
もう素材の処理に迷わない!Photoshopで爆速レタッチ!
こんにちは。and factoryデザイナーのセキです。
皆さんは、バナーに使いたい写真や素材の領域が足りない時はどうしていますか?
ブラシやコピースタンプツールを使って描きたしていくと、地味に工数がかかりますよね。
そんな時に、簡単に調整できるPhotoshopのツールを2つご紹介します!
1:コンテンツに応じた塗りつぶし
イラストまたは被写体から加筆したい領域を選択すると、自動で塗りつぶししてくれる機能です。

【使い方】
1.元素材をコピー

スマートオブジェクトの解除が必要です。
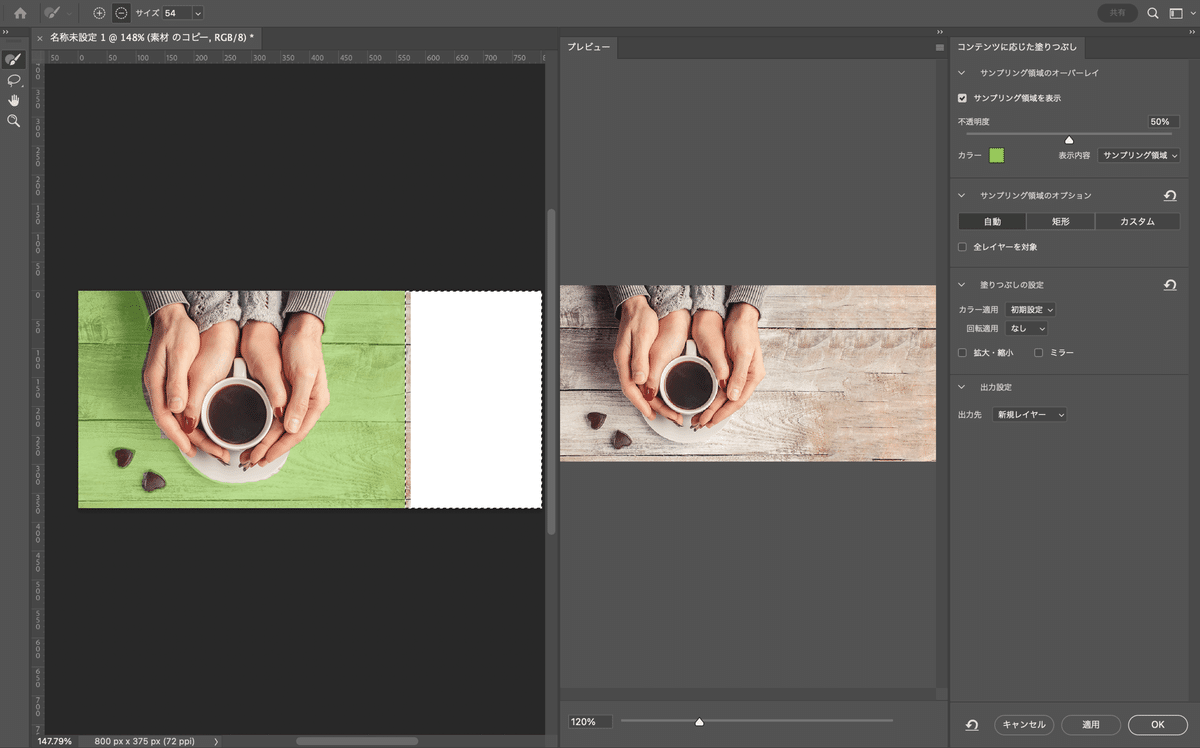
2. コピーしたレイヤーをアクティブにし、選択ツールで塗りつぶしたい範囲を選択

3.ツールパネルの「編集」から「コンテンツに応じた塗りつぶし」を選択

4. ダイアログで処理結果を確認して「OK」をクリック

完成です!写真の右側に自然な木目調を追加することができました!

さらに、「コピースタンプツール」を使って細かいつなぎ目を調整したり、ブラシを使って上から重ね塗りするとより自然な仕上がりになります。
この機能を使えば、テクスチャなど複雑な形でもきれいに仕上げることができます。

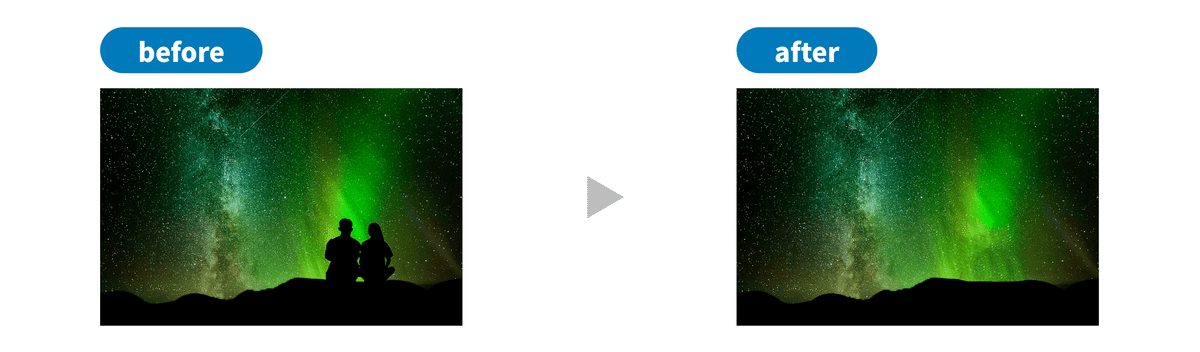
2:スポット修復ツール
こちらはスマートオブジェクトを解除せずに新規レイヤーを追加するだけなので、元素材を保持しながら、足りない範囲を加筆してくれます。

