
iPhoneからいつでもどこでもNotionするTips
はじめに
Notionはスマホアプリもありますが、スマホではなかなか編集しづらいところがあり、まだまだPC推奨という感じですよね。
私は生粋のNotionerなので(?)いつでもどこでもNotionしたいわけです。
今回は、NotionをiPhoneから気軽に使うために取り入れたポイントを紹介します。
(設定、設計は基本的にPC推奨です)
こんな方におすすめ
・iPhoneからもっと気軽にNotionしたい
・スマホ用アプリを入れているけど、イマイチ使いにくいと感じている

📱 📱 📱
iPhoneのウィジェットを設定する
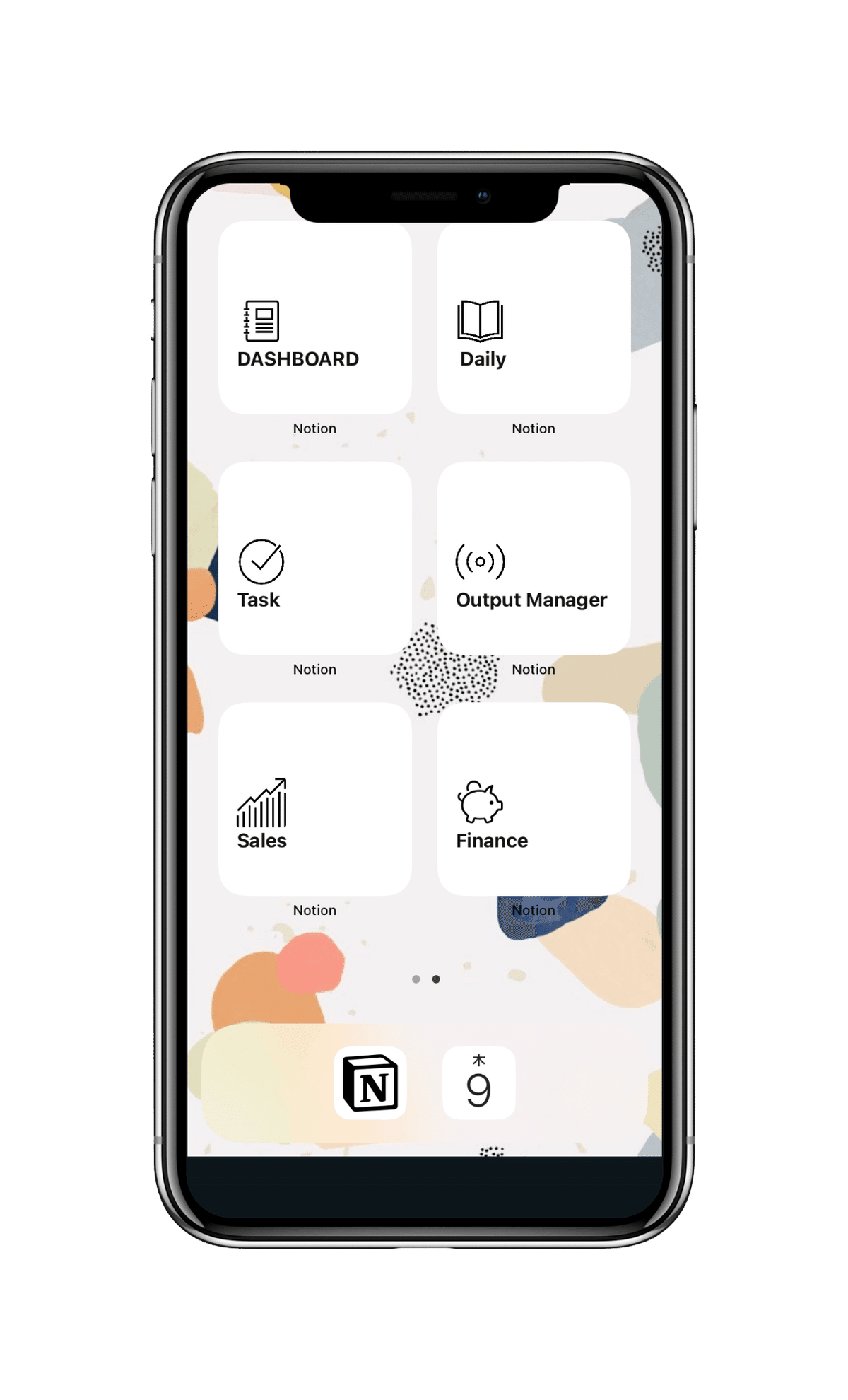
