
【無料】Canvaでのプレゼン資料作成法解説【パワポは必要なし?】
「無料で簡単に作れるプレゼン資料ソフトってないかなぁ…」
「おしゃれなプレゼン資料を作りたい!」
こういった疑問に答えます。
プレゼン資料を作る際、
多くの人がMicrosoft 365のPowerPointを使っていると思います。

私も、大学生の時は、無償で使えたので、PowerPointを使っていました。
ちなみにMicrosoftは大学生と大学教員に無償でPowerPointを提供しています。
しかし、大学生でない方が、PowerPointを使うためには、ライセンスを購入する必要があります。

出典:日本マイクロソフト
URL:https://www.microsoft.com/ja-jp/microsoft-365/buy/compare-all-microsoft-365-products-b
Office Online*なら無料で使えますが、グラフの追加やトリミングなどの機能が制限されています。

出典:日本マイクロソフト
URL:https://www.microsoft.com/ja-jp/microsoft-365/free-office-online-for-the-web
そのため、今回はPowerPointを代替できるソフトの中で一番使いやすくて、おしゃれなテンプレートを無料で利用できる「Canva」を紹介したいと思います。

<本記事の内容>
・Canvaのメリットとデメリット
・Canvaでプレゼン資料作り方
1.Canvaのメリットとデメリット
1-1.Canvaとは?
Canvaとは、インターネットに繋がっていれば、
世界中どこでも、どんなデザインでも作成できるデザインツールです。
カスタマイズ可能なテンプレートと7500万を超えるストック画像、グラフィックス、イラストが用意されています。
そのため、デザインが苦手な人でも簡単におしゃれなデザインが作られます。

1-2.Canvaのメリットとデメリット
PowerPointには、
多様な機能があり、細かい設定が可能というメリットがあります。
しかし、機能が多いため、慣れるまで時間がかかることがデメリットです。
一方、Canvaは、初心者でも簡単に作られます。

Canvaは、カスタマイズできるおしゃれなテンプレートが豊富であり、
用意されているテンプレートのページ数が多いです。
また、データや写真を変更するだけでプレゼン資料が出来上がります。
そして、常に自動保存されますので、保存し忘れて編集した内容がなくなる心配はありません。
その他、プロ品質の写真、画像、イラスト、フォントが使えます。

無料版では使えないテンプレートや画像などもありますが、

2.Canvaでプレゼン資料作り方
2-1.全体の流れ
Canvaでプレゼン資料を作るための手順は、
大まかに以下の5ステップです。
<Canvaでプレゼン資料作り方の手順>
①Canvaに会員登録・ログインする。
②プレゼンテーションのテンプレートを選択する。
③ページを作成する。
④スライドショーで確認する。
⑤作成したプレゼン資料を公開・共有・保存する。
一つ一つの手順を解説していきます。
今回、作った作品はこちらです。

Canvaのテンプレートを使えば、
このように可愛くて、おしゃれなデザインの作品を無料で簡単に作成できます。
2-2.プレゼン資料を作る手順
1) Canvaに会員登録・ログインする。

