
【テンプレあり】Notionで進捗管理するスタディプランナー
はじめに
今回は、わたしが実践しているNotionで勉強の進捗管理をする方法を紹介します。教科書などに沿って体系的に学んだノートと、教科書の目次をベースに進捗測定・管理する方法です。テンプレートは記事の最後で紹介していますので、ご利用ください!
こんな方におすすめの記事です:
今後スタディプランナーをNotionで管理しようと検討されている方
学んだことを体系的に閲覧・管理できるようにしたい方

ピックアップ!
🎉Notion公式テンプレートギャラリー "編集チーム厳選・おすすめのテンプレート"にて、「スタディプランナー」が掲載されました‼️😭
— rie | Notion手帳 (@rie_anywhere) September 19, 2023
引き続き "おすすめのクリエイター" 欄でもご紹介いただいています!
使ってくださっている皆さん、ありがとうございます!🥺 pic.twitter.com/qFYVKerIi5
👏#SUZURI (@suzurijp)のデジタルコンテンツカテゴリーにて、「注目のピックアップアイテム」としてNotionテンプレート「スタディプランナー」を掲載いただきました!
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) May 8, 2024
出品ページはこちら💁♀️https://t.co/Q2K02WcJ07 pic.twitter.com/DTOu9e71YS
おすすめいただきました😄
🖊️中学生の初めての中間テスト、伴走して差をつけたい我が家が導入したのは⬇️
— エイデザイン高木🍋新潟の広告漫画家/講師 (@eidesign_takaki) April 25, 2024
こちらのスタディプランナーを使って
・ワーク進捗管理
・2周目、3周目管理
・解き直し管理
などなどカスタムして周回し放題。
