
クリック率UP!心をつかむサムネイル5つの極意
こちら前回の記事です👇

心をつかむサムネイル5つの極意
クリックされるnoteを作るために、サムネイルの工夫は欠かせません!
サムネイルは、読者が記事を読むかどうかを瞬時に判断する重要なポイントです。
このnoteでは、初心者でもすぐに使えるサムネイル作成のコツを5つに分けてご紹介します。

1. 目を引くデザインの基本ルール
サムネイルのデザインは、
読者の目を引く工夫が必要です。
基本ルールとして、
「シンプルさ」と「明瞭さ」が挙げられます。
文字や画像を詰め込みすぎると、逆に見づらくなり、クリックを妨げる原因になります。背景色や文字色のコントラストを高めることで、パッと見ただけで内容が伝わるサムネイルに仕上がります。
例えば、明るい背景に黒や濃い色の文字を使うと視認性が上がります。
また、画像や図を使う場合も、焦点を絞ったわかりやすいものを選びましょう✨

初心者の方でも、このルールを守るだけで、読者の目に留まりやすいサムネイルが作れるようになりますよ💖
2. テキストのフォントや色の選び方
サムネイルに載せるテキストは、フォントや色の選び方一つで印象が大きく変わります。
フォントは、読みやすさを最優先に考えましょう!
手書き風フォントやデコレーションが多いものは、場合によっては見づらくなるので注意が必要です。
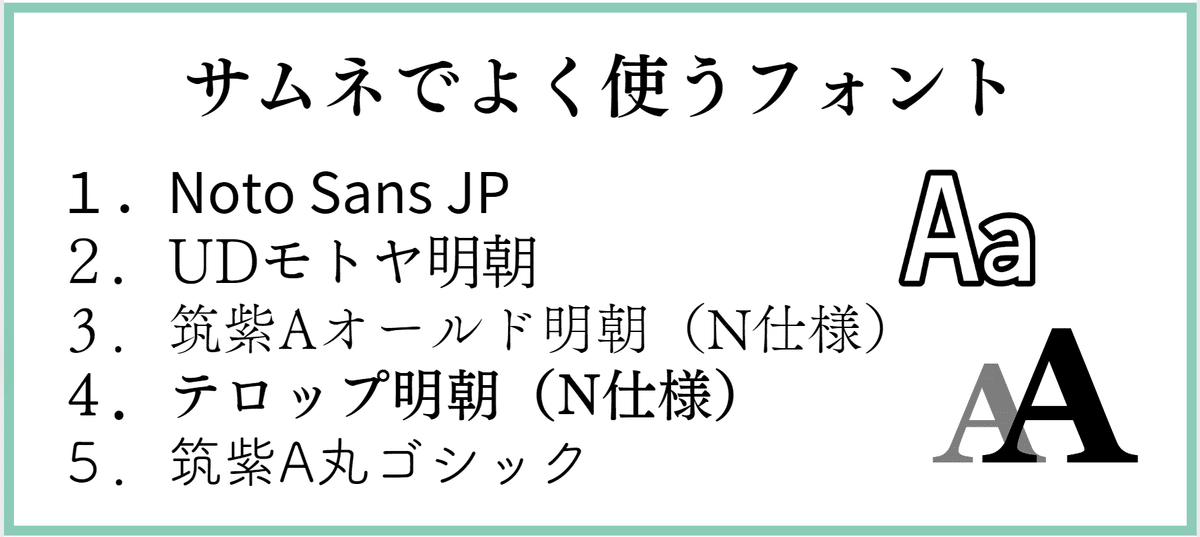
シンプルなゴシック体や明朝体が無難な選択です。
私がよく使うフォントをご紹介します👇

色については、タイトル部分のテキストを目立たせることがポイントです。例えば、重要なキーワードを強調する際には、赤や黄色など目立つ色を使用し、他の部分は落ち着いた色でバランスを取るのが効果的です。
これらの工夫を取り入れることで、初心者でもプロっぽいサムネイルが作れます。

3. サムネイルに入れるべき情報とそのバランス
サムネイルに何を入れるか迷う方も多いですよね。
基本的には「記事のテーマが一目で分かる内容」を載せるのが重要です。
具体的には、次の3点を盛り込むと効果的です

ただし、情報を入れすぎると、デザインが煩雑になり読みにくくなります。情報のバランスを考えつつ、重要なメッセージを目立たせることを意識してください。
例えば、「初心者向け!簡単サムネイル作成法」といったタイトルを中心に配置し、余白を意識してシンプルに仕上げるのがおすすめです。

