
Figma上のアニメーションをLottieで書き出す(Figma)
今回の記事ではFigma上で作成したアニメーションをLottieで出力する方法について記載します。
Lottieとは
LottieはAirbnb社が開発したアニメーションライブラリです。
ベクターデータのアニメーションをjson形式で出力するため、Gif画像と比べて軽量で拡大縮小しても画質劣化を起こさないなどの利点があります。
なお、今回の記事ではFigma上で作成したアニメーションをLottieFilesというプラグインで書き出します。
書き出し方法
まず書き出す元のアニメーションを用意します。
今回の記事ではハンバーガーメニューのアニメーションを使用していきます。
この際、プロトタイプはフレーム間で設定します。

次にLottieで書き出すためのプラグインを入れます。
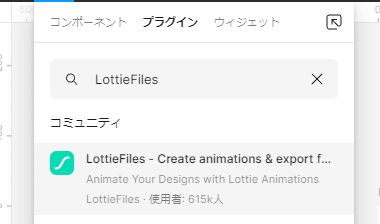
Communityから、もしくはFigma内の【プラグイン】から検索して『LottieFiles』を保存します。

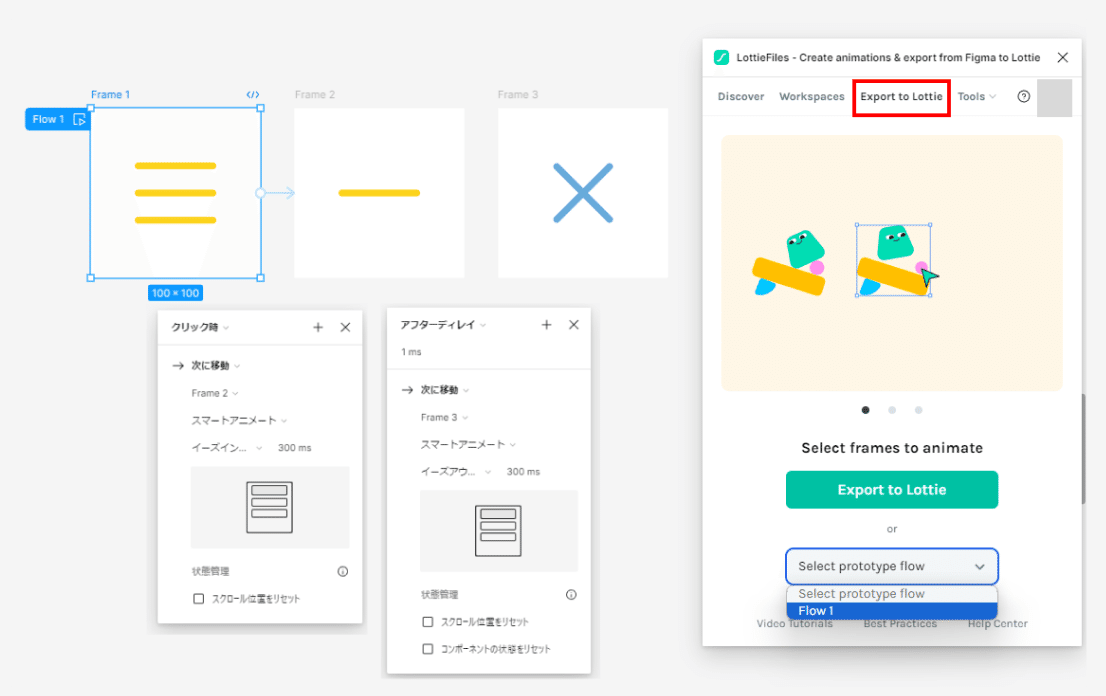
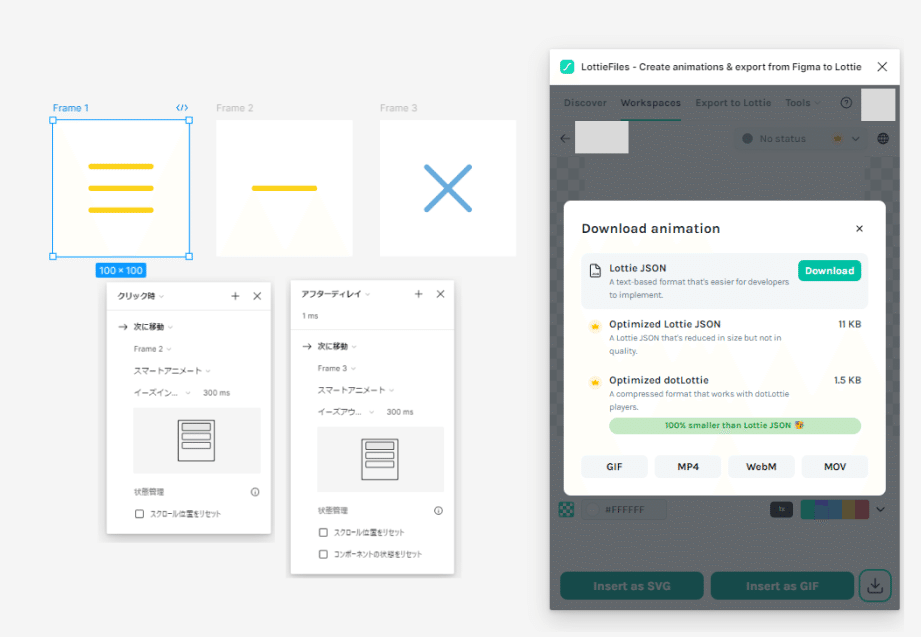
プラグインを起動すると下画像右のようなポップが表示されるので、赤枠の『Export to Lottie』へ移動し、以下のどちらかで対象フローを選びます。
画面上で対象フローを選択した状態で『Export to Lottie』ボタンを選択
『Select prototype flow』から対象フローを選択

