
2時間でクライアントと一緒にロゴを作る。リアルタイムデザイン『コレデ』にデザイナーとしてはじめて参加した話。
今回の記事は、リアルタイムデザイン『コレデ』のデザイナーを育成する「COREDE Design School 」の0期生としてはじめてロゴ制作をした話をしたいと思います。
COREDE Design School では週1回3ヶ月間の授業を受けており、身につけた力の集大成として実際のクライアントから「リアルタイムMTG」でロゴ制作を任せていただくというカリキュラムがありました。
クライアントには「若葉デザイナープラン」という名目でスクールの生徒がデザイナーとして担当することはご了承いただいているとのこと。
今回私が担当させていただいたのは合同会社H.N.Y様。現在「RICH IDENTITY」という会社の右腕的な役割として活動されており、今後はコンサルティングをメインに、より事業を展開されていくということで、改めてしっかりとしてロゴが欲しいとの思いからロゴ制作のお話をいただきました。
リアルタイムMTGって?
スクールでロゴについて学べて、最終的には実案件を任せていただけるなんて…!よーし、頑張るぞ!と意気込んだところで、もう一つ心配なことが。
「リアルタイムMTG」でロゴ制作をするということ…!
ここでリアルタイムMTGとは何かを簡単にご説明すると、制限時間(2時間)の中でクライアント・アドバイザー・デザイナーの3名が画面共有をしながらヒアリング→アイデア出し→制作→そしてロゴを完成させる方法です。
(2時間で、その場で、アイデア出しから完成まで…………………???)
正直内心ヒヤヒヤです。
今までの私のアイデア出し=いくつものアイデアを紙にひたすら出していく
というものだったので、まず、そんな短時間でアイデア出しを!?という衝撃がありました。そもそもアイデアが出なかったら?手を動かす時間も含めて2時間っていけるか…?という不安でいっぱいでした。
備えあれば憂いなし
ところが当たり前にそんなぶっつけ本番な訳はなく、しっかり下準備がありました。(よかった…)
事前にヒアリングMTGをしてから→リアルタイムMTGという流れです。ヒアリングMTG後にリアルタイムMTGに向けて準備をしていきます。準備したのは以下の2点。
ポジショニングマップ
英語フォント一覧
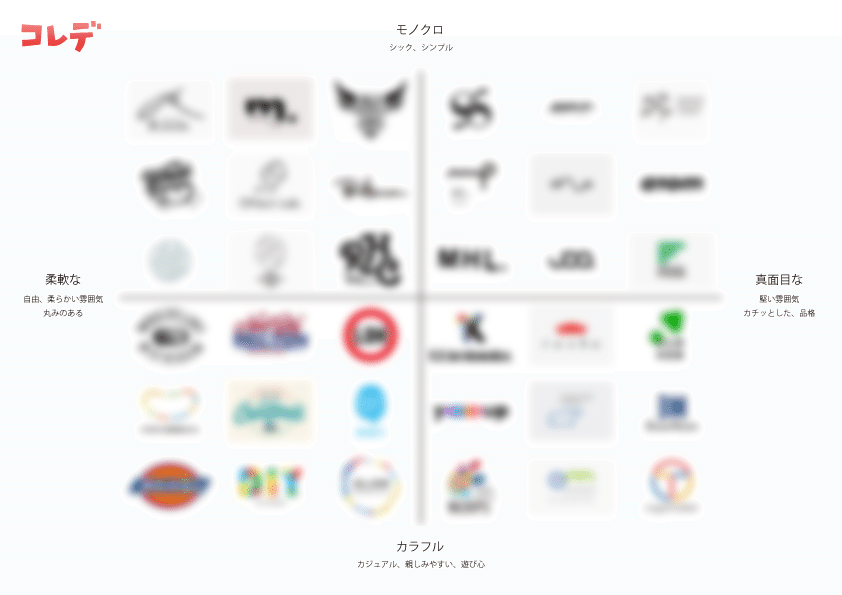
まず、ポジショニングマップでは、ヒアリングした内容を元にどんな方向性が考えられるか既存のロゴをマッピングしながら可視化していきます。
今回実際に作成したものがこちら↓

