
犬でも分かるAdalo講座 #1
はじめに
「ノーコードって聞いたことありますか?
『プログラミングは難しい!』と思っている方も多いかもしれませんが、実はコードを書かなくてもアプリが作れる時代が来ています。今回のブログでは、そんなノーコードツールの中でも特に使いやすい Adalo を、初心者でも安心して使えるように、ゼロから分かりやすく解説します。題して、『犬でも分かるAdalo講座』!
これを読めば、あなたもすぐにアプリ開発の一歩を踏み出せます。さあ、ノーコードの世界へ一緒に飛び込んでみましょう!」
※Adaloへの登録方法については省略させて頂きます
ノーコードに触れてみよう
①ページを新しく作成しよう
今回は右側のMobile Onlyをクリック!

様々なサンプルが用意されてますが、今回は最初から作ってみましょう
左上のBlank Mobile Firstをクリックします!

一番上のApp Name はアプリの名前
二番目にある選択肢は利用用途を質問されてますが、適当に回答して大丈夫です
最後に、色を選択できるところがありますが、そちらはブランドカラーです
今回はこのままの色でいきましょう!

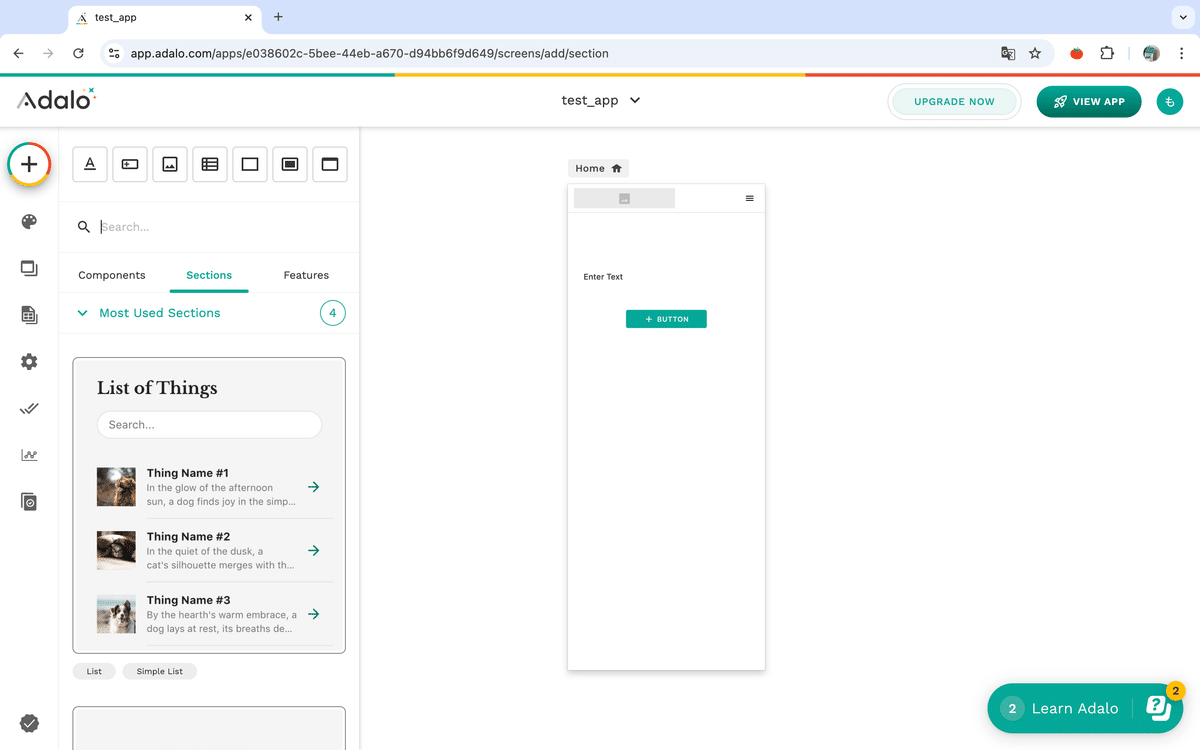
②テキストボックスとボタンを追加してみよう
左側にあるメニューの+を押すとこの画面が現れます、左から一番目がテキスト、次がボタンです。一度選択してから画面真ん中に現れている画面をクリックすると、画面上に追加することができます


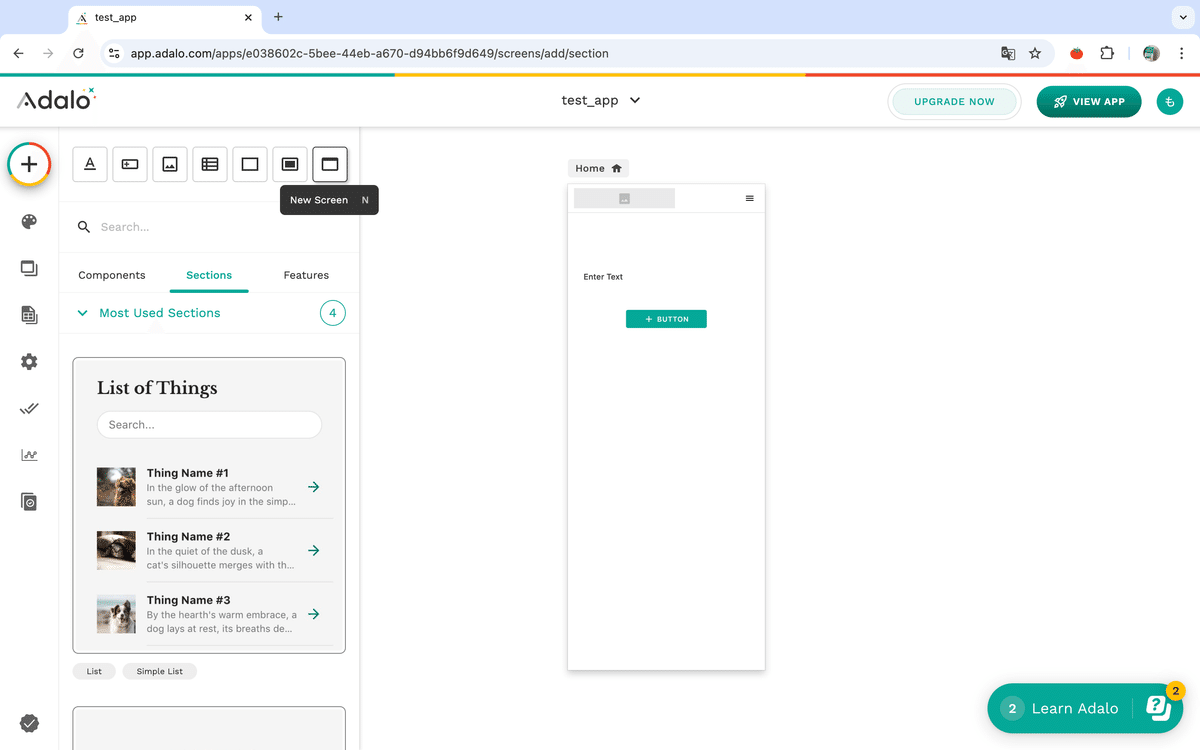
③新しく画面を追加してみよう
メニューの一番左側のアイコンをクリック

画面の名前を決めて、左側のイラストをクリック

新しい画面完成だ!

今回はこれで終わり!
犬でも分かるように簡単に解説しました〜!
次回は画面遷移にチャレンジしてみよう⭐️
