
vvvv gamma入門 - 5
Forward
DataType Patch最後の1つはForwardです。入門レベルでは不要な知識かと思いましたが1つだけ紹介しないのも少し気持ち悪いので簡単に説明してみます。
Forwardについてはドキュメントに詳しく書かれていますが、実際にやってみないと便利さが良くわからないかと思います。
実際にForwardを使ってみるために、外部のライブラリを使用します。
今回はQRコードやバーコードなどを作成できるZXingという便利なライブラリを使ってみます。
ちょうど良くSkia用のパッケージがあります。
vvvvではパッケージマネージャとしてNuGetsが使えます。ドキュメントはこちらです。
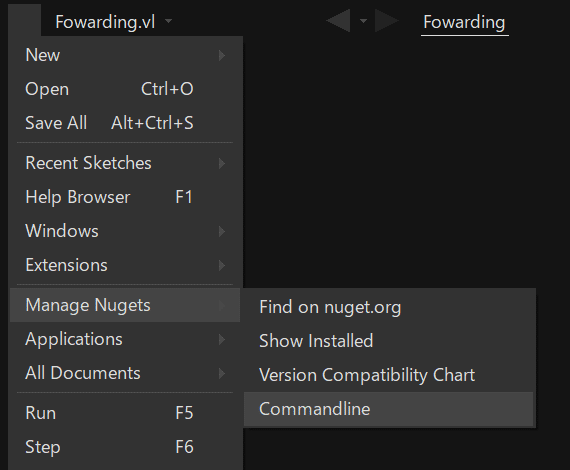
以下のメニューからCommandlineを選択してコンソールを表示します。

コンソールに以下のコマンドを実行するとパッケージがインストールされます。
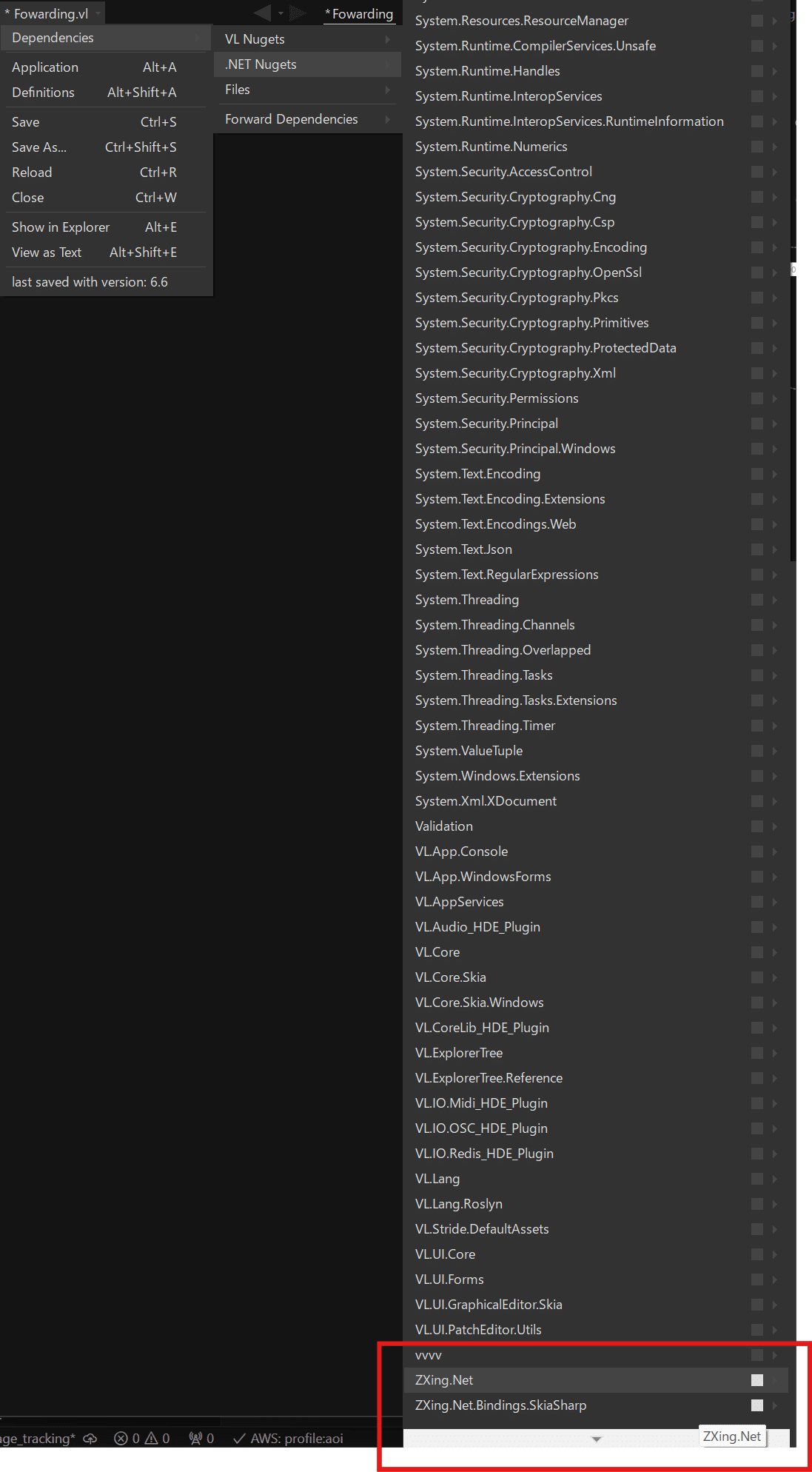
nuget install ZXing.Net.Bindings.SkiaSharpパッチに依存するライブラリを設定するには、左上のパッチ名をクリックして、Dependencies > .NET Nugetsから必要なライブラリを選択します。
ここではZXing.NetとZXing.Net.Bindings.SkiaSharpを選択します。(ずーーっつ下の方にあります。)