Notion専用のウィジェット画面を作ると便利です。毎日ここからアクセスしています。
ウィジェットを設定しておくと、任意のページに素早くアクセスできます。

<やり方>
1. Notionモバイルアプリをダウンロード
2. よく使うページを厳選する
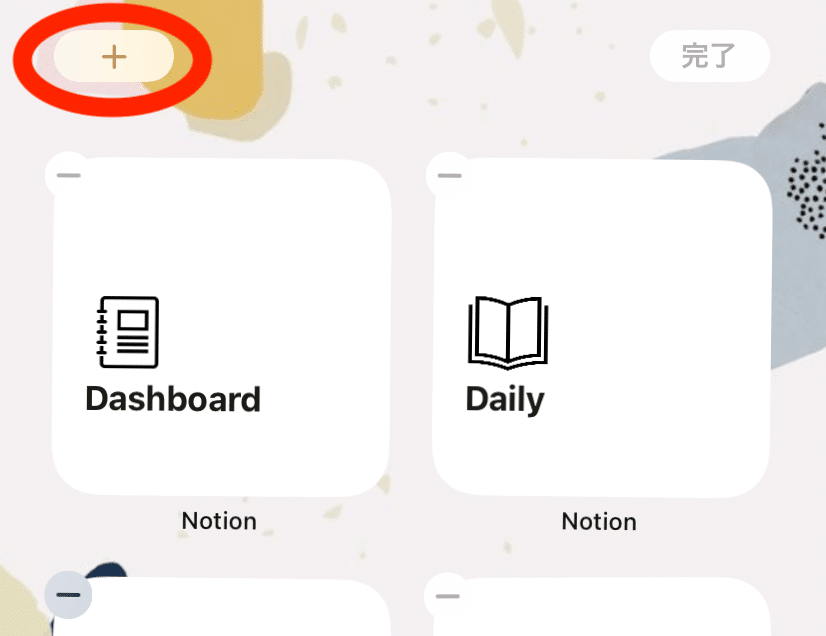
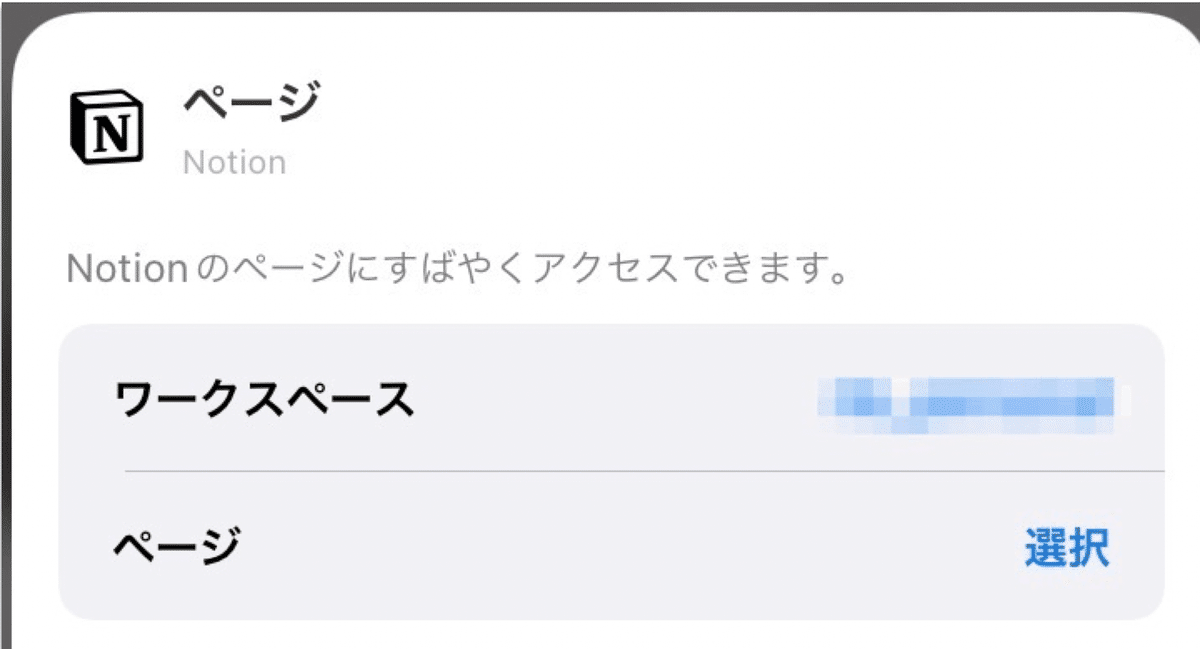
iPhoneのホーム画面に1ページ6ウィジェットを設定できるので、6ページ厳選します。
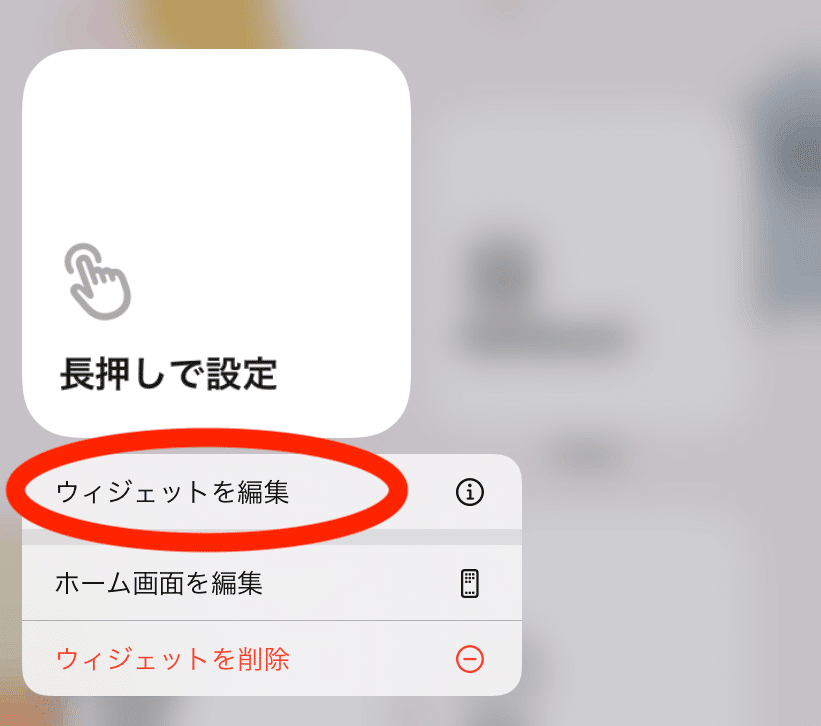
3. お気に入りのアイコンでカスタム

(ウィジェット設定に慣れていない方はこちらを参照してください!)



