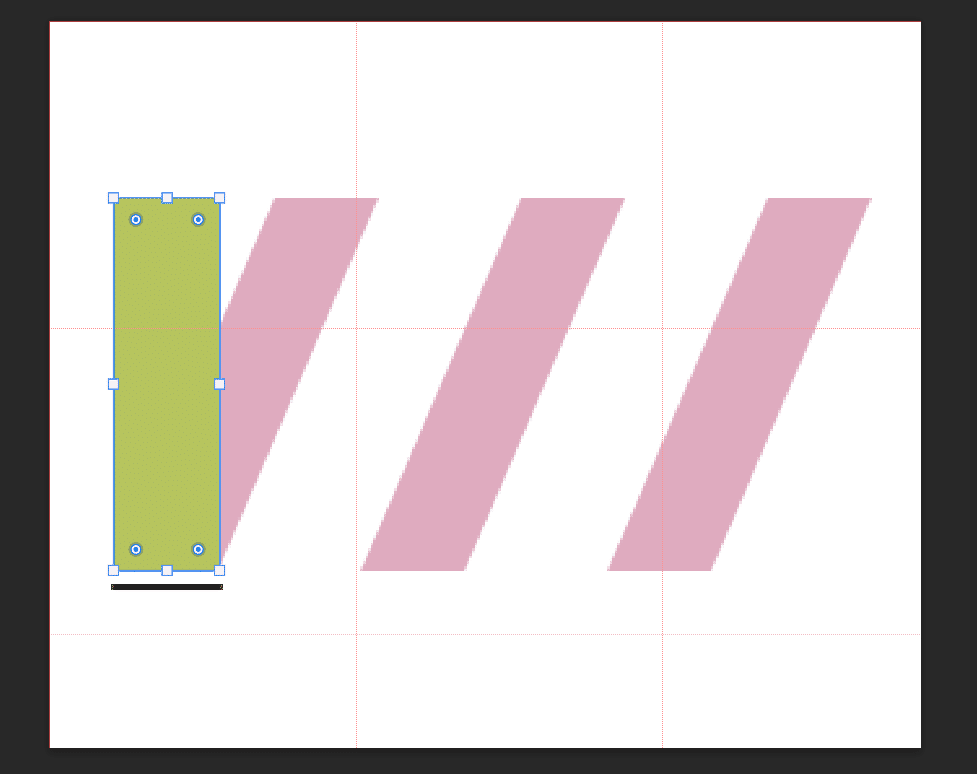
ピンク色の平行四辺形と同じものを作ります!
私はまず、底辺と高さが同じになるように四角形を作りました。

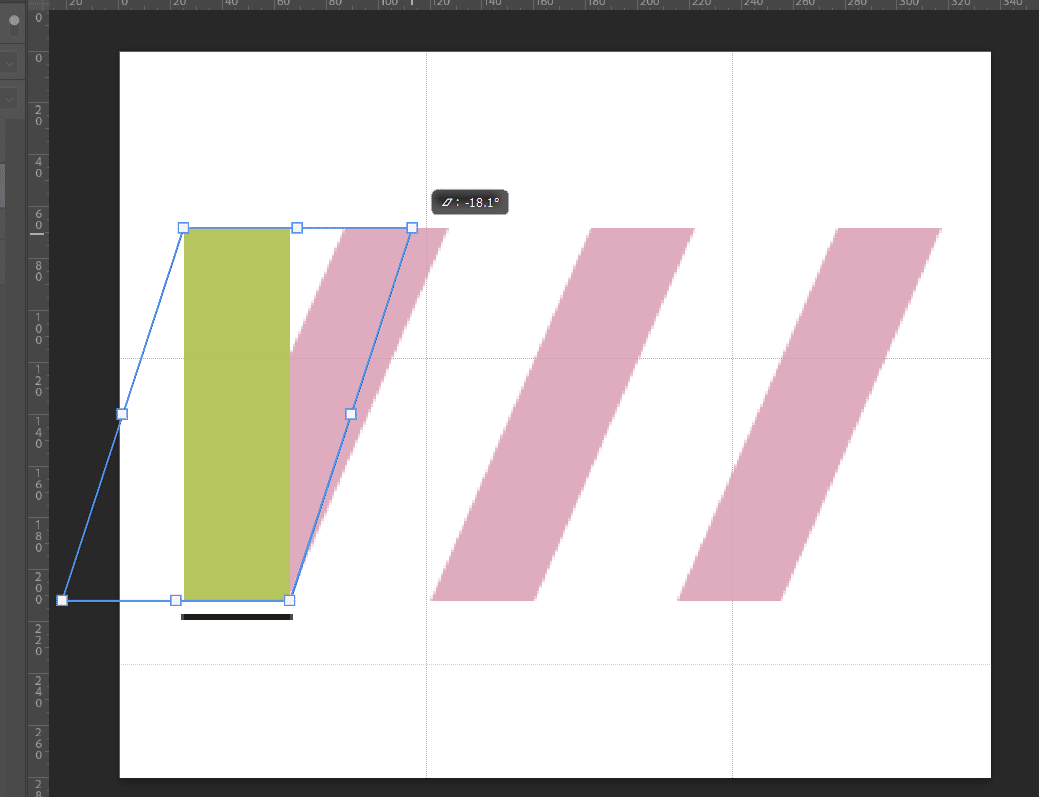
そしたら、「編集」→「パスを変形」→「ゆがみ」を選択してバウンディングを横にスライドして完成!
と思ったらあらら…?