何%終わっているか可視化できるから、子供にも勉強分量を納得させやすいです。是非。 https://t.co/5TaPyTDLYr
英語版も世界各国で購入いただいています!
😊Thanks for the support in purchasing the Notion template 'Study Planner'
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) December 28, 2023
🇺🇸アメリカ
🇨🇦カナダ
🇧🇷ブラジル
🇨🇴コロンビア
🇩🇪ドイツ
🇮🇱イスラエル
🇬🇧イギリス
英語テンプレご購入者さまの国の内訳。世界と繋がれるのが嬉しい❤️こんなに様々な国から購入いただけるとは🥰英語版もっとがんばろかな
どんどん更新🫶
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) March 3, 2024
🇦🇺オーストラリア
🇵🇭フィリピン
🇰🇷韓国
このシステムのポイント
教科別に学習内容を分類できます
教科書全体に対して、目次がどこまで進んだかの進捗具合を測ることができます。進捗率が目に見えてわかるのでモチベーションUP!
例では教科書ですが、教科書に限らず、授業内容や、動画、自分で調べたことなどなんでもOK。自分で体系立てて学びたいことを管理できます
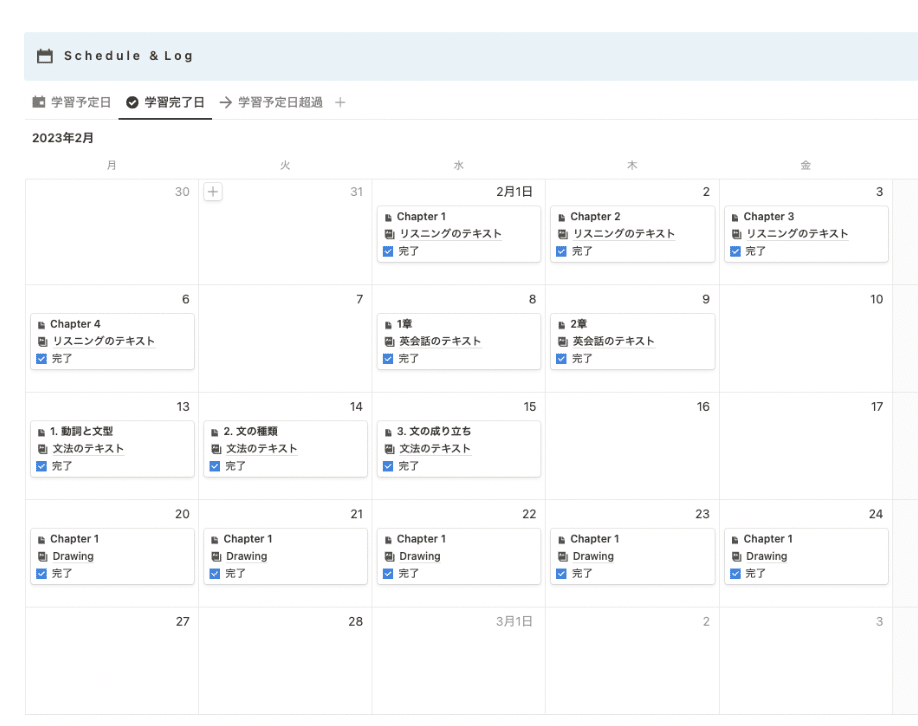
勉強したい日をスケジューリング、勉強した日のログを取れます
学習予定日にアラームを設定し、予定日が超過するとビューで表示されます
教科書のチャプターごとにノートを取れます
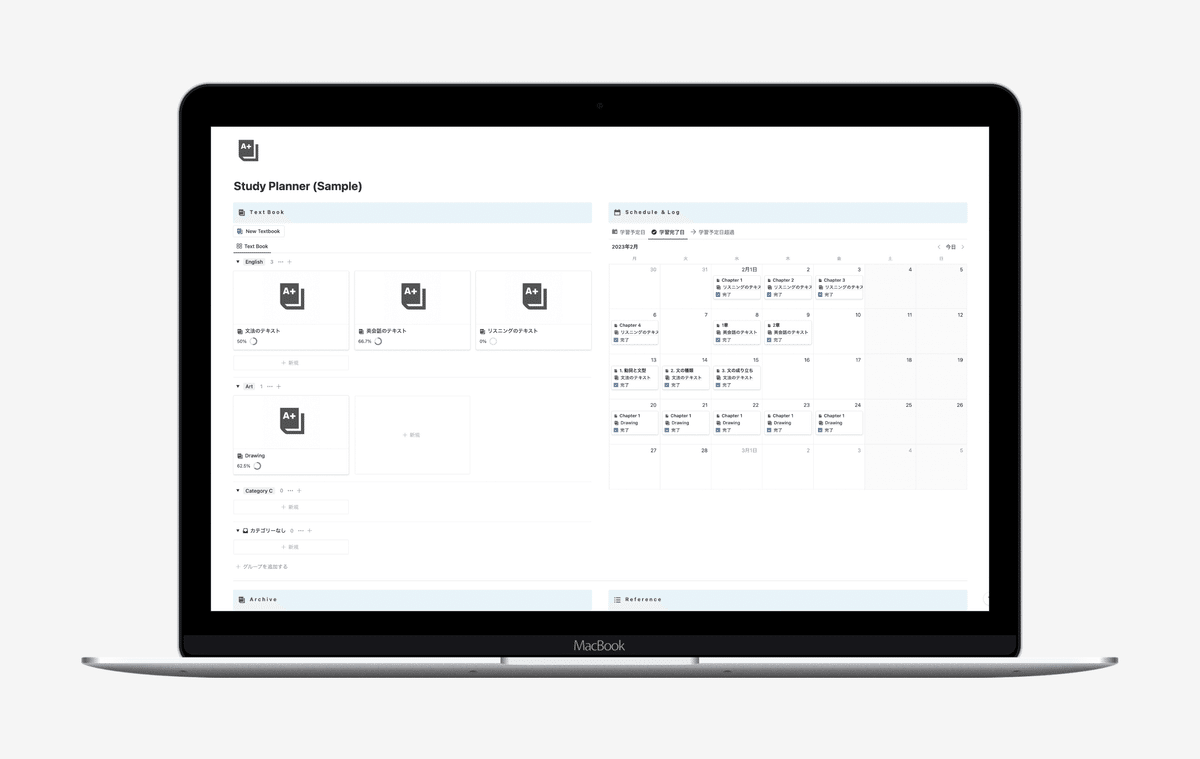
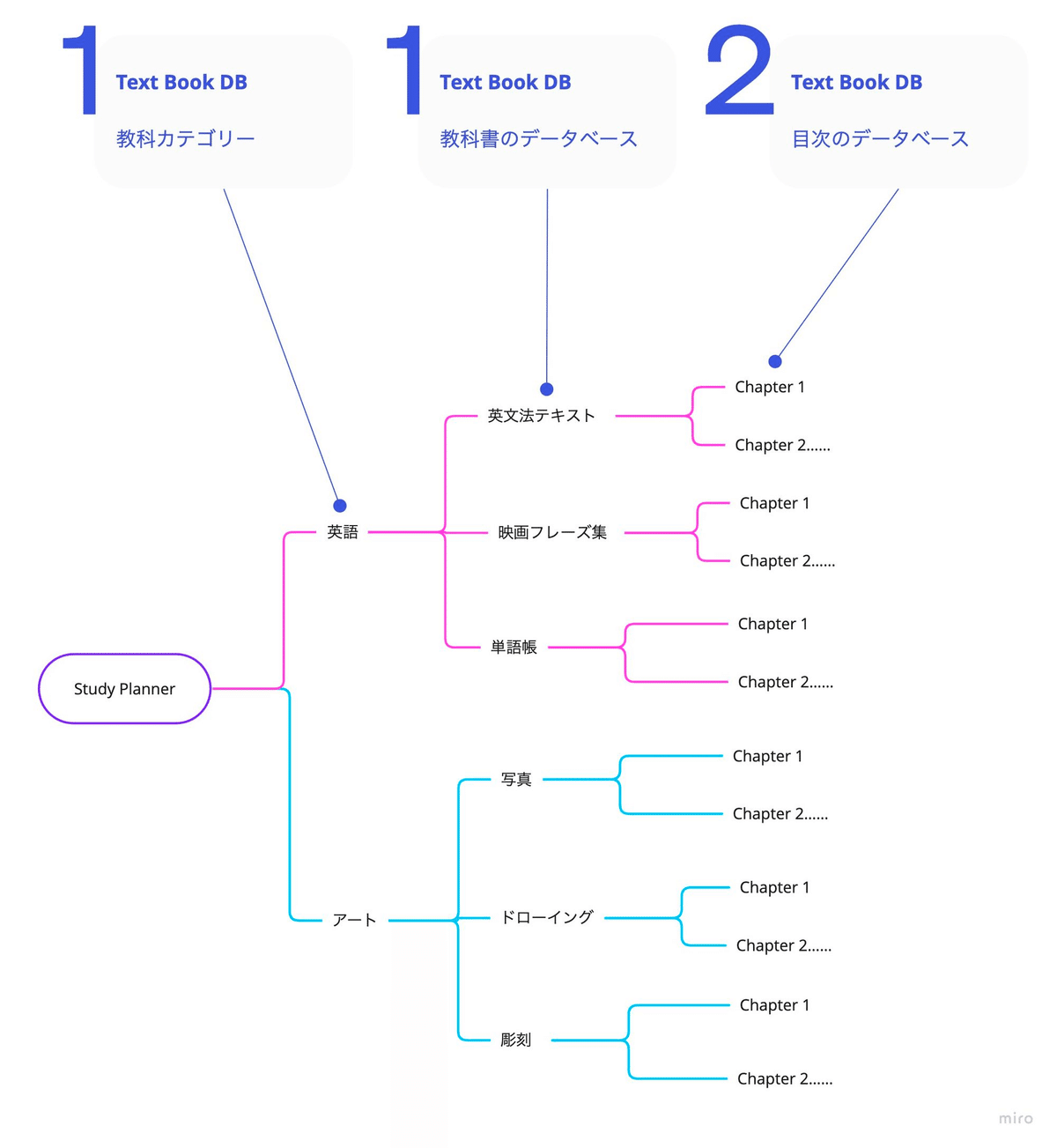
まず全体の構成です。
教科カテゴリー > 教科書 > 目次 > 学習ノート という構成になっています。


ここからは具体的にどのように入力しているか説明します。
