
小さく始めて大きく育てる、私たちが実践したデザインシステムの作り方
こんにちは、HENNGEプロダクトデザイナーのAnnaです。この記事では、私たちが小さく始めて大きく育てたHENNGE Oneのデザインシステム作成と公開までの経緯についてお話しします。
はじめに
デザインシステムとは、例えば建築物の足場のようなものです。デザインに構造と一貫性をもたらし、全員がスムーズに作業を進められるよう、私たちを土台から支えてくれます。しかし、建築物が様々にあるように、デザインシステムの在り方もまた異なります。私たちHENNGEのUI/UXデザインチームは、今年リリースされたHENNGEのデザインシステムの構築を通して、この事を実感しました。 この記事では、今回の構築作業を通して得た知見を皆さんに共有したいと思います。
デザインシステムの理想と現実
理想
新しくプロジェクトを始める際、理想的なデザインシステムを作るプロセスとはどのようなものでしょうか。
例えば、次のような流れが考えられるかもしれません:
デザイン原則の定義
ブランドの価値観やユーザー体験の目標が反映されたいくつかの基本方針を決定し、システム内のあらゆるデザイン決定の判断基準とする。主要コンポーネントの特定
タイポグラフィ、カラーパレット、アイコン、ボタン、フォーム、ナビゲーション要素など、デザイン言語を形成する基本的な構成要素を特定する。ネーミング規則の決定
デザイナーや開発者が各コンポーネントを迅速に見つけて理解しやすくするため、あらゆるデザイン要素に一貫した命名ルールを適用する。フレームワークの決定
たとえば、アトミックデザイン*や、すべてのコンポーネントをリスト形式で並べた直線的な構造など、デザインシステムをどう管理するかのフレームワークを決定する。
*アトミックデザインとは、UIコンポーネントを最小の部分(「原子」)に分解し、それを組み合わせてより大きなコンポーネント(「分子」や「有機体」)に構築する方法論です。
現実