上辺と底辺が長くなって、太い平行四辺形になってしまった💦
これでは困る…と思い頭を悩ませていたら、
操作するバウンディングが重要でした!
バウンディングとは、□←これのコト
私は右上のバウンディングを操作したために、太さまで変わってしまいました。
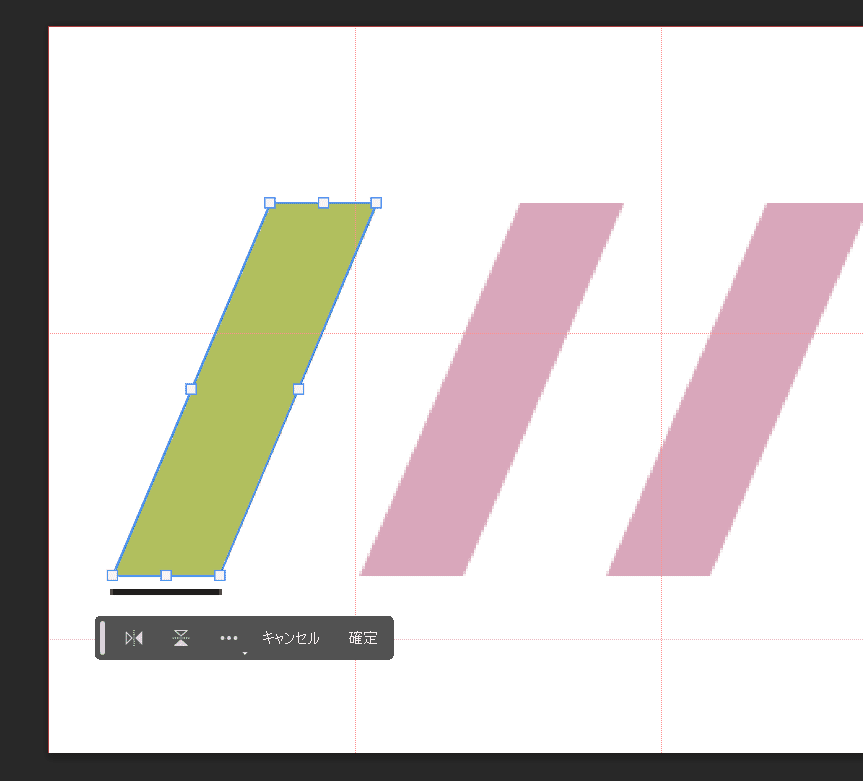
太さを変えずに作成するには、真ん中のバウンディングを操作すればいいだけでした✨

