
Notion × Clockifyで時間管理⏰Notionのタスクページから作業時間をトラッキングする方法
はじめに
タスク管理、はかどってますか?
わたしはNotionでタスク管理をし始めて一年くらい経ちます。Notionユーザーが公開しているいろんなタスク管理やテンプレを試して、今はClockifyというサービスと併せて利用しています。
今回は、Notionのページから、タイムトラッキングができるClockifyの紹介記事となります。
運用に課題もあるのですが、試してみたい方は参考にしていただけたらと思います!
こんな人におすすめの記事です
✅Notionで個人のタスク管理をしていて、さらに細かく時間管理・分析をしてみたい
✅何にどのくらいの時間がかかっているのか計測したい
⏰ ⏰ ⏰
NotionでClockifyを使うとどうなる?
Clockifyはプロジェクト管理機能、タスク管理機能、タイムカード機能など、さまざまに使えるサービスです。
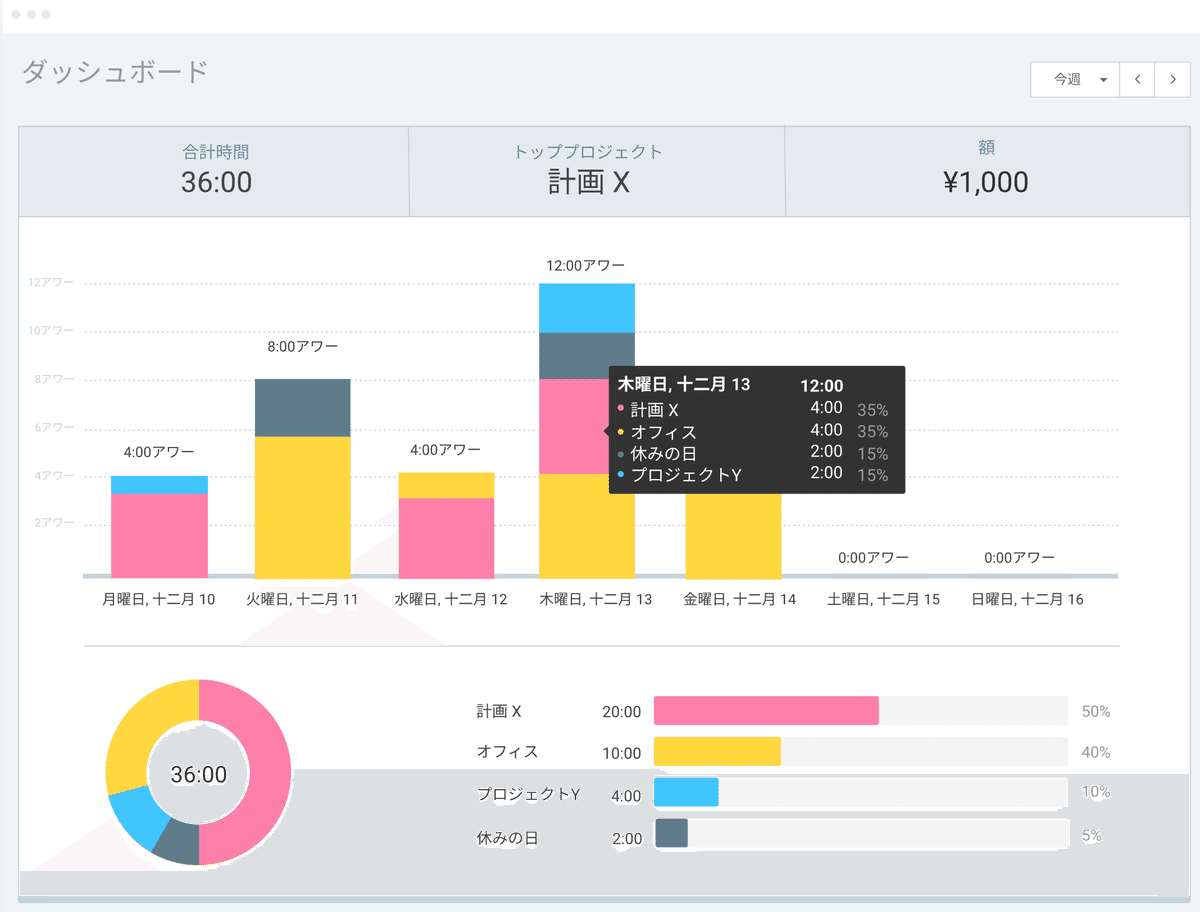
