
【Photoshop講座】ラブコメ(っぽい)文字を作ろうの会
こんにちは。and factoryデザイナーのMです。
今まで「ホラー文字」や「異世界ファンタジー文字」の作り方を紹介してきましたが、今回はラブコメ作品などで使える文字装飾の作り方をご紹介します。
普段使用している効果やパターンなどもやり方を少し変えるだけで、いつもと違う印象になりますよ。
1.境界線の装飾
文字を目立たせたい時などによく使われる境界線ですが、ベタ塗りではなくパターンを使用することによって違った印象を与えることができます。

1.パターンを追加する


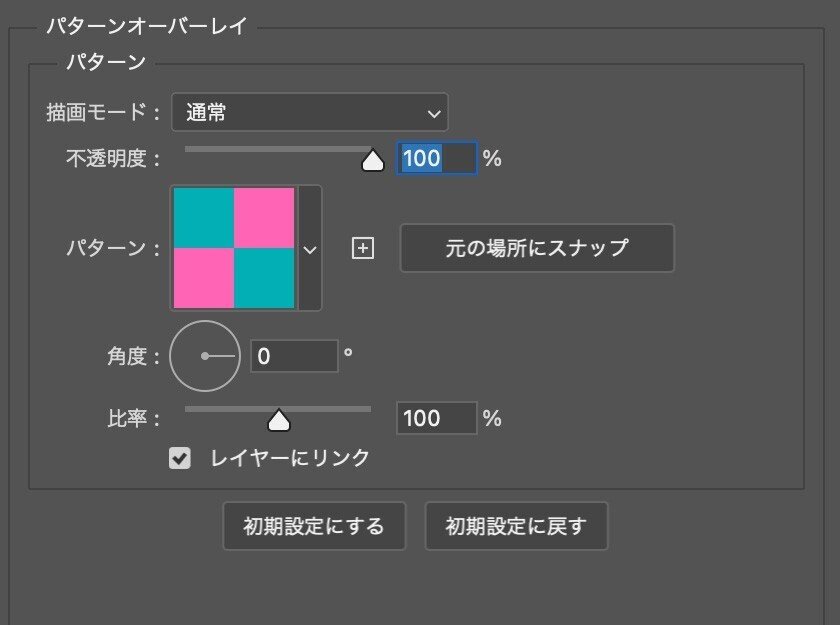
下準備として、「パターン」を追加しておきます。
今回は緑とピンクのチェッカー模様を使用しました。
2.装飾したい文字を入力する

フォントはお好きなもので構いませんが、細めのフォントは境界線で潰れてしまい、視認性が悪くなってしまいます。
そのため、ある程度太さのあるフォントがおすすめです。
今回は「ヒエロス」を使用しました。
3.文字に境界線をつける

ここまでは通常の境界線と同様です。
4.「塗りつぶしタイプ」から「パターン」を選択、細部を調整し完成!

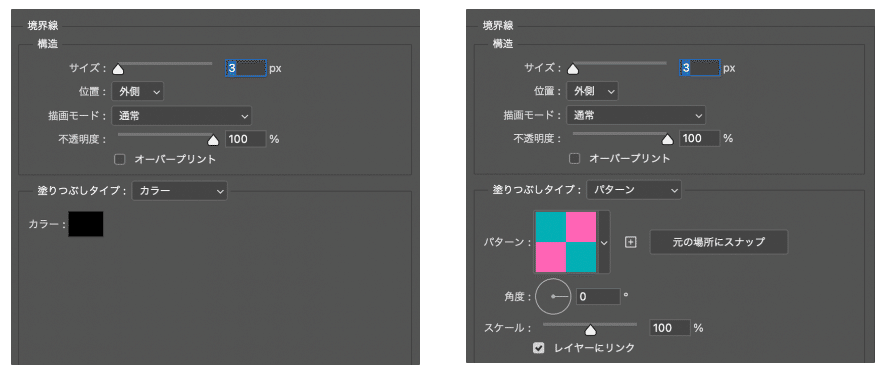
境界線を再度選択し、「塗りつぶしタイプ」を「カラー」から「パターン」へ変更します。
「パターン」へ変更したら、先ほど追加したパターンを選択し、スケールや角度などを適宜調整します。

ここからさらにシャドウ(内側)やドロップシャドウなどで立体感を出すとより凝った文字になります!