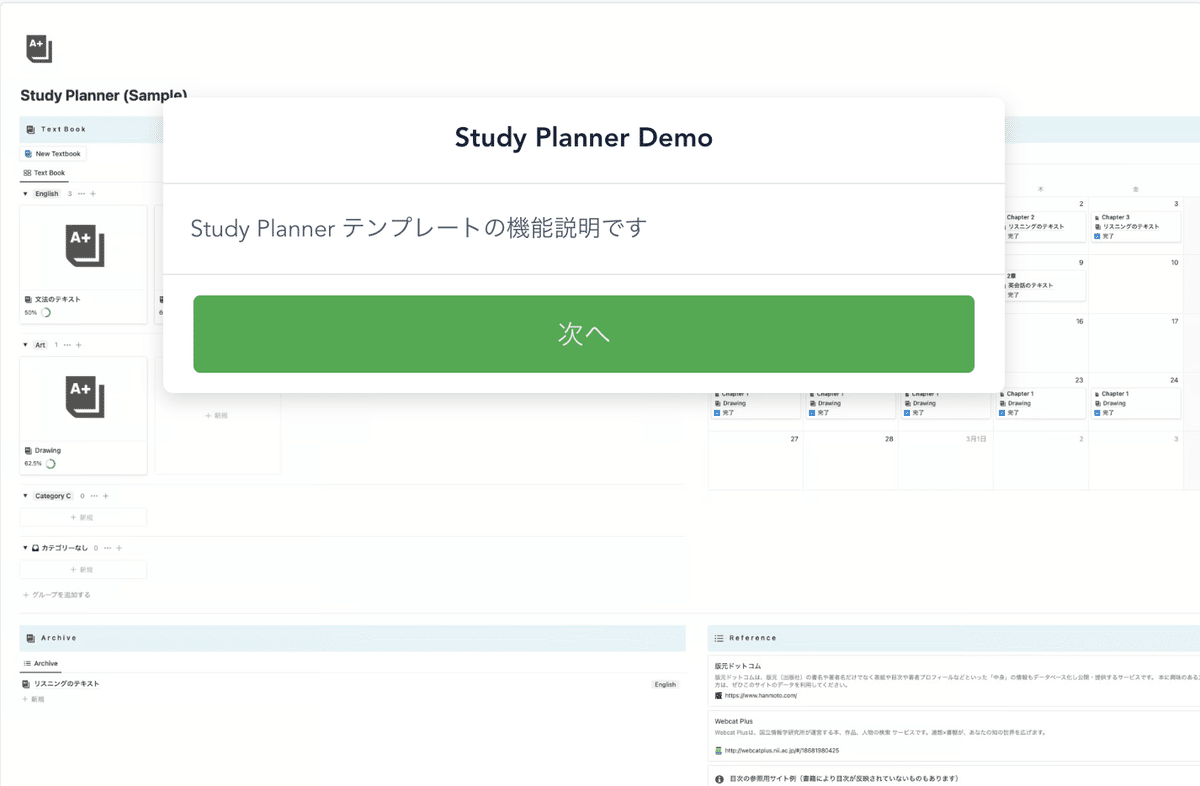
【UPDATE】Demo作成しました!
こちらを見ていただくとわかりやすいです!

上記のデモサイトの内容を詳細↓
運用方法:
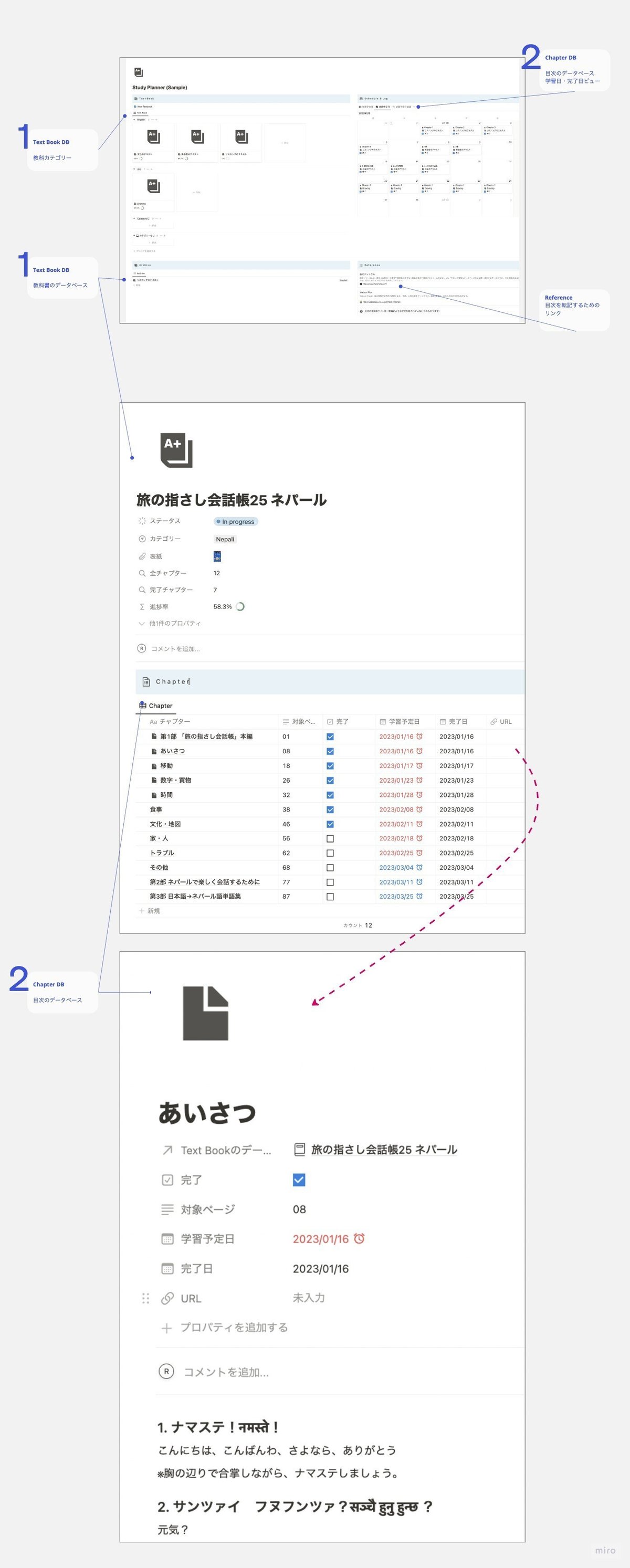
1. Text Book Databaseへの登録
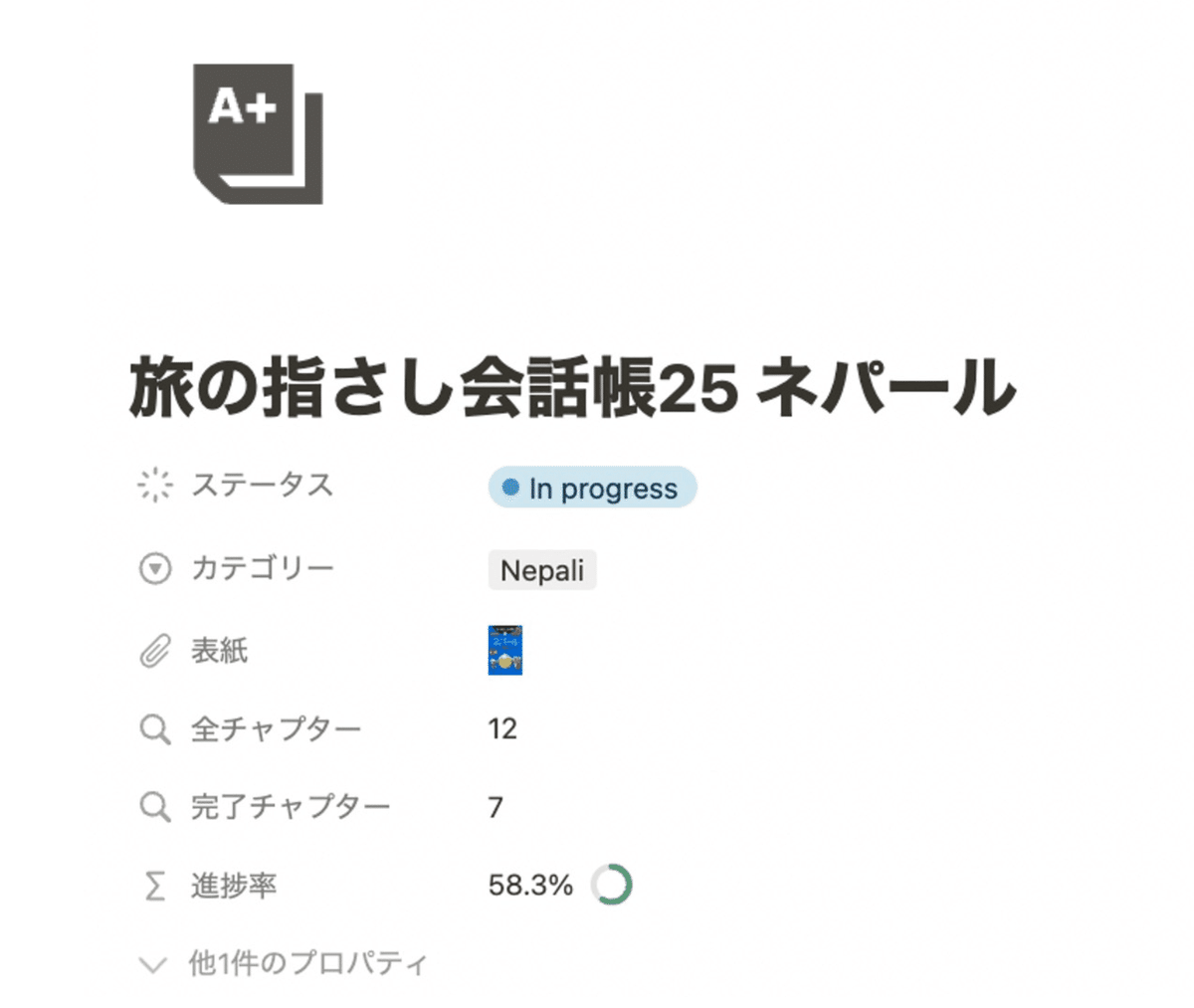
取り組むテキストブックを、「Text Book」ビューの「新規」ボタンから登録します。

タイトル:テキストブックのタイトルを入力。
ステータス:Not StartedかIn Progressかを選択すると、トップに表示されます(Doneステータスは下のアーカイブに入ります)
カテゴリー:テキストブックは教科(カテゴリー)ごとに表示されます。
表紙:お好みで画像を登録
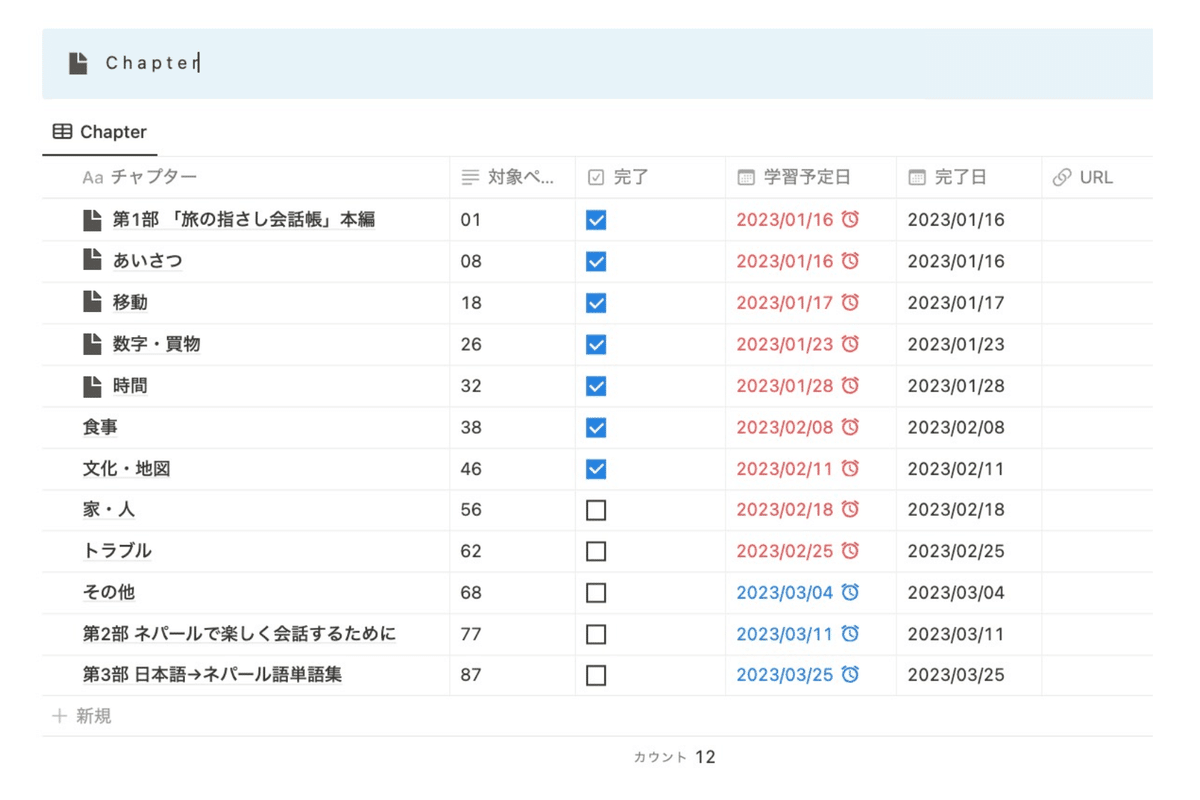