Notionからは、Chrome拡張の「Clockify」を使うと、Notionのページからタイムトラッキングをスタートできます。その後、Clockifyのダッシュボードで、何にどのくらい時間が掛かっているかを分析することができます。
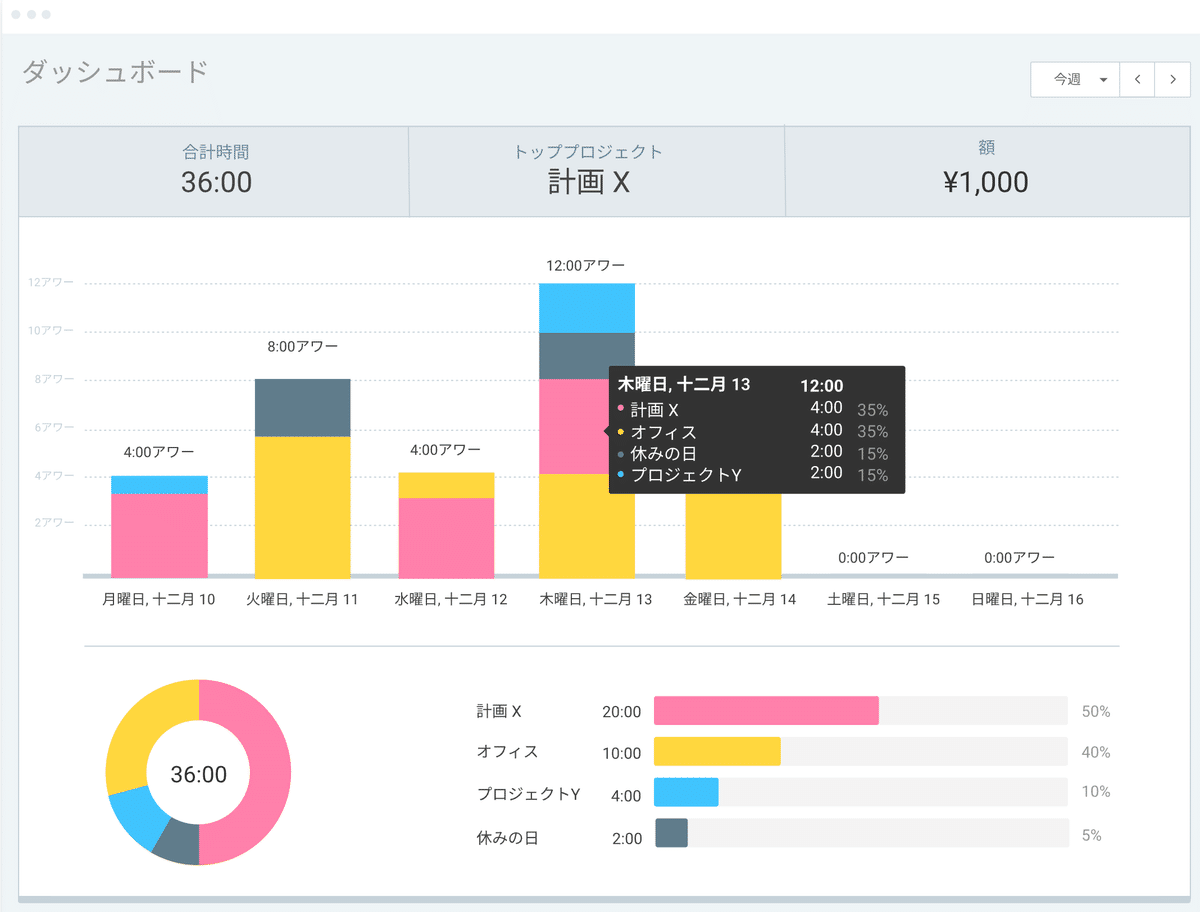
利用イメージはこんな感じです。



⏰ ⏰ ⏰
Clockifyの基本説明
最初に、大まかにClockifyの仕組みを説明します。このサービスの日本語訳がちょっとおかしいので、ややこしいです。
Clockifyを利用するには、Webサイトの他に、デスクトップアプリ、ブラウザ拡張、モバイルアプリなどがあります。
デスクトップアプリも使いやすいのですが、PCのNotionページから直接ボタンを押すには、ブラウザ拡張(Chrome、Firefox)が必要となります。この記事ではChrome連携のパターンになります。
ちなみにNotionだけでなく、Google CalendarやSpread sheetなどさまざまなツールからトラッキングできます。
Clockifyの計測分析は、①「プロジェクト」>(②「タスク」)>③「何に取り組んでいますか?」(=細かいログ的なもの。表現がややこしいので、以下”ログ”とします) という階層に基づいています。