しかし現実には、そのような理想通りに進むプロゼクトはほとんどありません。私たちの場合、これまでのプロジェクトで生み出された「デザイン負債」とも言うべき大量の既存ファイルやパターンがすでに存在し、さらに現在進行形で設計されているUIもあったので、それらすべてを無視して、一からシステムを作り直し、開発者に実装を依頼することは現実的な方法ではありませんでした。
そこで、実際の私たちはどのような施策を行ったのでしょうか?

既存のものから始める
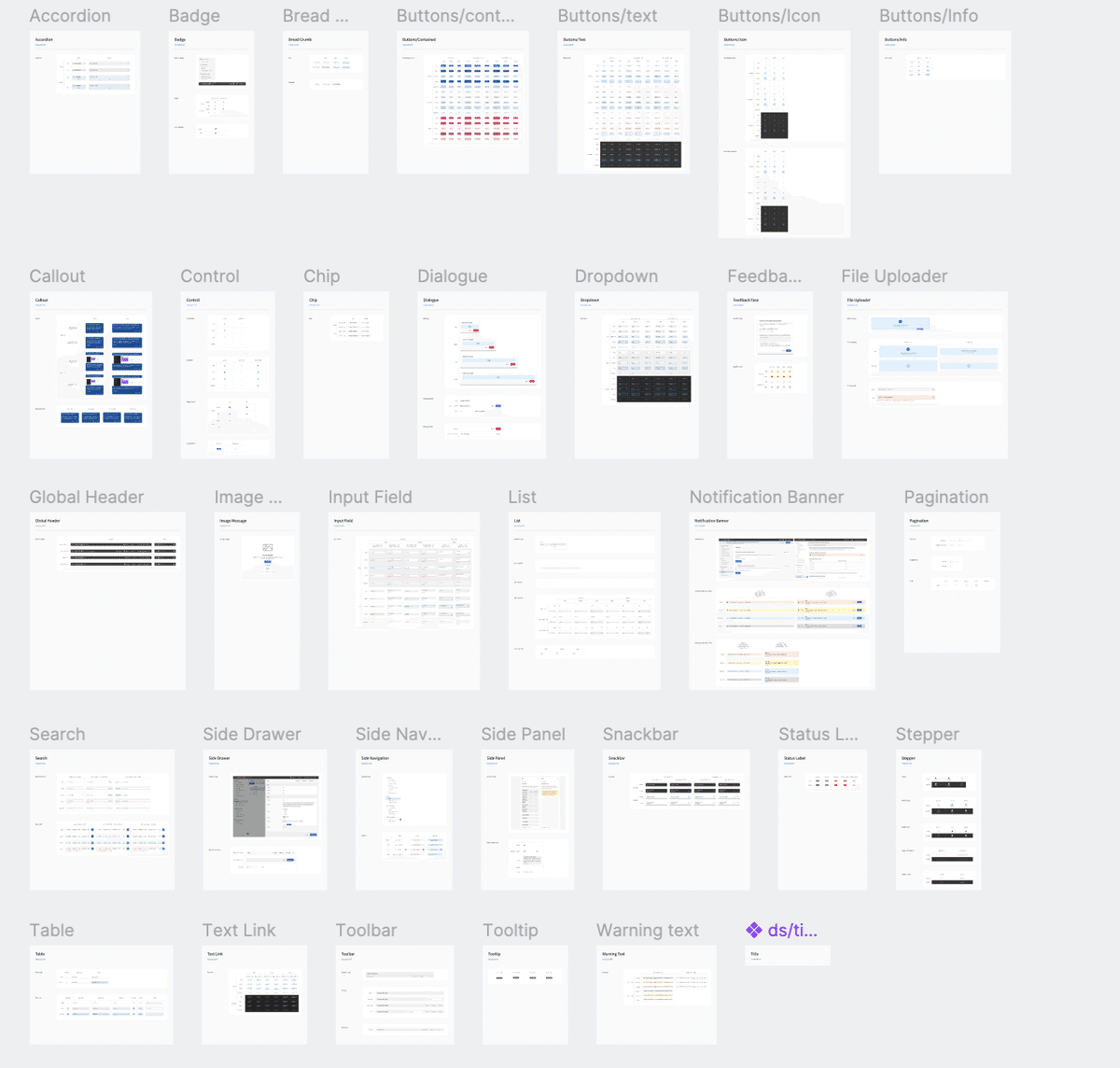
ゼロから全てを構築するのではなく、まずは混沌を受け入れることから始めました(笑)初めに実際に使用されているUIから整理し、そこからシステムを作り上げることにしました。これにより時間を節約し、私たちのデザインシステムが実際の製品の現実に根ざした、より実用的なものになりました。定石通りのフレームワークを放棄する
私たちは当初、アトミックデザインのフレームワーク内ですべてのデザイン要素を構造化させようとしました。しかし、この構造を私たちのデザインシステムに当てはめるのは無理があると次第に感じるようになりました。そこで、コンポーネントの並びをシンプルなアルファベット順に切り替え、各デザイナーが必要な要素を素早く効率よくリストから探し出せるようにしました。有機的な命名規則を決める
デザイン要素を識別するための命名規則は、デザイナー間で共感でき、かつ私たちの文脈に適した用語になるよう徐々に変えていきました。また、すべての要素に対して小文字とハイフンの使用を標準化し、Figmaのバリアントやプロパティの命名にも明確なルールを定義していきました。
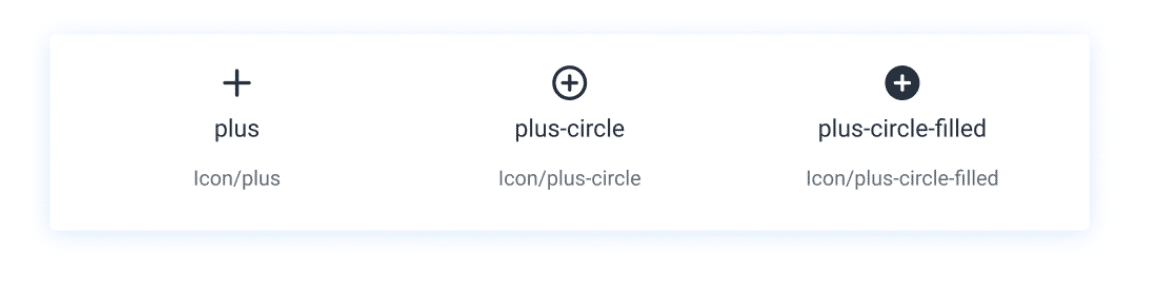
たとえば、アイコンは次のようなパターンに従い、plus、plus-circle、plus-circle-filledと名付けました。
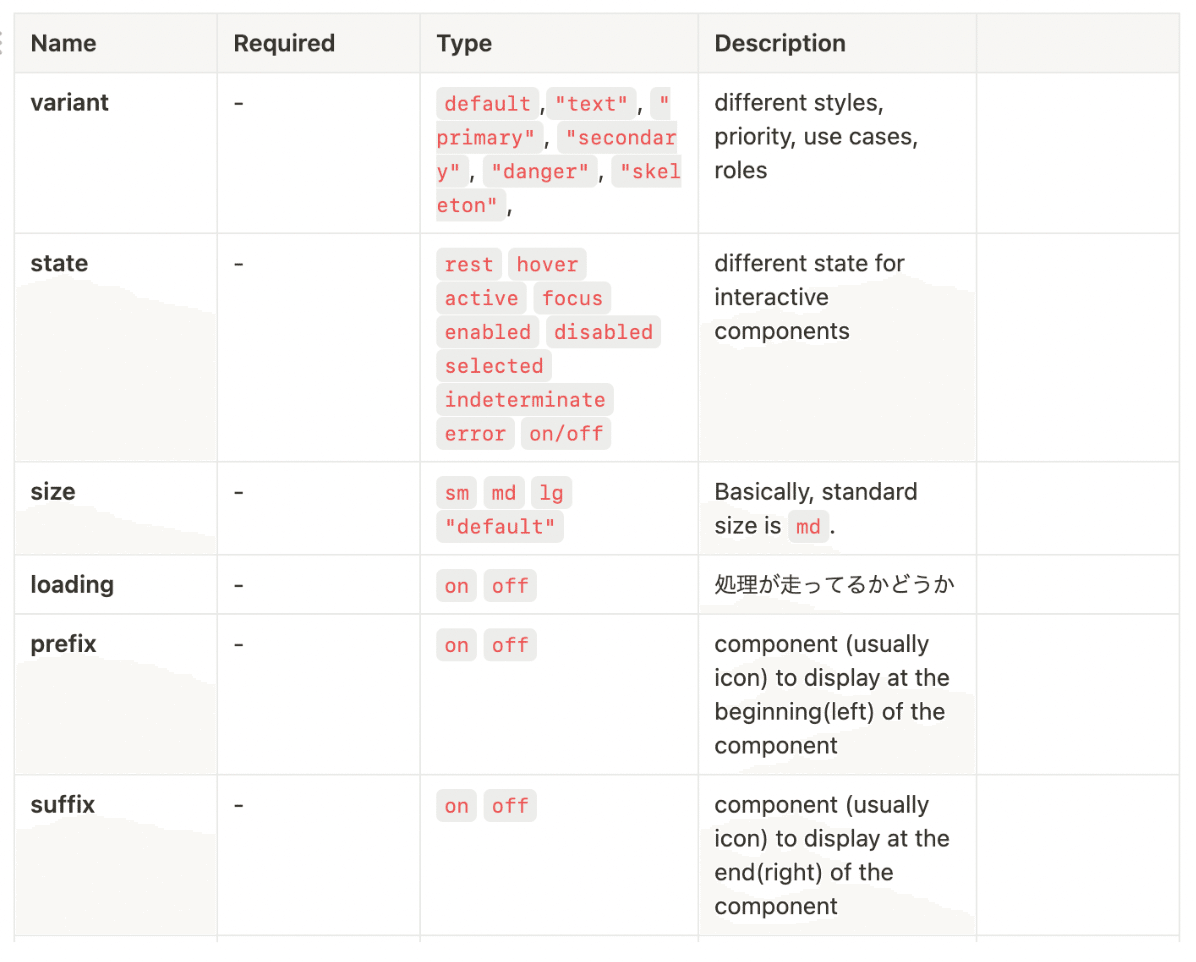
また、メインコンテンツの前後に配置される要素には共通の接尾辞と接頭辞を使用するようデザイナー間で決めました。