【使い方】
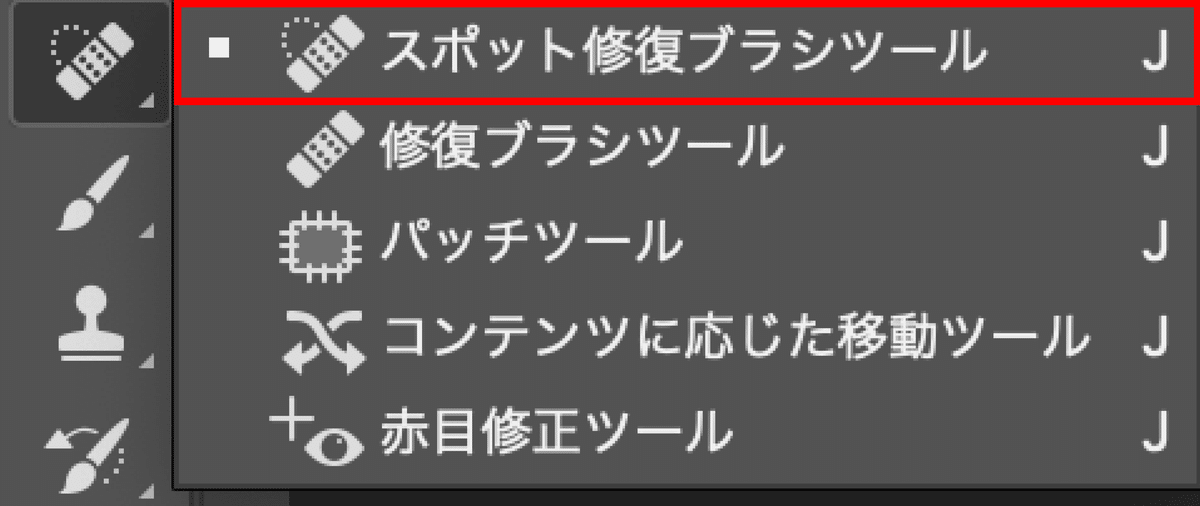
1.ツールバーから「スポット修復ブラシ」を選択

2.オプションバーの「コンテンツに応じる」、「全レイヤーを対象」にチェックを入れる

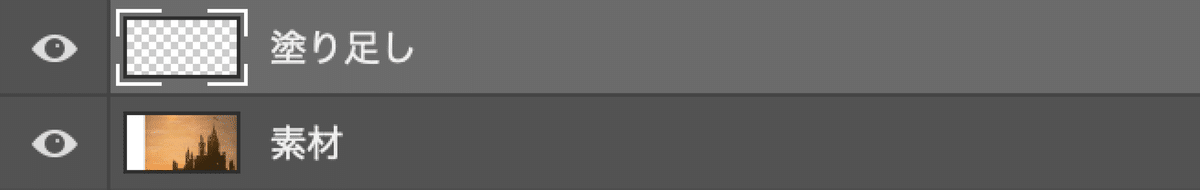
3.新しいレイヤーを追加し、ブラシで調整したい範囲をなぞる


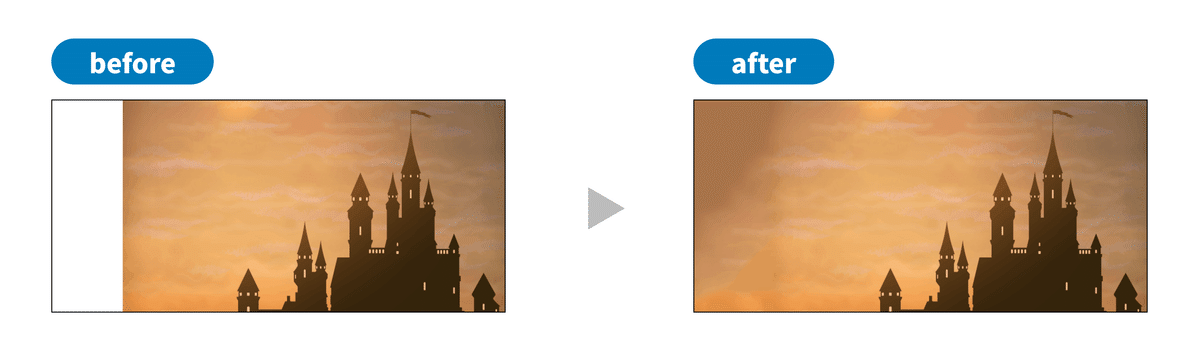
完成です!写真の左側に背景と同じ夕焼けを追加することができました!

選択範囲を指定する必要がないため、消したい対象をなぞるだけで消すことができます。

まとめ
上記の2つを使うと、簡単に画像の領域を広げることができます!
広い範囲は「コンテンツに応じて塗りつぶし」で塗りつぶして、境目や細かいところは「スポット修復ツールブラシ」をつかって馴染ませるなど、機能を使い分けるのもおすすめです!
画像の領域が足りないときや、一部分を隠したいときなどにぜひ使ってみてください!
この記事を読んで良かったと思った方は、
是非スキ&フォローをお願いします🙏
また、and factoryに興味をもった方はこちらを是非ご覧ください。
