
IC-Light導入メモ(Windows)
これについて導入と使用感のメモです。
そもそも何するやつ?
背景の差し替えや背景画像との合成を自然に行うツールです。
人物とかの立体感を考慮して、良い感じに色の調整(再照明)をしてくれます。
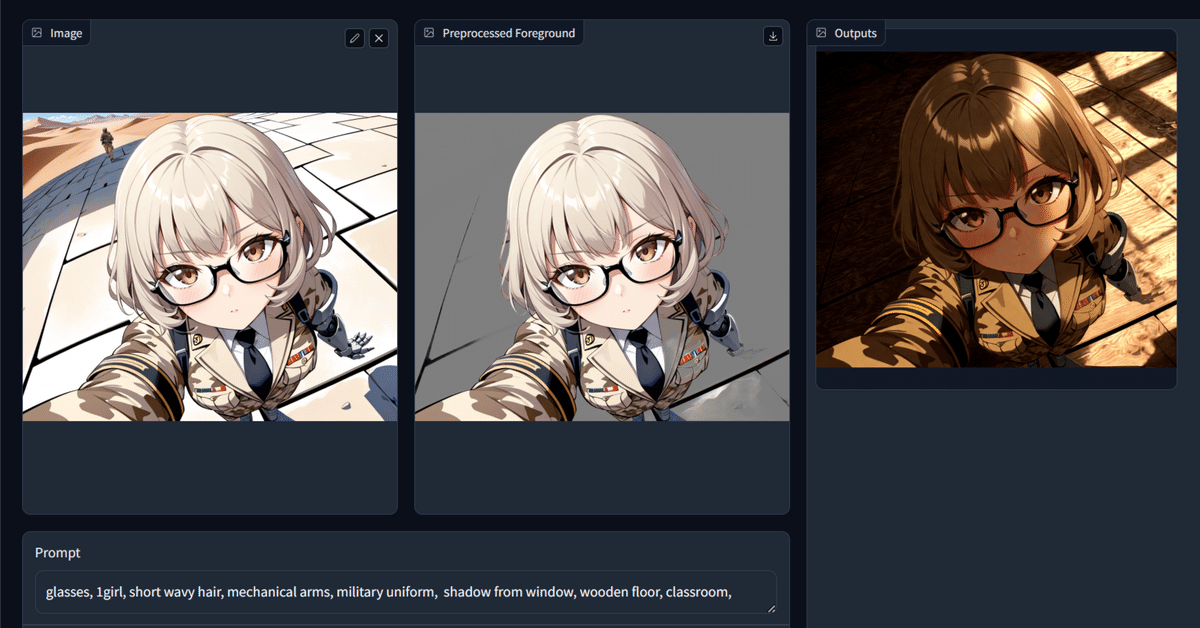
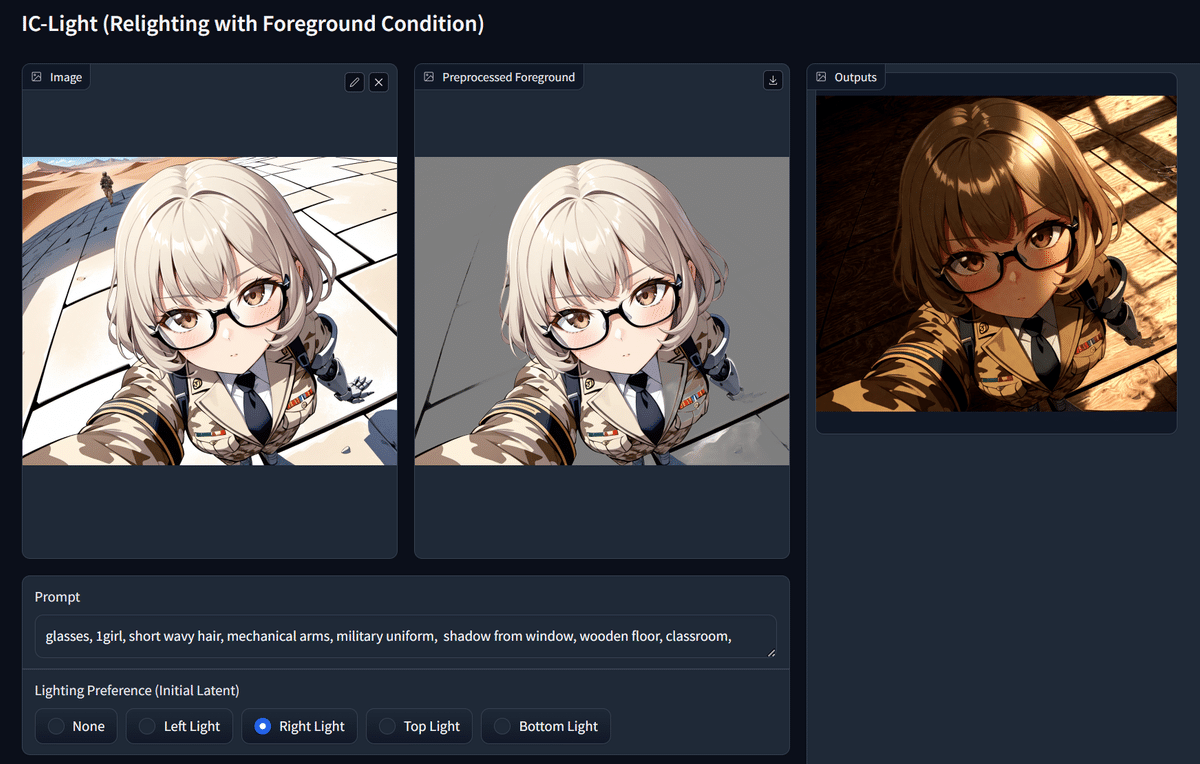
ひとつは、こんな感じでプロンプト指定して背景を書き換えるモデル。

