
vol.15 WEBデザイン勉強奮起 -デザインのドリル編-
こんばんは!
今日も一日お疲れ様です。
先週まで日中はポカポカ陽気が続いていましたが、
これから寒くなってくるみたいですね。
ちょっと油断して防寒が足りず後悔したので、みなさんはしっかり対策をしっかりして体調崩さぬよう、ご自愛くださいね!
ではでは、本日の内容です。
本日の内容は、夏フェスのイベントのチラシデザインですね!
私、ここ数年ロッキンに参戦するようになって、夏フェスの楽しさを知ってしまいました。
音楽のチカラってすごいですよね!
私はsumikaが好きで、なんだかんだ3年連続sumikaのいる日に、参戦できていて感無量です…。
ってこれは話し始めたら脱線しまくるやつですね(笑)
話を戻して、こちらが今回のトレース画像です!

いやぁ今回は、なかなか時間がかかりましたね…。
長くなってしまうと思うので、覚悟のうえで読んでいただけると嬉しいです!
1.目標時間
コチラの目標時間は45分!
私がかかった時間は、2時間30分!!(笑)
前回がスムーズにいったと思うと、大体次で躓くんですよね…。
要素が多いと、やはり揃えたり、入力したりにとても時間がかかってしまいますね。
テキストの配布はされているので、間違い防止のためにもコピペを利用しながら、効率良く使用していかないといけませんでした。
2.わたしの解釈
色の三原色に近い色を使用することで、それぞれの色が邪魔せずまとまった色合いになっている
装飾のあるフォントを2つ使用しているが、一つのロゴのような形でまとめているためごちゃつき感がない
詳細を下部にまとめることで、欲しい情報がわかりやすい
日付がフチだけになっていることで主張がおさえられ、メインデザインの邪魔をしないようになっている
海の画像で全体を2/3分割していることで、視覚的にも差をつけている
目立たせるところを装飾のあるフォントでまとめている分、要素はゴシック体とサンセリフ体にすることで、しっかり差を出しメリハリをつけている
3.苦戦したところ
おさらい含めていくつかあるので、順に記載していきます!
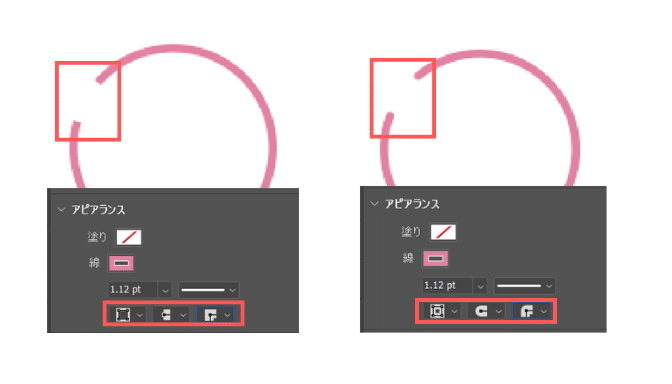
-パスを一部消す-
円になっているピンクの線を、途中途中で消す方法ですね!
前回のコチラの方法で行ったのですが、盲点がありました!
パスを消す前にしっかり設定をしておかないと、思っていた消し方ができませんでした!
パスを消した後、図の右側のように残った線が丸みを帯びてほしかったのですが、
私がやった時は、図の左側のようにスパッと切ったような残り方に…。

「アピアランス」の線の設定を、パスを消す前に行っておきましょう!!
-パス上に文字を添わせる-
コチラに関しても以前の投稿で伝えていたのですが、こちらはパスの外側に乗せる方法なんですよね!

↑こちらのことですね!
普通に入力すると、下図のようにひっくりかえってしまうんですよね。

これの解決方法はいたって簡単でした。
「パスコンポーネント選択ツール」を使用して、内側にカーソルを移動するだけ!