そのあとに下記のような警告メッセージが表示されます。

これは、角丸やカラーなどの調整ができなくなる警告ですね!
なので、カラーは目当ての色に変更してから、こちらを「はい」にする方がよかったです。
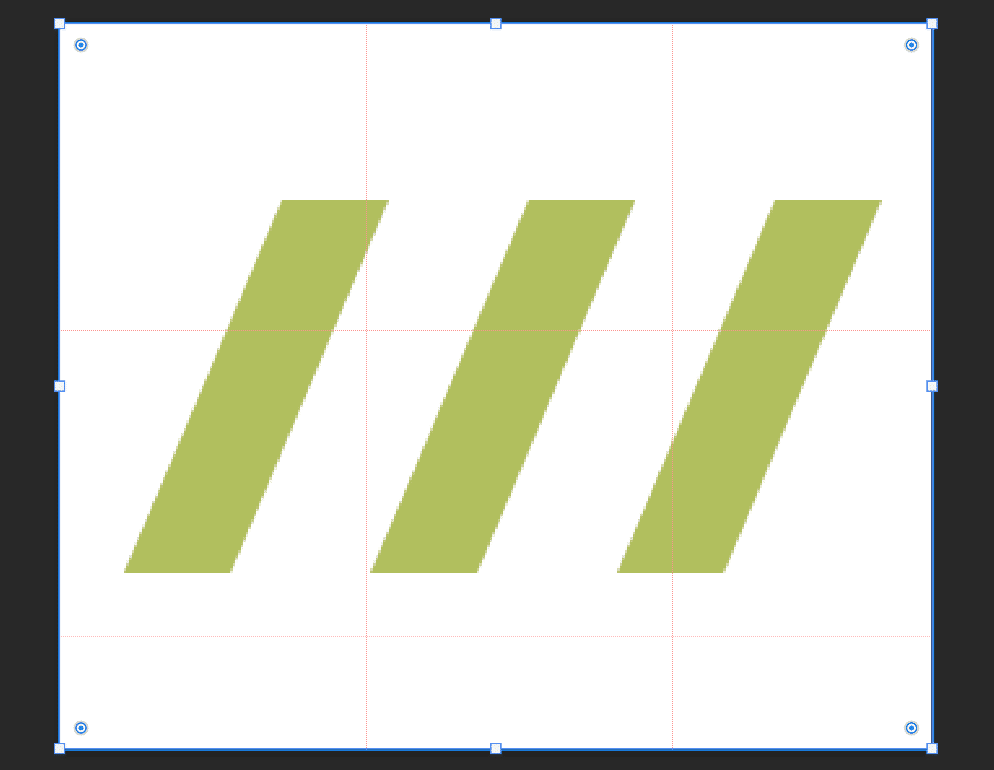
あとはこれを「Alt」を押しながら複製して、均等に配置すれば斜めのしましまの完成!

ショートカットキーで平行四辺形も作れました!
・「ctal」+「alt」+「T」で角のバウンディング操作だと、
底辺と上辺の長さが変わりながら、上下左右好きな方向に作成ができる。
・「ctal」+「alt」+「T」で真ん中のバウンディング操作だと、
底辺と上辺の長さは変わらずに、上下左右に好きな方向に作成ができる。
・「ctal」+「shift」+「T」で角のバウンディング操作だと、
操作したバウンディングのみが動いて、台形になる。
・「ctal」+「shift」+「T」で真ん中のバウンディング操作だと、
底辺と上辺の長さと高さが変わらずに、作成ができる。
今回作りたい平行四辺形では、最後の方法が適切でした!
色々触れて探ってみることで、インプットできて、
次に似たようなものを作るときに、悩むことなくできるようになりますね💡
4.さいごに
名刺は自分の顔になるので、相手の印象に残ることも大切だと思います。
ただ、そこにフォーカスしすぎてまとまりのないデザインになっては、本末転倒になりかねませんね…。
今回のトレースをしてみて、
デザインする上で、しっかり伝える内容が分かりやすい事が第一条件に来るんだなと感じました。
日本語用と英数字用のフォントサイズを調整したり、文字幅も微調整したり、合わせるところをしっかり合わせるなど、
細かいところまでこだわることでデザインの質がグッと上がるんだなと思いました!
今回も私とは違う解釈や、もっといいやり方があるなどありましたら、どしどしご意見いただけたら嬉しいです✨
同じドリルを取り組んでいて、この部分はどうやったの?というようなことも大歓迎です!
今回も最後までみてくださり、ありがとうございました!
また次回もお楽しみに💡