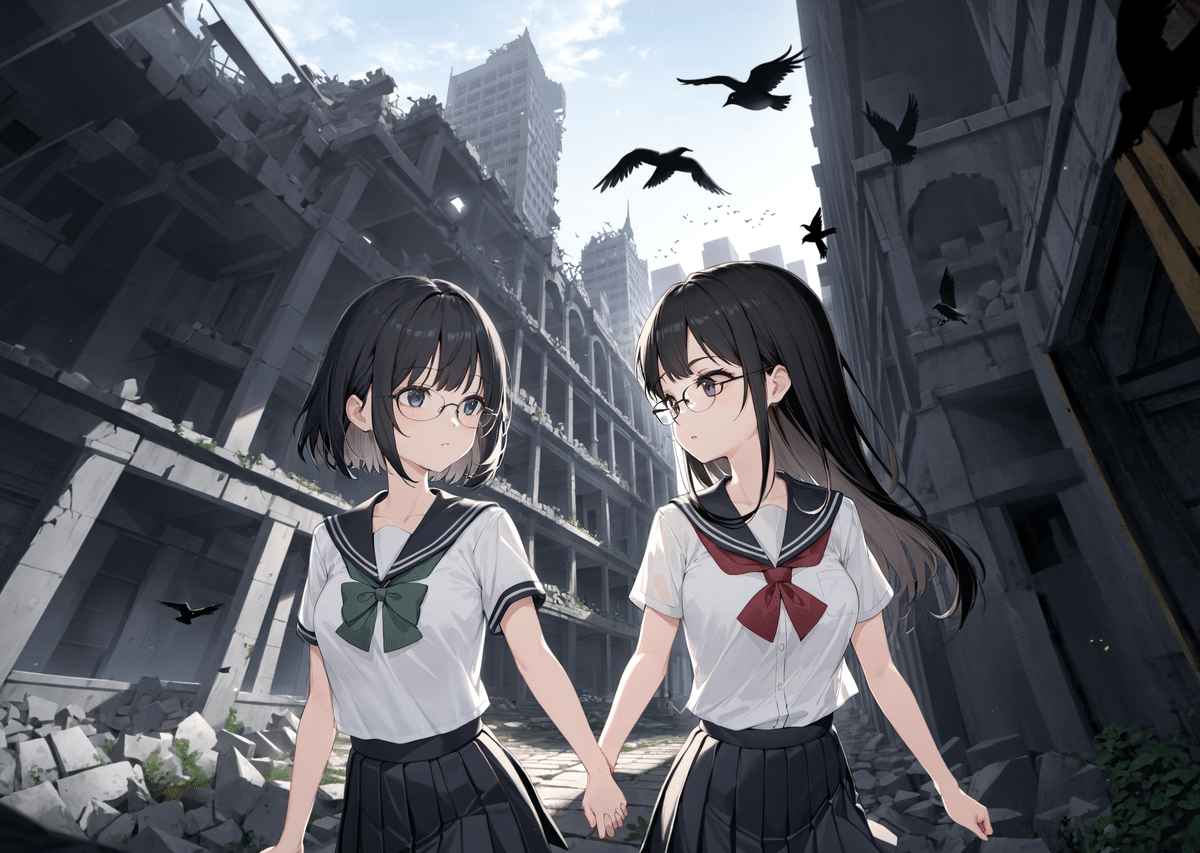
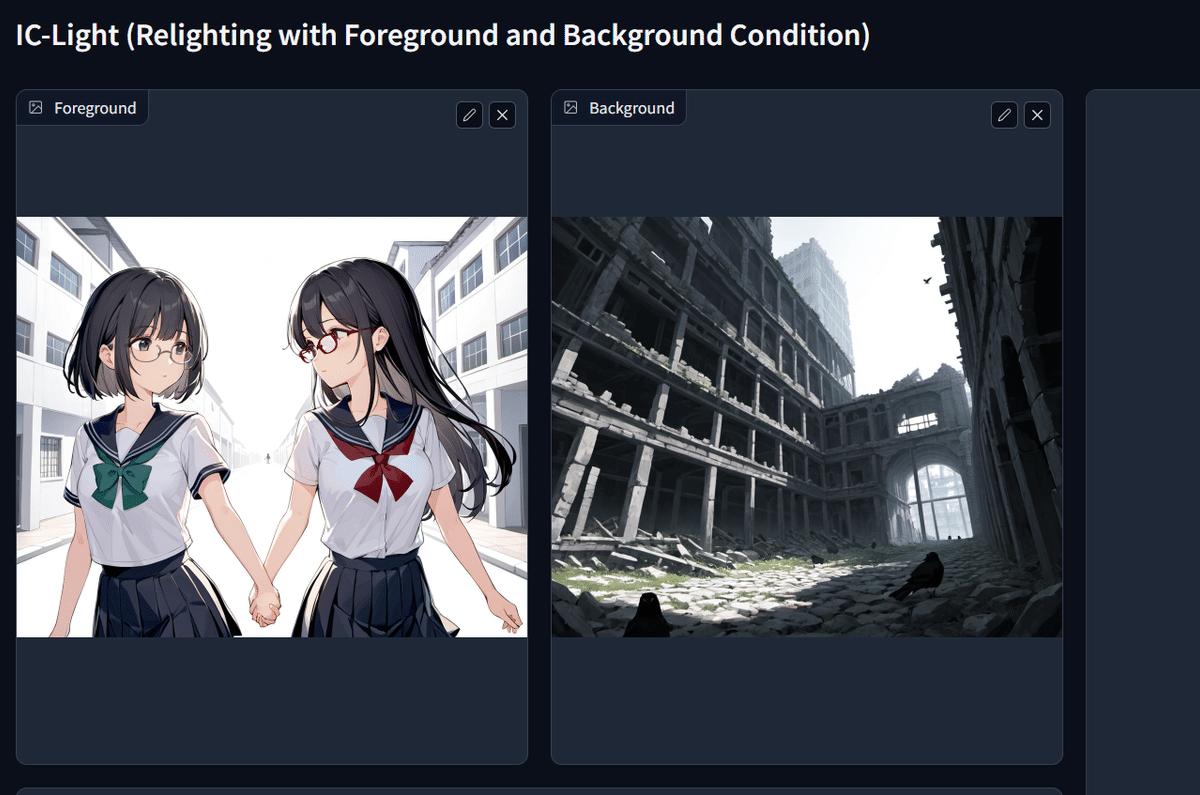
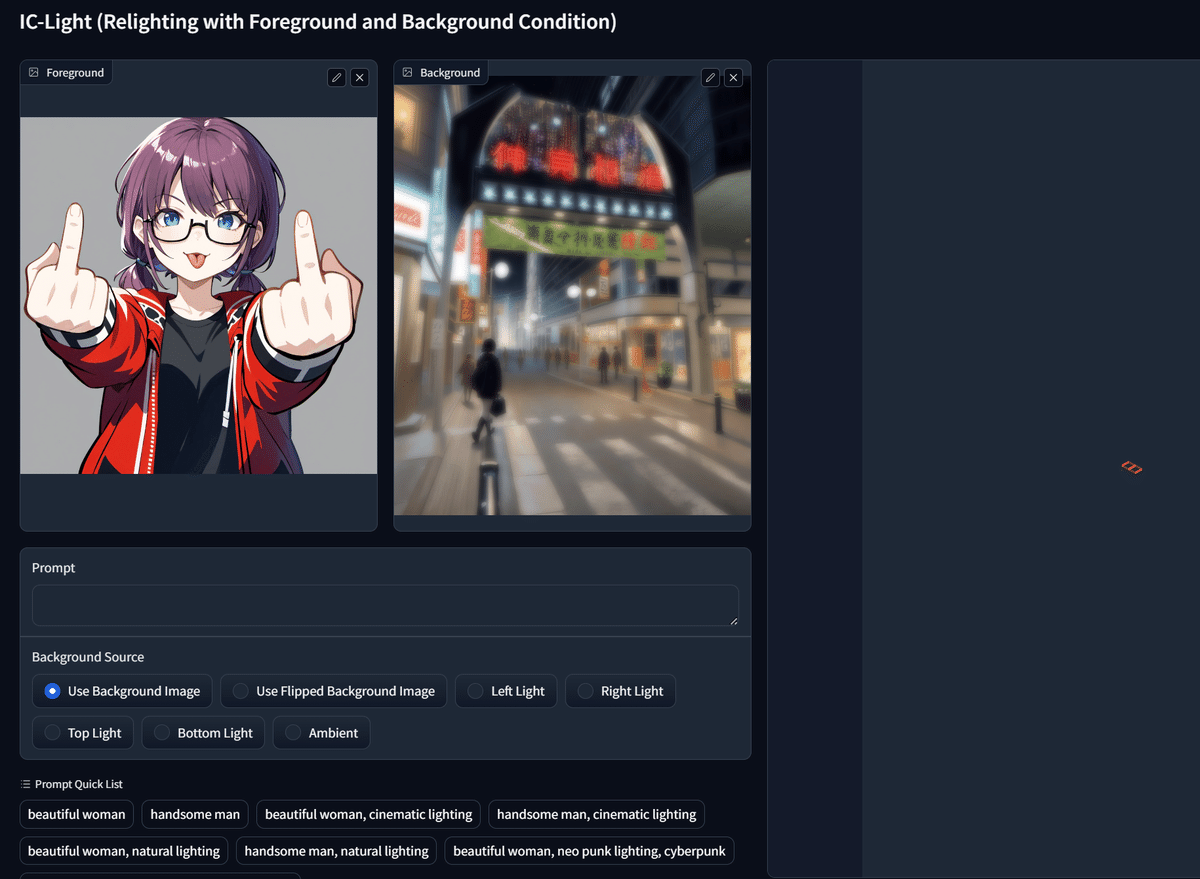
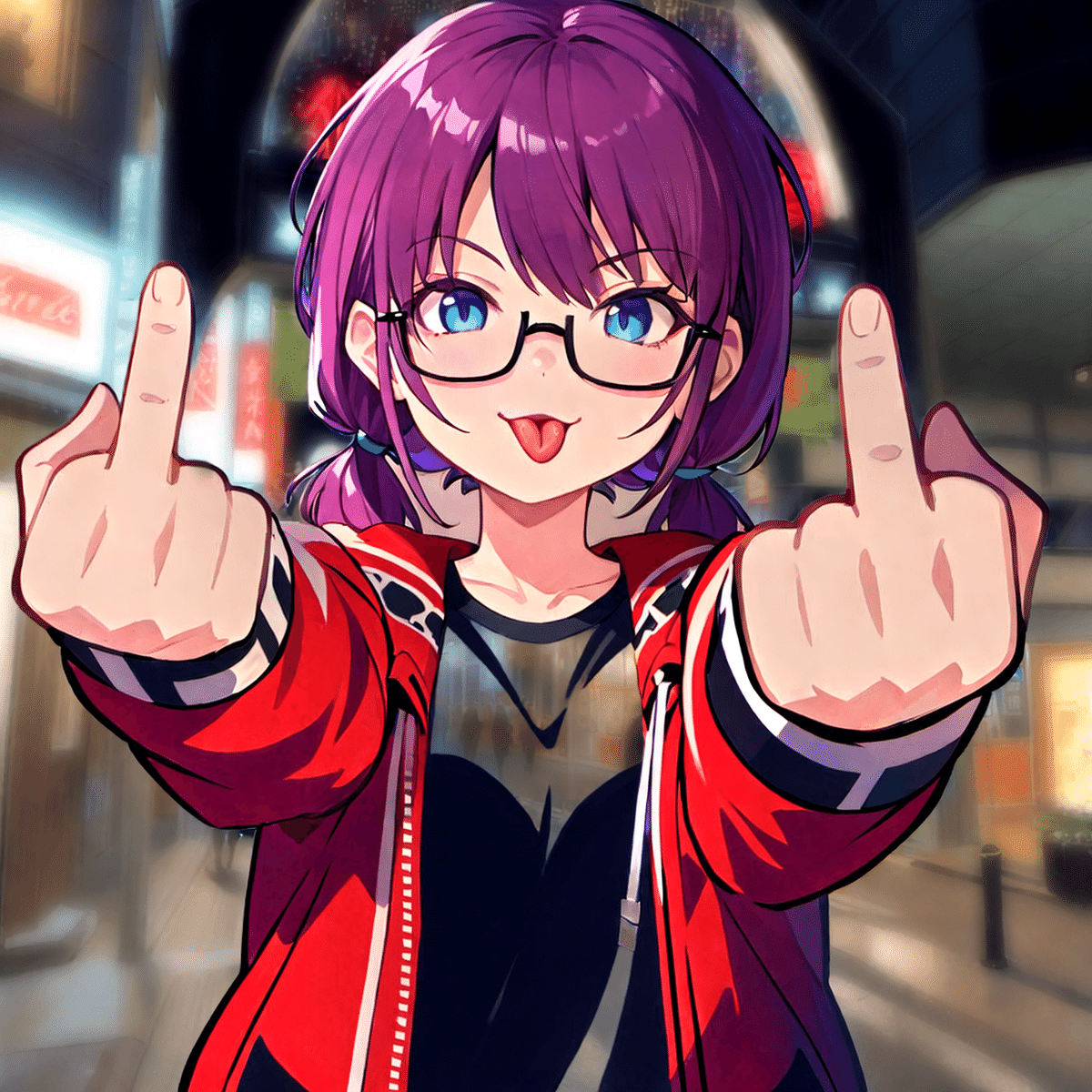
もうひとつは、こんな感じで用意した背景画像を良い感じに合成してくれるモデル。

導入手順
WindowsでGitとPythonがインストールされてる前提です。
