
Bento.me 10分でプロフィールページを作った
最近アカウントをいろいろ増やしたので、プロフィールとして使えるリンクまとめサービスを探していました。
そこで、簡単そうなBento.meで作ってみたら大正解✨操作がシンプルで、かわいい!小さなブロックが敷き詰められるデザインで、工夫次第でいろいろ表現できます。10分以内でできますのでぜひ試してみてください。
We just launched our biggest update to date at @joinbento:
— Eike Drescher (@eikedrescher) February 7, 2023
Now you have full control over your mobile Bento! 📲 pic.twitter.com/XT1WHP89nQ
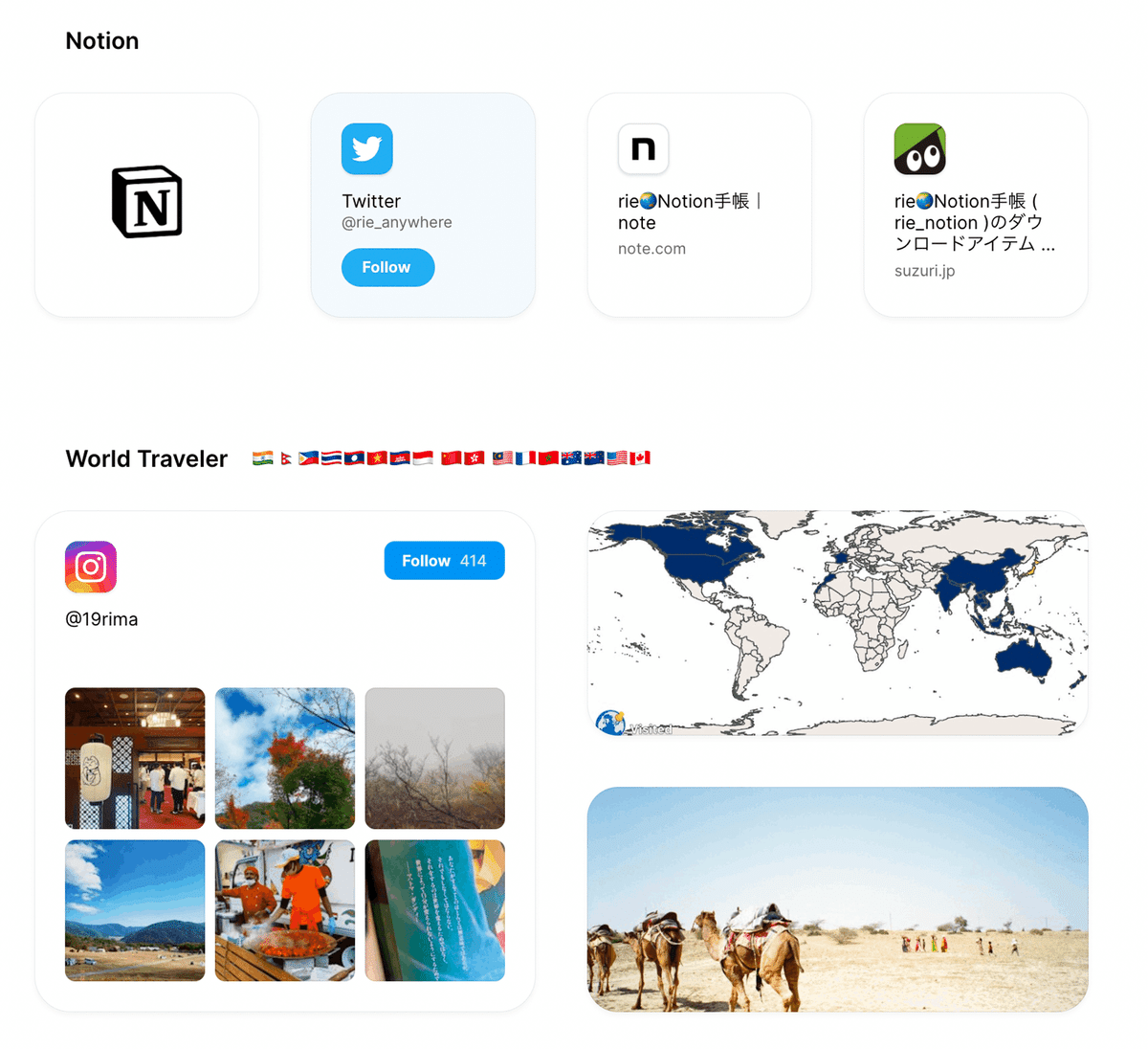
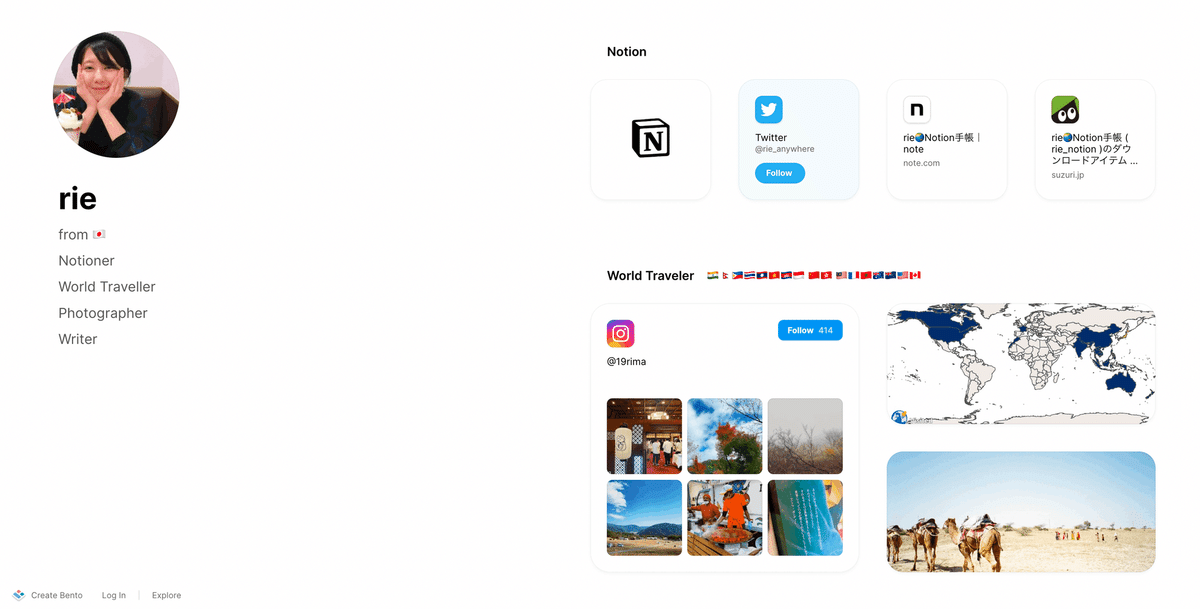
こんな感じでできました👇
お弁当のように詰め詰め
Bento.meってやっぱりお弁当だよね?と調べたら、もちろんお弁当がコンセプトだった🍱
グリッドレイアウトのUIのことをBentoって呼んだりするらしい。
🎨 A story about how the @joinbento brand came to be.⁰⁰
— Eike Drescher (@eikedrescher) January 12, 2023
Back in early Nov 2021, we decided to pivot towards building a place to aggregate everything you are, create and sell online.
After creating first concepts, we started writing down every name idea that came to mind. pic.twitter.com/cglXOaz6XL
To us, “Bento” was the perfect one 🍱
— Eike Drescher (@eikedrescher) January 12, 2023
It met all our requirements and most importantly, it hinted at our grid-based UI!
Even Apple allegedly calls their famous feature announcement grids “Bentos” internally 😊 pic.twitter.com/3pjDeNefvA
きれいに並べて詰め詰めするのはまさにお弁当✨日本の美意識が反映されてる…!
Notionも一行目のコードは京都滞在中に生まれたと仰っていたし、スティーブ・ジョブスも禅に傾倒していたし、日本の「ストイックな美意識」「禅的思考・シンプルさ・潔さ」が与えるインスピレーションってすごいんだな〜って思うと嬉しくなる。
では作り方を簡単に紹介します。
Bento.me 作り方
1. 希望のアカウント名を入れる

