
【After Effects講座】動画広告に使える魅せる演出3選!
こんにちは!and factoryマンガアプリの担当デザイナーのリリです。
みなさんは自社サービスの宣伝手段として、動画広告を活用していますか?
動画広告は、うまく活用すれば大きな販促効果が期待できます。
しかし、ユーザーに印象づけるには、どのような魅せ方をしたら良いか迷いませんか?
動画の魅せ方は様々な方法があるので、悩むことも多いですよね。
今回は、私が制作時に意識している、動画広告の演出テクニックを3つ紹介します!
1.印象づける振動表現の作り方

印象づけたいシーンで、そのオブジェクトを振動させる方法です。
例えばストーリーの導入として、登場人物がショックを受けるシーンや、驚くシーンで活用できます。
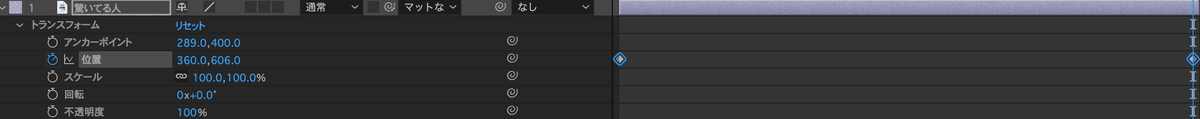
1.動かしたい素材の「位置」に2点キーフレームを打ち、その2点を選択した状態にします。

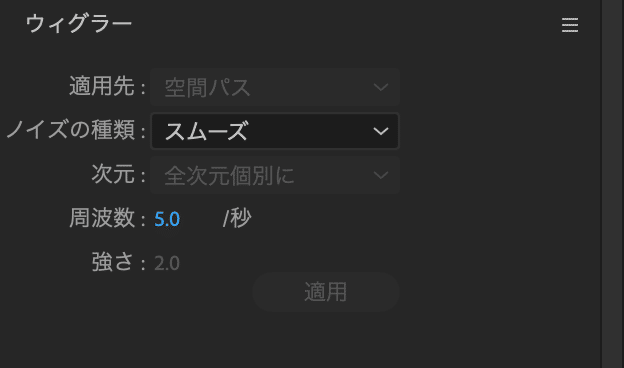
2.「ウィンドウ」から「ウィグラー」を開き、お好みの値で「適用」を押します。

3.1で指定した範囲に振動表現が適用されているのがわかります。
これで完成です。

2.テンポのある3段オチの作り方

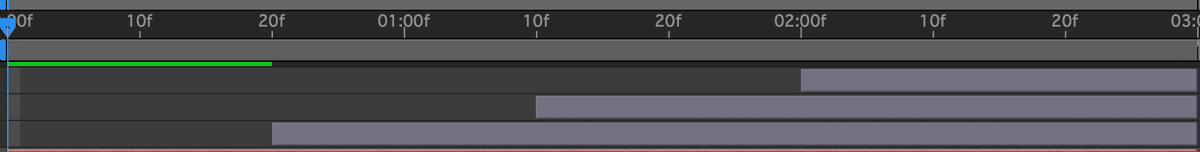
シーンを3つに分割し、同じテンポで見せると、3つ目のシーンがオチのようになります。
オチシーンをわざとおおげさにすると、よりオチを印象づけることができます。
以下のように、同じテンポで画像を切り替えるだけで、作ることができます!

サンプル動画の見せ方以外にも応用が効きやすいので、ぜひ色々な見せ方を試してみてください!
3.余韻のあるカットインの作り方

ふわっと余韻をもたせるカットインの作り方です。
シーンの切り替えや、つなぎ目の演出によく使えます。
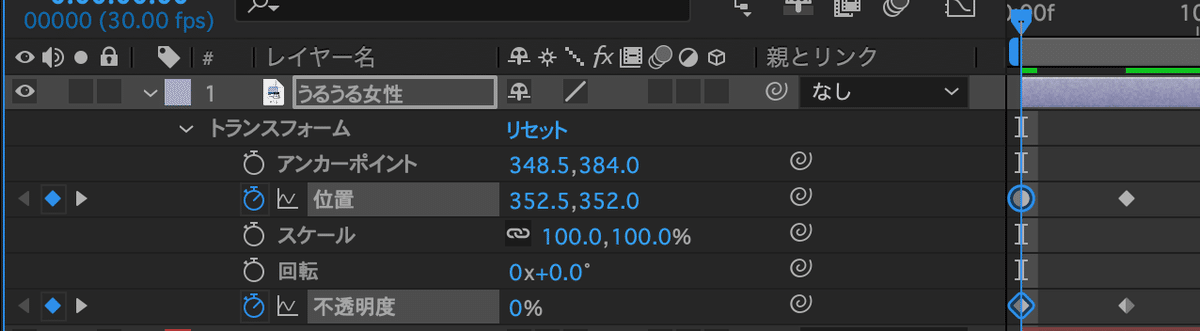
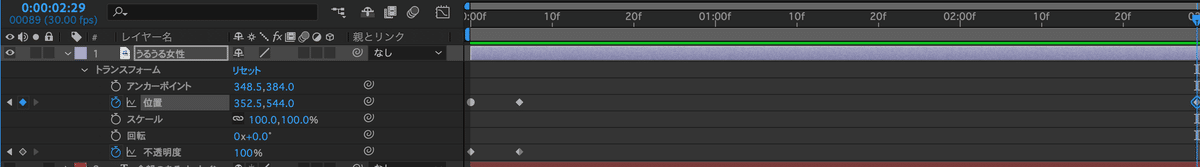
1.メインとなる位置にシークバーを置き、「位置」と「不透明度」のキーフレームを打ちます。

2.次にシークバーを開始したい部分に動かし、画像を動かして不透明度も0%にします。シークバーの距離は短くした方がうまくできます。
また、方向はキーボードの矢印キーでなるべく垂直/水平に動かしましょう。

3.シークバーをタイムラインの最後に動かし、1のメインとなる位置からほんの少し同じ方向に移動させて完成です!

最後に
動画広告に使えそうな演出を紹介しましたが、いかがでしたか?
動画広告は、いかにユーザーの興味を惹けるかが勝負になってきます。
そのため、印象づける演出をいくつか付けるのがポイントです。
演出に迷った際は、ぜひ参考にしてみてください!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします。
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏

はじめまして📣
— and factory Designer (@andfactory_des) August 17, 2023
and factoryデザイナーチームのマスコットキャラクター「アンドリュー」です🧢
ボクがXを通して、様々なデザインtipsやand factoryのデザイナーの事を紹介するよ🎨💻是非フォローしてね! pic.twitter.com/z5lt3MMF3E
