
オーディオスペクトラム画像の作り方(After Effects)
今回は音楽系のデザインに使用できる、円形タイプのオーディオスペクトラム画像の作り方について記載します。
After Effectsでのオーディオスペクトラム作成
素材音源のファイルをプロジェクト内に読み込む。
※ドラッグで直接読み込ませる場合、一度画面左上の『プロジェクト』の部分にファイルを入れてから、画面下部分に移動させる

背景用とオーディオスペクトラムのエフェクト用の計2枚のレイヤーを作成する(画像のように平面レイヤーを作成する場合は、画面上部【レイヤー】→【新規】→【平面】)。

オーディオスペクトラムをかけたいレイヤーを画面下部で選択した状態で【エフェクト】→【描画】→【オーディオスペクトラム】を選択。

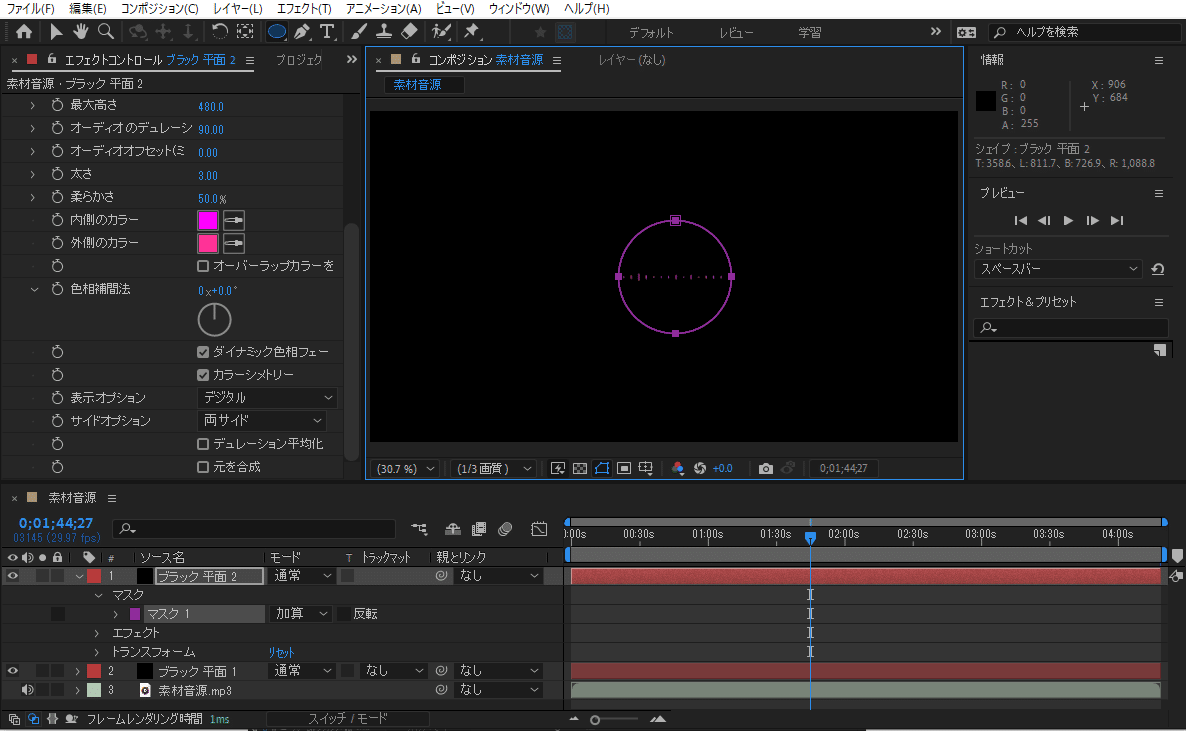
表示された『エフェクトコントロール』内の『オーディオレイヤー』で読み込んだ音源ファイルを選択。