事前のヒアリングMTGで「RonHerman」のような自由なイメージが良いとお聞きしていたため、モノクロで手書き感のあるロゴをまず集めました。そこから逆に色数の多いものや手書き感の無いカッチリとした印象のロゴも対極案としてマッピング。アイデアの網羅感を意識しながら、例えば「モノクロがいいのか否か」など、方向性を絞っていけるようにマップを作っていきました。
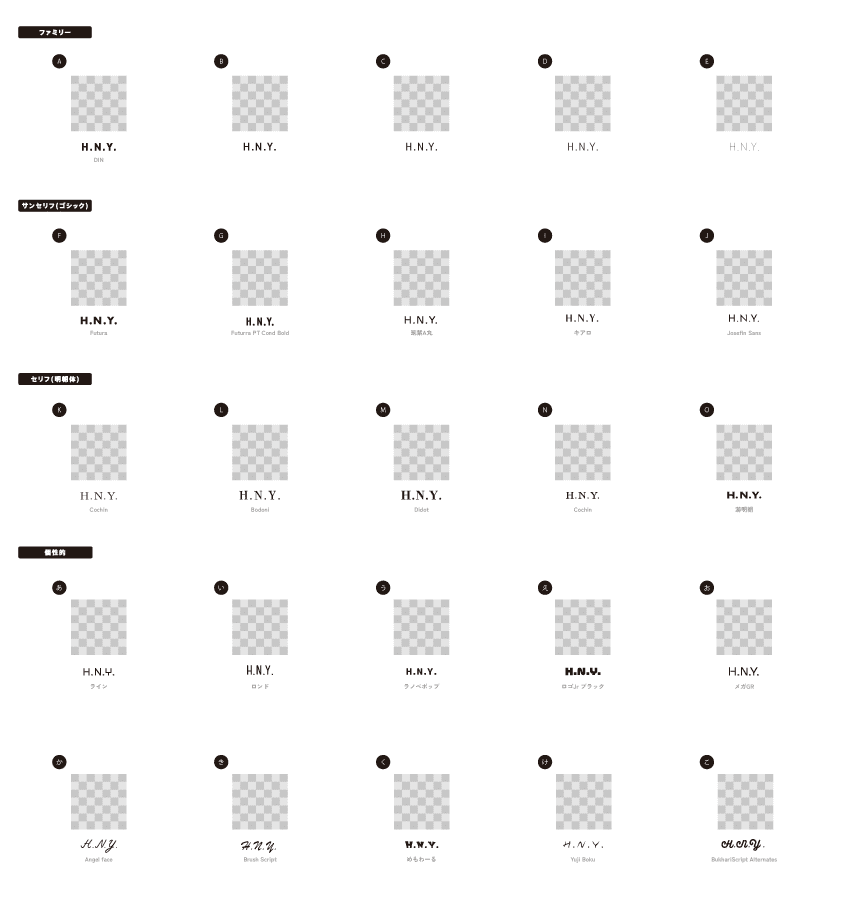
そして、フォントも同じようにいくつか用意していきます。本来なら英語に加えて日本語版も候補出しするそうなのですが、今回は社名が英語ということで英語のみに絞りました。セリフ体、サンセリフ体、個性的なフォント…とこちらも網羅感を意識していきます。
実際に作成したものがこちら↓

今回は「自由な」「手書き感」がキーワードとして出ていたので一応書き文字っぽくなるようなフォントも用意しました。しかし、この段階ではどんな方向性が良いと思われるかは全く分からないので、「高級なイメージを所望されたらこのフォントにしよう」「太いフォントも用意しておこう」など色々考えつつ偏りは無いようにと思っていました。
リアルタイムMTG本番
本番のMTGでのデザインは、クライアント様、ドバイザーの村上さんのお力添えもあり温かい雰囲気で進めることができました。