①プロジェクトと③ログの設定は必須で、②のタスク設定は任意です。
他にもクライアントを設定したり、請求管理をしたり色々できますがここでは割愛します。

つまり、本来、Clockifyだけでタスク管理を含めていろんなことができます。
ただわたしの場合はタスク管理はNotionでやりたいので、Clockifyでは①と③を使ってタイムトラッキングを行い、分析をするために利用しています。
わたしの運用例では、一日を何をして過ごしてるか?ということをざっくり管理したいだけなので、例えばプロジェクトは「Output」、ログは「Clockifyの記事を書く」などになります。
また、全てNotion経由でログを取っているわけではなく、モバイルアプリからも入力したりしています。(食事時間とか)
⏰ ⏰ ⏰
ClockifyとNotion連携のやり方
ここからは実際に連携方法を説明します。
1. Clockify Webサイトでアカウントを作成、ログイン
2. Chrome拡張を追加する(Firefoxも対応)
ここから追加できます。
追加すると、Notionのページ(例:わたしのNotionタスクデータベース)にタイマーが表示されるようになりました。

3. プロジェクトを設定する
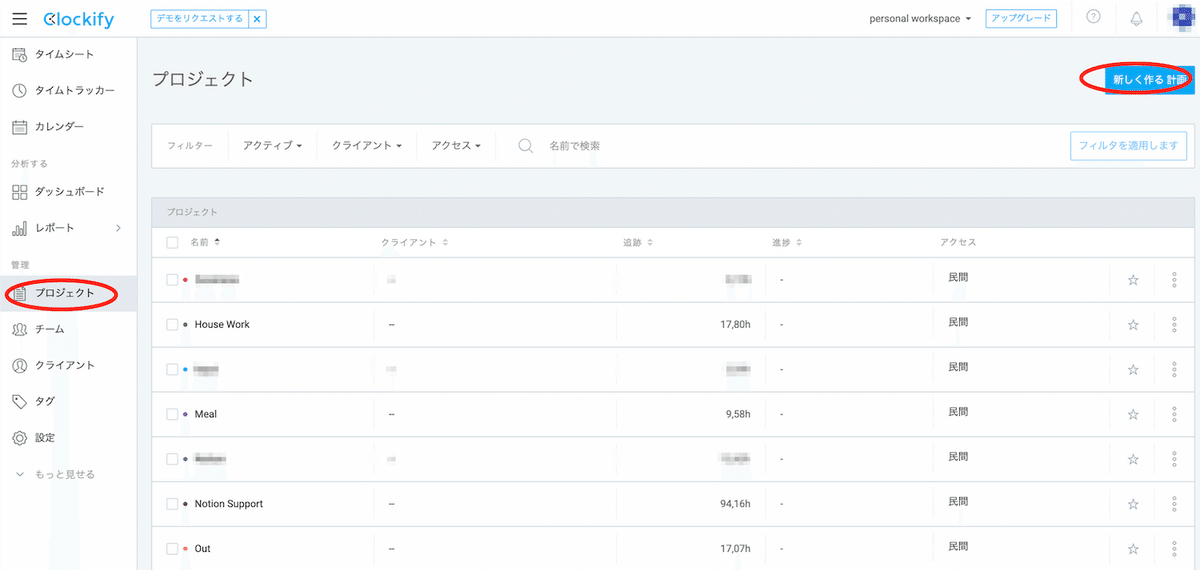
ログ計測を完了させるには、上層であるプロジェクトの設定が必須となりますので、まずはClockify Webサイトからプロジェクトを作ってみます。
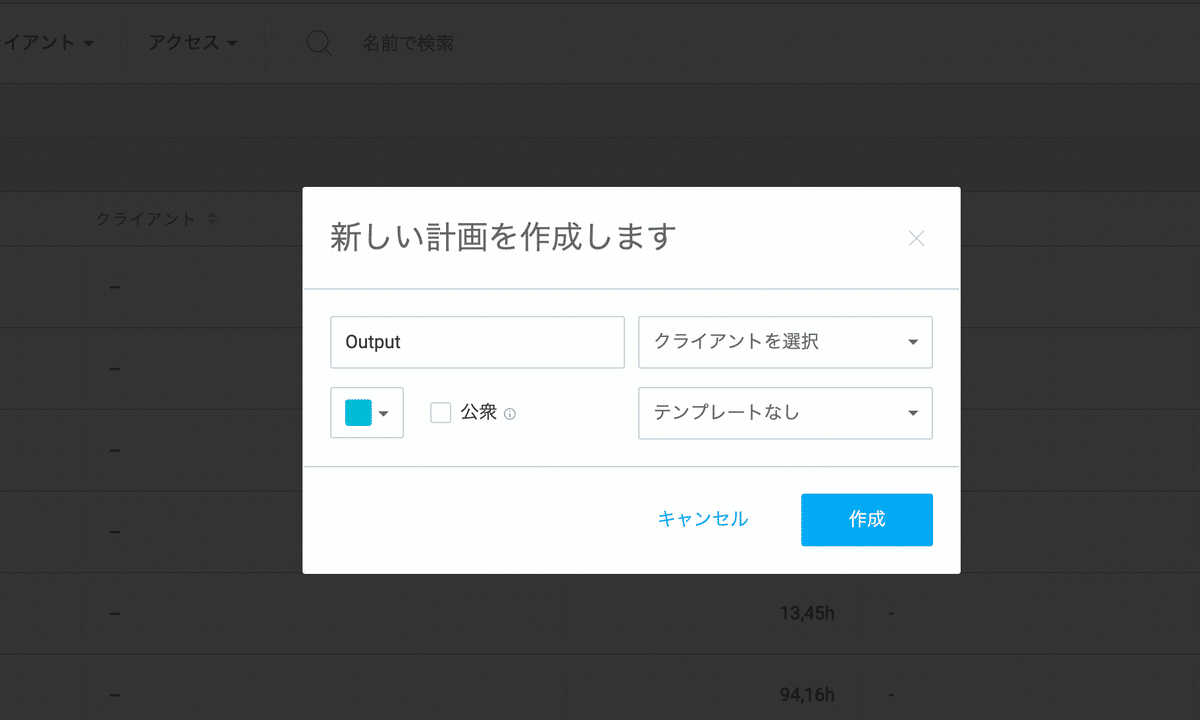
「プロジェクト」→「新しく作る」をクリックします。

例えばここではNotionタスクデータベースの「Clockifyの記事を書く」のページなので、プロジェクトは「Output」とします。色を選択して、作成を押します。
プロジェクト名とログの紐付けは後から編集もできるので、最初は試しに作ってみてください。
(クライアントについての設定がありますが、ここでは割愛します。公衆=Publicは、公開になるので、ここでは選択しません。)

これでプロジェクトの作成が完了しました。
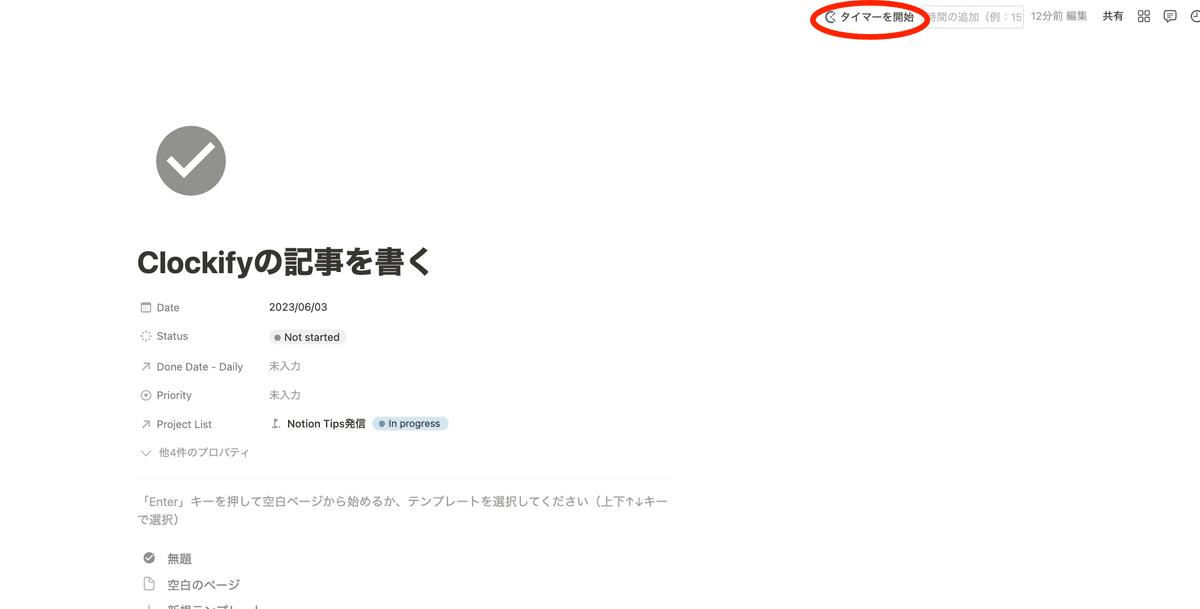
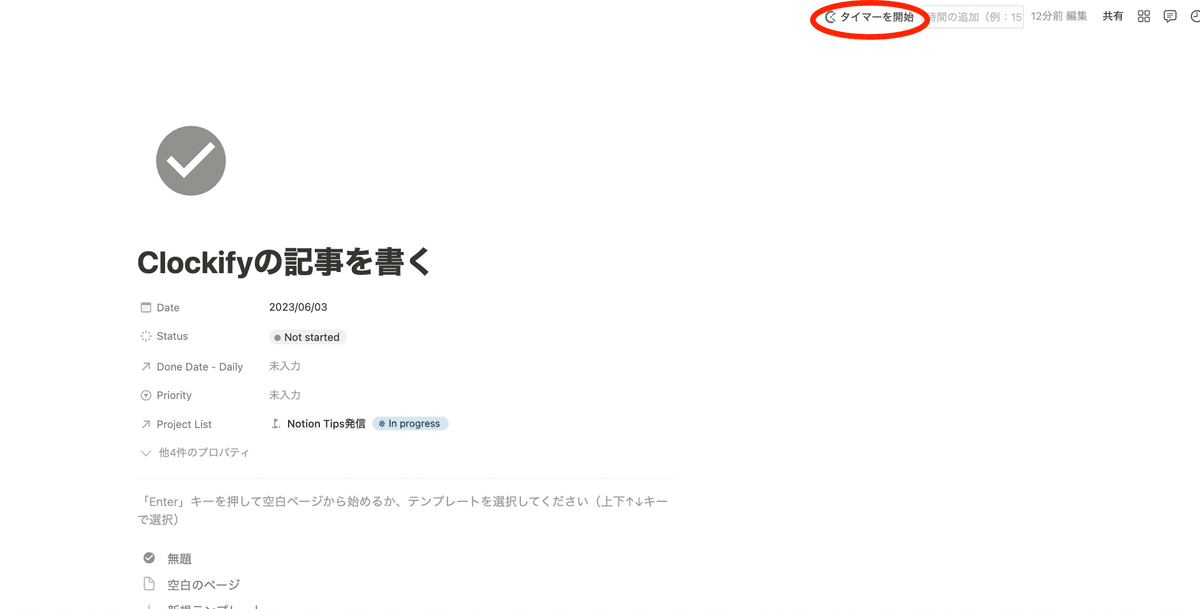