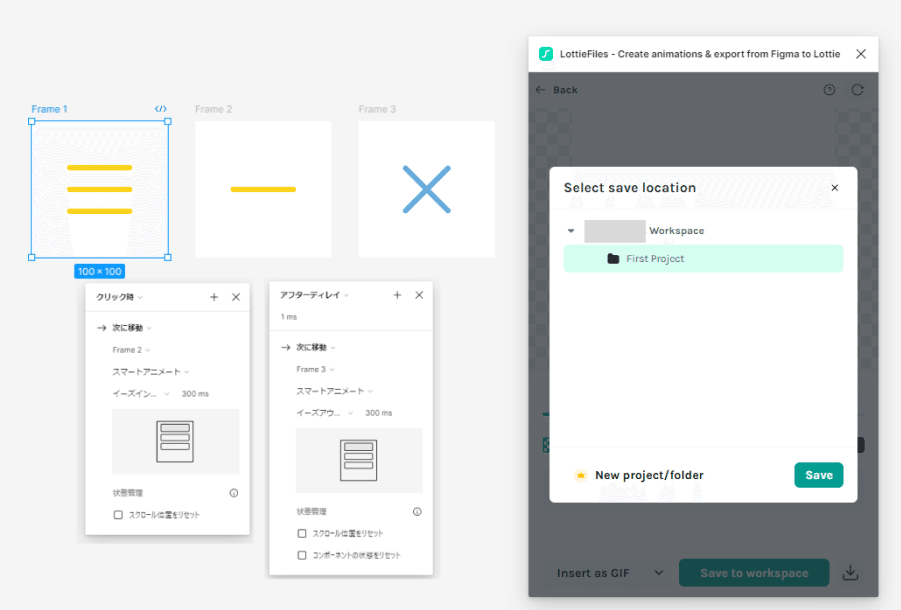
問題なければ書き出し後のプレビューが表示されます。
あとは背景やループ再生などの設定をして保存及びダウンロードすれば完成です(workspace保存時にログイン求められるので、適当なアカウントで登録)。



書き出すと以下のような感じです(Lottieの共有設定でコントロールバーを表示しています)。
まとめ
以上、Figma上で作成したアニメーションをLottieで出力する方法でした。