2. Chapter Databaseへの登録
Text Bookページ下に表示される「Chapter」ビューに、目次を入力します。

タイトル:目次を入力 目次は参照サイトで探すor手動で入力。最初に手動で目次を入れるのが大変な場合は、空データだけ先に作ります(データ数を進捗率の計算に使うため)。
目次を細かくするほど進捗率の精度が上がりますが、ノートをまとめたい範囲ごとにデータを作るといいと思います。対象ページ:ページ数を入力。並び替えでごちゃごちゃにならないように、タイトルかページ数は振っておくことをおすすめします。
学習予定日:日程を決めアラーム設定。日付を入れるとTOPのカレンダーに表示されます。
URL:オンラインテキストなどの場合はURL入力
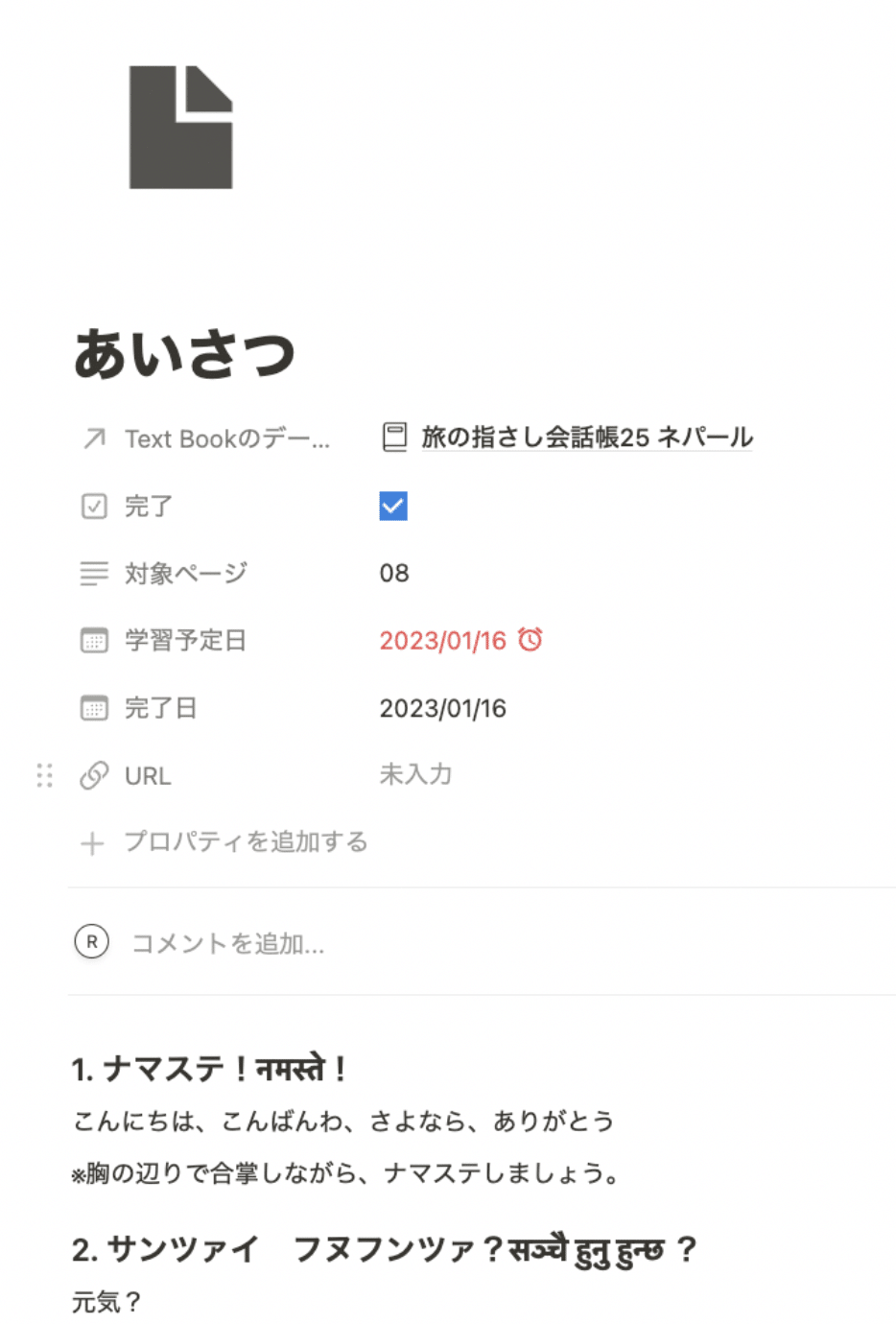
ノート部分に、学習した内容を記入する

完了チェックボックス:Chapterを完了したら✅。 完了したChapterに✅を入れると、テキストに対してチャプターの達成率が進捗バーで表示されます
