UIの命名規則について考えよう-名前をつけるとデザインがそろう-
はじめまして、and factoryデザイナーの匿名希望です、名前はみなさんの好きに呼んでください!
この記事では、デザインにおける命名の大切さについて話していきます。
命名は、情報を整理し、それぞれの要素を理解するためにとても必要なデザインプロセスです。
ライオンがライオンであるために
私たちが日々使っている言葉を考えてみましょう。
我々は単語を使って物事を分類し、それにより世界を理解しています。
「生物」という一言でライオンを指すことはできますが、それだけでは他の生物、たとえば象やカラス、マグロと区別することはできません。
「哺乳類」→「ネコ科」→「ライオン」という具体的な分類によって、私たちは「ライオン」という存在を明確に認識することができるのです。
これはUIデザインにおいても同じことが言えます。特定の色や形に名前を付けることで、頭の中で情報が整理され、デザインに対する理解が深まります。
これはただの整理作業ではなく、デザインの全体像を理解するための重要な手段です。
それぞれの要素に名前をつけ、その機能や役割を明確に理解することで、より良いUIデザインを作り出すことができるのです。
すべてに名前をつける
UIデザインをする時にデザイナーが命名する場面はいくつかあります。
例えば、デザインデータのレイヤー名や、デザイントークンの名前をつけたりするケースが挙げられます。
みなさんはFigmaのレイヤー名が「Frame14502」みたいになってしまっていませんか?
そのような恣意的な名前のままではそのレイヤーがどのような役割を持つのか分からなくなってしまいます。これは作業効率が低下するだけでなく、他のデザイナーがデータを正しく読み取るのを妨げる可能性もあります。