今だとEasyDsxlWebUiが対応してるので、そちらを使えばバッチファイル一発叩くだけでインストールできます。
はい、おしまい。
では芸がないので、とりあえず自分が導入した時の手順とかポイントをメモしておきます。(読み飛ばしていいよ)
まず、公式ページにかかれてる手順だけど……
git clone https://github.com/lllyasviel/IC-Light.git
cd IC-Light
conda create -n iclight python=3.10
conda activate iclight
pip install torch torchvision --index-url https://download.pytorch.org/whl/cu121
pip install -r requirements.txt
python gradio_demo.py「conda ~」というコマンドがあるように、Anacondaという仮想環境がインストールされてるの前提です。面倒なので自分はvenv(Pythonに元からついてる方の仮想環境の仕組み)でやりました。
つまりこんな感じ。
git clone https://github.com/lllyasviel/IC-Light.git
cd IC-Light
python -m venv venv
.\venv\Scripts\activate.bat
pip install torch torchvision --index-url https://download.pytorch.org/whl/cu121
pip install -r requirements.txt
python gradio_demo.pyあと、gradio_demo.pyとかgradio_demo_bg.pyとかのスクリプトの最後の行のアドレスを修正しました。(そのままでも動かなくはないけど、ローカルで使う分にはね……)
block.launch(server_name='0.0.0.0')
↓
block.launch(server_name='127.0.0.1')あと、モジュール無いよって怒られた人は「pip install setuptools」かな。