Canvaを利用するには、会員登録・ログインする必要があります。
上記のロゴをクリックすると、公式サイトへアクセスできます。

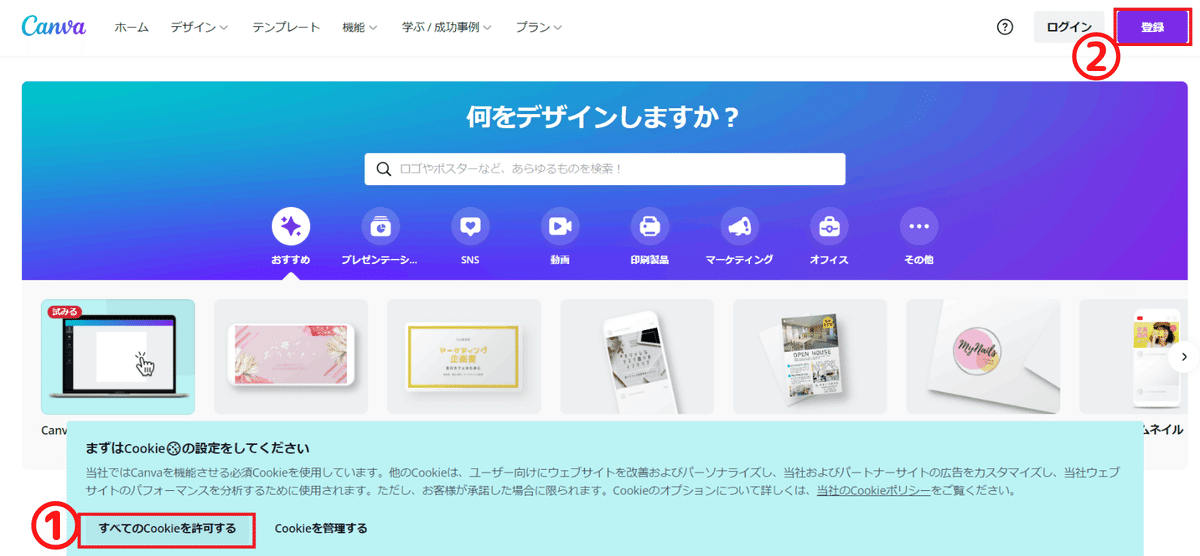
まず、上図の①ボタンをクリックし、Canvaを機能させるCookieを許可します。
その後、②ボタンをクリックし、会員登録をします。

会員登録は、メールアドレスとGoogle、Apple、Facebook連動で行います。
2) プレゼンテーションのテンプレートを選択する。

ログイン後のトップページから
上図の「①テンプレート」>「②プレゼンテーション」を選択します。
2022年1月現在のプレゼンテーション用テンプレートの数は
全部で、5,000点以上あり、
その中で、無料で使えるテンプレートは、3,580点ありました。
テンプレートを選ぶ際、
「¥マーク」が付いているものは、有料プランのため、「Canva Pro」に登録する必要があります。

Canva Pro30日間無料登録ページへアクセスできます。

上図の①ボタンをクリックし、②無料版を選択します。

使うテンプレートが決まったら、
上図の①「このテンプレートをカスタマイズ」ボタンをクリックし、
編集画面に移動します。
3) ページを作成する。
テンプレート編集画面では、たくさんの操作を行うことができます。
(1)ページを追加する
Ⅰ.テンプレートにある全てのページを一括で追加する方法
⇒ 一括追加した後、要らないページを削除する方法です。

上図の①「00ページすべてに適応する」ボタンをクリックしたら、
下のバーのように②すべてのページが一括で追加されます。
要らないページを削除したい場合は、
該当ページをクリックし、「Delete」キーを押して削除します。
Ⅱ.使いたいページを1つずつ追加する3つの方法
ⅰ.「ページバー」で追加

・上図の①ページバーにある「+」ボタンをクリックし、
②好きなデザインページを選択します。
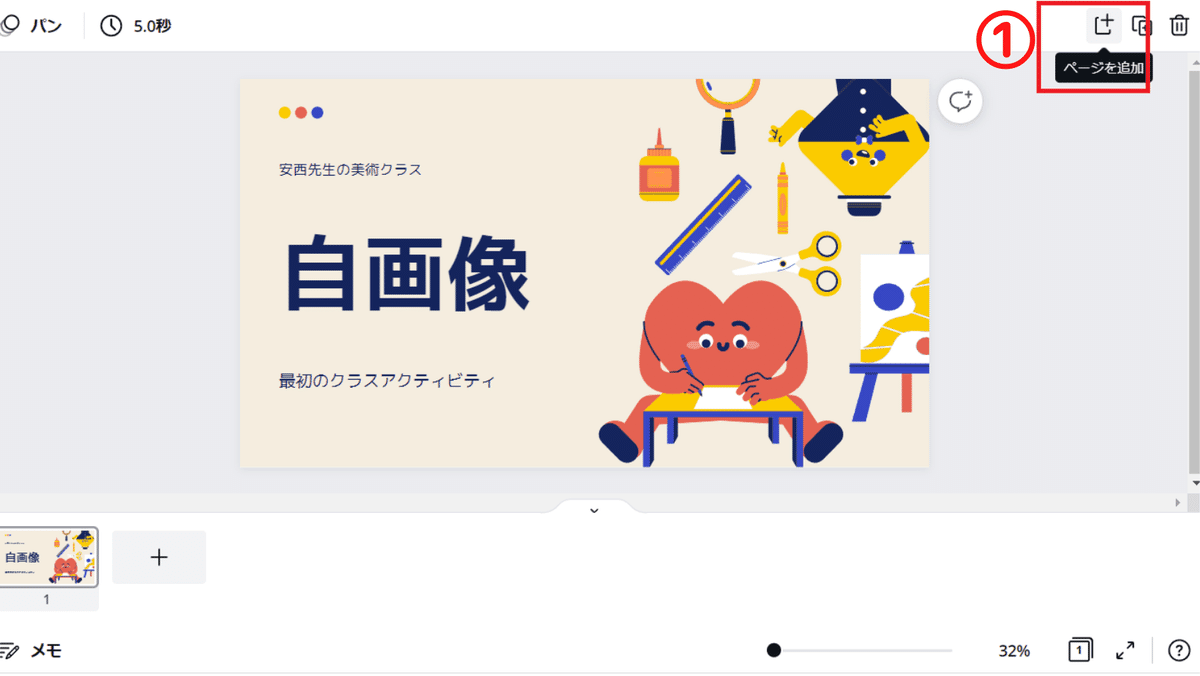
ⅱ.「ページ追加」ボタンで追加

