
アイトラ設定メモ② 試行錯誤編
アイトラ設定メモ①の続き
アイトラのやり方をまとめたメモ①と違って試行錯誤をメモ書きのように追加していく予定
こうしたいからこうしたぞ系の遷移メモ
アイトラ試行錯誤①「解釈違いを消す」
問題

前回は参考にしたサイトを元にAnimationを自分用にあわせて作っていった
それにより一つ解釈違いが生まれた
それはJoyがあることで、Joy-idle間のニンマリ感が解釈違いを起こした

それに加えて前回メモ①の最後で紹介した
そうそうそうこれこれ
— 九 六 胡 椒 🎨🌐 (@96kosyou_28) April 12, 2024
Live2Dでよく見る目をぷるぷるさせるやつ
それが3Dで出来るし pic.twitter.com/B4W8NwpQLj
しずくさんにアイトラッキングを追加するパッケージを追加しましたー👀 #びしょぬれのしずくさん
— kuromaru9 (@kuromaru9) December 28, 2023
💈https://t.co/1UQ5rbAcR9 pic.twitter.com/A1omYmUsCw
こういう感じのを追加したい
ただ、「ふよんふよん!」っていうのはまばたきとは別レイヤーでAnimationをしてそうなのでいったん瞬きで瞳が変化する程度にしていく
いずれ別レイヤーなりでそれを実現したい
試行錯誤
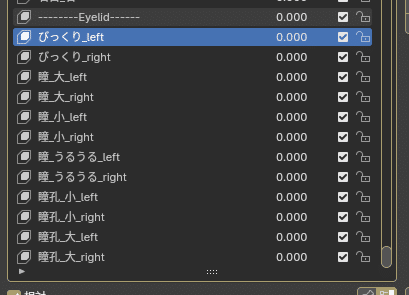
今後のことも考えて両目同時系のシェイプキーを左右別々にBlenderでしていく
同じアバターだけど普段用+Poor用+Medium用があるので、3体分それぞれつくっていく
ついでに瞳孔のシェイプキーも新たにつくっていく

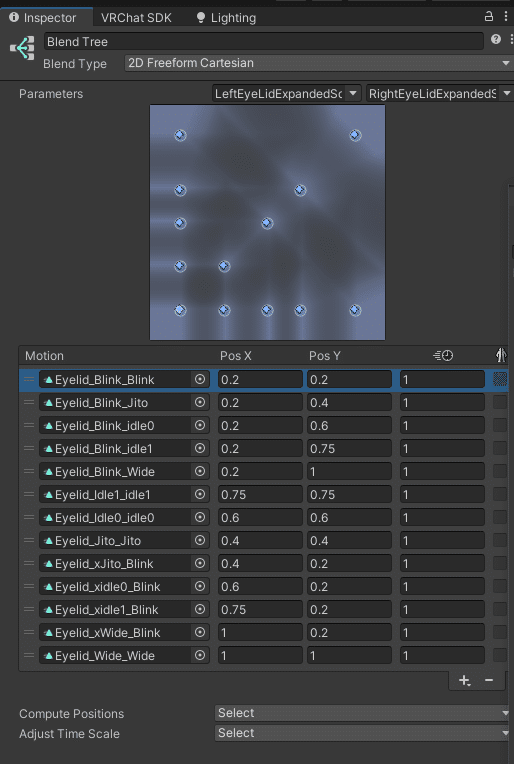
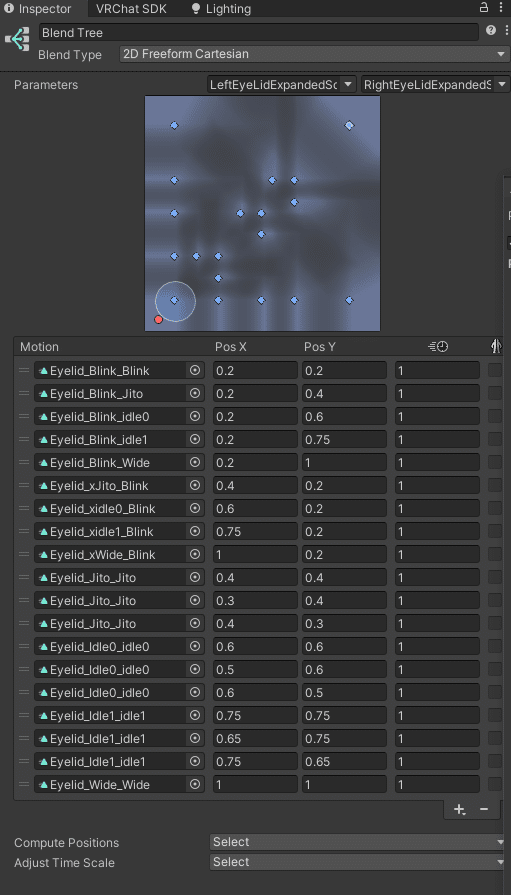
そしてBlendTreeを組んでいく