ベタ塗りの場合と比べて、よりポップさが上がったのではないでしょうか?
境界線にパターンを使うだけで、表現の幅がグッと広がりますね!ぜひ他のパターンでも試してみてください!
2.グラデーション、部分的な文字色の変更
グラデーション機能は文字の印象を簡単に変えることができます。
今回はそんなグラデーションにワンポイントプラスしてみましょう。

1.装飾したい文字を入力、グラデーションをつける


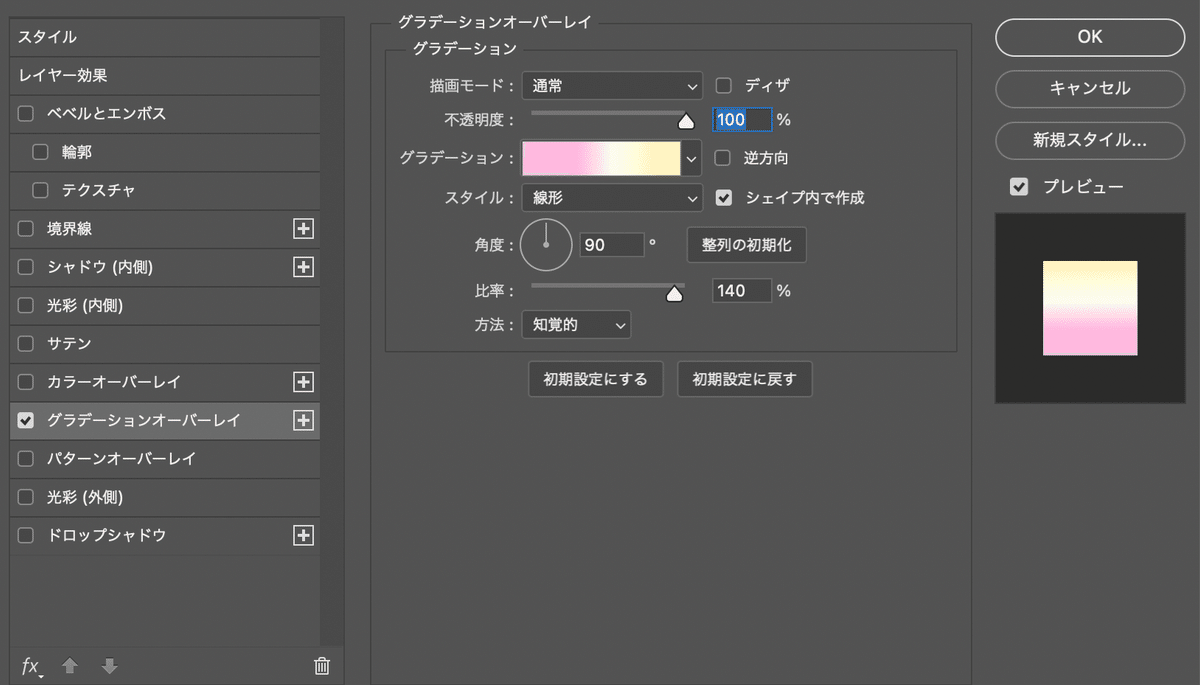
テキストを入力し、文字レイヤーの「レイヤースタイル」から「グラデーションオーバーレイ」を選び、文字にグラデーションをかけます。
2.境界線とドロップシャドウをつける