・上図の①ページ上にある「ページ追加」ボタンをクリックしてページ追加できます。
ⅲ.「グリードビュー」で追加

・上図の①「グリードビュー」ボタンをクリックすると、
②の画面上でページの追加、コピー、削除、移動ができます。
(2)テキスト編集
Ⅰ.一般編集

上図の①のように編集したいテキストをクリックします。
②「テキスト編集道具」が上に表示されます。
③左からフォント、フォントサイズ、色などの書式変更、配置、箇条書き、行間スペース、縦書きを設定します。
Ⅱ.テキストの強調編集
⇒文字のシャドーやネオンなどを付けることができます。

上図の①のように編集したいテキストをクリックします。
②の「エフェクト」ボタンをクリックします。
左側のスタイルの中から③好きな強調スタイルを選択します。
Ⅲ.縦書き・横書き編集

上図の①のように編集したいテキストをクリックします。
②の「縦書き」ボタンをクリックします。
(3)色や写真など、素材編集
⇒テンプレートにあるグラフィックスは、色や配置などを自由に変えることができます。
Ⅰ.色編集
ⅰ.保存されているカラーに変更する方法

上図の①のように色を変えたいグラフィックスをクリックします。
②ページの上に「カラーボックス」が表示されます。
③「使用中のカラー」と④「写真の色」・「デフォルトカラー」から
色を選択します。
ⅱ.スポイトを用いて新たに好きな色を採取する方法

上図の①のように色を変えたいグラフィックスをクリックします。
②ページの上に「カラーボックス」の中で変えたい色を選択します。
③の「+」ボタンをクリックします。
④「スポイト」ボタンをクリックします。
⑤採取したい色にマウスを移動して選択します。
Ⅱ.写真編集

上図の①「素材」ボタンをクリックします。
②キーワードを検索します。

上図の①のようにキーワードを検索したら
②好きな写真を選択します。
そうすると、③のようにページへ該当写真が表示されます。
「王冠👑」が付いている素材は、
有料プランですので、「Canva Pro」に登録する必要があります。

Canva Pro30日間無料登録ページへアクセスできます。
(4)アニメーション追加
Ⅰ.ページ単位でアニメーション設定

キャンバス内が何も選択されていない状態で、
上図の①「アニメート」ボタンをクリックします。
②「ページのアニメーション」が表示されます。
③好きなアニメーションを選択します。
④アニメーションのタイミングを設定します。
Ⅱ.テキスト単位でアニメーション設定

上図の①のようにアニメーションを追加したいテキストを選択します。
②「テキストアニメーション」が表示されます。
その中で、好きなアニメーションを選択します。
Ⅲ.アニメーションのタイミング設定

