
個人サイトでアイコン+吹き出し形式の文章を効率よく書きたい

こういう、アイコン+吹き出し形式の文章ありますよね。
小説投稿サイトなどでもこの形式で公開できるところもあります。
しかし、外部のサイトはサービス終了などもありえます。なので個人サイトで公開したいという場合はありませんか?
というわけでそんなことをやってみた記事です。
実際に作ったサイト
こういう感じです。
https://guildhall-charactertalk.netlify.app/
ツールでなんとかしたい
基本的には、HTMLとCSSで地道に書いていけば作れます。
吹き出しの作り方はこの記事などが参考になります。
ただ、セリフごとのタグが多いです。もう少しスッキリできないでしょうか。
ということで試してみたのが静的サイトジェネレーターです。
静的サイトジェネレーター(Static Site Generators)というのは、静的なサイトを作るツールです。
静的というのは昔風にいうとCGIとかじゃない普通のHTMLとかでできたサイトのことです。
Markdownとかでコンテンツ部分を書いて変換するとHTMLタグやらCSSやらが入って公開に適した見た目にできるってツールですね。
更新頻度がそれほどでないサイトなどを作るのに適しているようです。
今回使う静的サイトジェネレーターは「11ty(eleventy)」というツールです。
静的サイトジェネレーターはいろいろな種類があるのですが、これはシンプルにHTMLに変換するのと、テンプレートやショートコードが比較的作りやすそうだったので選びました。
こういう人に向いてます
・コマンドプロンプト(黒い画面のあれ)に抵抗ない人
環境を整える
以下、windowsでの操作だけ書いてます。すみませんが他のOSの場合は各自で検索してください。
11tyを使うにはまずNode.jsをインストールする必要があります。
Node.jsとは何か…インストールはどうすればいいか…は検索すると出てくるので省略します。
Node.jsをインストールしたら「npm」というコマンドが使えるようになっているはずなので、コマンドプロンプトで以下のように入力してください。多分バージョンの数字が出ます。
npm -v サイトを作るためのフォルダをわかりやすいところに作って、コマンドプロンプトでそのフォルダに移動します。
npm init -y上のコマンドで、「package.json」というファイルができます。
適当なエディタで開いて、以下の部分を修正します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "eleventy --serve"
},"test"~の行の終わりの「,」を忘れるとうまく動かないので気をつけてください(引っかかった人)
次に以下のコマンドで11tyを使えるようにします。
npm install --save-dev @11ty/eleventy色々ダウンロードして使えるようになります。
もうすでに静的サイトが作れるので、自由に作りたい人は調べて作っていいです。
ただ今回は最初に出したアイコン+吹き出し形式の設定をしてから作ります。
アイコン+吹き出し形式の設定
フォルダに「.eleventy.js」というファイルを作って以下のコードを貼り付けます。
module.exports = (function(eleventyConfig) {
//話者アイコンを左に追加する
eleventyConfig.addShortcode("talkicon_l", function(name, img) {
return `<div class="balloon">
<div class="faceicon">
<img src="${img}">
<p>${name}</p>
</div>`;
});
//吹き出し(しっぽが左側)
eleventyConfig.addPairedShortcode("says_l", function(Content) {
return `<div class="chatting">
<div class="says">${Content}</div>
</div>
</div>`;
});
//話者アイコンを右に追加する
eleventyConfig.addShortcode("talkicon_r", function(name, img) {
return `<div class="balloon_right">
<div class="faceicon_right">
<img src="${img}">
<p>${name}</p>
</div>`;
});
//吹き出し(しっぽが右側)
eleventyConfig.addPairedShortcode("says_r", function(Content) {
return `<div class="chatting">
<div class="says_right">${Content}</div>
</div>
</div>`;
});
return{
dir: {
input: "src",
output: "dist"
}
};
});「src」「dist」フォルダも作ります。srcが変換前のファイル置き場、distが変換後ファイルが生成される場です。

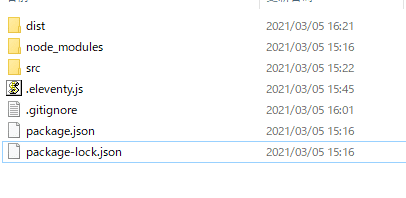
こういうファイル構成になるはず(.gitgnoreは無いです)
「src」の中に「_includes」というフォルダを作って、テンプレートを置きます。
最初のサンプルサイトだとこんな感じです。
「_base.njk」
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>キャラクタートーク</title>
{% block css -%}
<!-- Google Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,300italic,700,700italic">
<!-- CSS Reset -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<!-- Milligram CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/milligram/1.4.1/milligram.css">
<!-- You should properly set the path from the main file. -->
{%- endblock %}
<style>
.container {
max-width: 70.0rem;
}
</style>
</head>
<body>
<!-- ヘッダー -->
<header>
<section class="container">
<h1>キャラクタートーク</h1><!-- サイト名 -->
</section>
</header>
<!-- コンテンツ -->
<section class="container">
<div class="contents">
{{ content | safe }}
</div>
</section>
<!-- フッター -->