ポジショニングマップを見ながら方向性を伺っていくと
カラーは入れたいけど、モノクロでも成立するものが良い
堅い印象は避けたい
風や海など形のないものがモチーフであると嬉しい
とのキーワードをいただきました。最初は既存のフォントから手書きっぽい雰囲気のもを組み合わせて社名を表現しようと挑戦。

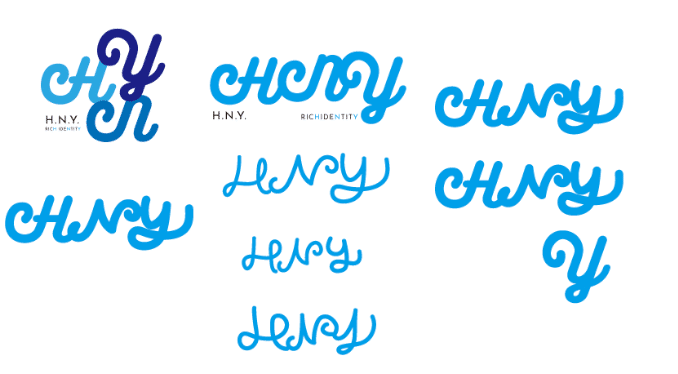
今回は、堅い印象ではなく柔らかい印象…いわゆる右脳的な表現をしたいとのことだったのでむしろ手書きで形を作ってみることに。風や海の波をイメージしてゆるい形を意識しました。

「すごく良いです!特にこのN!」とのお声をいただきNに合わせて既存フォントや他のローマ字も手書きにしたものと組み合わせながら 配置を考えていきます。

配置を考えていくと同時に色にも着目していきました。一色にするか、多色にするかで印象が変わっていきます。やはりここでもキーワードとなったのは「風」「海」といった自然のカラー。緑にも振ってみましたが、エコな印象になりすぎたため青と緑の間で選んでいきました。
各文字に色を分けていこうか、となったところで
「隠れMを入れられたりしますか?」とクライアントからの要望が。
理由をお聞きすると、Mが入ると家族全員の頭文字(ローマ字)が入るとのこと!早速どこかに入れられないか試行錯誤し、最終的にはYを途中で分解してMを出現させました。