以下、変更点
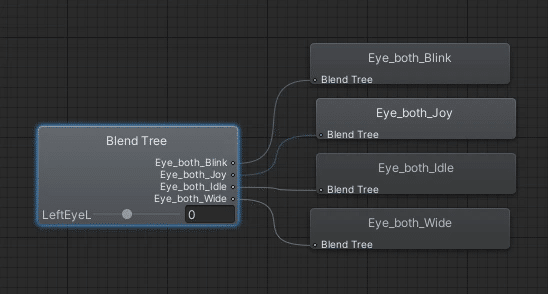
◯◯_Joyを消した
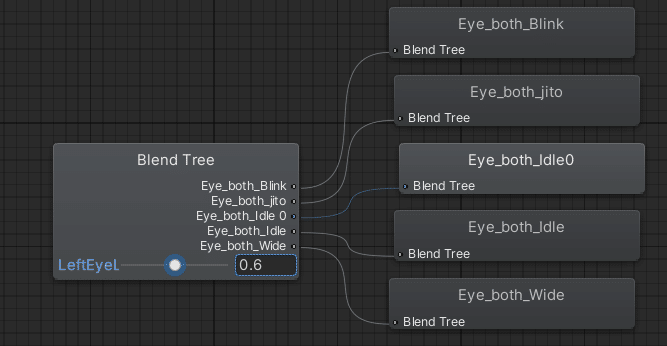
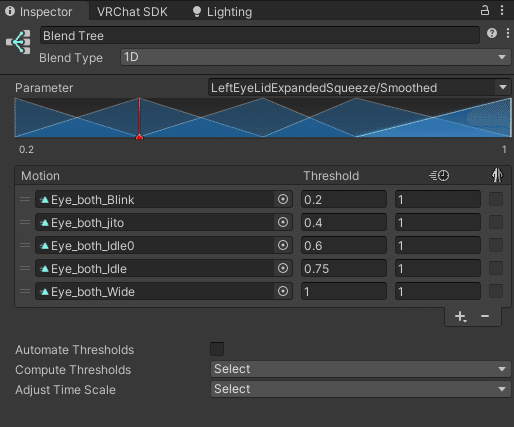
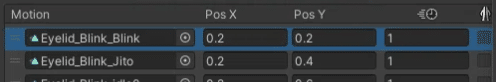
Blinkが0だとたまに閉じれない時があったのでJoyがあった0.2にした
0.4にギリギリまでジト目っぽい感じのを用意した
一気にWideに変化するのを防止するために0.6~0.75に少し変化するぐらい調整したのidle0とidleを用意した
それぞれのAnimationに「瞳の大きさ」「瞳孔の大きさ」の若干の変化をいれた
Blinkから_jitoにかけて目がうるっとするようなシェイプキーをいれた

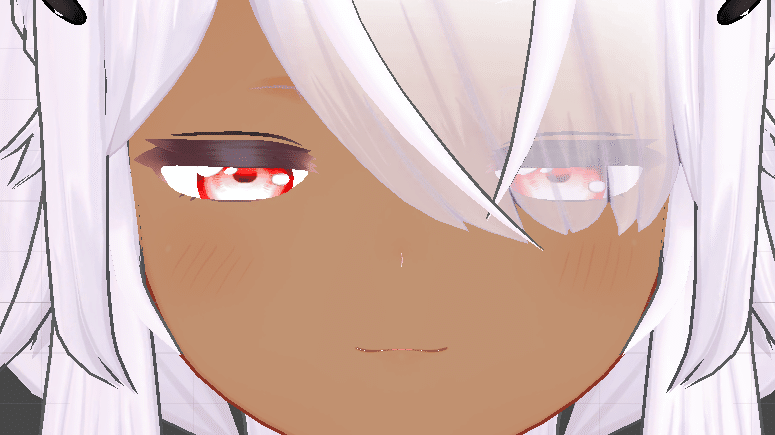
評価
上でいったニンマリ顔をなくす+まぶたを開けたり閉じたりするときに若干
瞳に変化をいれていく
を目指した結果こうなった