上図の①「タイミング」ボタンをクリックします。
②タイミング秒を設定します。
③ボタンをチェックすると、すべてのページに適応されます。
※テンプレートによっては、
アニメーション機能がすでに設定されている場合があります。
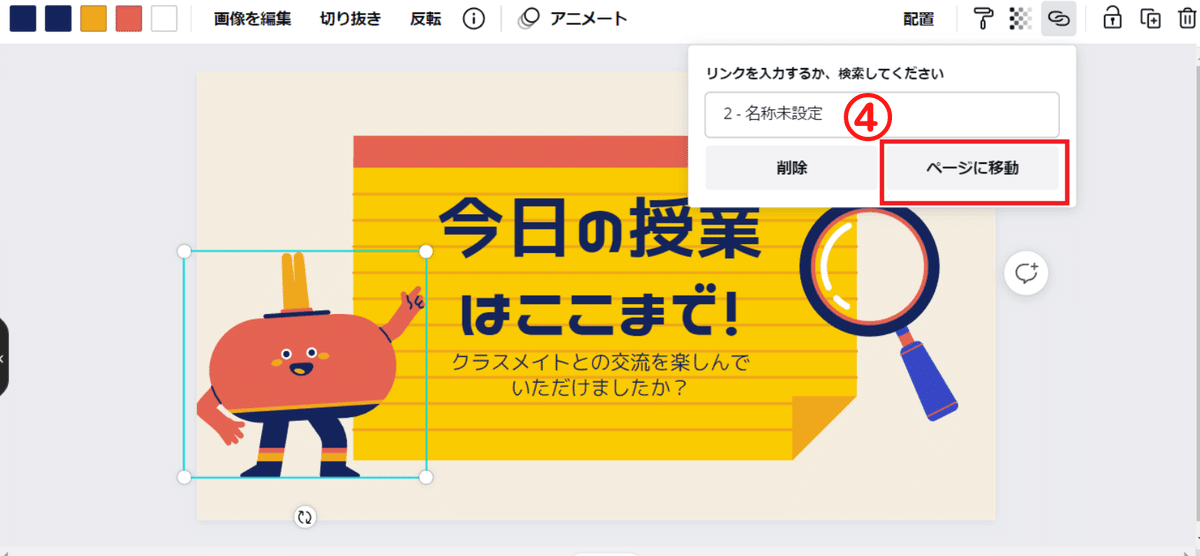
(5)素材にリンクをつける

上図の①のように、リンクを付けたい素材を選択します。
②「リンク」ボタンをクリックします。
③リンクするページを選択します。

④「ページに移動」をクリックします。
(6)タイトル編集
⇒ページ上部にプレゼンテーションのタイトルが表示されています。

上図の①「タイトル」をクリックしてタイトルを変更します。
(7)ページメモ
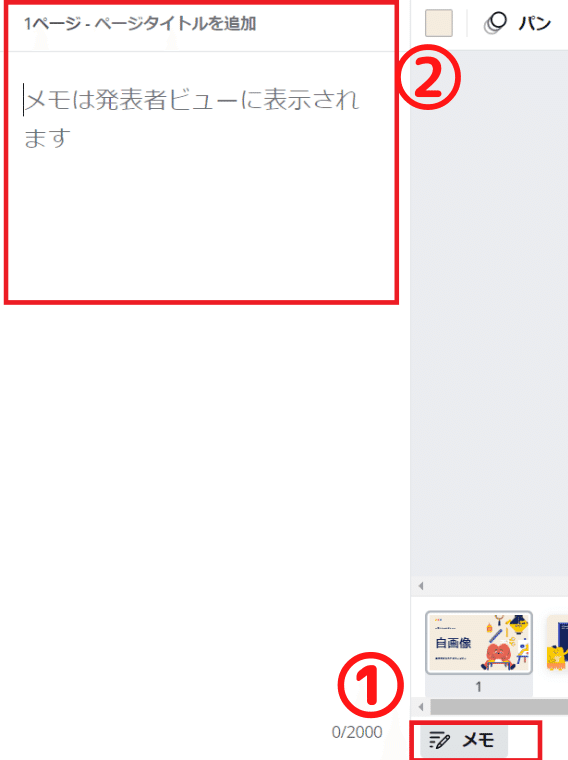
⇒各ページごとにメモを入力することができます。

