
初心者でもわかる!デザイントークンで実現するアプリ開発の効率化
こんにちは。and factoryデザイナーのMINです。
このnoteは、「デザイントークンという言葉はなんとなく聞いたことあるな〜」というくらいの初心者の方に向けた内容になっております。
デザイントークンとはなんなのか?
スマホアプリなどデジタル製品のデザインにおいて、色、フォント、スペースなどのスタイルを定義するための方法です。
デザイナーとエンジニアの両者が使用し、すべてのプラットフォームやデバイスで一貫したデザインを実現するために役立ちます。
また、製品のメンテナンス性が向上し、デザインの変更やアップデートが簡単になります。
簡単に言うと、「ブランドがブレないようにスタイルはみんなで揃えよう!」という取り組みですね。
UIデザイン初心者の方には少しややこしいかもしれませんが、使い慣れると非常に有効な手法になります!
あらゆるチームが抱えている課題
では、なぜデザイントークンのような取り組みが必要なのか、どのような課題を解決するためのものなのかを話していきます。
課題① コードとデザインのズレ
これはほとんどのチームが抱える永遠のテーマです。
デザイナーの設計とエンジニアの設計に齟齬が生じるという課題ですね。
色や文字サイズのような視覚上の違いはもちろん、コンポーネントの粒度やインタラクションなど、構造上の違いもあったりします。
課題② プラットフォーム間でのスタイルのズレ
デザイナーとエンジニア間だけでなく、エンジニア同士でも統一できていないケースもあります。
例えば、カードコンポーネントのアウトラインをiOSでは0.5pxにしているが、androidは2dpになっていて少し太い、みたいにスタイルにバラつきが出てしまってることもよくあると思います。
他にも、androidは色を変数化してるけど、iOSはハードコーディングしちゃってるから、色を変えるのにiOSだけ工数かかります…的なこともありますよね。
課題③ スタイルが増えすぎて把握できていない
サービス開始初期は、小綺麗なスタイルガイドを作って管理していたけれど、アップデートを重ねていくにつれて、微妙な差しかない似たような色や文字サイズが無数に増えていく…なんてこともよくありますよね。
そして新たな画面が増えるにつれてサイズやマージンのルールもどんどん曖昧になり、統一感のない設計になってしまった方も少なくないでしょう。
上記の3つの課題をまとめて解決するために、デザイントークンを使っていきます。
名前をつけて管理する
スタイルを管理しやすくするために名前をつけたものがデザイントークンです。
ここでは、色のデザイントークンを例に挙げて簡単にメリットを説明していきます。

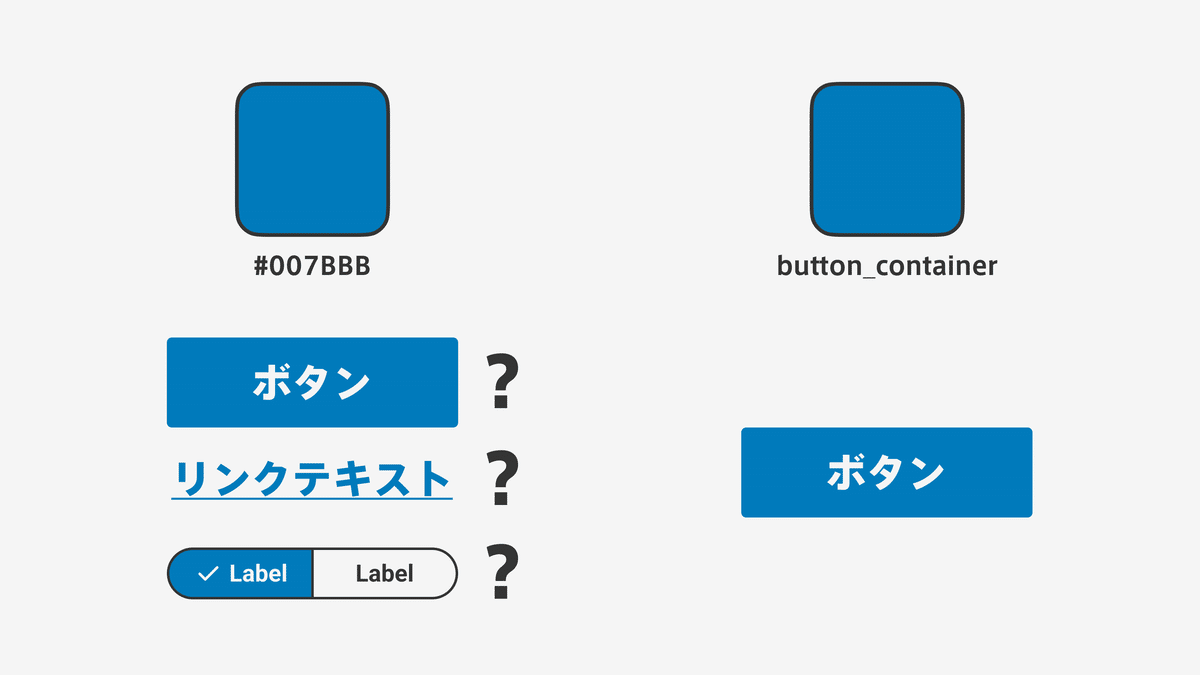
カラーコードだけを見て何色か判断できる人はほとんどいませんが、「blue」という色の名前を使うことで、誰でも直感的に何色かを判断することができます。
同じようなカテゴリのものを任意の順序で整理するために「100」「200」のように数字をつけることがあります。
上記の例では数字が大きくなるほど、青色がどんどん濃くなっていくように命名しています。