この際、画面右下部分の『現在の時間インジケーター』部分(青いアイコン)を左右に移動させれば音声に合わせてエフェクトが変化するのを確認できる。

『エフェクトコントロール』内の他項目(【色相補間法】や【表示オプション】、【サイドオプション】等)で色や表示方法を変更できる。
次に、当記事サムネ画像のように円形にするために、【楕円形ツール】で円を描く(楕円形ツールは画面上部の四角のアイコンを長押しすると出てくるリストから選択できる)。

すると作った円でマスクできる。

『オーディオスペクトラム』の『パス』で作成した円形パスを選択すれば、オーディオスペクトラムをパスに沿わせることができる。
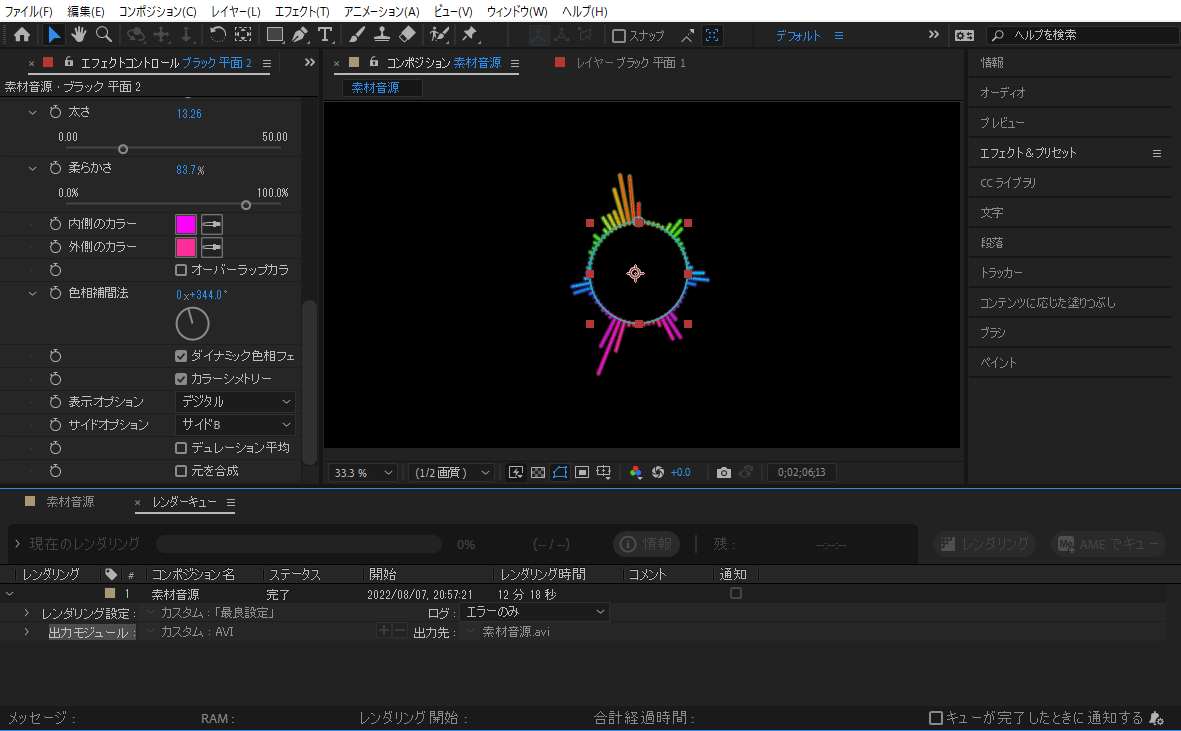
サイドオプションをいじることで内側の表示を消すことができる。
後は他オプションに調整を加えて完成。
※この際、エフェクトが四角く途切れてしまう場合は、円部分を右クリックから【マスク】→【マスクの拡張】で適当に調整すれば途切れなくなる

書き出しは、まず【ファイル】→【書き出し】→【レンダーキューに追加】を選択。
するとレンダーキュー画面が表示されるので、必要に応じて画質や書き出し形式などを調整(『レンダリング設定』や『出力モジュール』はコンポジション名をダブルクリックで編集できる)。

後は書き出したファイルをPhotoshop等でGIFやPNGに変換すれば、画像として利用できます。