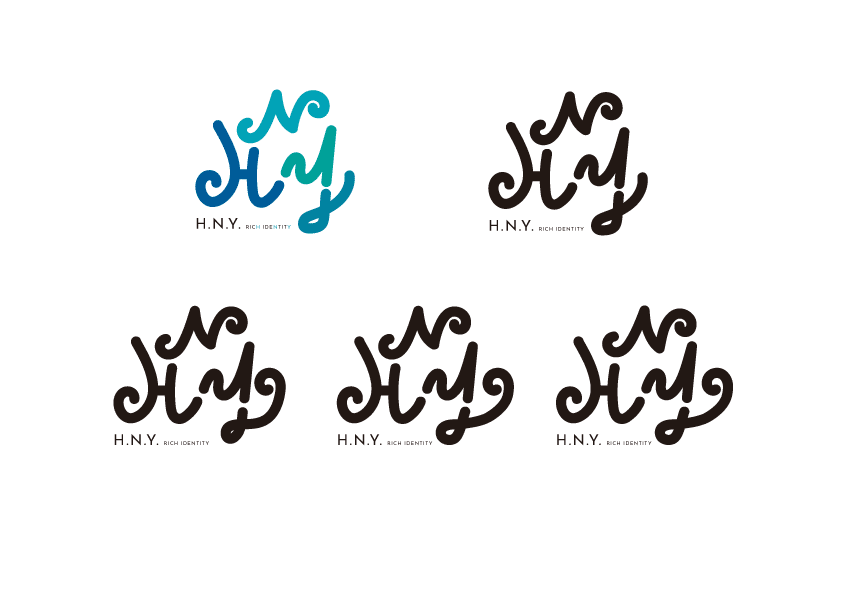
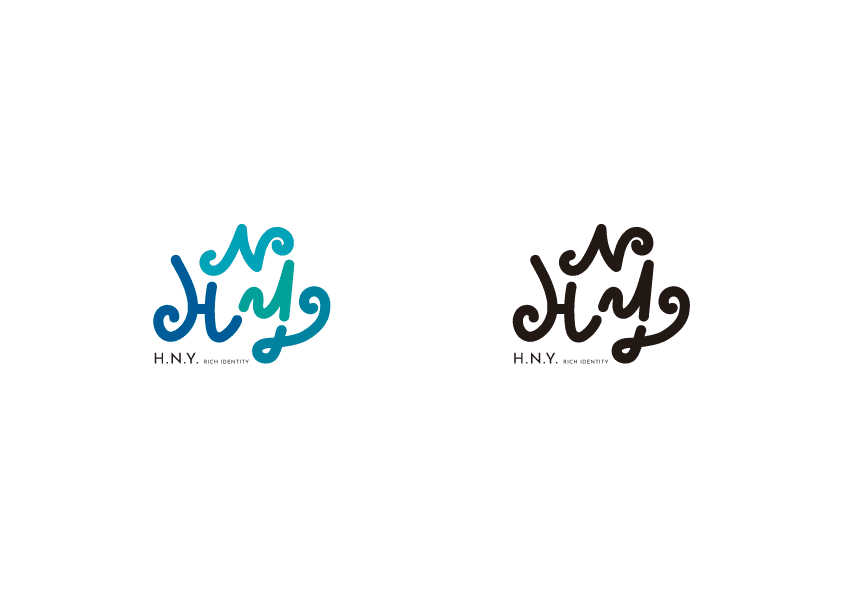
細かい部分を見ていく中では、「モノクロでも成立するか」が決定の鍵となりました。

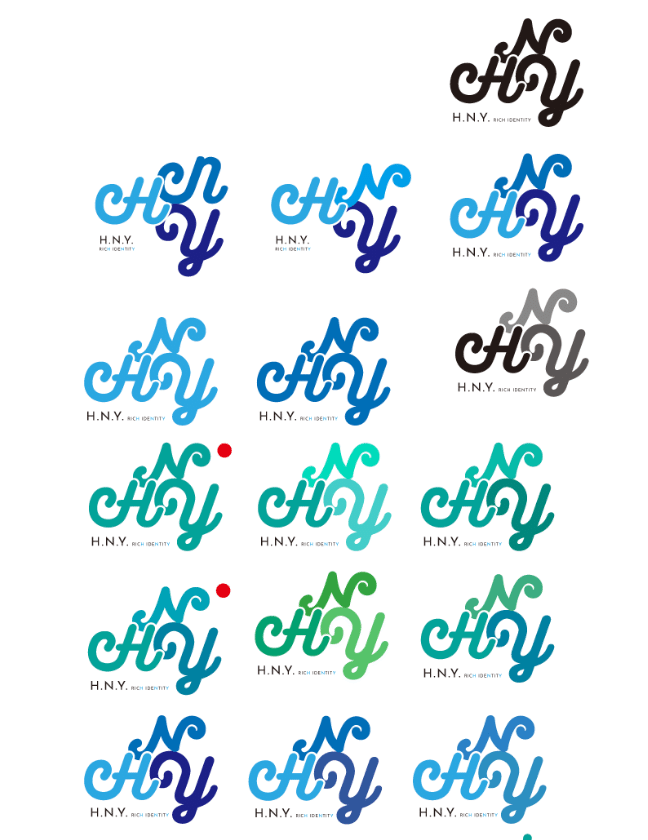
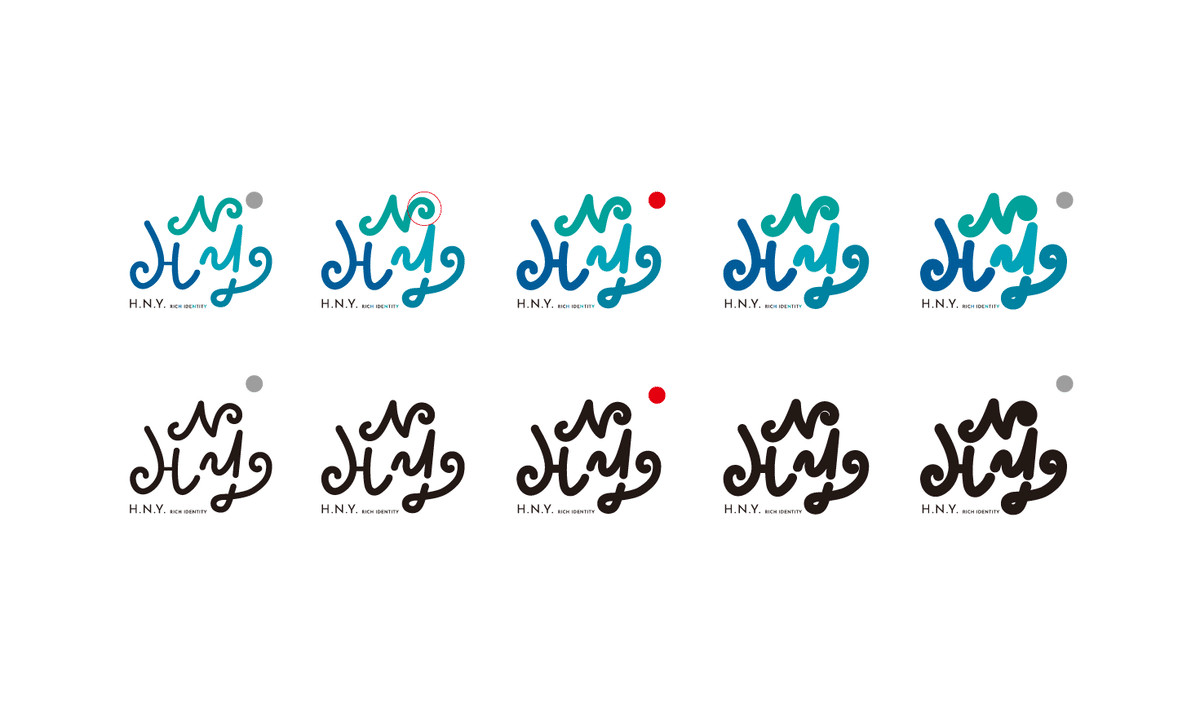
こちらの配置に決定↓

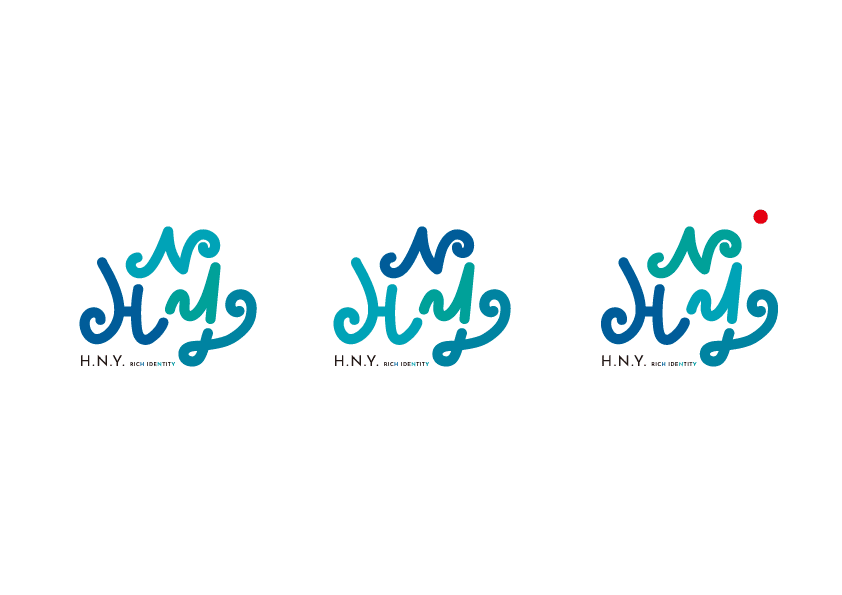
形が決まったところで配色も再度検討しました。H→N→Yという順番に読んでほしいとの意図からHに強い青を持ってきた方が良いという判断と、Yが「M」要素だけでなく「Y」としてもひとまとまりに見えるように、という観点から一番右に決定。

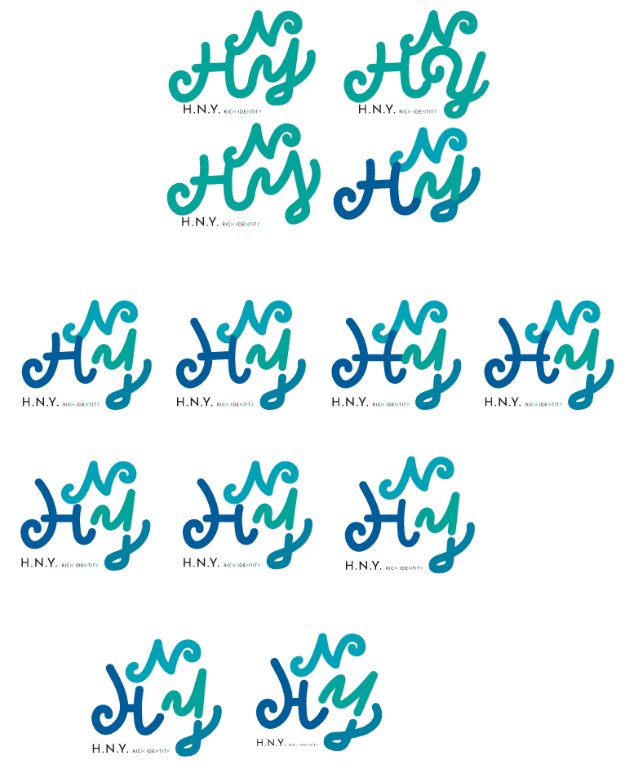
配置・配色が決まったところで細かい部分を見ていきます。ロゴ自体の太さがどのくらいが良いのか微妙な差を並べて選んでいきます。この時点で1時間半以上3人で一緒にロゴを作成してきたので、クライアントも微妙な差に気づいてくださり、決定しやすかったです。
真ん中に決定!