ページ下にある上図の①「メモ」ボタンをクリックします。
左側に②「メモ帳」が表示されます。
ページ説明のセリフを整理したり、追加資料が見れるURLを入力して置いたりできるため、実際にプレゼンテーショする際に、活用できます。
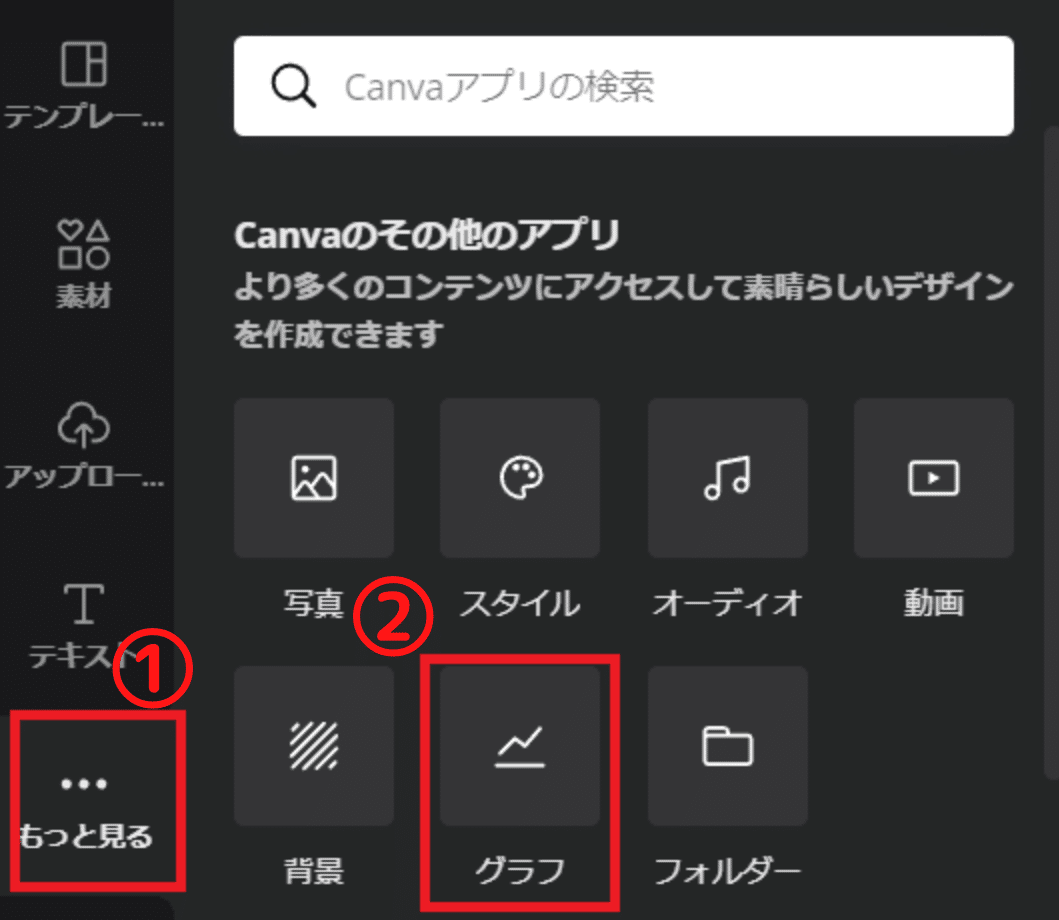
(8)グラフ作成

左側のカテゴリーから上図の①「・・・もっと見る」ボタンをクリックします。
②「グラフ」ボタンをクリックします。

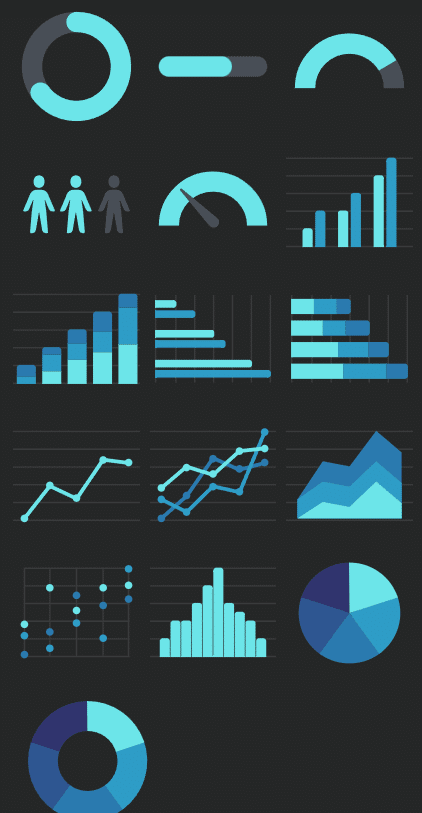
上図のようにグラフの種類が表示されます。
この中から、使いたいグラフを選択します。