名前が付くことでスタイルの役割も明示的にすることができます。
カラーコードだけではどこに使う色なのか判断できませんが、「button_container」という名前がつくことで、ボタンのコンテナ色だとすぐに判断できます。
ボタンのデザインが2種類以上ある製品がほとんどだと思います。
そういった場合には「primary_button_container」「secondary_button_container」のように、より詳細に命名してあげる必要がありますね。

デザイントークンは、変数なのでもちろん保守性も高くなります。
デザイントークンに紐付く値を変更すれば、そのデザイントークンが使われているすべての箇所のスタイルが変更されます。
変数とは、プログラミング言語で使用される名前付きのデータ型です。
変数にデータを格納することで、そのデータを後で簡単に参照したり更新したりすることができます。
例えば「x=5」のように変数xに5を格納するみたいな感じですね!
信頼できる唯一の情報源
デザイントークンは、「信頼できる唯一の情報源(Single Source of Truth)」です。
大元のデザイントークンのデータ(JSONなど)を様々なファイルフォーマットに変換することで、複数のプラットフォームを横断してデザインを統一することができます。
大元のトークンのデータはひとつだけなので、「webとスマホアプリとで色が違う!」みたいなことが起こらなくなります。

JSONは軽量かつ人間が読みやすく、解析や生成が高速なフォーマットなので、デザイントークンのデータを扱うのに向いています。
実際に導入してみて
デザイントークンを導入して実際にどうだったのかを話していきます。
あくまで私のチームの条件下での話ですので、ご参考までに。
😃 良かったこと
・スタイルやコンポーネントの粒度と命名が統一され、意思疎通が明瞭になった。
・開発プロセスが効率化し、デザイナーとエンジニア共に工数が削減された。
・製品への解像度が上がることで、素早く正確な設計を行えるようになった。
😢 大変だったこと
・トークンを定義したり、仕組みを作ったりなどの準備。
・Figmaにデザイントークンの管理機能が標準では備わっていない。(プラグインはあります)
基本的には、デザイントークン導入して良かったことしかないです!
懸念点があるとすれば学習コストや実装コストなどの面ですが、そこは今後の運用の楽さを考えれば必要な投資です。
おわりに
デザイントークンはコードとデザインを一致させる上、双方の技術的負債も返済できる優れた手法です。
スマホアプリとWebデザインのどちらでも活用できるものなので、ぜひあなたのチームでの導入も検討してみてはいかがでしょうか。
この記事を読んで良かったと思った方は、
ぜひスキ&フォローをお願いします🙏
また、and factoryに興味をもった方はこちらをぜひご覧ください。