ライブラリ参照についてのドキュメントはこちら。
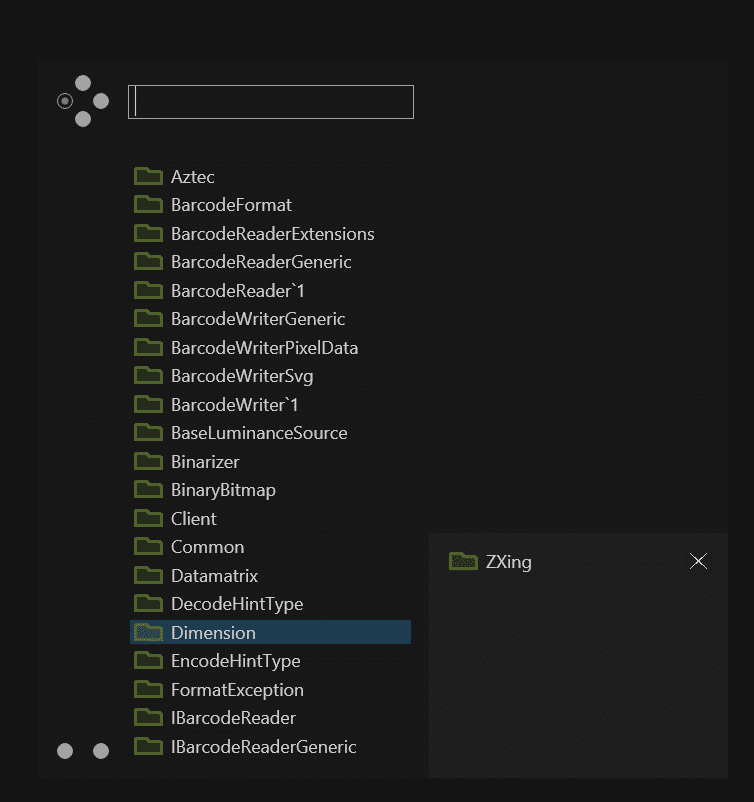
ここまで設定すると、Node BrowserでZXing系のノードが選べる様になります。
外部ライブラリは緑色で表示される様です。

参照したライブラリ内で使用できるものが全て表示されるのでそれはもう大量のノードが表示されます。

パッチの実装要件には不必要なものが大量にある状態です。今回はQRコードを表示したいだけなのでそれに必要無いノードがNode Browserに大量に表示されるのは邪魔です。
また、自分がライブラリの開発者でC#などで作成したライブラリをvvvv用にラップして公開する場合を考えてみます。
C#などで実装したライブラリの中には、vvvvのノードとして使用するわけではない(させたくない)クラスや関数などが含まれることになるかと思います。
それらのクラスや関数などがNode Browserに全部表示されてしまえば、そのライブラリを使用する開発者にとってはとても使いにくいものになってしまうでしょう。
ここでForwardの登場です。Forwardを使用すると、vvvv上でノードとして公開したいものだけ指定することができます。これがForwardを利用する最大の理由です。
実際にやってみたいと思います。
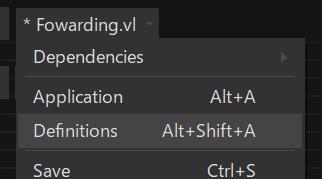
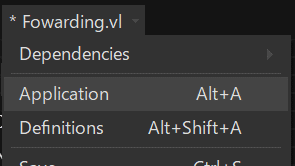
まず、Definitions Patchを開きます。Definitions Patchは以前の記事でも少し書きましたが、パッチ内で使用するClassやOperation等の定義を配置するものです。Definitions Patchは左上のパッチ名をクリックしてDefinitionsを選択するか、Alt+Shift+Aを押します。