上図の①「グラフのタイプ」*ボタンをクリックし、グラフのタイプを選びます。
②データを入力します。
もしくは、③「Googleスプレッドシートと接続」ボタンを押すと、Googleスプレッドシートのデータを貼り付けることができます。
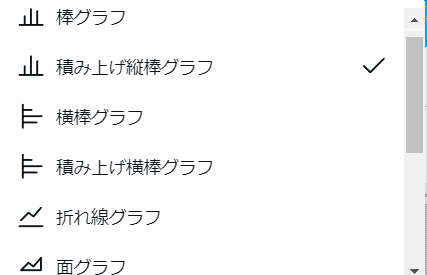
※「グラフのタイプ」は、
下の図のようにグラフの種類ごとで色んなタイプへ変更することが可能です。

4)スライドショーで確認する。

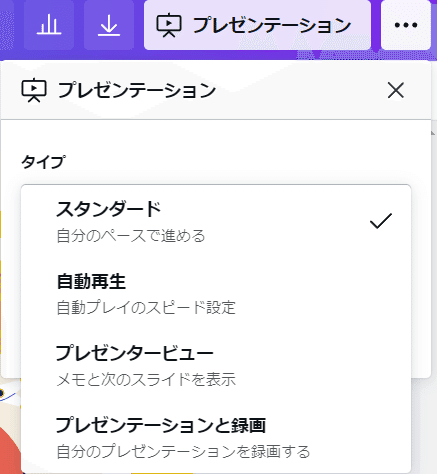
上図の①「プレゼンテーション」ボタンをクリックします。
②「タイプ」を選択し、「プレゼンテーション」ボタンをクリックするとすぐスライドショーが開始されます。

プレゼンテーションのタイプには、
「スタンダード」、「自動再生」、「プレゼンタービュー」、「プレゼンテーションと録画」があります。
・「スタンダード」は、

上図のように通常のプレゼンテーションと同じく、
発表者のペースで次のページへ移動する場合使います。
・「自動再生」は、
一定の時間がたったら次のページへ自動的に移動する場合使います。
・「プレゼンタービュー」は、

上図のように、参加者画面とプレゼンター画面2つの画面が開きます。

参加者には、上図のようにプレゼン資料の画面のみ見えている状態です。

プレゼンターには、上図のように時刻やプレゼン時間のカウント、
メモと次のページが表示されます。メモは参加者画面では見えません。
・「プレゼンテーションと録画」は、

カメラとマイク設定をし、録画することができるタイプです。
録画したプレゼンのリンクを送れば、誰でも見ることができますので、
ポートフォリオを送る際に、実際に動画と資料を送ったり、
会議に参加できなかった人があらかじめ録画したものを共有したい時などに使えます。
5)作成したプレゼン資料を公開・共有する。
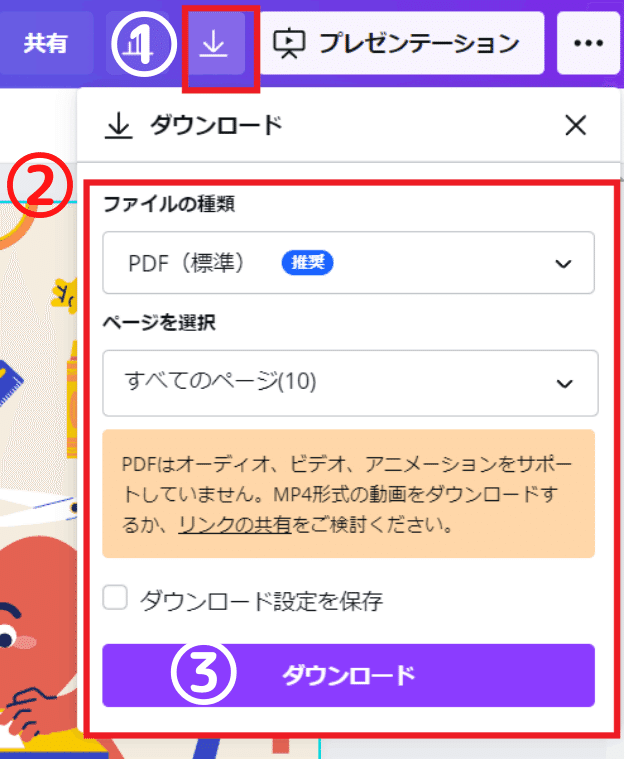
Ⅰ.ダウンロード