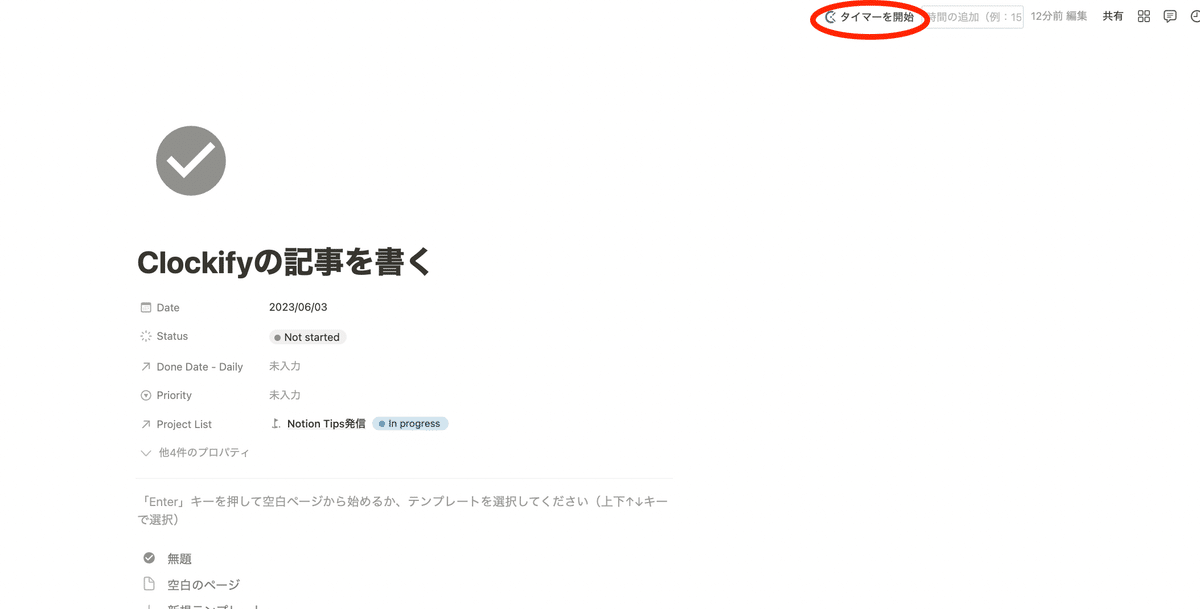
4. Notionページからタイマーを開始する
Notionの画面でタイマー開始ボタンを押してみます。これでトラッキングがスタートしました。


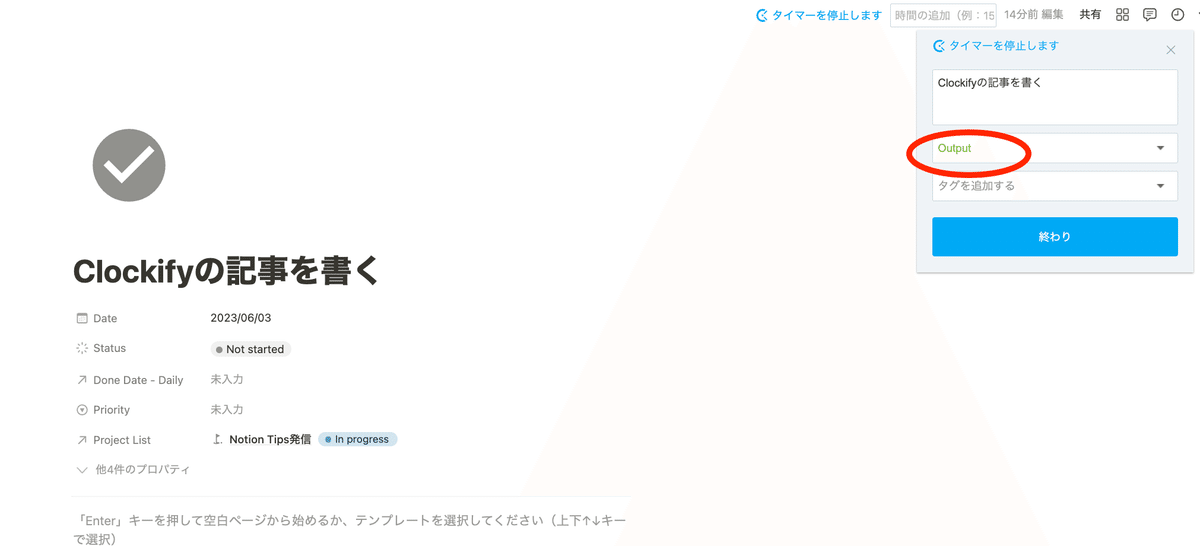
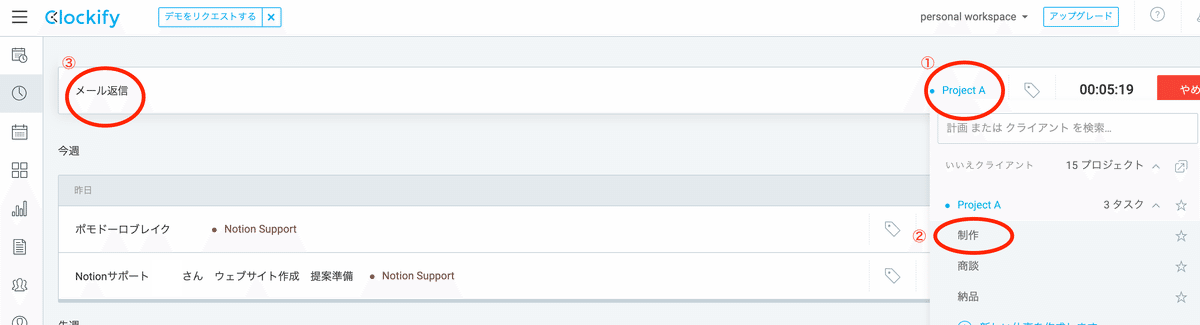
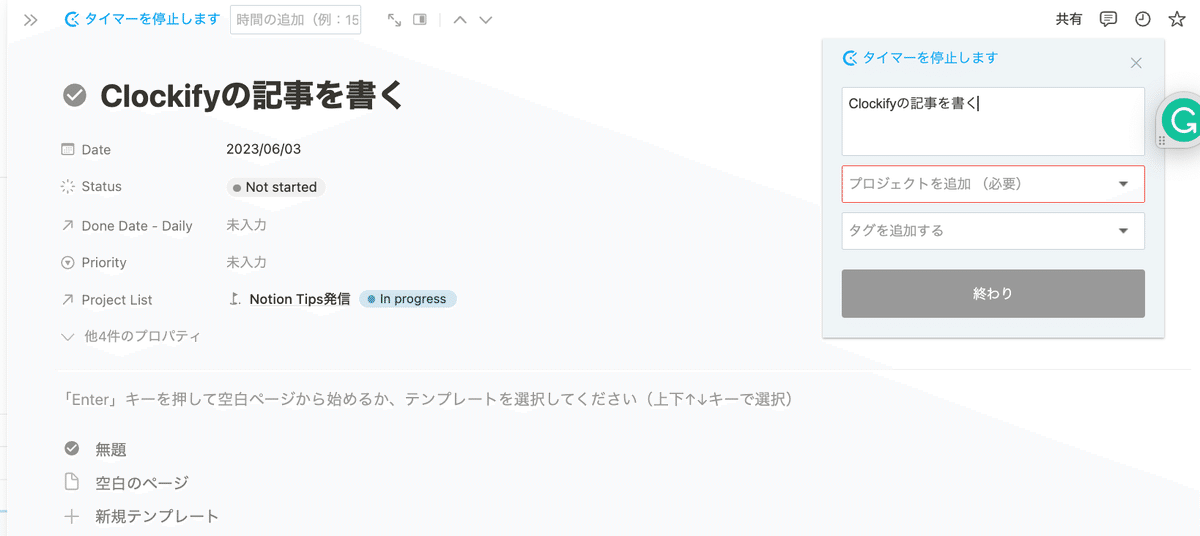
5. プロジェクトを選択する
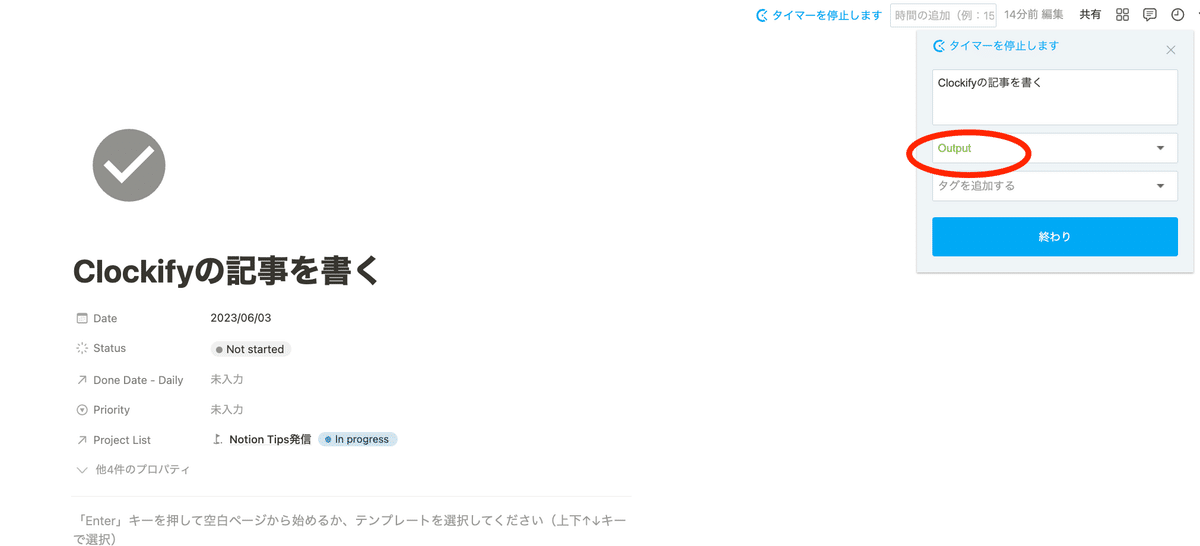
先ほど作成したプロジェクト「Output」を選択し、「終わり」(=ログ情報入力終わり)を押します。

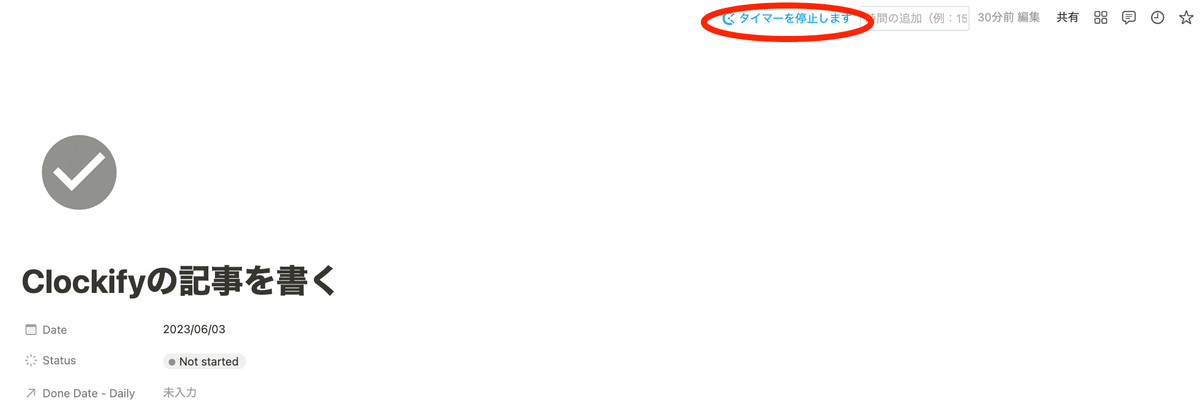
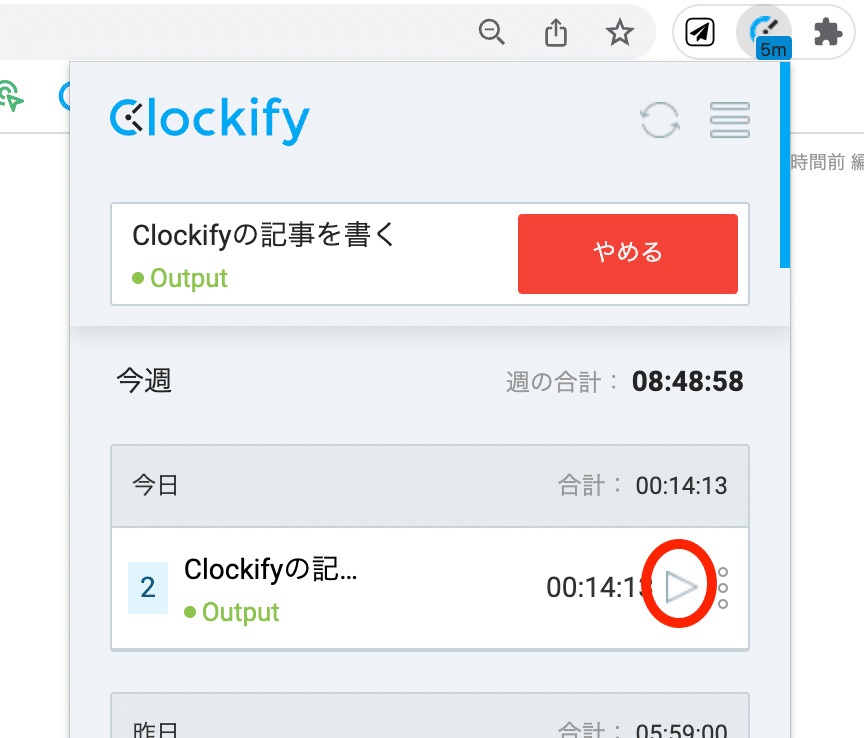
6. タイマーを停止する
ログにプロジェクトを設定したことで、タイマー計測を終了させることができるようになりました。「タイマーを停止します」を押します。