4. 写真を使うべきシチュエーションとは?
サムネイルに写真を使う場合、適切なシチュエーションを選ぶことが大切です。
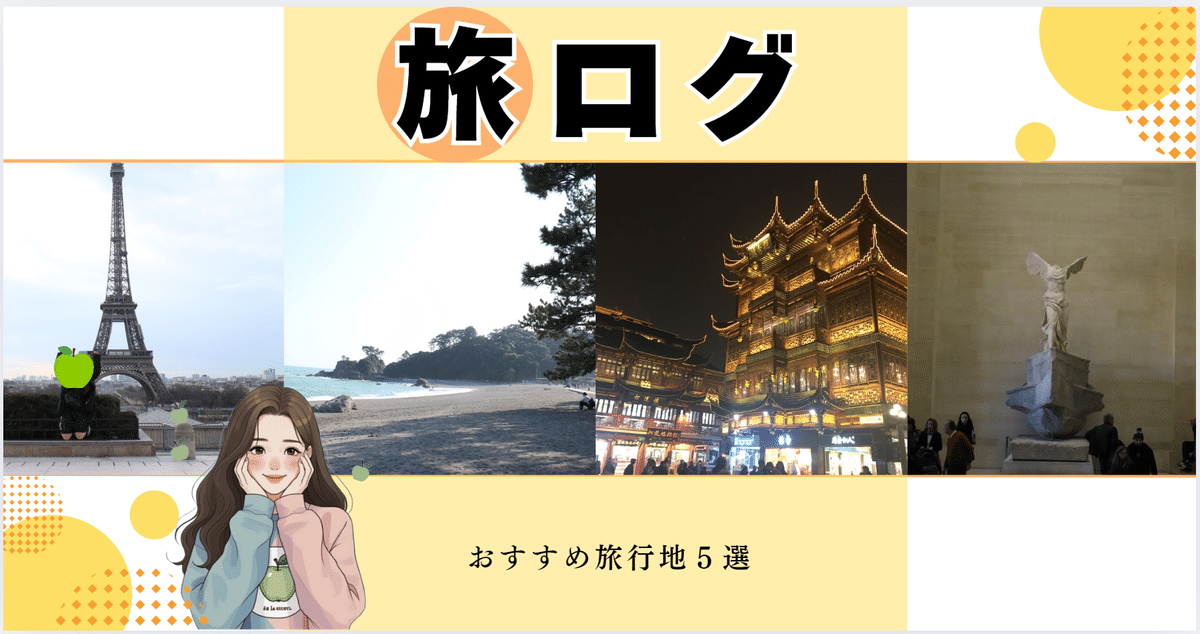
写真を使うのは、「感情に訴えたいとき」や「具体性を伝えたいとき」に効果的です。例えば、ライフスタイルや旅行関連の記事の場合、鮮やかで印象的な写真を使うと、記事内容が視覚的に伝わりやすくなります。

一方で、情報系やビジネス関連の記事の場合、抽象的なイラストやシンプルなデザインの方が適していることもあります。
5. ツールを使った初心者向けサムネイル作成法
初心者がサムネイルを作る際には、専門的なデザインスキルがなくても使えるツールを活用するのがおすすめです。
例えば、「Canva」や「Adobe Express」は、テンプレートが豊富で初心者でも簡単にプロっぽいサムネイルを作ることができます。
これらのツールには、文字や画像の配置、フォントの変更、背景色の編集など、基本的な機能が揃っています。
Canvaの使い方はここで解説してます👇
さらに、ツール内のテンプレートをそのまま使うのではなく、自分の記事のテーマに合うように少しカスタマイズするだけで、個性的で魅力的なサムネイルに仕上がります。
初心者の方でも、このようなツールを使えば、短時間でクリックされやすいサムネイルを作ることができますよ✨
でも、ここで一つ問題が・・・!
Canvaのテンプレートを使うと
他の人と被ってしまう可能性があります。
・自分の個性を出したい!
・人と被らないサムネイルを作りたい!
そのような方には1から作成している
オリジナルのテンプレート集がおすすめです💡
PR
「魅せるデザイン〜AI×時短テンプレ集〜」


テンプレ集は随時追加予定なので、お早目の購入がおすすめです✨

▶▶NEXT note
Threadsにもぜひ遊びにきてください✨