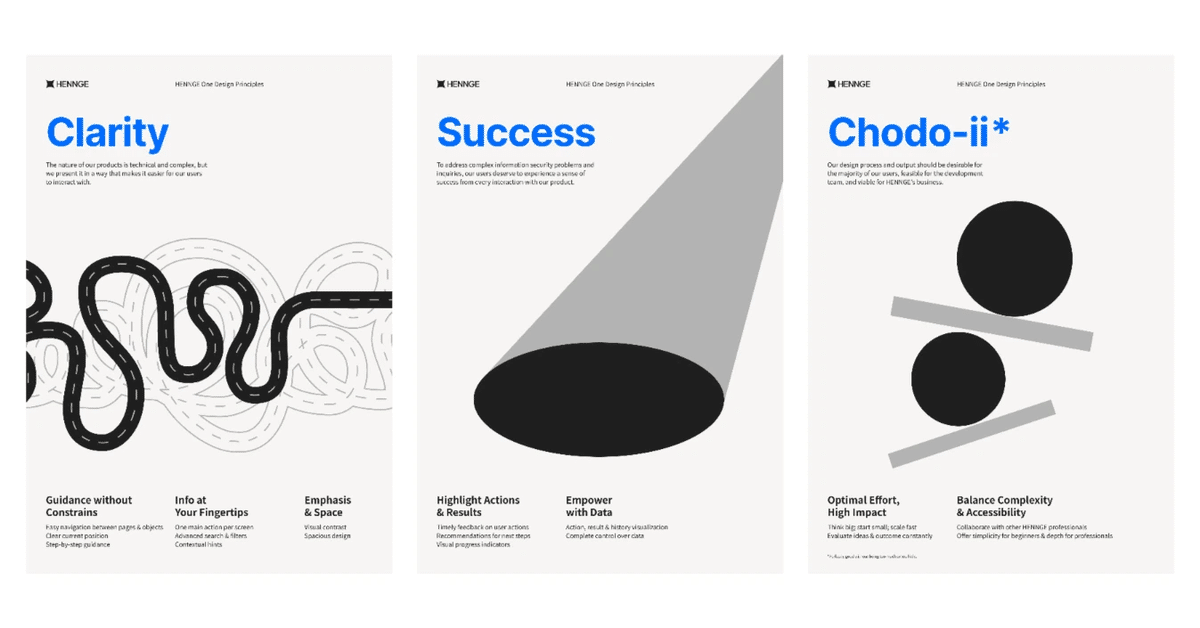
4.デザイン原則を決める
というわけで、一般的にはプロジェクトの最初に定義すべきと言われるデザイン原則は、結果としてデザインシステムの運用を経て徐々に形作られていくことになりました。(このトピックに関する詳細な記事をご覧ください。)

実用的なデザインシステムを作るためのポイント
以上の経験から、より実用的なデザインシステムを構築する際のポイントをいくつかまとめてみました。
既存の基盤を活用すること
もし既存のアセットがある場合は、それを出発点として活用するのがオススメです。1から新たに作り直すと既存のデザインとの整合性を取る必要があり、現場の負荷が増えてしまいます。小さく始めること
いきなりシステム全体の構造設計から着手せず、まずは基本的な要素、カラーパレット、タイポグラフィ、汎用的なボタン要素あたりの定義づけから始めるといいと思います。ミニマムなサイズから始め、他のメンバーからもらったフィードバックを元にシステムを徐々に拡張し、基本的な構造がある程度できあがった後で、より複雑なコンポーネントやパターンに取り組むのがいいと思います。コラボレーションを促進すること
デザインシステムはデザイナーだけのものではありません。開発者、プロダクトマネージャーといったステークホルダー達もプロジェクトにどんどん巻き込んでいきましょう。デザインに関する情報がいつでも参照でき、開発ワークフローにも自然に取り入れられるよう、デザイナー以外の視点からもデザインシステムへの定期的なフィードバックが欠かせません。プロジェクトに関わる全員がデザインシステムへの強い関心やオーナーシップを持ってもらえるよう、デザイナーが積極的にオープンな対話の場を提供していくのがいいと思います。実用性を優先すること