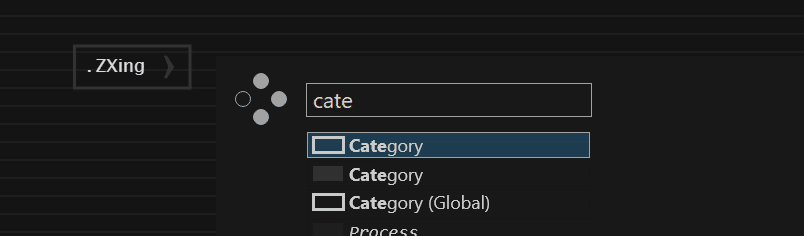
Node Browserで検索するときに見つけやすいように、これから公開する外部ライブラリのノードを所属させるカテゴリを作成します。ここではZXingという名前にしました。

カテゴリについてはこちらのドキュメントに詳細があります。自作ノードを整理するために便利なテクニックです。
作成したカテゴリをマウスの中ボタンクリックして中に入ります。
ここにForwardを作成していきます。
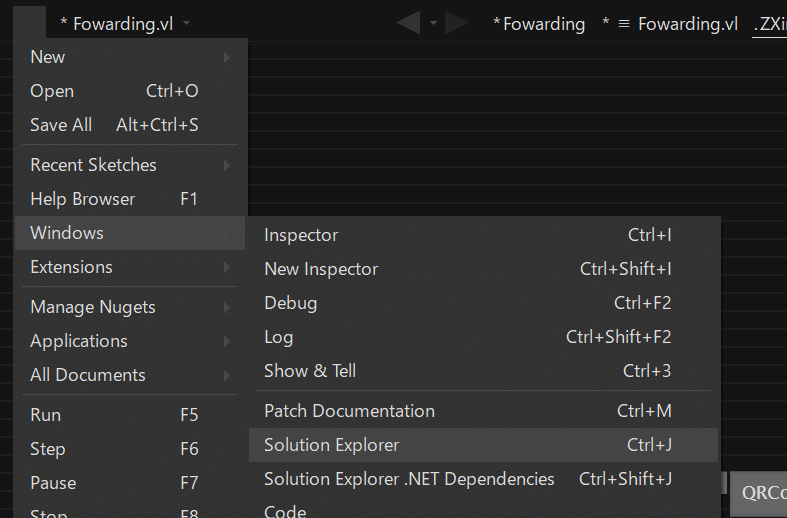
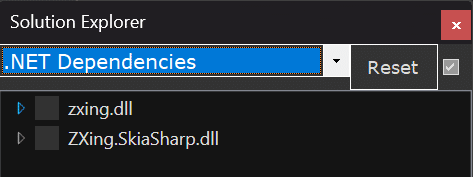
Forwardを作成するにはまずSolution Explorerを開きます。左上の■アイコン > Windows > Solution ExplorerかCtrl+Jを押します。

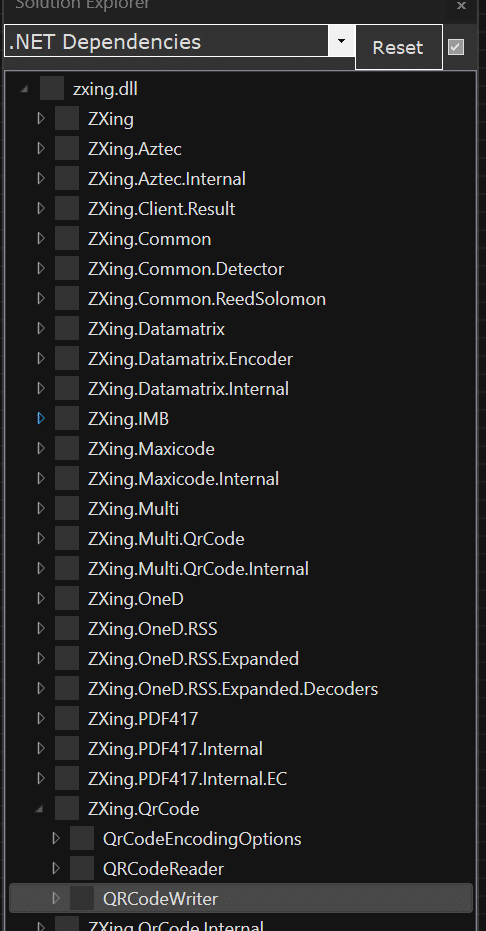
ウィンドウ上部のセレクトで.NET Dependenciesを選択すると、パッチで参照されているライブラリが表示されます。先ほどZXing系のライブラリを設定したのでそれらが表示されています。