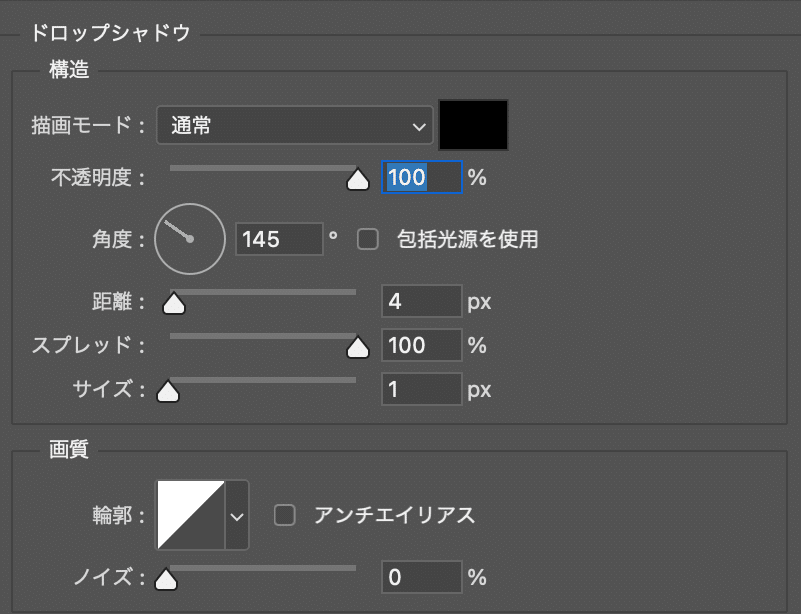
1と同様に文字レイヤーの「レイヤースタイル」から「境界線」「ドロップシャドウ」を選び、「ドロップシャドウ」内スプレッドの数値を100%にします。
その他、角度などの数値もお好みで変更してください。
この文字レイヤーをグループ化(⌘+G)し、更に境界線を重ね付けしていきます。
レイヤースタイル内「境界線」の左側にある「+」を押すと境界線を複製することができるので、白い境界線とそれより若干サイズを大きくした黒い境界線を作成します。

このままでも充分かと思いますが、更に装飾を足してよりかわいくしてみましょう。
3.部分的な文字色の変更:シェイプの作成

「シェイプ」を作成し、先ほど文字レイヤーにつけた境界線と同じものを追加します。

シェイプは先ほど作成した文字の変更したい部分に移動させておきます。
4.部分的な文字色の変更:クリッピングマスクをかけて完成!!

シェイプレイヤーをテキストグループの上に配置し、「クリッピング」をかけます(opt+⌘+G)

細部を調整して完成です。
部分的に色を変えることで、グラデーションのみの場合よりもよりキャッチーさが増しますね。
今回は文字にグラデーション、色変え部分をベタ塗りで作成していますが、逆のパターンにしてみたり色味を変更してみるのもおすすめです!
3.グラデーション応用、文字周りの装飾