2. メールアドレス&任意のパスワードを決める またはGoogleでサインアップする

3. 名前・アイコン画像・プロフィールテキストを入れる

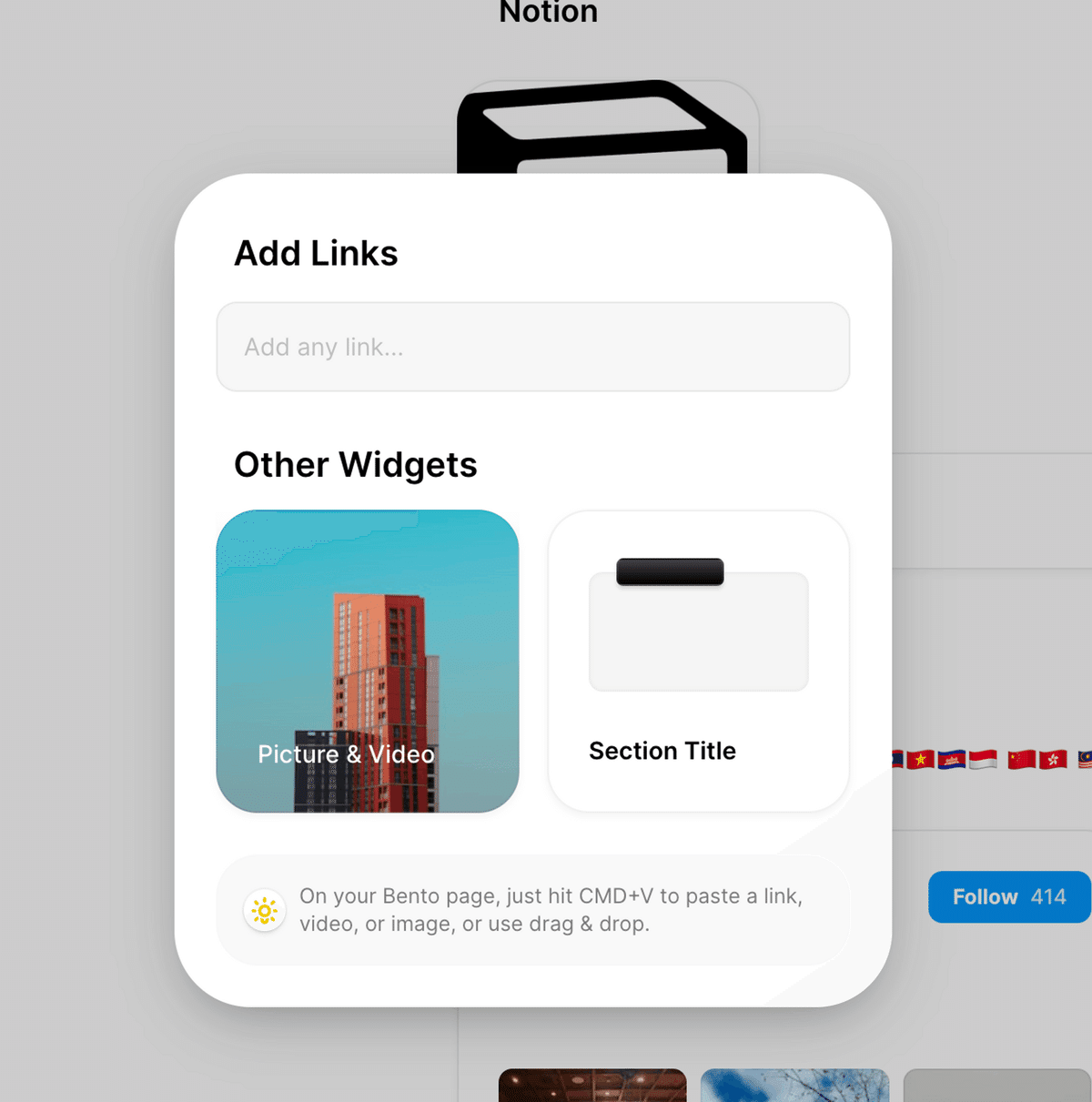
4. 各サービスのURL・画像・見出しを追加する
選択肢は「リンク」「画像or動画」「見出し」この3つ!

こんな感じでどんどん並べていく👌

5. モバイル版の見え方を確認する
思ったように並んでなかったりするので並び替え。

6. 完成!

使用感
ブロックで追加していく感じで、選択肢もシンプルなので迷いが少ないです。Notionユーザーはもちろん簡単に使用できます。細かく自分で作り込みたい人よりは、サクッといい感じにまとまればOKという方に向いていると思います。
操作ががとってもシンプルでかわいくて、即お気に入りになりました。
ユーザーの作例
ここでたくさんの作例が見られます♪こんなサービスもあるんだ〜とか知れたり、画像で見せ方を工夫したり、インスピレーションの宝庫!
おわりに
今回は、簡単ですぐにプロフィールページが作れるBento.meを紹介しました。類似サービスはたくさんありますが、シンプルで使い勝手がいいのでおすすめです!