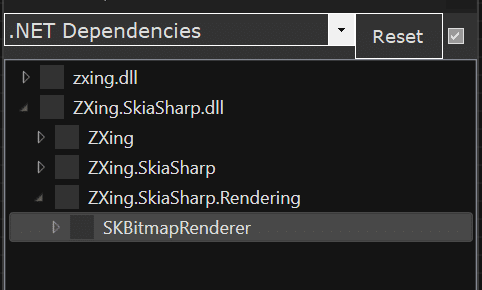
QRコードを表示させるために使用する物は次の2つだけです。
zxing.dll >ZXing.QArCode > QRCodeWriter
ZXing.SkiaSharp.dll>ZXing.SkiaSharp.Rendering>SKBitmapRenderer


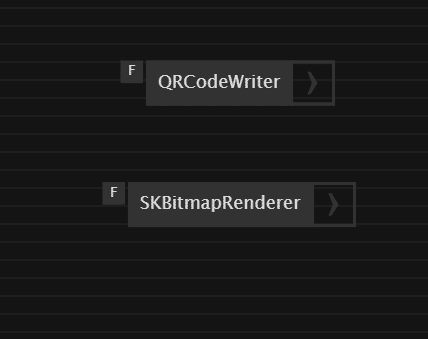
これらをドラッグ&ドロップでDefinition Patchの中に置くとForwardが作成されます。

これでForwardの作成は完了です。Forwardの中に入ると色々細かい設定項目もありますが、今回はこのままでOKです。詳しくはドキュメントを参照してください。
QRコードを表示
ではQRコードを表示するノードを組んでいきます。左上のパッチ名>Aplicationを選択するかAlt+AでApplication Patchに戻ります。

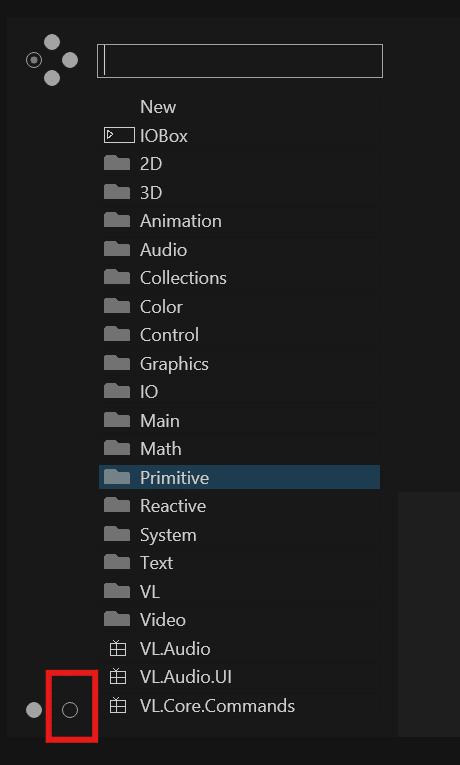
Node Browserを表示するとまだ緑色のZXing系のノードが表示されています。折角Forwardで必要なノードだけ表示するようにしたのでこれらは表示させたくありません。外部ライブラリのノードを非表示にするには左下の2番目の〇をOffにします。

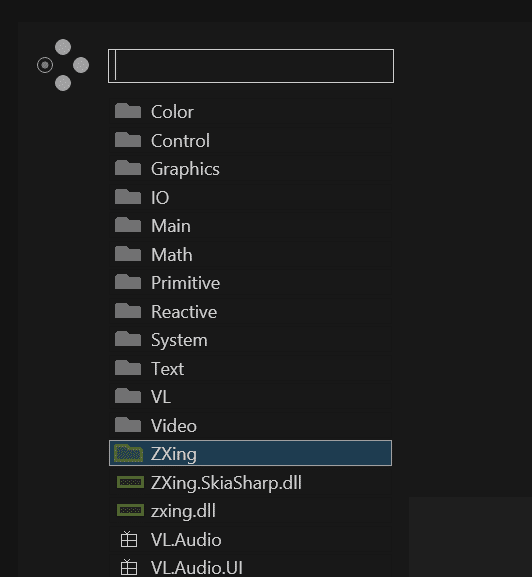
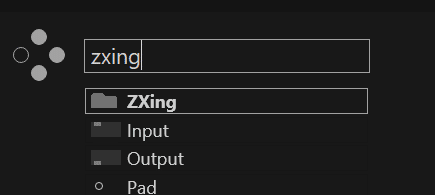
この状態でZXingを検索するとまず先ほど作成したZXingというカテゴリが表示されます。