(Notionのお気に入りページや、最近使ったページのウィジェットも作成可能)


Notizを使う(LINE→Notion)

LINEからNotionのデータベースに簡単入力できます! 複数のデータベース切り替えも可能です。
一行目がデータベースのページタイトル、改行するとノートエリア(ブロックエリア)に転記されます。
LINEは日常的に使うので、Notionのタスク管理データベースと接続しておくととても便利です。
NotionとLINEを接続する設定は、インテグレーションやページIDというものを取得して行います。ちょっとややこしいのですが、わかりやすい説明書が案内されるので、トライしてみてください!
iOSショートカットを設定する
iOSショートカットを設定すると、Iphoneの背面をタップ→データベースへの入力が可能です。(背面タップ、分厚いカバーの人は向かないかも。) この方法で、さらに爆速メモができるようになりました。 こちらの投稿を参照させていただき、設定しました。
✏️Notionに最速でメモするiOSショートカット
— 田原聖悟|Notionアンバサダー (@shogocat) June 4, 2022
iPhoneの背面を2回タップすると入力画面が表示されて、入力内容がNotionのデータベースに登録される仕組みを作りました。
他のアプリを起動中にもサッと呼び出せて便利です💡
使ってみたい方はこちらからどうぞ↓https://t.co/SjSMj5MVoG pic.twitter.com/Ts8duKHkMD
ちなみにわたしは上記のNotizもiOSショートカットも使っています。
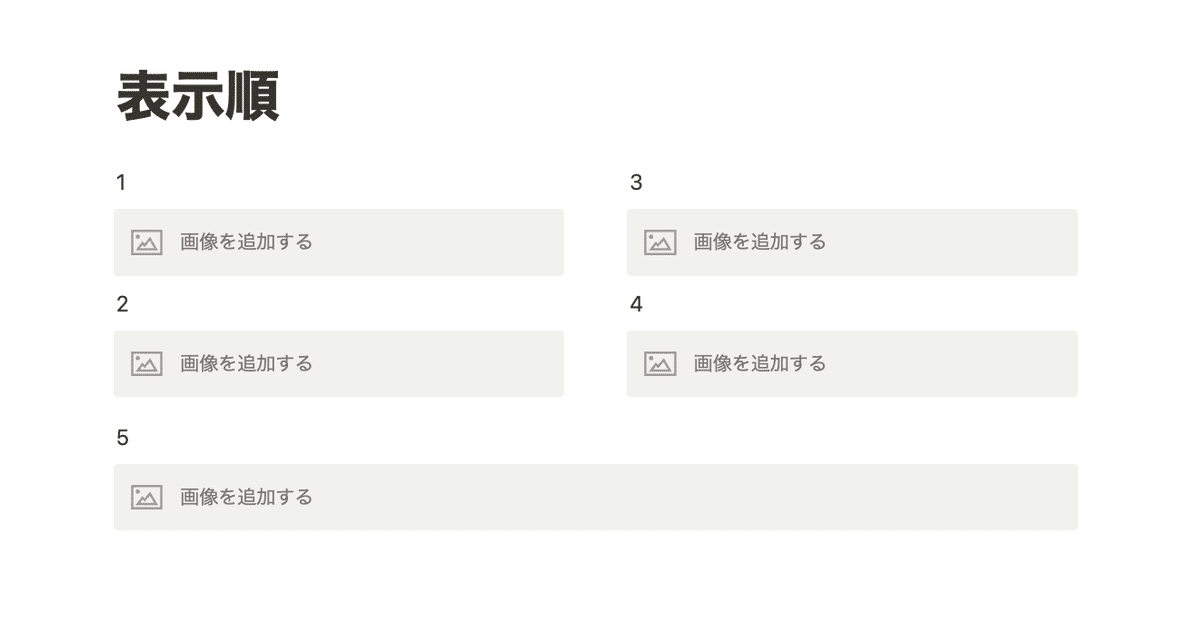
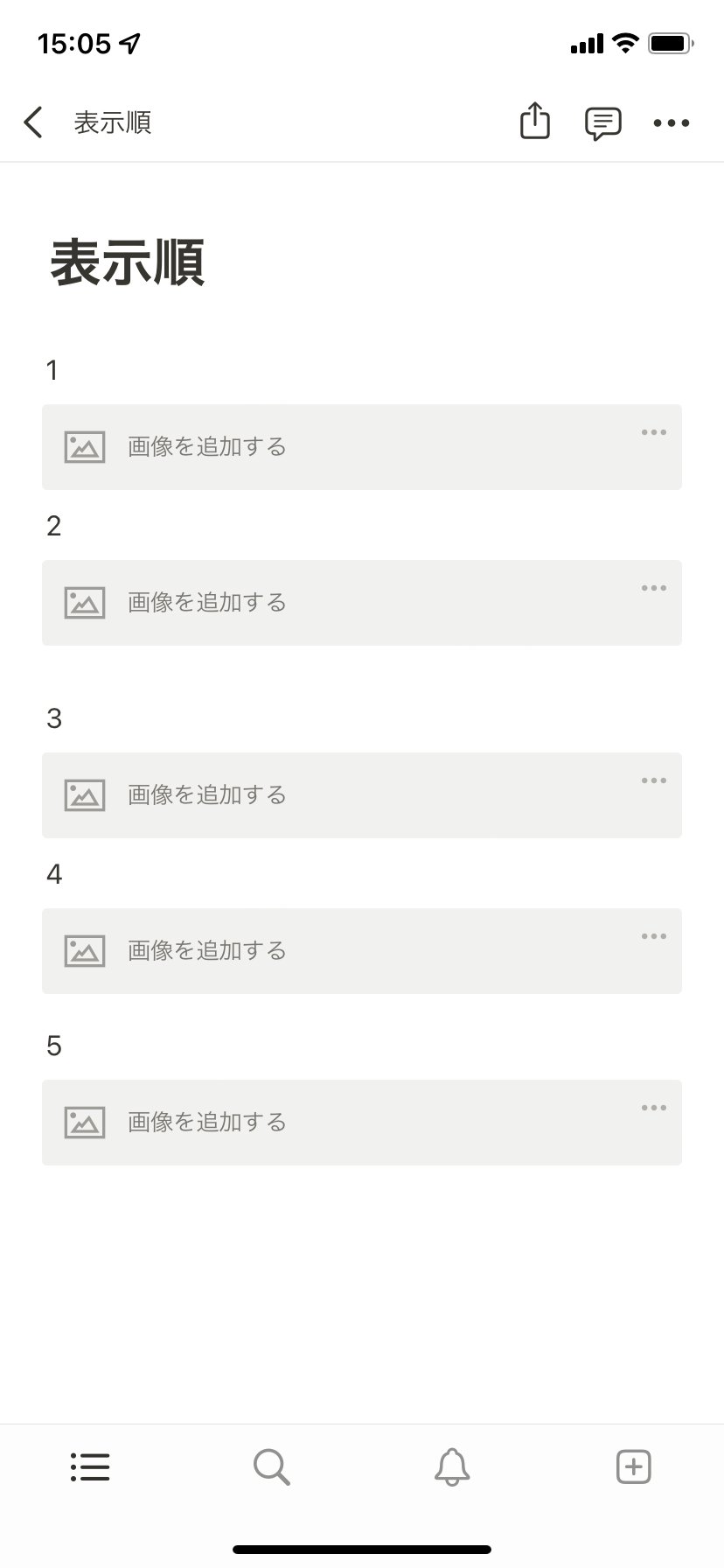
スマホでの表示順を考えてレイアウトする
スマホでの表示順は、左→右、上→下です。よく使う項目は、左&上に置きましょう。


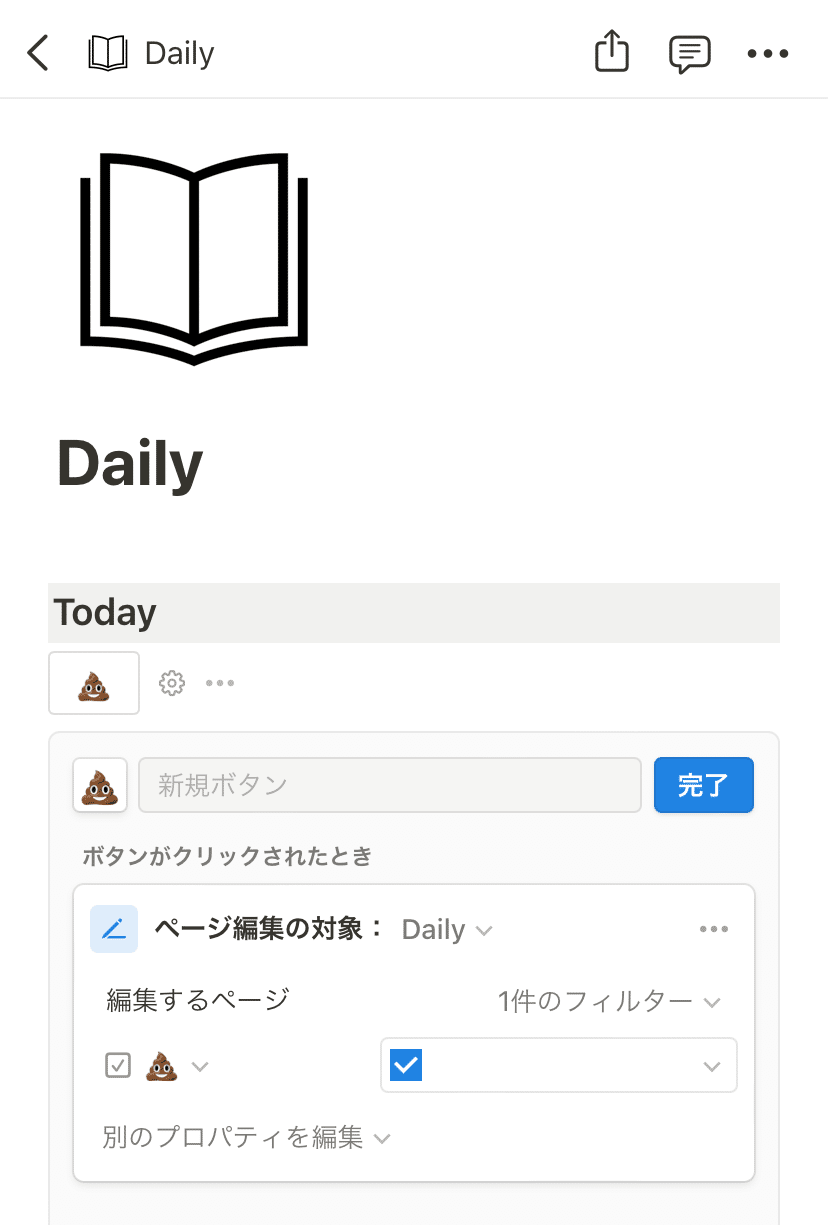
よく使う項目はボタン化
ボタンを使えばワンクリックでページ追加・編集できます。 ブロック内 "/button"でボタン作成、要件を設定します。