デザインシステムの目的はあくまでチームをエンパワーする事であり、ガチガチなルールで作業者のパフォーマンスを下げてしまっては元も子もありません。システムを厳格に運用することにはこだわり過ぎず、チームのパフォーマンスをいかに向上できるかに意識を向け、ルールは必要に応じて取り入れる、ぐらいのスタンスがちょうどいいです。デザインシステムはより良いデザインと開発を促進するためのツールであって、厳しい制約ではないことに注意しましょう。すべてを文書化すること
デザインシステムで決定した事柄をドキュメントに残しておくことは大変重要なことです。すべてをドキュメント化することで、チーム全員がシステムの正しい使用方法を常に理解し、一貫性を保ち続けることができます。デザイン原則、コンポーネントの仕様、使用ガイドライン、コードスニペットなど、関連する情報は文書に残し、チーム全員が簡単にアクセスできるよう決められた場所で一元管理するよう定めます。
以上のポイントを意識することによって、チーム全体に、単にワークフローの効率化だけではない、ブランドのヴィジュアルアイデンティティや実装についての共有の理解をもたらすデザインシステムを構築することができます。
最も失敗しないデザインシステムは、適応のしやすさ、実用性の高さ、継続的なコラボレーション、そして信頼できるドキュメントから生み出されるものだと言えるでしょう。
結論
デザインシステムの構築に終わりはなく、それは常に変化の過程にあります。絶え間なく変化するデザインへの要求に応えられるようような、柔軟で実用的な運用を意識したことで、私たちはチームとプロジェクトにとって本当に役に立つデザインシステムを作り上げることができました。
最後にこの記事を読んで、もし皆さんがHENNGEのデザインシステムに興味を持って頂けたなら、ぜひFigmaのコミュニティで私たちのデザインシステムを探してみてください!
これからデザインシステムを作ろうとされている方へ何かヒントになれば幸いです。製品デザインにおいて絶対に確実と言える方法は無いかもしれませんが、忍耐力とオープンなマインドを持っていれば、デザインと開発のプロセスを効率化し、一貫性をもたらし、最終的にはユーザー体験を向上させる強力な製品を作り上げることができる、私たちはそう信じています。