完了日:入力するとTOPのカレンダーに表示されます。
(補足)
※このテンプレでは、テキストのページ数ではなく、チャプター数で進捗率を計算しています。
ページ数で進捗率を出すほうが精度は高いですが、Chapterごとにノートをまとめたいのと、リレーションが複雑になり管理が面倒なのでこの方法にしました。
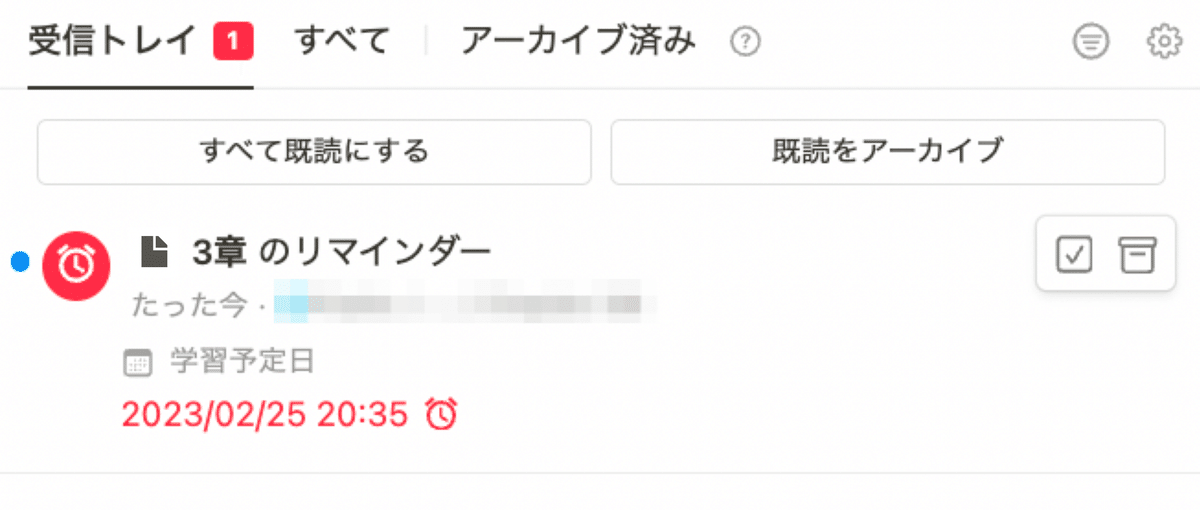
3. スケジュールチェック
上記のステップで、学習予定日にアラームがくるように設定しています。

Chapterの学習予定日、完了日を入力することで、カレンダーで表示されるようになっています。
学習予定日:完了チェックがついていないもの
完了日:学習済のものを表示
学習予定日超過:予定を過ぎて未完のもの

ちなみに、先日紹介したレビューシステムにリレーションすると、勉強した内容を日記データベースからまとめて確認することもできます!
