
VSCode で Emacs キーバインドを使いながら、更に Windows コピペ(Ctrl-X,-C,-V)を使いたい!!!
90年代に UNIX 系機器で emacs/mule を使い、00年代以降 Windows 上で xyzzy を使い、その際に Windows のコピペショートカットの便利さから、 winkey.l を導入してしまったため、指がそういうキーバインドに慣れてしまっている作者のような異端が vscode を使うための情報記事です。
キーバインド
基本方針は、Awesom Emacs Keymap を導入して、テキスト範囲選択がある、なしで通常の emacs のコマンドと Windows コピペ操作のキーバインドを切り替えるというものです。具体的には以下のようにキーバインドを変更しています。
テキスト範囲選択の有無にかかわらず、
Ctrl-V で、emacs ペースト(Ctrl-Y)動作
テキスト範囲選択部分があった場合、
Ctrl-X で、emacs カット(Ctrl-W)動作
Ctrl-C で、emacs コピー(ALT-W)動作
テキスト範囲選択部分がなかった場合、
Ctrl-X で、C-X で始まる emacs コマンド群を開始 (Ctrl-X Ctrl-S でセーブとか)
Ctrl-X Ctrl-V で、ページダウン(Ctrl-Vの代替、個人的には PageDownキーを使うのでこちらはあまり使わない)
Ctrl-X Ctrl-A で、全選択 (Windowsでの全選択 Ctrl-A)動作
Ctrl-C で、カーソル位置のワードをコピー(Copy Word in Cursor)動作
Copy Word in Cursor は Ctrl-C にアサインすると便利なので使っています。Ctrl-C を押すとカーソル位置のワードをコピーしつつ、そのままワード範囲が選択されるので、更に Ctrl-X を押して消すことも可能です。
導入方法
まず vscode に、以下のプラグインを導入します。
Awesome Emacs Keymap
Copy Word in Cursor
作者の方々に感謝します。
導入したら、次にキーバインド設定ファイルを書き換えます。
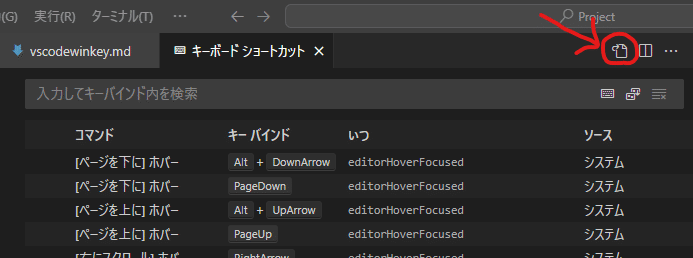
[ファイル] > [ユーザー設定] > [キーボードショートカット]を開いて、右上の json 出力のアイコンを押します。下図の赤い矢印の先の丸で囲ったところです。

keybindings.json が開きますので、その内容を以下のように書き換えます。
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
// Plugin: Awesome Emacs Keymap
{
"key": "ctrl+c",
"command": "emacs-mcx.copyRegion",
"when": "editorTextFocus && editorHasSelection"
},
{
"key": "ctrl+c",
"command": "-editor.action.clipboardCopyAction"
},
{
"key": "ctrl+v",
"command": "emacs-mcx.yank",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+v",
"command": "-emacs-mcx.scrollUpCommand",
"when": "editorTextFocus && !suggestWidgetVisible"
},
{
"key": "ctrl+x",
"command": "emacs-mcx.killRegion",
"when": "editorTextFocus && editorHasSelection && !editorReadonly"
},
// Plugin: Copy Word in Cursor
{
"key": "ctrl+c",
"command": "copy-word.copy",
"when": "!editorHasSelection && editorTextFocus"
},
// General
{
"key": "ctrl+x ctrl+a",
"command": "editor.action.selectAll",
"when": "editorTextFocus && !editorHasSelection"
},
{
"key": "ctrl+x ctrl+v",
"command": "emacs-mcx.scrollUpCommand",
"when": "editorTextFocus && !editorHasSelection && !suggestWidgetVisible"
}
]これで使えるようになっているはずです。
メタキーとして ESC を使いたい場合は、Awesome VSCode KeyMap の設定の
emacs-mcx.useMetaPrefixEscape を true に設定してください。
アクセスしていただき、ありがとうございました。