なるべくページの一番上に置くと、iPhoneからでもアクセスしやすいです。 いろんなボタンを作っておくと便利!
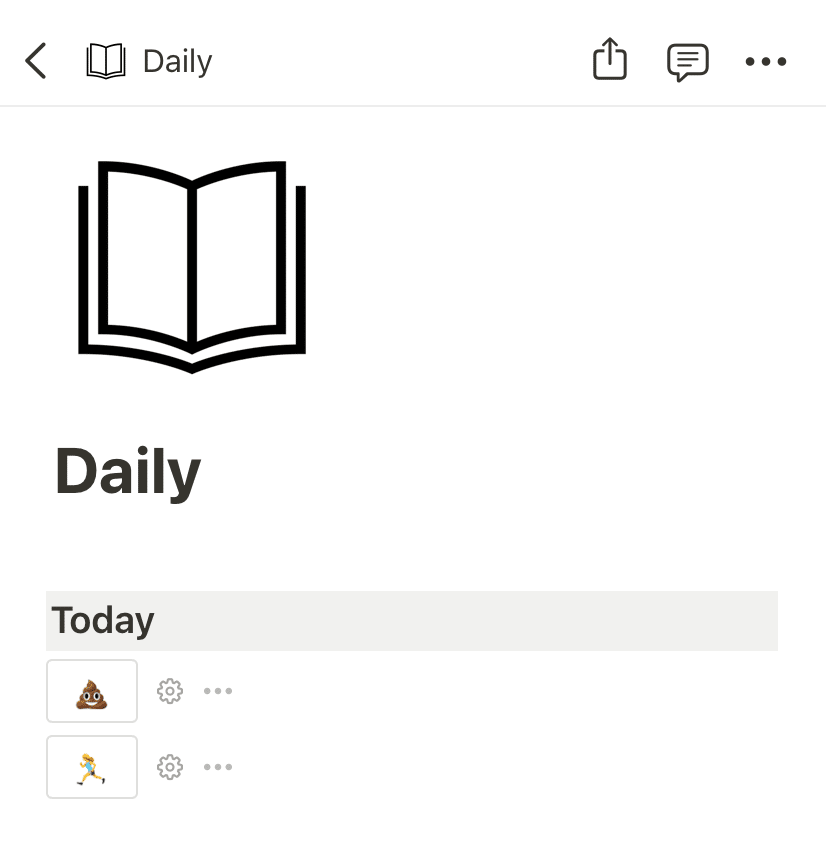
私の作成例
Daily Logへの💩チェックボタンと、運動チェックボタン
新規ノート登録作成
新規タスク登録ボタン
観た映画や読んだ本を登録するボタン
テンプレが売れたら売上を登録するボタン
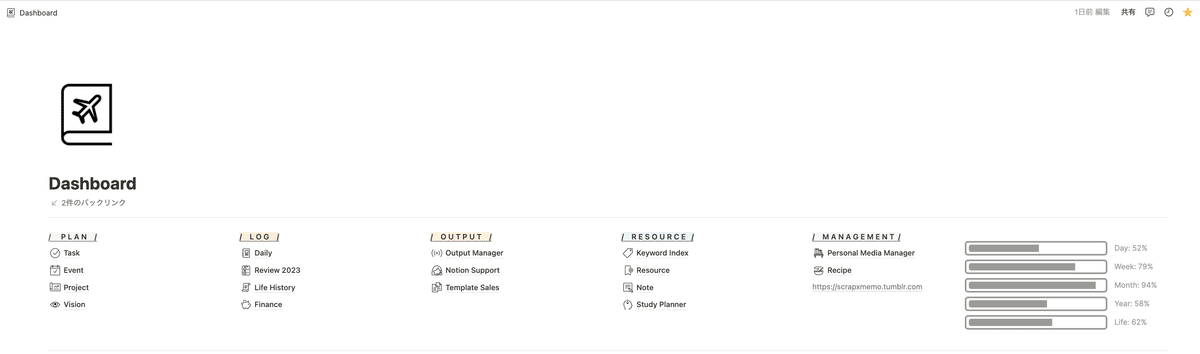
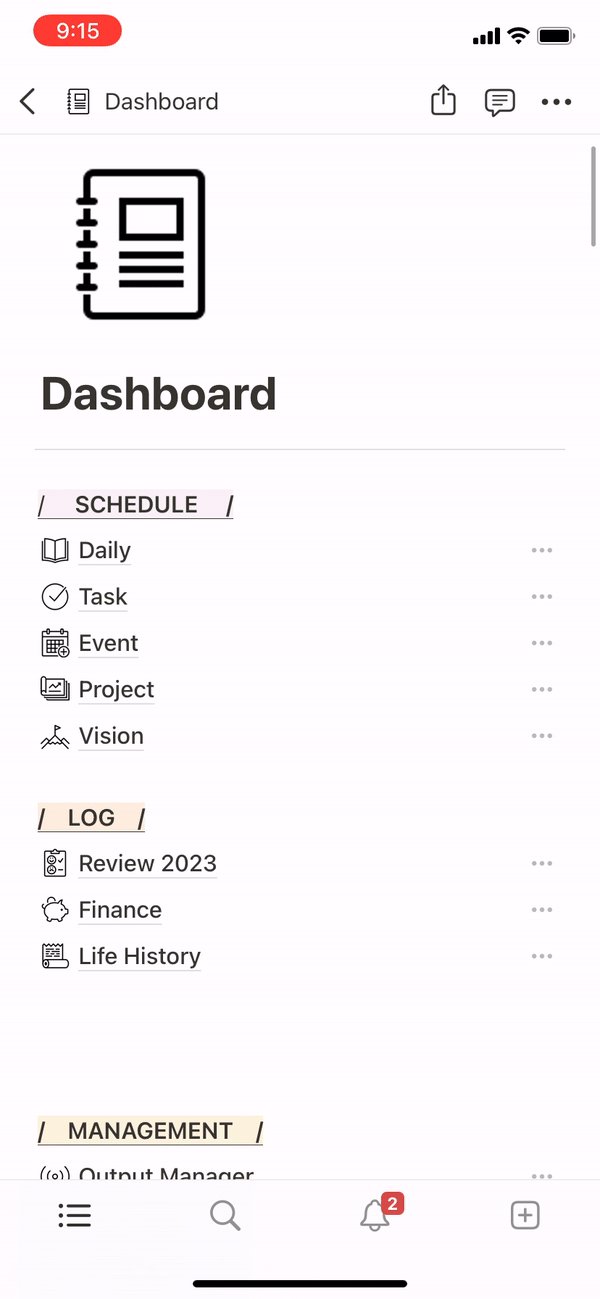