分かりづらいけどこのぐらいで多分ちょうどいい気がする
あとは日常で使っていって過剰だったり過小だったりすれば調整する
目のうるうるはやり過ぎかな…っておもうけど、どうせかなり近づかないとわからないことではあるのでとりあえずこのままで様子見していく
試行錯誤②「まばたき制御を変える」
まばたき制御目標
メモ①の最後に出した
フェイストラッキング中に片目だけぴくぴくしちゃうのを抑える方法
— chigiri =ï= つつみちぎり (@chigiri_vrc) February 11, 2023
まず、片目ずつ1Dで各N点だったブレンドツリーを左右合体して、2D Freeform CartesianのNxN点にする
この例ではN=3で、アニメ名称は左右の目の状態を意味します(例:Blink-Wideは左目閉じ・右目開き) pic.twitter.com/SUXgLLQt9z
X=Yとなる点のやや左とやや下それぞれに同じモーションの点を打つ(この例では0.15だけ離したところにしてます)
— chigiri =ï= つつみちぎり (@chigiri_vrc) February 11, 2023
ただし(0,0)についてはやや右とやや上です
補強のため、目が半閉じのアニメを中間点2点(この例では(0.5,0.35)と(0.35,0.5))に打つ
これで図の黄色い範囲は両目の閉じ具合が等しくなる pic.twitter.com/lEK7rTNjTv
この制御方法である
上で作ったAnimationをこの制御に切り替えれていきたい!!
あれ…片目3つAnimationで両目9個なら、片目5つAnimationの場合…
と、とりあえずシンプルなモノを作ってから目標を目指していくぞ
Unity作業① 原型作り
とりあえず原型を作っていくぞ!
まず試行錯誤①でつくたAnimation
_Blink
_Jito
_idle0
_idle1(並ばしたときに見やすいので1をつけた)
_Wide
の5つをベースに改造していく
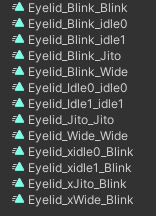
Eyelid_(左目)_(右目)の命名法則で作っていく
こうしておくとBlendTreeのPosXが左目 PosXが右目にしてあるので入力しやすい

元のBlinkが「Blink_Blink」なのでそれを複製し片目Blink状態+αの4つ 両目で8つ作っていく


誰ですか!!こんなめんどくさいのやろうって言い出した人!!!
Unity作業② 猶予を作る
そして本来の目的である左右の目が若干ずれてても同じ目の開き具合にする作業を始める

上で作ったこの3つの点をそれぞれ2つに分けたのを配置していく


たぶん元々基準点で作った3点はいらないかもしれないが、一応残しておいて後で調整とする
瞬きの遷移がどんな感じかというと下のツイートみたいな感じ
こんな感じでとりあえずええか? pic.twitter.com/qaclBPYMV0
— Aomitsu(蒼密) (@Aomitsu_vrc) July 5, 2024
とりあえず猶予は0.1持たせたが要調整だと思う
VRCで試していく
結果

片目づつ制御していたときに気になっていたズレがなくなりました
だいぶいい感じ
ウインクがおかしいのは多分HMDのアイトラとVRsatileが相性わるいみたい
アイトラ用の光がVRsatileで乱反射してるっぽい
今後試行錯誤したいこと
目を見開いたときにAnimationを流す
しずくさんにアイトラッキングを追加するパッケージを追加しましたー👀 #びしょぬれのしずくさん
— kuromaru9 (@kuromaru9) December 28, 2023
💈https://t.co/1UQ5rbAcR9 pic.twitter.com/A1omYmUsCw
たぶんEntry→Dummyステートに入れたあとFloatが0(自分だったら0.2 もっと甘くてもいいかも)で遷移して待機ステート
その後Floatが0.5とか0.6以上になったらAnimationステート
1周ながれたらまたDummyに戻っていく…
とかなのかな… 情報がほしい
しずくさん買うか…?1万円…悩む