<footer class="footer">
<section class="container">
Copyright © 2021 キャラクタートーク <a href="https://twitter.com/aoneko">@aoneko</a>
</section>
</footer>
</body>
</html>「layout_talk.njk」
{% extends "_base.njk" %}
{% block css -%}
{{ super() }}
<link rel="stylesheet" href="{{ 'css/talk.css' | url }}">
{%- endblock %}なんで2つのファイルに分かれているかというと、以前作った個人サイトの名残なのでこのサイトではあまり意味がないです。
このnjkファイルはNunjucksというテンプレート言語なのですが、割とHTMLファイルなので比較的改造しやすいと思います。
サイト全体の装飾のCSSは「milligram」を使っていますが、ここは色々変えてみてください。
次に、「dist」の中に「css」フォルダを作って「talk.css」ファイルを作ります。
@charset "UTF-8";
.balloon,
.balloon_right {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon .faceicon {
float: left;
margin-right: -90px;
width: 80px;
}
.balloon .faceicon img,
.balloon_right .faceicon_right img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
}
.balloon .faceicon p,
.balloon_right .faceicon_right p{
text-align: center;
top: -10px;
position: relative;
}
.balloon .chatting,
.balloon_right .chatting {
width: 100%;
}
.says {
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #FFF;
border: solid 3px #d7ebfe;
}
.says:before {
content: "";
position: absolute;
top: 34px;
left: -20px;
margin-top: -16px;
border: 12px solid transparent;
border-right: 12px solid #FFF;
z-index: 2;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p,
.says_right p {
margin: 0;
padding: 0;
}
.balloon_right .faceicon_right {
float: right;
margin-right: 0px;
width: 80px;
}
.says_right {
position: relative;
margin: 5px 105px 0 0px;
padding: 17px 13px;
border-radius: 12px;
background: #FFF;
border: solid 3px #d7ebfe;
}
.says_right:before {
content: "";
position: absolute;
top: 34px;
right: -20px;
margin-top: -16px;
border: 12px solid transparent;
border-left: 12px solid #FFF;
z-index: 2;
}
.says_right:after {
content: "";
display: inline-block;
position: absolute;
top: 18px;
right: -24px;
border: 12px solid transparent;
border-left: 12px solid #d7ebfe;
}なんか長いですね。ただこれで吹き出しができるようになりました。
ようやく本文を書くことができます。
「src」の中に「index.md」を作って本文を書きます。
---
layout: layout_talk.njk
---
<section>
### 見出し
{% talkicon_l "清隆", "img/aoneko54.png" %}
{% says_l %}
なんですかこれは?
{% endsays_l %}
{% talkicon_r "キアロン", "img/ciaron_150.png" %}
{% says_r %}
これは青猫って人が<br>「吹き出し形式の記事や小説を簡単に作れるといいな」<br>
って作成したサンプルサイトだよ。
{% endsays_r %}
</section>解説
最初の「---」で囲まれたところは設定です。色々設定できます。
ここでは「layout_talk.njk」テンプレートをレイアウトにするよう指定してます。
index以外のページを作りたい時はここに「permalink: novel/ayakashi01.html」のように書いてください。書かないと「ファイル名/index.html」という形になります。
{% talkicon_l "話者名", "画像" %}
{% talkicon_r "話者名", "画像" %}「.eleventy.js」で追加したショートコードを使ってます。
話者名とアイコンを指定します。「talkicon_l」で左側、「talkicon_r」で右側にアイコンと話者名が出ます。
{% says_l %}
吹き出しの本文
{% endsays_l %}
{% says_r %}
吹き出しの本文
{% endsays_r %}「says_l」~「endsays_l」で左側にしっぽのある吹き出し、「says_r」~「endsays_r」で右側にしっぽのある吹き出しになります。
というわけでようやくアイコン+吹き出し形式のページができました。
npm run serveのコマンドでサイトが作成され「http://localhost:8080/」でサイトを見られます。
サーバーが動いてる間はなんとファイルを更新すると画面が自動更新します。「ctrl+C」で止まります。
あと「dist」の中に変換したHTMLがあります。これをレンタルサーバーなり、Netlifyなりに持っていけばサイトが公開できるというわけです。
終わりに
「なんか静的サイトジェネレーターって難しそう…」という人向けにわかりやすく書こうとしましたが、文字数が多くなってしまいました。
これを書こうと思った動機は、TRPGリプレイが好きなので個人サイトで公開するときに役に立つものが作れないかな……と思ったのがきっかけです。
最近はTRPGに限らず動画コンテンツが人気ですが、自分のサイトで文字で表現するのも違った味わいの楽しさがあると思います。