使ってみた感じとか
プロンプト指定の方は、最初に載せた通り。
背景合成の方は、若干癖がある感じ。


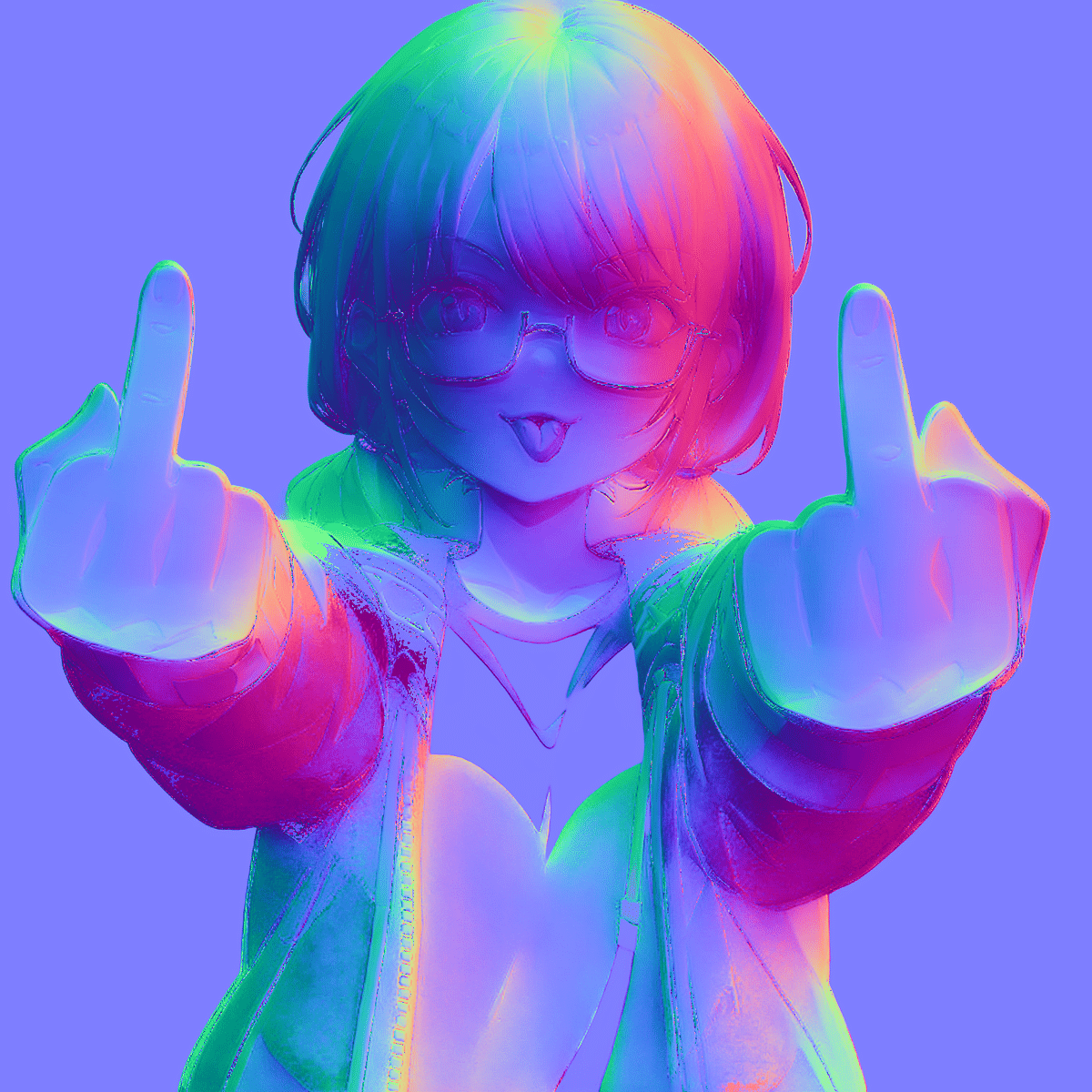
これの原因を探る為にオプションの機能で法線マップを出力してみた結果がこれ。(設定のとこに「Advanced」ってのがあるのでそこから)

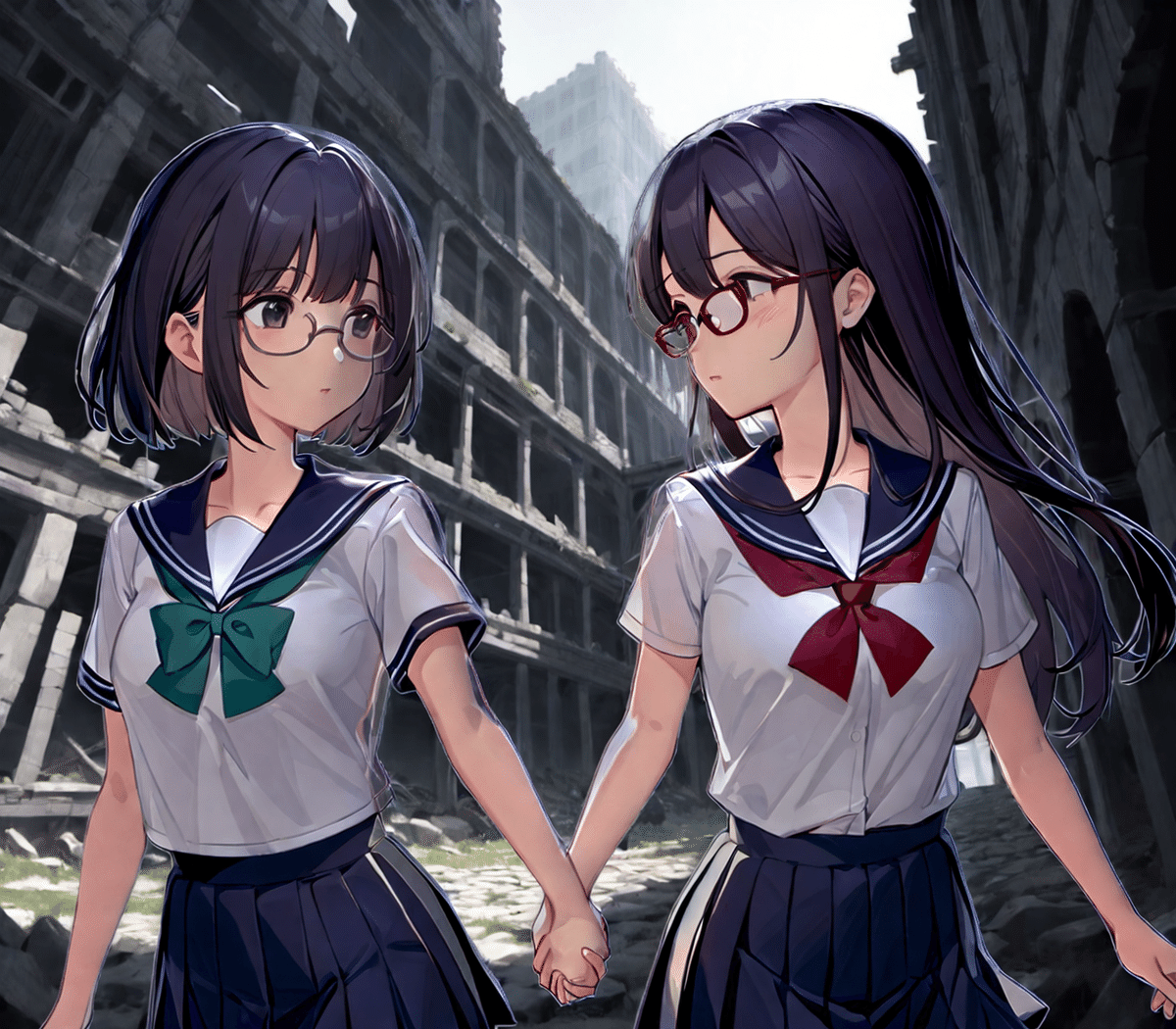
あと、冒頭の合成例でも……


いまいち上手く使いこなせず……