しかし、Nの渦巻になっている部分は左から2番目が心地良いということで、清書で整えることになりました。

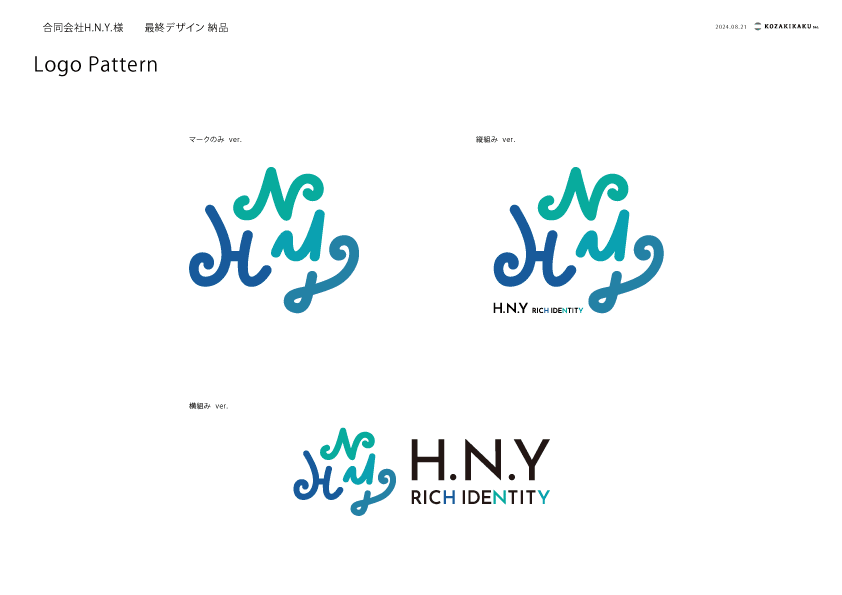
モノクロバージョンと横組も検討し、無事終了!
清書、そして納品
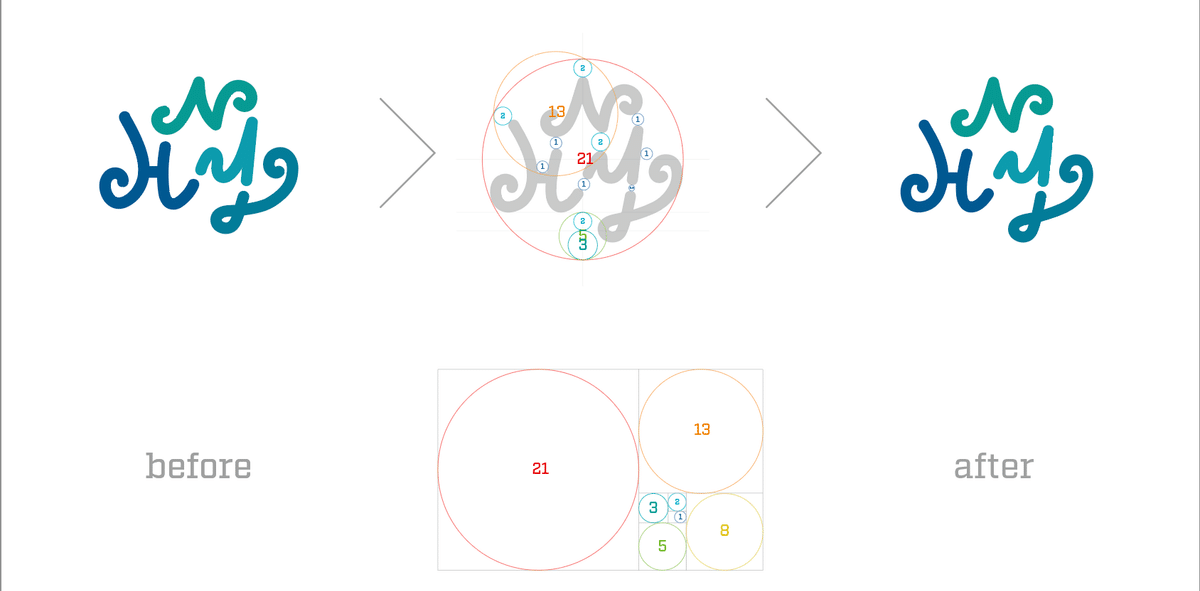
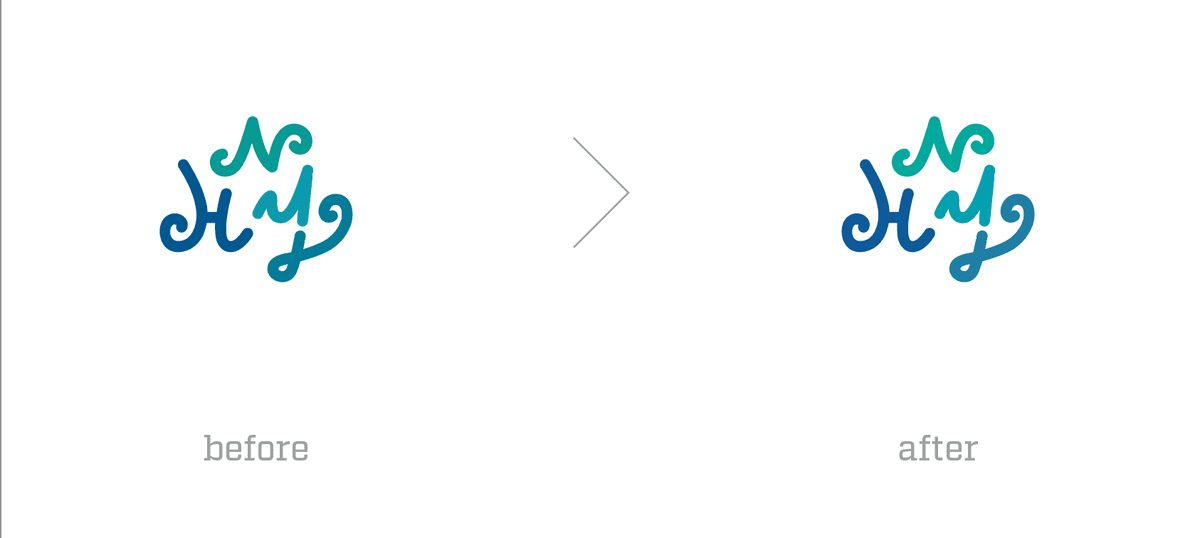
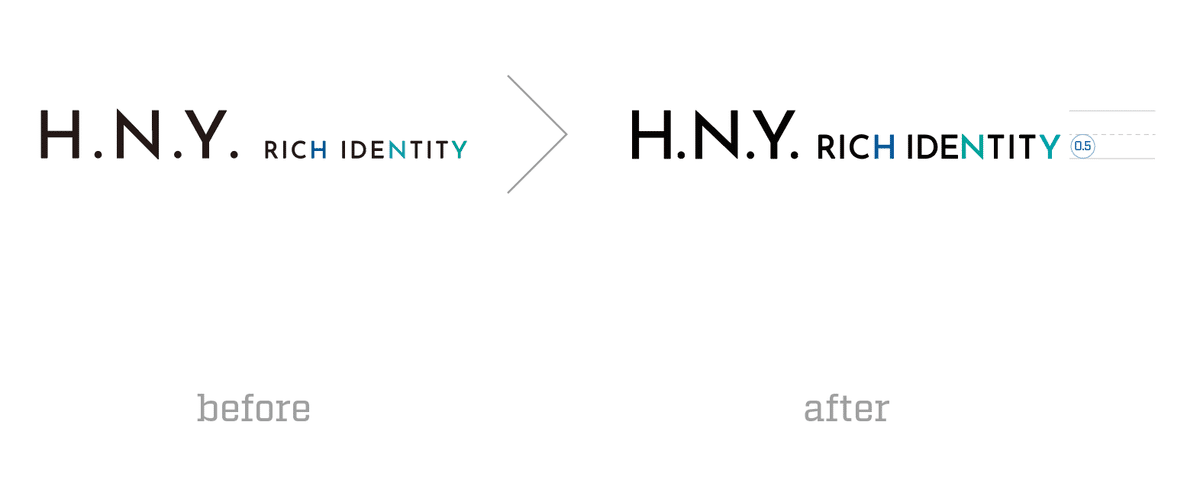
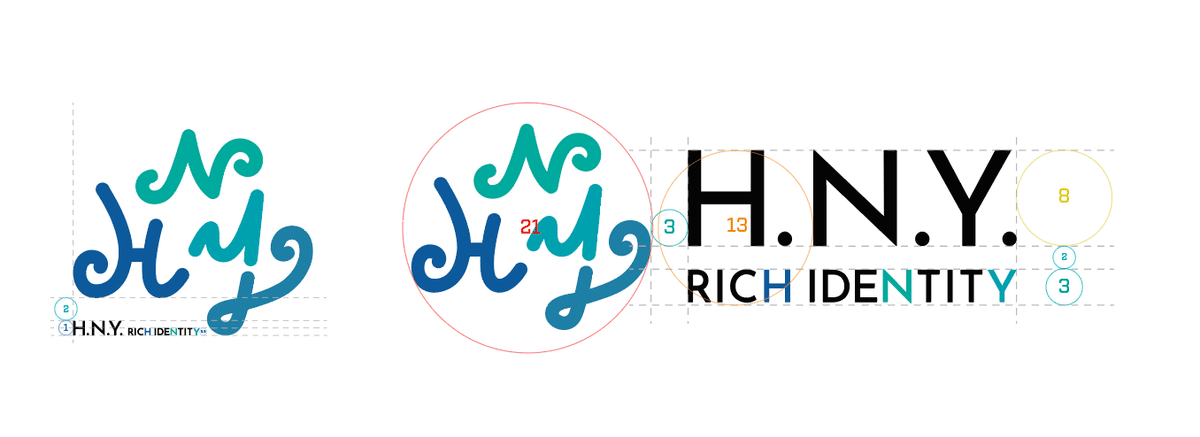
リアルタイムMTGを終えて、細かい部分を清書していきます。MTG内で配色や太さまで話し合うことができていたので、本当に細い部分をスクールで習った「黄金比」を用いて整えていきます。