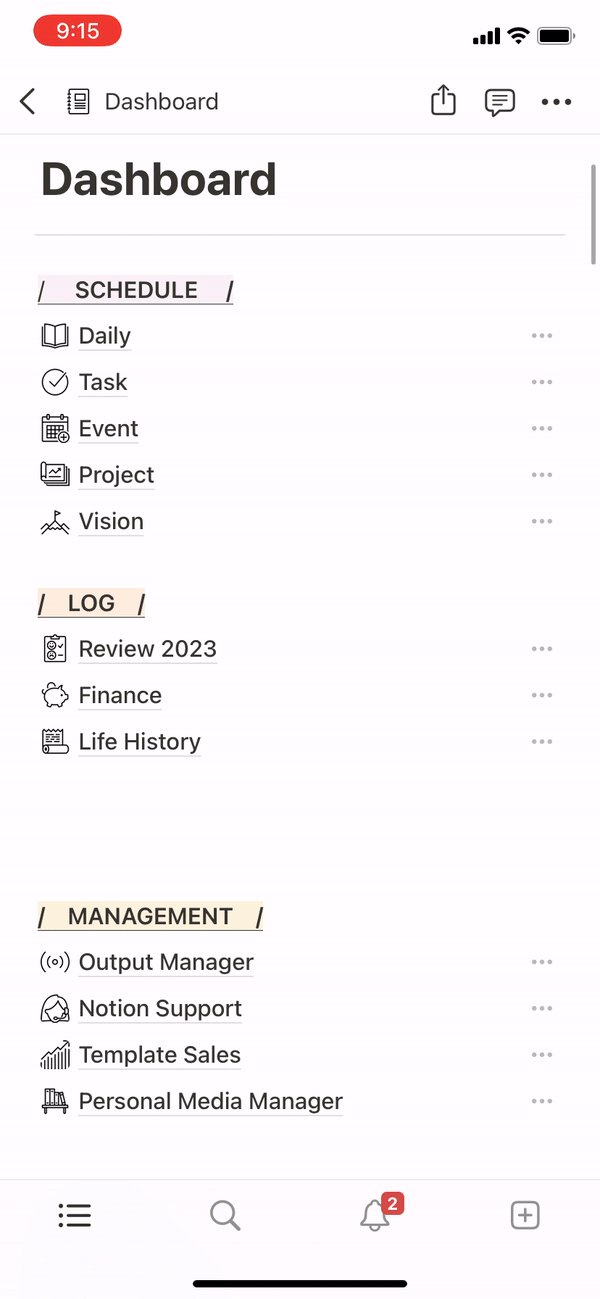
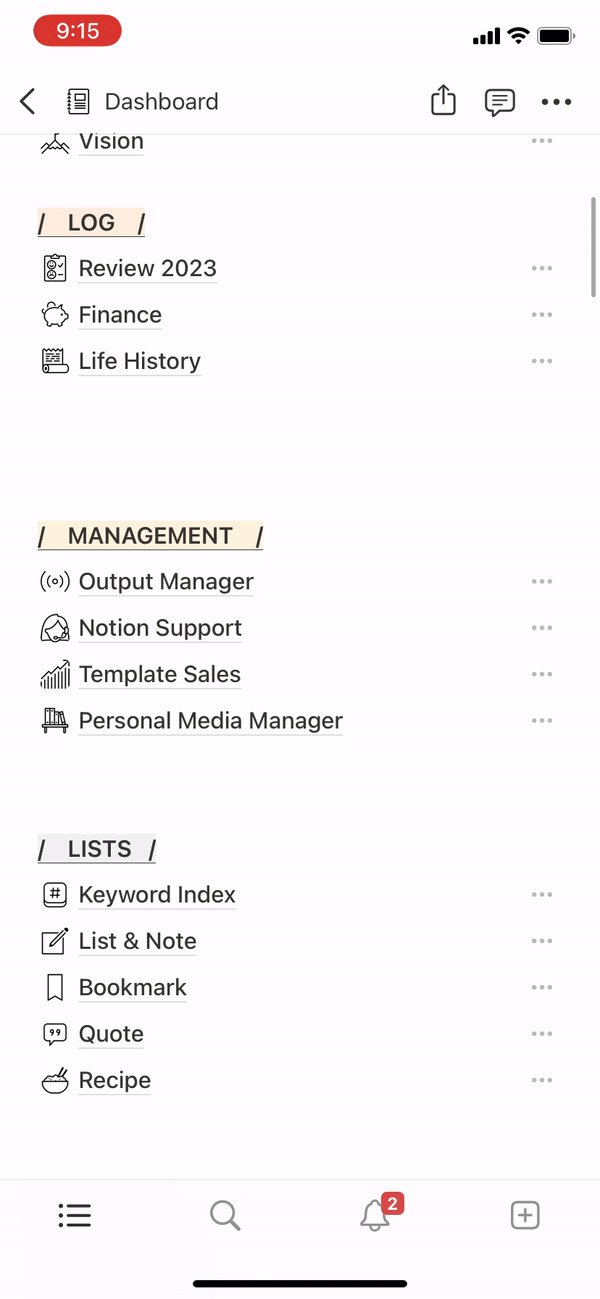
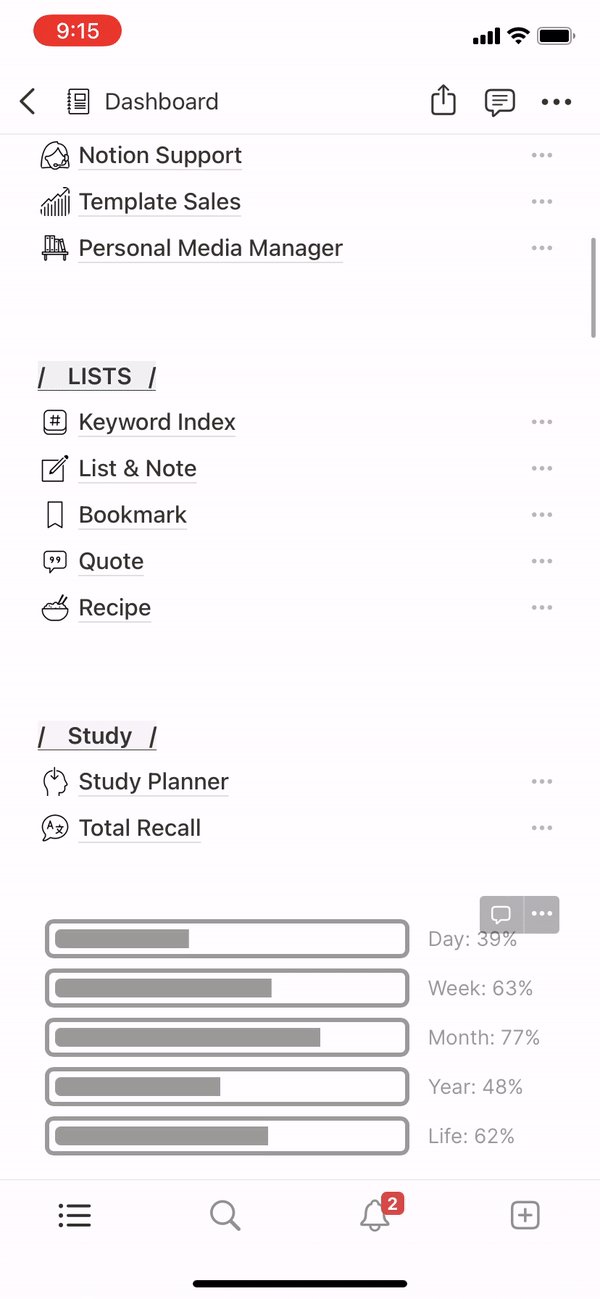
ダッシュボードを作る
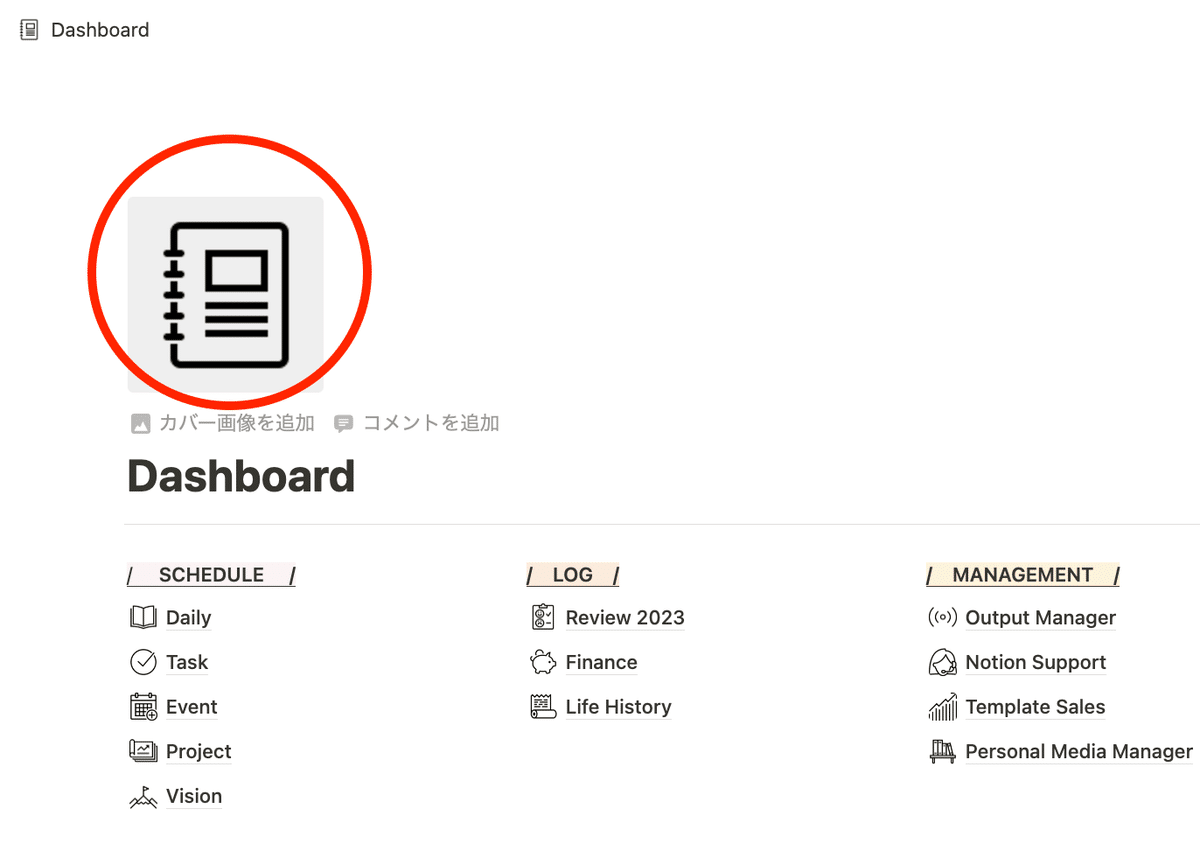
ダッシュボード(ホーム画面)の上部をページメニューのように 設計すると、一覧性が上がります。

このように設計しておくと、スマホからも見やすくなります。

サイドメニュー(PC画面で見る左側のサイドメニュー)を使わなくても一覧性が上がりますね。
スマホから入力する際の注意点
誤作動が起きやすいので注意が必要です。
手元がちょっとずれると意図しないところにページが移動したりするので、慣れるまでは、簡単な編集や閲覧にとどめておきましょう。 もしページが迷子になったら慌てずに検索すればOKです。
📱 📱 📱
おわりに
もしお役に立てましたら、「スキ!」お願いします❤️
Notionの使い方やTips、テンプレートを発信しています。よろしければフォローお願いします!
わからない点はTwitterなどでお気軽にDMください!
おしらせ
🎉Notionテンプレートギャラリーにおすすめクリエイターとして掲載されています

🎉現在トップページに掲載されています

Notionをこれから始める方はこちら

2023.10.9 更新