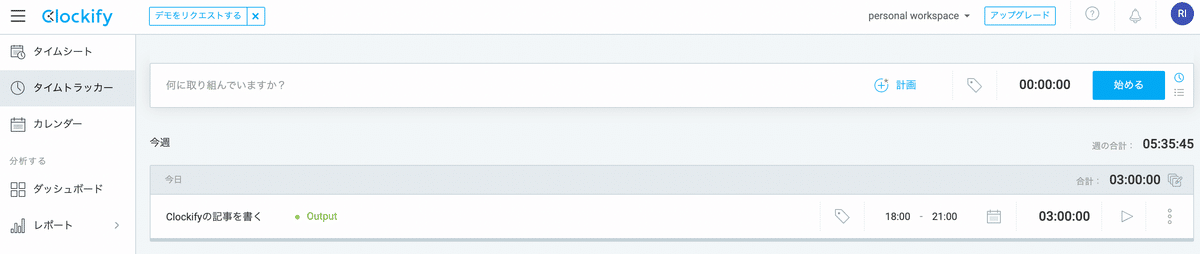
7. ログ計測を確認する
Notionでタイマー始動した時間と、終了した時間の記録を確認してみます。


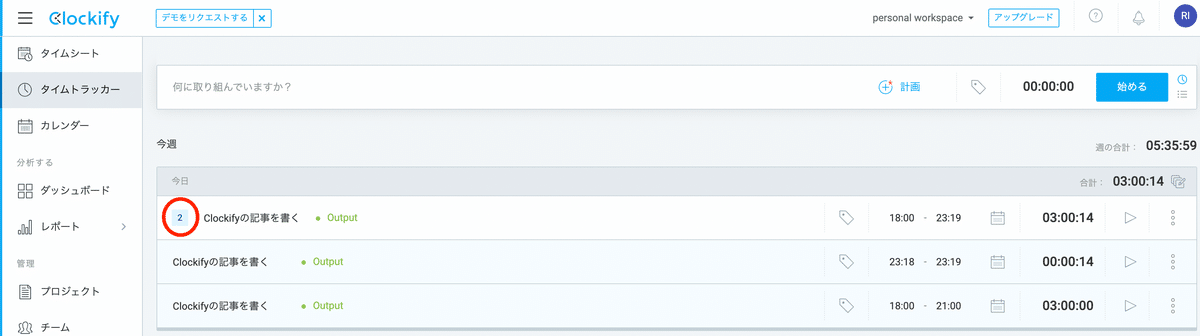
8. トラッキングを再開する場合
Notionページで、上記の方法でもう一回タイマー始動→プロジェクト選択→タイマー終了を押すと、このように合算されていきます。

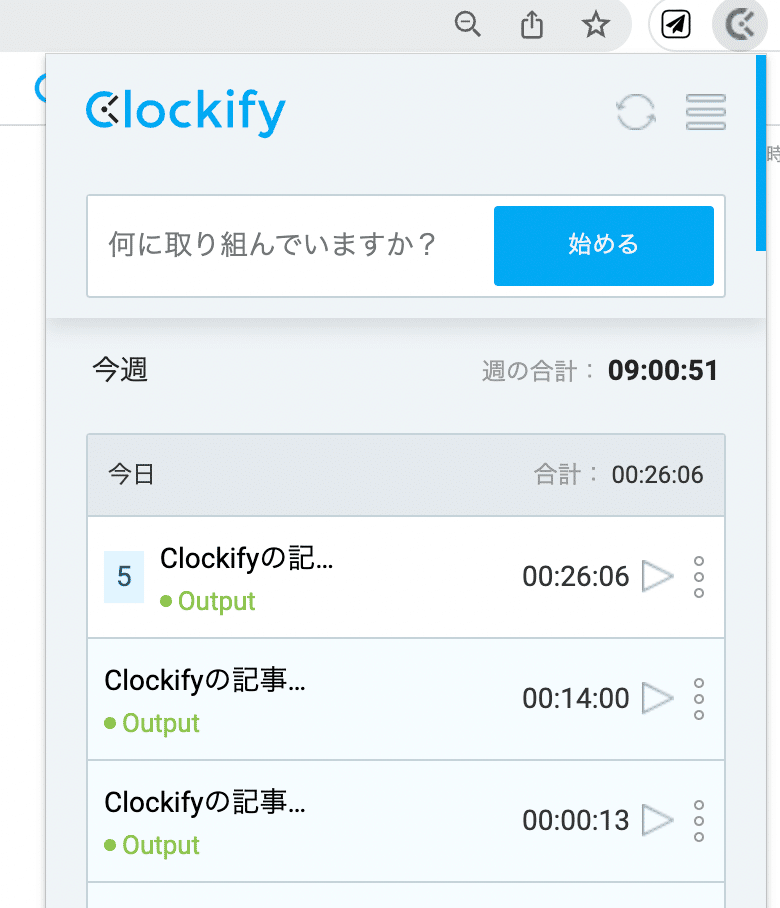
Chrome拡張ボタンからも計測を再開できます。

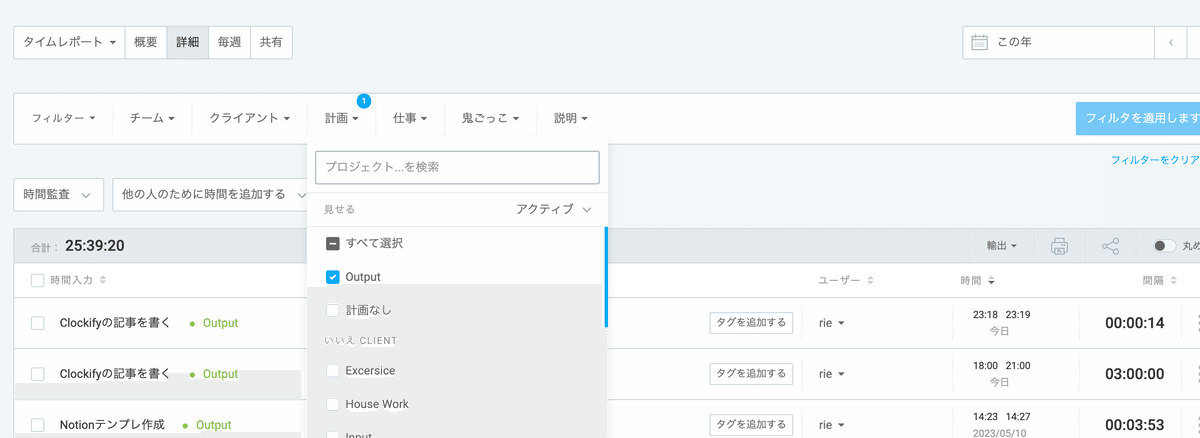
9. Clockifyにログが溜まり、何に時間をかけたか分析できる
Notion Webサイトのレポート画面を見て、プロジェクト「Output」をソートすると、Outputにかけた時間がわかります。

一日をトラッキングしていくと、何にどのくらい時間をかけたか分析できます。

NotionからClockifyに連携する方法は以上です。
⏰ ⏰ ⏰
補足:ポモドーロを設定も可能だが、まだ不安定かも(Notionからはまだ不可っぽい)