最後に微調整して完成です!
ちょっとだけれど、覚えてないといちいち調べて時間ロスになってしまいますね!
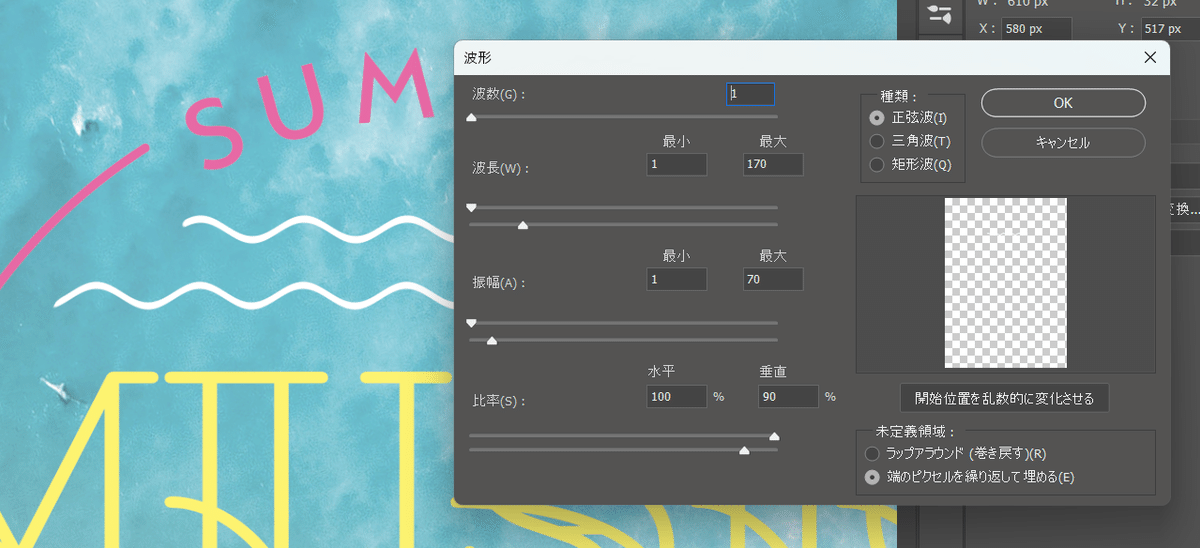
-波線をひく-
これはなかなか思い通りの波線を引くことができず、妥協点をみつけて終わらせました…。
①「ラインツール」で好きな太さの線をひく
②「フィルター」→「変形」→「波形」を選択
③警告が出るので「スマートオブジェクトに変換」を選択
④波数「1」
波長「最小1,最大170」
振幅「最小1、最大70」
比率「水平100%、垂直90%」 に設定

⑤「消しゴムツール」に持ち替えて、波線の端を望みの長さに合わせて消す
警告が出るので、スマートオブジェクトをラスタライズするのに「OK」
⑥完成
という方法を取りました。
Photoshopの仕様なのか、波線の端が少し細くなっているんですよね、
あと左右の端の高さが揃った状態にしたいのですが、全然上手くいかず…
妥協案として、消しゴムツールで消した形になります。
波線の長さを調整するのにも、なかなか苦戦しました!
たくさん使用していたら、感覚的に覚えていけそうですが、まだまだ時間がかかりそうです…。
4.さいごに
今回は要素が多いだけでなく、やり方にも苦戦してしまいました。
フォントのことを学ぶだけでなく、合わせて学ぶことがたくさんです!
今回のデザインは、「読ませる」ことと「魅せる」ことを意識した内容になっていました。
タイトルに「魅せる」フォントを使用することで、際立たせ
詳細には、「読ませる」フォントを使用することでわかりやすく
「魅せる」フォントを使用する際は、「ディスプレイ書体」や「デザイン書体」と呼ばれる装飾的なフォントを選ぶとより効果的のようです!
そういったフォントを、日常的に集めておくといざと言う時に選びやすくなりそうですね!
フォントはたくさんあるのに、使うフォントは同じようなのばっかりになってしまうので、バリエーションを増やしていきたいです!
ではでは、今日も最後までお付き合いいただきありがとうございました!
また明日~!