↓こちらは2023年版で販売終了しています
ここまで、構成と使い方を紹介しました。
この運用方法だと、体型立てて学びたいことを整理でき、アラームによってリマインドもできて、進捗も分かりやすいので、便利に使っています。
勉強の進捗管理にお悩みの方は、ぜひお試しいただいてカスタムしてみてくださいね。
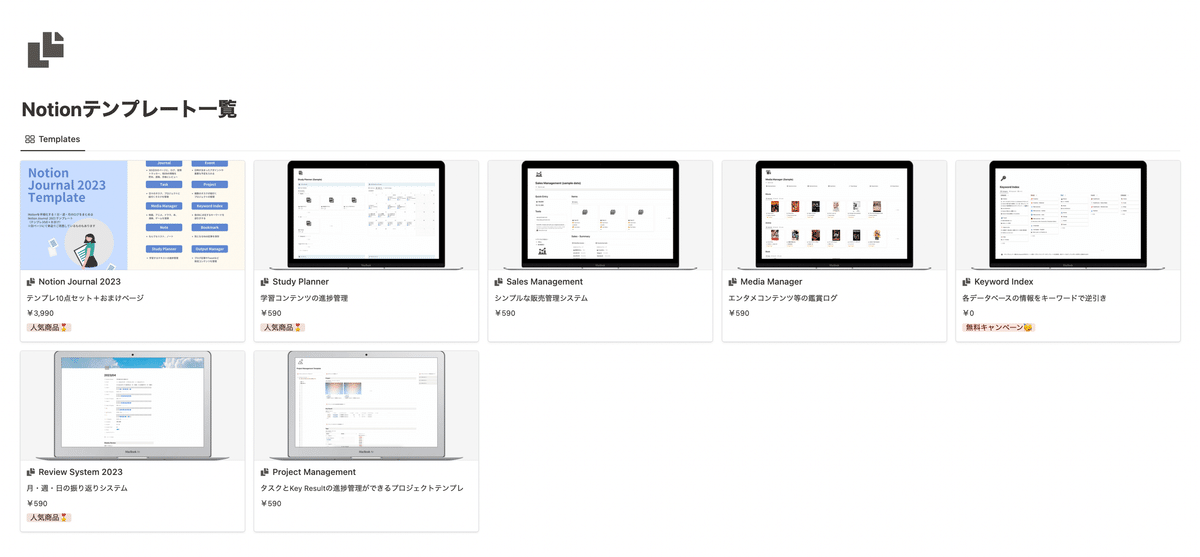
テンプレートはこちら
販売予定の下記の書籍にもこのテンプレと同様の学習計画&ノートを特典として付けます!
もしお役に立てましたら、「スキ!」お願いします❤️
引き続きテンプレート配布予定です。よろしければフォローもお願いします😄Twitterも始めました!
おしらせ
書籍を出版します!

↓ 本の詳細や、みなさんからいただいたレビューはこちらから
🎉Notionテンプレートギャラリーにおすすめクリエイターとして掲載されています

👏Notion公式テンプレートギャラリーの日本語トップページ「おすすめのクリエイター」にて再度ピックアップしていただいています🙏 https://t.co/0EyHrWJK8c pic.twitter.com/q86wntXYDZ
— rie | 「今すぐ使えるNotion」3/1書籍発売 (@rie_anywhere) March 20, 2024

Instagramはじめました

Notionをこれから始める方はこちら