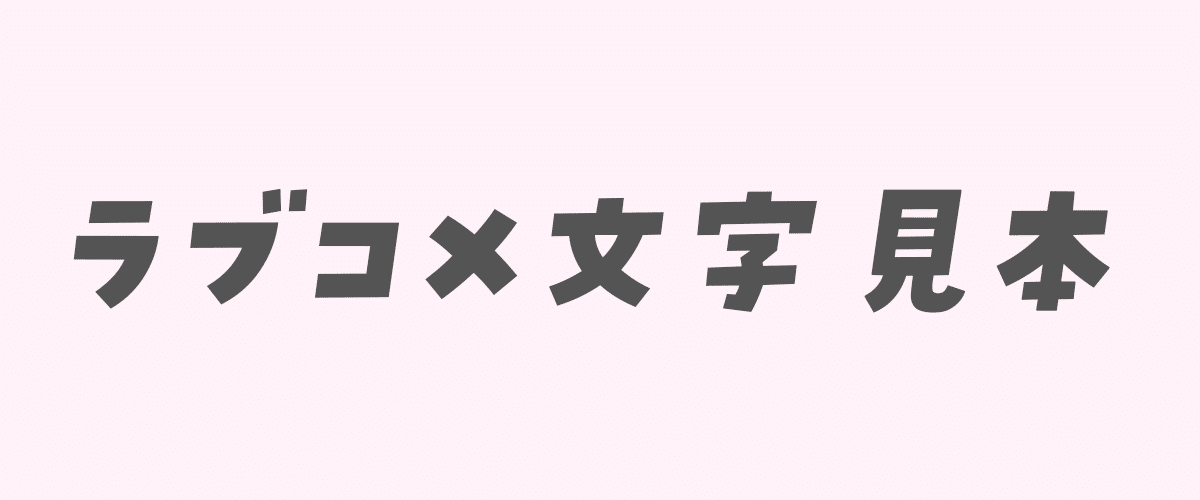
1.装飾したい文字を入力する

できるだけウェイトが太めのフォントがおすすめです。今回は「パンダベーカリー」を使用しました。
2.グラデーションを追加、分岐点の調整

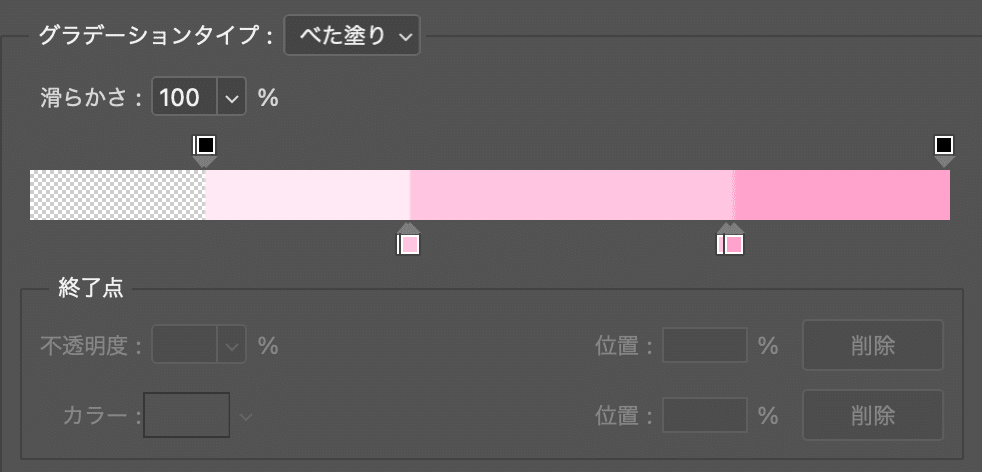
テキストレイヤーにグラデーションを追加し、「グラデーションエディターダイアログボックス」を開きます。


不透明度100%と0%の分岐点、カラーの分岐点を作成。
今回はパキッとさせたいのでそれぞれの分岐点を重なり合うように配置します。
幅はお好みで調整してください。
3.角度を変更、境界線とドロップシャドウを追加

グラデーションは「角度」で傾かせることができます。
今回は145°に設定し、文字色の変更、さらに境界線とドロップシャドウを追加して完成です!
滑らかなグラデーションよりもポップなイメージになりました。
フォントは太い方が分かりやすいですが、細めのフォントでも調整によっては面白い表現になります!
おまけ:文字周りの装飾
最後に文字周りの装飾をしてみましょう。
使い所は選びますが、簡単にかわいらしく仕上がるのでおすすめです。
1.装飾したい文字を入力する

装飾が入るのでバランスをとってシンプル目なフォントがおすすめです。
今回は「とんぼB」を使用しています。
2.シェイプを作成

お好きな形のシェイプを作成します。
作成したシェイプはグループ化(⌘+G)をするか結合(⌘+E)してください。
3.シェイプに効果を追加して完成!!!

作成したシェイプ(グループ)に効果を追加します。
今回は「境界線」「シャドウ(内側)」「ドロップシャドウ」を使用しました。

スペースをとるので使い所が難しい部分もありますが、何か足りないな…と感じた時などぜひ試してみてください。
まとめ
いかがでしたでしょうか?
普段使用している装飾も、やり方を少し変えることでまた違った印象を与えることができます。
かわいいあしらいが苦手な方や、デザインのマンネリが気になる方は、一度試してみてください!

X(旧Twitter)のフォローもお願いします!
はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