したがって、効率的なデザイン作業を進めるためには、デザインデータ内で名前を付けられる全ての箇所に適切な名前を付けることを推奨します。
適切な命名はクリアなコミュニケーションと、高い生産性を導く鍵となるのです。
命名規則を作る
命名するにあたって気をつけるべき点は、名付けの階層レベルを揃えることです。
これは、命名規則を考える際の最初のステップとなります。


デザインデータには多くの要素が含まれているため、すべての名前を完璧に整えることは困難です。
しかし、ある程度の整合性を保つだけでも分類の容易さが向上します。
抽象/具体のバランス
テキストレイヤーを命名するとき、以下のような候補が挙げられます。
細かな分類(primary button label / list title など)
中くらいの役割(headline / title / body など)
大まかな分類(text)
正解はなく、設計者やプロジェクトによって適切な命名方法は異なります。
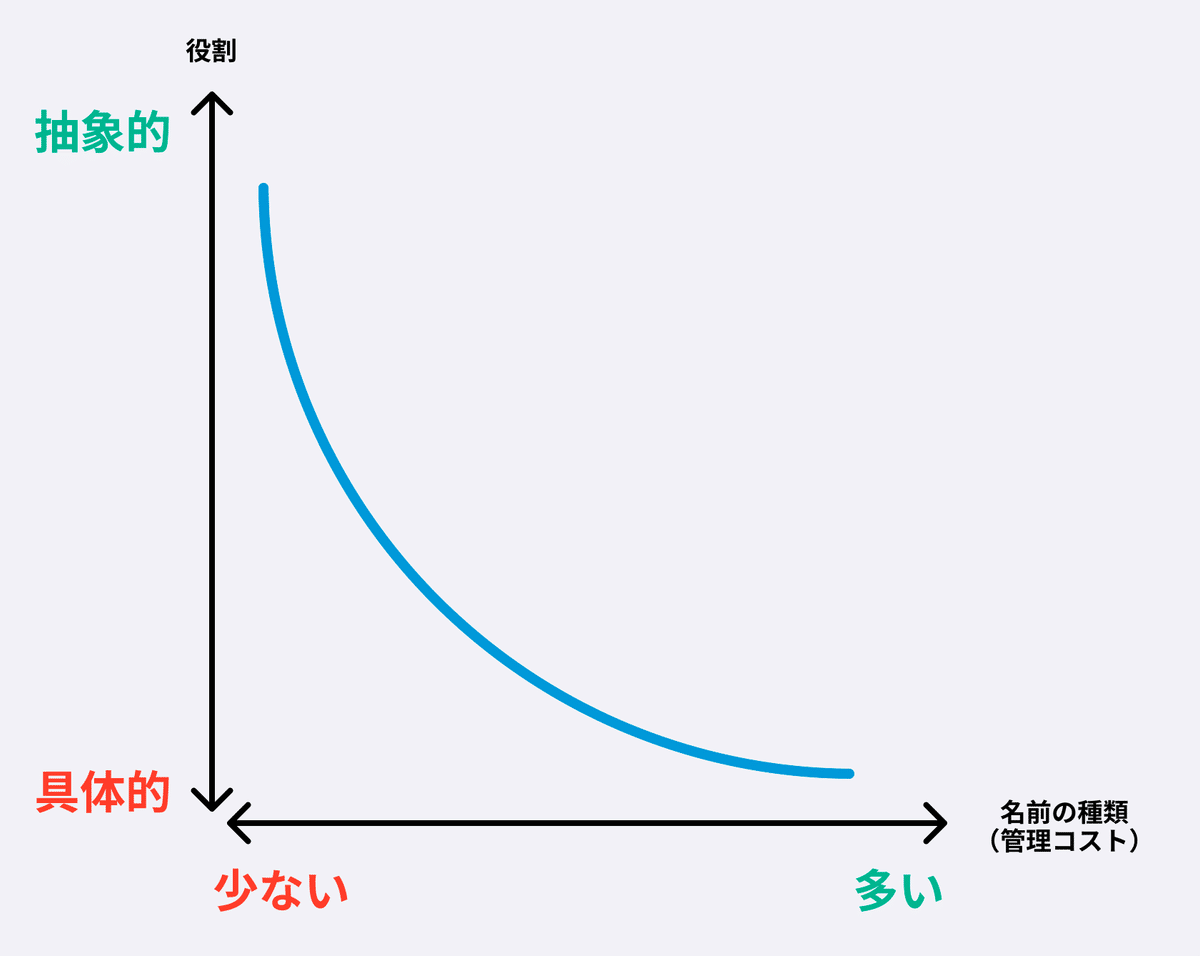
抽象的な名前ほど分類が曖昧になりますが、管理コストは低くなります。
一方、具体的な名前になるほど分類がはっきりとできますが、管理コストが上がります。
役割の具体性と管理コストのバランスを見極め、最適な命名方法を自分で見つけていくことが重要です。上述した命名に関する考え方は、デザイントークンの命名にも非常に役立ちます。

デザイントークンの命名
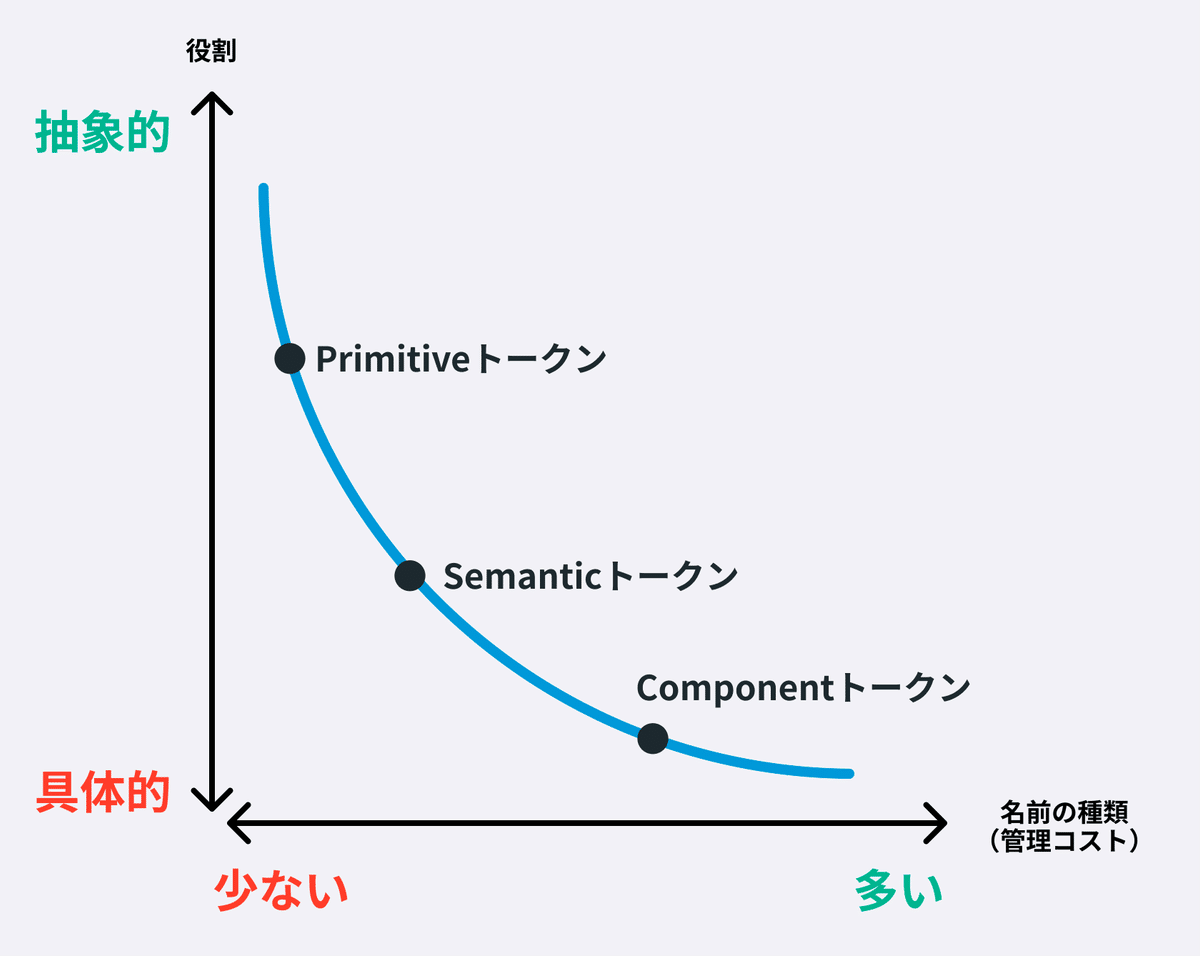
デザイントークンはPrimitive(Global)トークンとSemantic(Alias)トークンの2段階に分けて設定されることが多いです。