Clockifyでは、時間管理術のポモドーロができるということなのですが、Notionからはうまく機能しませんでした。
設定画面や挙動がツールごと(デスクトップ、Chrome、Notion経由)になぜか異なり、ブレイクタイムの自動カウントや通知有無がまちまちです。Clockifyに問い合わせてお返事もいただいたのですが、これから改善していきたいというような印象を受けました。まだスムーズに使える感じではないのですが、また進捗があれば紹介します!
⏰ ⏰ ⏰
ほかにタイムトラッキングできる方法は?
ちなみに、Notionだけでもここまでトラッキングできます!Notionで完結させたい方はこちらの方法がおすすめです。
この GTD テンプレートで、タスク開始とタスク終了を別ボタンにしていたんだけど、Status が異なるので一つのボタンで済むことに気づきました。
— hkob|Notion Ambassador (@hkob) March 28, 2023
後でブログにまとめます。これでボタン押し間違えることがなくなる。「Notion好きの集い」のやり取りのおかげ。#Notionhttps://t.co/zU5mEHLdA6
タスクが中断された場合は自動で続きのタスクが生成されるようにした
— つばさ|Notionセルフマネジメント (@PetsTsubasa) April 3, 2023
これ結構あるあるな上にタスクが中断される瞬間にいちいち作るの面倒だったんですよね pic.twitter.com/jjA9ggk9jK
トラッキングの運用は、いろいろ試行錯誤しました。Notionだけで完結したくて上記のような運用もトライしてみたのですが、タスク管理データベースが膨大な量になってしまうので作業ログとは分けて運用したいかなと思ったのと、グラフ化したり視認性を上げてみたかったので、Clockifyを試しているところです。
おわりに
今回は、タイムトラッキングができるClockifyをNotionから行う方法を紹介しました。
タイムトラッキングのサービスを探している方の参考になれば幸いです!
わたしも色々模索中なので、他のサービスや使い方があったらぜひコメント欄で教えてください!
おしらせ
Notionで使えるテンプレートやtipsをnoteで紹介しています。よろしければフォローお願いいたします!
Twitterもやってます!