色もより美しい色で表現できるように、RGB・CMYKでどちらも混色はできるだけ避け、整数表記になるように補正します。


社名自体の配置とロゴとの配置も黄金比で整えて清書は完成です!
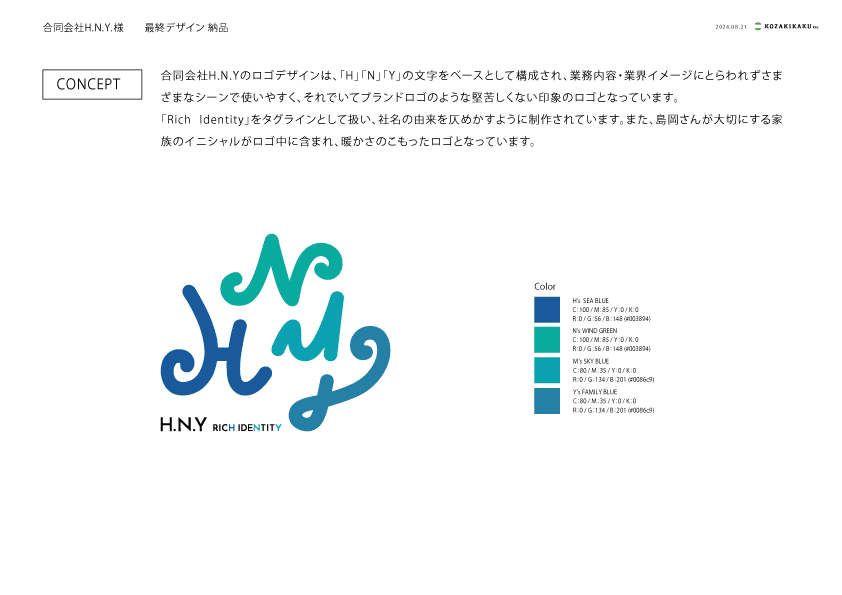
清書案をクライアントに確認していただき微調整の後、
無事リアルタイムデザイン『コレデ』にデザイナーとしてはじめての役目を終えることができました。


終わりに
今回はじめて「2時間でクライアントと一緒にロゴを作る」という経験をして、下準備の大切さと、いかに一緒にロゴを作る「仲間」になるかの重要さを感じました。望まれたものをその場で作り出せるかどうかのプレッシャーはありましたが、出来た時の達成感と、クライアントにも違いが分かるようになっていく過程はこのサービスでしかないものだと感じました。
ロゴ制作で「一度持ち帰ってみんなに意見を聞いてみます」はよく聞く話ですが、その場で一緒に試行錯誤して決定していけることは「効率の良さ」だけでなく、コンセプトがブレにくいという利点もあると思いました。
そして、手を動かすスピードを上げるということはそれだけ経験が必要だと改めて実感しました。もちろん、スピード重視の時とじっくり時間をかけるべき時とはあると思いますが、より良いものづくりが出来るように精進していきたいと改めて思いました。
コレデの概要はこちらのURLから↓
https://www.corede.design/