場合によってはComponentトークンのような3段階目のデザイントークンが設定されている場合もあります。
これはそれぞれのデザイントークンの用途に合わせて役割の抽象度を変化させるために段階を作っているのです。
red-200やfontsize-500のように命名されるPrimitiveトークンは、かなり抽象的で役割が曖昧な分、デザイントークンの種類は少なく管理しやすいです。
bg-primaryやbody-xlのように命名されるSemanticトークンは、役割が少し具体的になった反面、デザイントークンの種類は増えます。
primary-button-containerやlist-trailing-textのように命名されるComponentトークンは役割がとても具体的になった分、デザイントークンの種類は膨大になり管理コストも膨れ上がります。

工数の問題
デザインデータ内で命名可能なすべての要素に名前をつけましょう!とは言っても、全レイヤーに名前をつける作業はとても大変ですよね…。
Renameのショートカットコマンド(⌘+R)を使えば多少軽減できますが、それでも慣れるまではものすごく時間がかかってしまいます。
そこでおすすめなのが、Figmaプラグイン「Automator」を利用する方法です。
これにより、Rename作業を自動化し、1クリックで全レイヤーを任意の名前に変更する事ができます。
おわりに
記事構成が分散的すぎて結論がよく分からなかった方や、読み飛ばした方のために、ここで簡単にまとめます。
UIデザインにおいて命名することは単なる整理作業ではなく、デザインに対する理解を深めることにつながる
命名する時には階層を揃えて、役割の抽象・具体のバランスを適切に設定する
これであなたも名付け親!
この記事を読んで良かったと思った方は、是非スキ&フォローをお願いします🙏