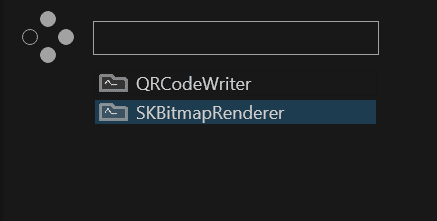
この中にForwardで設定したノードだけが表示されています。

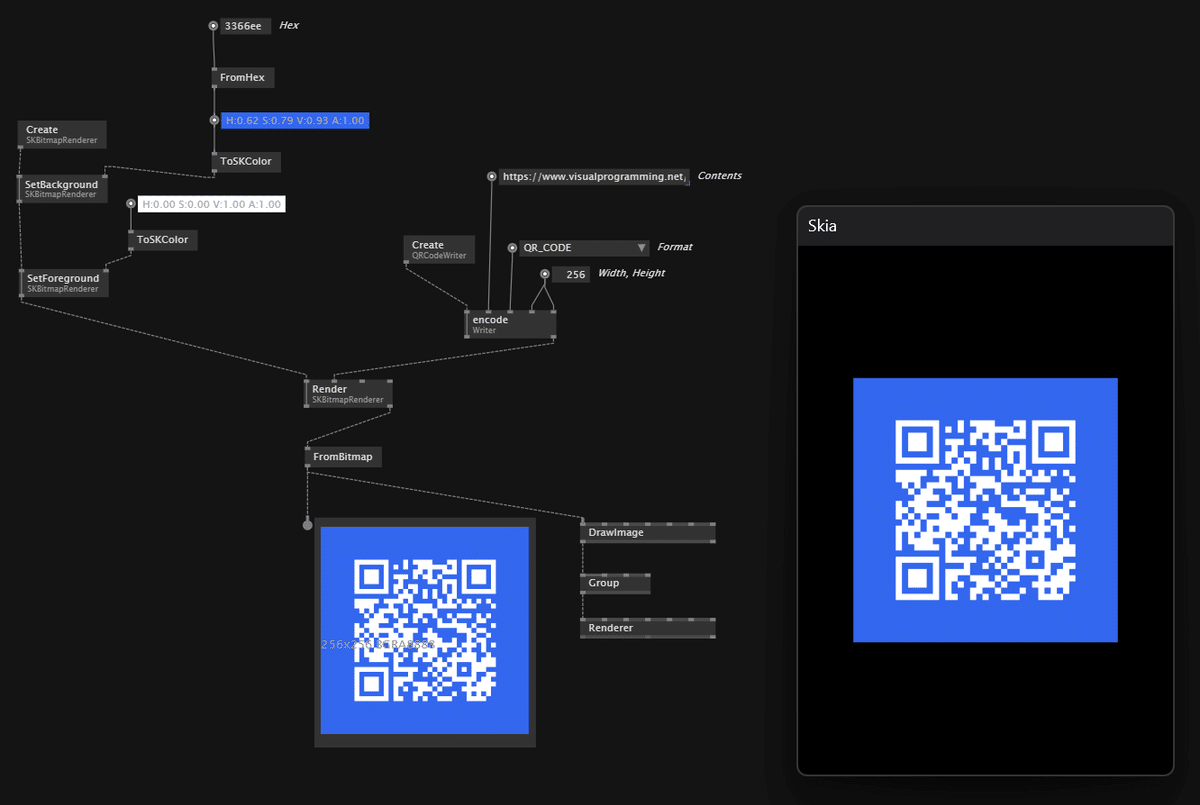
これらのノードを使用してQRコードを表示するパッチは以下の様になります。

今回はレンダリングエンジンとしてSkiaを使用しました。Skiaは2D用のレンダリングエンジンで今回の様な用途に向いています。
以上がForwardの説明になります。
ではまた次回!
いいなと思ったら応援しよう!