上図の①「↓」ボタンをクリックします。
②ファイルの種類やダウンロードするページを選択します。
③「ダウンロード」ボタンをクリックします。

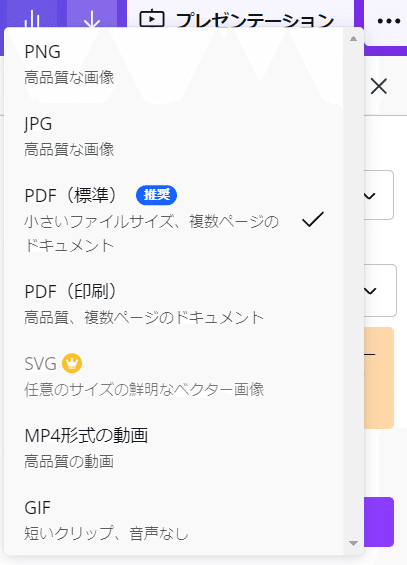
ダウンロードできるファイル種類には、
「PNG」「JPG」「PDF」「MP4」「GIF」などがあります。
「SVG」でのダウンロードは、有料プランのため、「Canva Pro」に登録する必要があります。
↓下記の添付ファイルは、今回作ってみたプレゼン資料をPDFで保存したものです。
Ⅱ.共有
⇒ 他のメンバーと編集することも可能です。

上図の①「共有」ボタンをクリックします。
②「入力スペース」に共有者のメールアドレスを入力します。
Ⅲ.その他
ⅰ.その他の保存方法

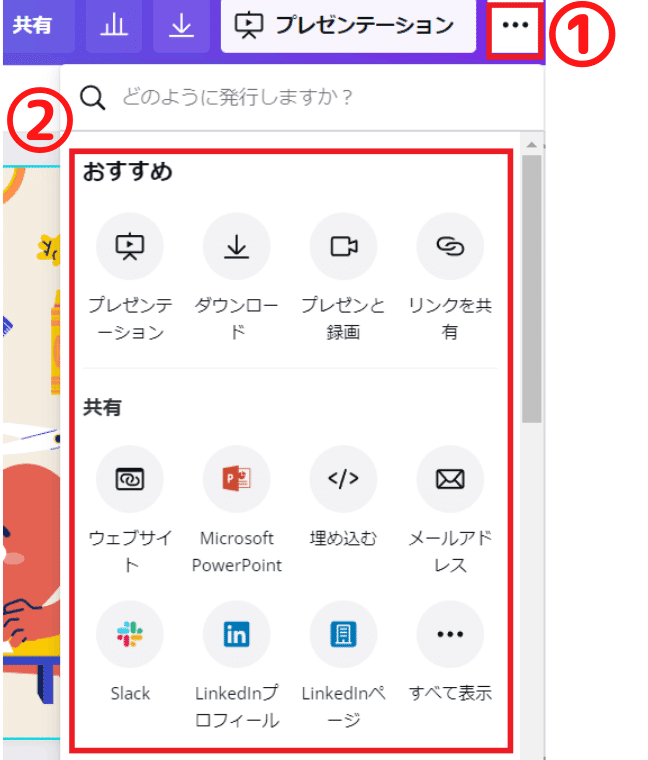
上図の①「・・・」ボタンをクリックします。
②希望する共有方法を選択します。
PowerPointファイルで保存したり、メールアドレスやSNSなどに共有することもできます。
ⅱ.自分の作品を確認する方法
⇒ 作品は、すべて自動保存され、ホーム画面で確認できます。

上図の①「ホーム」ボタンをクリックします。
②「すべてのデザイン」ボタンをクリックします。
③メイン画面で、今まで作ったデザインが確認できます。
3.ちょっとしたコツ
(1)ページ追加は、1つずつ追加する。
テンプレートによって、含まれているページ数が20ページ以上ある場合があります。
この時には、好きなページだけを追加することもできます。
(2)Altキーで素材やテキストの距離を測る。
⇒ より精密に素材を配置することができます。

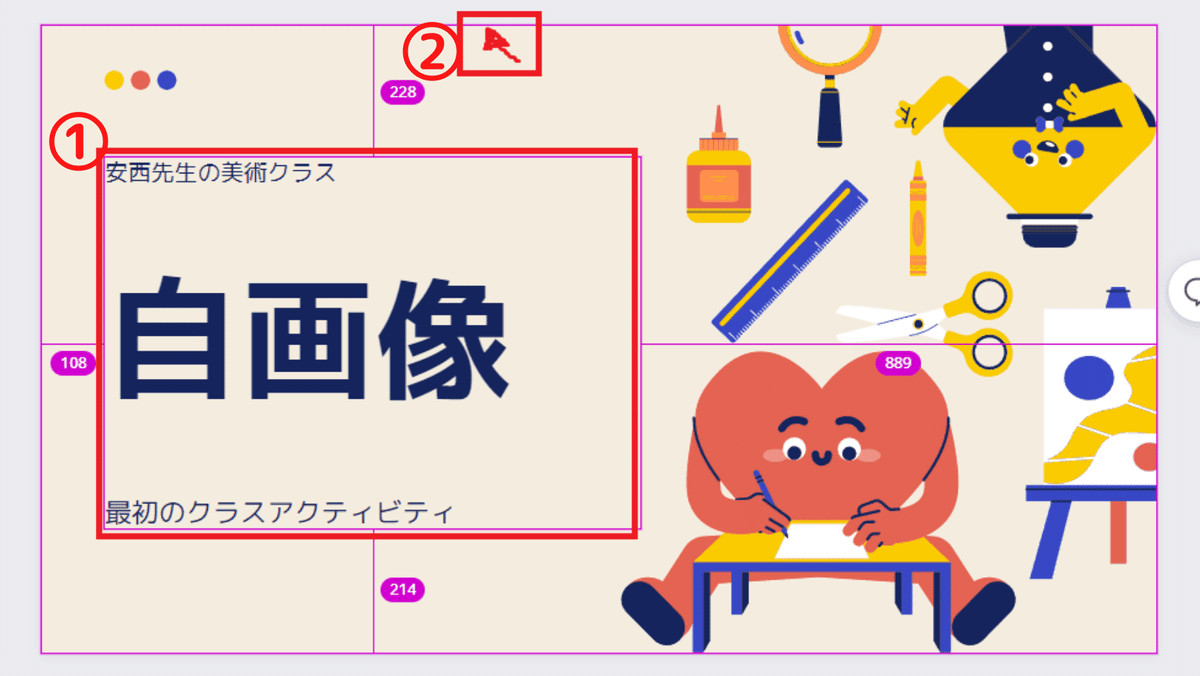
上図の①のように、「距離を測りたい素材」をクリックします。
②Altキーを押したまま測りたい基準点にマウスを当てます。
Windows:Altキー/Mac:Optionキー
(3)グループ化・解除
⇒ 素材を一つのまとまりとして編集する際に使える機能です。

上図の①グループ化したい素材をShiftキーで複数選択します。
②ページ上の「グループ化」ボタンをクリックします。
グループ解除する場合は、

上図の①ように該当する素材を選択します。
②ページ上の「・・・」ボタンをクリックします。
③「グループ解除」ボタンをクリックします。
(4)よく使うショートカットまとめ
作業する際によく使うショートカットをまとめました。
・「Shift+Alt+P」:スライドショー実行
⇒ スライドショーをする時に使います。
・「Ctrl/Command+G」:グループ化
⇒ 素材を一つのまとまりとして一気に配置を移動したり、サイズを変更したりする際に使います。
・「Ctrl+Z」:作業を1つ前の状態に戻す機能
⇒ 作業履歴をさかのぼり、作業を1つ前の状態に戻す時に使います。
以上、「Canvaでプレゼン資料を作り方」について紹介しました。
Canvaは、プレゼンテーション以外にも、SNS投稿デザインやYouTubeサムネイルデザインなど様々な分野のデザインを作ることができます。もちろん、それぞれのテンプレートも充実しています。
興味のある方は、Canvaを試してみるのはいかがでしょうか❓

